

| Intersoft ClientUI 8 > ClientUI Fundamentals > Navigation Overview |
Intersoft ClientUI includes a powerful, journal-aware navigation framework that consisted of several key components and UI controls that works seamlessly together to deliver consistent and reliable navigation experiences throughout the application.
This topic describes the concepts of ClientUI navigation framework, common navigation scenarios, and provides guidance about how to add navigation features to your application.
This topic contains the following sections:
ClientUI Navigation Framework extends the Silverlight's navigation system with more advanced navigation features that are fundamentally required in a line-of-business navigation application, such as journal-aware child navigation support, friendly error page, busy state management and more. Consequently, many of the navigation architecture has been completely revamped in the ClientUI navigation framework. For example, the eventing architecture in the ClientUI navigation framework uses routed events as opposed to the Silverlight navigation that uses classic event handler. For more information about routed events, see Routed Events Overview.
The following sections describe the architectural overview of the ClientUI navigation framework.
At the core of the ClientUI navigation framework is the UXFrame and UXPage class that designed with particular features that allow them to work seamlessly together. The UXPage represents discrete sections of navigable content, while the UXFrame control acts as a container for the page controls which is also referred as navigation host, and facilitates navigation to pages.
 |
In addition to UXFrame, ClientUI also includes several controls that are exposed as navigation host such as UXNavigationWindow. All navigation hosts are designed to share the same features and behaviors, and they work in the same way and manner to deliver consistent results. More details about navigation hosts are explained later in this section. |
Similar to the basic navigation concept in Silverlight and WPF, you use a HyperlinkButton control to initiate a page navigation process, which is also referred as navigation source. ClientUI provides a more advanced hyperlink control called UXHyperlinkButton that takes advantage of the ClientUI navigation framework.
 |
Note that UXHyperlinkButton is only one of many navigation source available in ClientUI. This means that you can initiate page navigation using a variety of UI controls that support navigation source, such as UXToolBarButton, UXDockButton, UXMenuItem, UXStackItem and more, which allows for dynamic user interface that expose consistent navigation experience. The navigation source concept is explained later in this section. |
Within a navigation host such as UXFrame, you can specify that a certain URI pattern maps to a particular page. URI mapping enables you to create URIs that are descriptive of the user action instead of a path to a file. For example, you can specify that any request for /Home is actually a request for the file at /Views/Home.xaml. Any request that does not match one of the defined patterns is handled as a regular URI request and is not mapped to a different page.
You add URI mapping to a frame by defining an instance of the UriMapper class and any number of UriMapping instances. The pattern you specify does not have to be the exact URI to match against the requested URI. The pattern can include placeholder segments in the URI that will match any value in that segment. The placeholder segment, which is enclosed with curly braces ( { and } ), acts as a variable when mapping to the URI. Any value that is not enclosed in curly braces represents a literal value that must be present for the URI to match the pattern.
The following table shows examples of URI mapping definitions and how example requests are resolved.
| URI Mapping Definition | Example of Matching URI | Resolved URI |
|---|---|---|
|
Uri="/Home" MappedUri="/Views/Home.xaml" |
/Home | /Views/Home.xaml |
|
Uri="/Register" MappedUri="/Views/Login/RegisterForm.xaml" |
/Register | /Views/Login/RegisterForm.xaml |
|
Uri="/{page}" MappedUri="/Views/{page}Form.xaml |
/Customers | /Views/CustomersForm.xaml |
In a typical business application, you may want to pass certain data to display the information related to that particular data. For example, passing the CustomerID to the customer details page to see the customer information of that particular CustomerID. You can use the query string pattern to pass your data similar to the way you would do in a normal HTML page.
The URI mapping in ClientUI navigation framework recognizes the query string segmentation prefixed with ? and & character, and automatically converts the query string into key value pair which can be accessed in the code behind of the navigated page.
The following table shows the examples of query string pattern in URI mapping definitions.
| URI Mapping Definition | Example of Matching URI | Resolved URI |
|---|---|---|
|
Uri="/Customers/{ID}" MappedUri="/Views/Customers.xaml?ID={ID}" |
/Customers/SMITH | /Views/Customers.xaml?ID=SMITH |
|
Uri="/Products/{category}" MappedUri="/Views/Products.xaml?category={category}" |
/Products/books | /Views/Products.xaml?category=books |
|
Uri="/Reports/{type}/{quarter}/{mode} MappedUri="/Views/Reports/{type}.xaml?q={quarter}&mode={mode} |
/Reports/Sales/1/3DPie | /Views/Reports/Sales.xaml?q=1&mode=3DPie |
The ClientUI navigation framework also introduces child navigation feature to support hierarchical navigation topology which is explained later in this section.
The following examples show how to add navigation features to your application by implementing the UXPage and UXFrame, as well as configuring the URI mapping definitions.
You implement a UXPage by creating a new XAML page and define the <Intersoft:UXPage> markup as the root type of the XAML such as shown in the following example.
| UXPage1.xaml |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:Intersoft="http://intersoft.clientui.com/schemas" x:Class="ClientUIBusinessApp1.Settings" Title="New Page" d:DesignWidth="800" d:DesignHeight="600"> <Grid x:Name="LayoutRoot"> </Grid> </Intersoft:UXPage> |
|
You can add a UXFrame to your existing XAML page in the similar way as you would add a control. In a typical application, you add the UXFrame in a certain node where the portion of the layout represents the navigable content. It is also common to add UXFrame in the main page of your application. The following example shows a XAML page with a static header area for branding, and a dynamic content area to display navigable pages.
| MainPage.xaml |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Intersoft="http://intersoft.clientui.com/schemas" mc:Ignorable="d" x:Class="Intersoft.ClientUI.WebSiteNavigation.Samples.MainPage" Title="MainPage Page" d:DesignWidth="1024" d:DesignHeight="768"> <Grid x:Name="LayoutRoot"> <Border> <Grid Margin="10"> <Grid.RowDefinitions> <RowDefinition Height="64"/> <RowDefinition/> </Grid.RowDefinitions> <Grid x:Name="Header"> <Image Source="/Assets/Images/Branding.png"/> </Grid> <Intersoft:UXFrame x:Name="ContentFrame" Grid.Row="1"> <Intersoft:UXFrame.UriMapper> <Intersoft:UriMapper> <Intersoft:UriMapping Uri="" MappedUri="/Views/Home.xaml"/> <Intersoft:UriMapping Uri="/Error" MappedUri="/ErrorPage.xaml"/> <Intersoft:UriMapping Uri="/{page}" MappedUri="/Views/{page}.xaml"/> </Intersoft:UriMapper> </Intersoft:UXFrame.UriMapper> </Intersoft:UXFrame> </Grid> </Border> </Grid> </Intersoft:UXPage> |
|
Note that although you can use UserControl or other container types to host a frame, it is best practice to use UXPage to host the frame in typical navigation applications. The use of UXPage allows for further extensibility when the page needs to be hosted in a larger composite navigation application. In this case, you do not need to rewrite your page to support the composite application scenario.
The following example shows how to setup UXHyperlinkButton to facilitate navigation to pages.
| XAML |
Copy Code
|
|---|---|
<StackPanel> <Intersoft:UXHyperlinkButton Content="Home" NavigateUri="/Home"> <Intersoft:UXHyperlinkButton Content="Settings" NavigateUri="/Settings"> <Intersoft:UXHyperlinkButton Content="About" NavigateUri="/About"> </StackPanel> |
|
As described in the above sections, you can use a variety of UI controls that support navigation source to facilitate navigation to pages. Similar to the above example, you can use UXNavigationButton to perform navigation to pages by setting its NavigateUri to a particular URI.
| XAML |
Copy Code
|
|---|---|
<StackPanel> <Intersoft:UXNavigationButton Content="Home" NavigateUri="/Home"> <Intersoft:UXNavigationButton Content="Settings" NavigateUri="/Settings"> <Intersoft:UXNavigationButton Content="About" NavigateUri="/About"> </StackPanel> |
|
To streamline the navigation application development in Silverlight and WPF, ClientUI provides predefined page templates and project templates that are integrated to Visual Studio 2010 and Expression Blend.
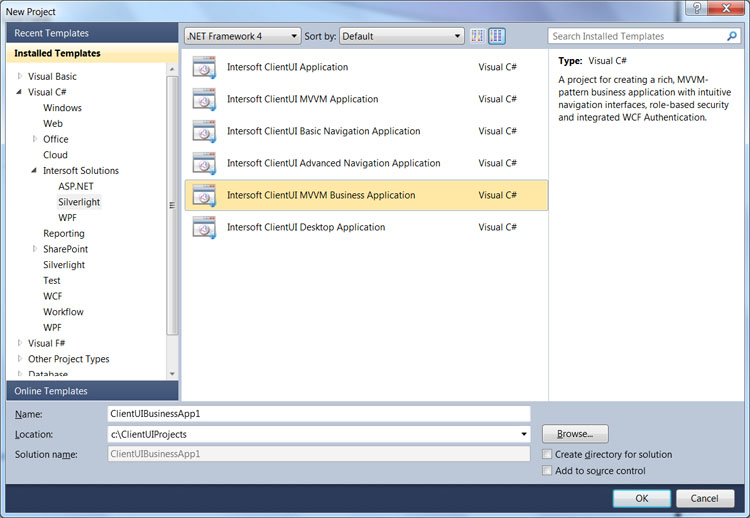
You can quickly jump start a rich navigation application by creating a new Visual Studio project based on the predefined project templates such as Basic Navigation Application and Advanced Navigation Application template. The following illustration shows the project templates available in ClientUI.

