

| Intersoft ClientUI 8 > ClientUI Fundamentals > ClientUI Architecture Overview > Unified Development Model |
Intersoft ClientUI is a comprehensive suite of frameworks and controls that allows you to build rich applications that target Silverlight and WPF platform. To streamline the application development for both Silverlight and WPF, ClientUI is engineered with unified XAML source and cross-platform API that are compatible to both platforms. With unified development model in ClientUI, you can write a ClientUI application for Silverlight and later migrate it to WPF without major code changes.
For more information about the ClientUI architecture, see ClientUI Architecture Overview.
This topic describes the best practice and guidelines to create a unified ClientUI application that can target both Silverlight and WPF platform.
This topic contains the following sections:
This section discusses the unified XAML support in ClientUI, which spans from UI controls, frameworks to navigation and windowing.
All ClientUI controls share the same object model between the Silverlight and WPF counterpart. This allows the XAML structure to be exactly identical when the control is used in either Silverlight or WPF project.
For example, the following code shows the XAML code of UXToolBar and its items in a Silverlight project.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXToolBar Intersoft:DockPanel.Dock="Top" CornerRadius="0" Height="30"> <Intersoft:UXToolGroup> <Intersoft:UXToolBarButton Command="{Binding AddCommand}" Content="Add New Contact"/> <Intersoft:UXSeparator/> <Intersoft:UXToolBarButton Command="{Binding EditCommand}" Content="Edit Contact"/> <Intersoft:UXToolBarButton Command="{Binding DeleteCommand}" Content="Delete Contact"/> </Intersoft:UXToolGroup> </Intersoft:UXToolBar> |
|
The exactly identical XAML code above can be used in a WPF project without modification.
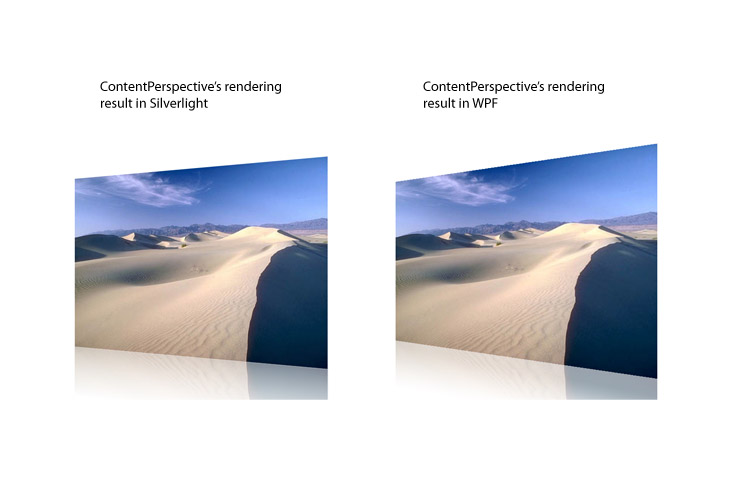
Some advanced controls in ClientUI employ more sophisticated technique to enable unified XAML code. For example, WPF does not support perspective transform as in Silverlight, thus you would not be able to use the Silverlight code that use the perspective effect in a WPF project. You may end up to use a different 3D media in WPF to achieve the perspective effect which is likely producing different results with the one in Silverlight. To address this cross-platform challenges, ClientUI introduces ContentPerspective control to provide 3D perspective functionality with unified XAML and object model that supports both Silverlight and WPF platform.
The following example shows the XAML code of the ContentPerspective which produces nearly identical result in both the Silverlight and WPF platform.
| XAML |
Copy Code
|
|---|---|
<Intersoft:ContentPerspective Height="332" VerticalAlignment="Top" Width="500" Margin="80,73,60,0"> RotationY="28" <Intersoft:ContentPerspective.ReflectionBrush> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#80000000" Offset="1"/> <GradientStop Color="#00000000" Offset="0.708"/> </LinearGradientBrush> </Intersoft:ContentPerspective.ReflectionBrush> <Grid> <Image Height="332" Width="500" Source="../Assets/Images/dvdunesk.jpg"/> </Grid> </Intersoft:ContentPerspective> |
|
The result is shown below.

One of the benefits of using frameworks that support unified development model is to reduce the overhead of maintaining the multiple code base for the project. This allows your project to be managed more efficiently as more requirements and features are added.
ClientUI addresses the cross-platform UI development in an end-to-end approach by providing unified XAML support at page level. This allows your application to be designed using modular pages that can be easily reused in both Silverlight and WPF project.
The UXPage class provides unified page framework to support navigation in the Silverlight and WPF application. The page framework provides a number of key features - such as built-in busy state management, window host customization, authentication and more - which expose a generic set of object model to enable reusable XAML code in the application. For more information about the page framework in ClientUI, see Navigation Overview.
In addition, ClientUI supports rapid application development using the page framework through integration with Visual Studio and Expression Blend. For more information, see Development Environment Overview.
Despite being a subset of WPF, Silverlight implements navigation framework differently thus creates various incompatibilities in many aspects such as the XAML structure, functions, behaviors and concepts. Consequently, navigation applications built with Silverlight cannot be ported to WPF using the same code base.
The following example shows the XAML code of a typical navigation declaration in a Silverlight application.
| XAML |
Copy Code
|
|---|---|
<navigation:Frame x:Name="ContentFrame" Source="/About"> <navigation:Frame.UriMapper> <uriMapper:UriMapper> <uriMapper:UriMapping Uri="" MappedUri="/Views/Home.xaml"/> <uriMapper:UriMapping Uri="/{pageName}" MappedUri="/Views/{pageName}.xaml"/> </uriMapper:UriMapper> </navigation:Frame.UriMapper> </navigation:Frame> |
|
As illustrated in the above example, the navigation framework in Silverlight uses Uri mapping concept which expose UriMapper and UriMapping class. This concept is not supported in WPF, thus will result in error when the same code is used in a WPF project. Similarly, many features that existed in WPF navigation are not available in the Silverlight navigation, such as Navigate method with extraData parameter and navigation bar integration feature.
ClientUI provides a powerful navigation framework that bridges the incompatibilities and missing features in the navigation framework of each platform. At the heart of ClientUI navigation framework is UXFrame, a unified navigation frame that implements the core navigation features available in both Silverlight and WPF in a single class. To learn more about the navigation framework in ClientUI, see Navigation Overview.
The following example shows the XAML code of UXFrame which works consistently in both Silverlight and WPF project.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXFrame x:Name="ContentFrame" Source="/About" EnablePageTransition="True" TransitionDuration="0.5"> <Intersoft:UXFrame.UriMapper> <Intersoft:UriMapper> <Intersoft:UriMapping Uri="" MappedUri="/Views/Home.xaml"/> <Intersoft:UriMapping Uri="/Error" MappedUri="/ErrorPage.xaml"/> <Intersoft:UriMapping Uri="/{page}" MappedUri="/Views/{page}.xaml"/> </Intersoft:UriMapper> </Intersoft:UXFrame.UriMapper> </Intersoft:UXFrame> |
|
As shown in the above example, the UriMapper and UriMapping concept is made available in the WPF platform allowing you to create navigation application in WPF using a more intuitive mapping approach that was previously exclusive in Silverlight. With the unified navigation framework in ClientUI, you can now create navigation application for the Silverlight and WPF project using a shared code base.
In addition to unified XAML code support in the controls level, ClientUI is also thoughtfully engineered to address a number of challenges in building MVVM pattern applications that target both Silverlight and WPF platform.
ClientUI streamlines the application development using MVVM pattern with commanding pattern which has been extended to work in both platforms. The following list describes how ClientUI streamlines the MVVM pattern development through the unified XAML model:
The following code example shows a contact list page with tool bar buttons using MVVM pattern that is compatible with Silverlight and WPF.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:local="clr-namespace:Contacts_MVVM.ViewModels" x:Class="Contacts_MVVM.Views.ContactsView" d:DesignWidth="640" d:DesignHeight="480" x:Name="contactsViewPage" Title="My Contacts"> <Intersoft:UXPage.Resources> <local:ContactsViewModel x:Key="ContactsViewModelSource" d:IsDataSource="true"/> </Intersoft:UXPage.Resources> <Grid x:Name="LayoutRoot" DataContext="{Binding Source={StaticResource ContactsViewModelSource}}"> <Grid.Resources> <Intersoft:CommandReference x:Key="AddCommand" Command="{Binding AddCommand}"/> <Intersoft:CommandReference x:Key="EditCommand" Command="{Binding EditCommand}"/> <Intersoft:CommandReference x:Key="DeleteCommand" Command="{Binding DeleteCommand}"/> </Grid.Resources> <Intersoft:CommandManager.InputBindings> <Intersoft:InputBindingCollection> <Intersoft:KeyBinding Command="{StaticResource AddCommand}" Gesture="Ctrl+Shift+A"/> <Intersoft:KeyBinding Command="{StaticResource EditCommand}" Gesture="Ctrl+Shift+E"/> <Intersoft:KeyBinding Command="{StaticResource DeleteCommand}" Gesture="Ctrl+Shift+X"/> </Intersoft:InputBindingCollection> </Intersoft:CommandManager.InputBindings> <Intersoft:DockPanel FillChildMode="Custom"> <Intersoft:UXToolBar Intersoft:DockPanel.Dock="Top"> <Intersoft:UXToolGroup> <Intersoft:UXToolBarButton Command="{Binding AddCommand}" Content="Add New Contact" ToolTipService.ToolTip="Add a new contact (Ctrl + Shift + A)"/> <Intersoft:UXSeparator/> <Intersoft:UXToolBarButton Command="{Binding EditCommand}" Content="Edit Contact" ToolTipService.ToolTip="Edit selected contact (Ctrl + Shift + E)" /> <Intersoft:UXToolBarButton Command="{Binding DeleteCommand}" Content="Delete Contact" ToolTipService.ToolTip="Delete selected contact (Ctrl + Shift + X)"/> </Intersoft:UXToolGroup> </Intersoft:UXToolBar> <Intersoft:UXListBox ItemsSource="{Binding Contacts}" ItemTemplate="{StaticResource ContactViewTemplate}" SelectedItem="{Binding Path=SelectedItem, Mode=TwoWay}"/> </Intersoft:DockPanel> </Grid> <Intersoft:UXPage> |
|
For a complete walkthrough of using commanding with MVVM pattern, see Walkthrough: Use Command Binding and Key Binding with MVVM Pattern.
In addition, ClientUI provides numerous samples that use DelegateCommand and CommandReference to demonstrate the MVVM pattern application that support cross-platform development. For more information about the samples, see Samples Overview.
To learn more about commanding framework, see Commanding Overview. To learn more about application development using MVVM pattern, see MVVM Pattern Overview.
ClientUI provides unified cross-platform development beyond the XAML level by engineering its entire class library and API to support unified code level that can run in the Silverlight and WPF platform.
The class library and API in ClientUI Framework use design concept that use one-to-one namespace mapping to the class library in the core Silverlight and WPF library. This allows you to intuitively write code that reference to the correct API when compiled in the respective platform.
This section describes the best practice for coding strategy that allows your code to compile successfully in both Silverlight and WPF project.
All classes and types related to routed events are implemented in the ClientUI Framework which is accessible from the Intersoft.Client.Framework assembly.
To use the extension methods such as the AddHandler API, and classes such as EventManager, you need to import the reference to Intersoft.Client.Framework namespace in your code. For example, the C# statement for import is using Intersoft.Client.Framework, while the VB statement is Import Intersoft.Client.Framework.
To enable code-level compatibility for Silverlight and WPF, ClientUI introduces several new classes such as ISRoutedEventArgs and ISRoutedEventHandler, which are are used extensively in the ClientUI's frameworks and controls. The ISRoutedEventArgs complies with the WPF architecture too, because it implements the base class and interface of the WPF core library.
For more information about routed events support in ClientUI, see Routed Events Overview.
All classes and types related to commanding are implemented in the Intersoft.Client.Framework assembly under the Intersoft.Client.Framework.Input namespace. This arrangement allows one-to-one namespace mapping to the WPF's namespace that include the commanding classes and types.
To use the classes such as CommandManager, you need to import the reference to Intersoft.Client.Framework.Input namespace in your code. For example, the C# statement for import is using Intersoft.Client.Framework.Input, while the VB statement is Import Intersoft.Client.Framework.Input.
For more information about commanding support in ClientUI, see Commanding Overview.
Silverlight does not support drag and drop operation for visual elements. Although there are some workarounds such as using the behaviors provided in Silverlight's additional SDK or creating the drag visual effect manually using code, none of these workarounds provide solid approach to implement drag-drop operation that works consistently and reliably. This is due to the complexity of the drag-drop processes itself which require a number of sophisticated implementations such as events life cycle, data object management and API support, in addition to the visual effect aspects. Consequently, the workaround approaches will often produce drag-drop that does not comply with the user experiences standards, and furthermore, cannot be used in the WPF.
ClientUI provides a powerful drag-drop framework that consistently implement the drag-drop standard processes such as drag-drop events life cycle that based on routed events, data object management through a standardized IDataObject interface, built-in drag effect and more. To learn more about the ClientUI drag-drop framework, see Drag-drop Framework Overview. To learn more about routed events, see Routed Events Overview.
ClientUI further extends its drag-drop framework to support unified code that runs on Silverlight 3, Silverlight 4 and WPF 4. For example, you can initiate a drag-drop operation using the syntax and API that you have been familiar with such as DragDrop.DoDragDrop, which is illustrated in the following example.
| C# |
Copy Code
|
|---|---|
private void StackPanel_MouseMove(object sender, System.Windows.Input.MouseEventArgs e) { FrameworkElement element = sender as FrameworkElement; Point current = e.GetPosition(null, true); DragDropEventData dataObject = new DragDropEventData(); string sourceData = "Some string data to store..."; byte[] unicodeText = Encoding.Unicode.GetBytes(sourceData); byte[] utf8Text = Encoding.UTF8.GetBytes(sourceData); string uniCodeFormat = "Unicode"; string utf8DataFormat = "UTF-8"; dataObject.SetData(sourceData); dataObject.SetData(uniCodeFormat, unicodeText); dataObject.SetData(utf8DataFormat, utf8Text); DragDrop.DoDragDrop(element, dataObject, DragDropEffects.Move); } |
|
Although the unified code is supported in the drag-drop framework level, you do not need to deal with code to implement a drag-drop operation in your application. ClientUI provides drag-drop behaviors and panels that let you enable fluid drag-drop effect with simple XAML declaration and property sets.
To learn more about drag-drop behaviors, see Drag-drop Framework Overview. To learn more about the interactive panels with fluid drag-drop support, see Interactive Panels Overview.
In addition to many frameworks and libraries that have been successfully unified in either XAML or code level such as described in the above sections, ClientUI also includes a number of classes that are fundamental in common UI programming. The classes such as Keyboard, Mouse, and FocusManager, are available in WPF but entirely lacking in its Silverlight counterpart thus creates significant incompabilities between the two platforms and makes it impossible for developers to efficiently build application that target two platforms.
Since ClientUI includes the classes and types that related to focus management and input in the Intersoft.Client.Framework.Input namespace, it is best practice to use the code strategy that map the namespace alias according to the platform, such as shown in the following example.
| C# |
Copy Code
|
|---|---|
#if SILVERLIGHT using CoreInput = Intersoft.Client.Framework.Input; #elif WPF using CoreInput = System.Windows.Input; #endif private void TestClassLibrary() { // Set the focus scope in the page to contactList CoreInput.FocusManager.SetFocusedElement(this.contactsViewPage, this.contactList); // add key up handler using Keyboard static class CoreInput.Keyboard.AddKeyUpHandler(this.contactsViewPage, new CoreInput.KeyEventHandler(OnPageKeyUp)); // add preview mouse down handler to the contactList CoreInput.Mouse.AddPreviewMouseDownHandler(this.contactList, new CoreInput.MouseButtonEventHandler(OnPreviewMouseDown)); } private void OnPageKeyUp(object sender, CoreInput.KeyEventArgs e) { statusLabel.Text = e.Key.ToString(); } private void OnPreviewMouseDown(object sender, CoreInput.MouseButtonEventArgs e) { // if the mouse button being pressed is a right button, // show context menu if (e.ChangedButton == CoreInput.MouseButton.Right) { contextMenu.IsOpened = true; e.Handled = true; } } |
|
In the above example, notice that the namespace import is aliased to CoreInput which is based on the current platform that determined by the build flag. It is recommended that you set the build flag in your Visual Studio project to indicate the platform of the project, such as defining SILVERLIGHT for a Silverlight project and WPF for a Windows Presentation Foundation project. This allows the compiler to automatically detect the conditional code block and import the library appropriately during project compilation.
In conclusion, ClientUI is the industry's first development toolset that provides an end-to-end unified solution for cross-platform Silverlight and WPF application development, which spans from XAML, frameworks and concepts, to class library and API unification.
For more information about the ClientUI architecture, see ClientUI Architecture Overview.