For more information about the project templates, see Introduction to ClientUI Project Templates.
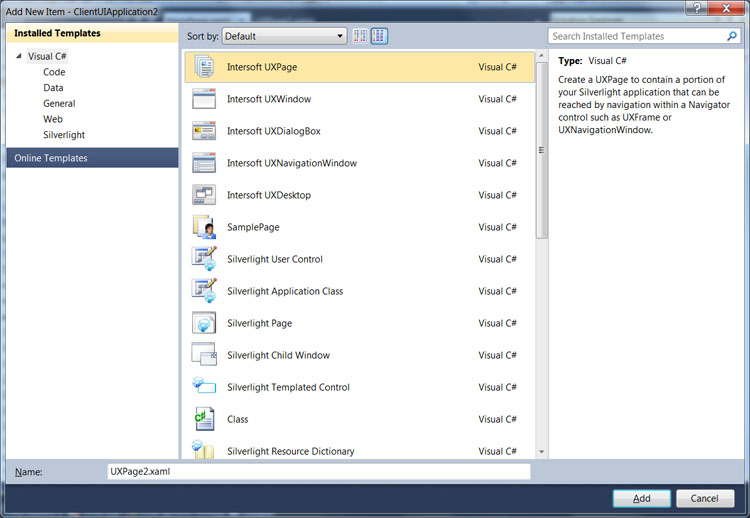
Once you have defined the navigation structure for your application, you can rapidly add new pages to your application and add navigation source to associate the navigation to the new pages. You can add new UXPage from within the Visual Studio 2010 or Blend Expression, specifically from the New Item dialog box.
The following illustration shows the UXPage and other available item templates in Visual Studio 2010.

To learn more about the designer features supported in ClientUI, see Development Environment Overview.
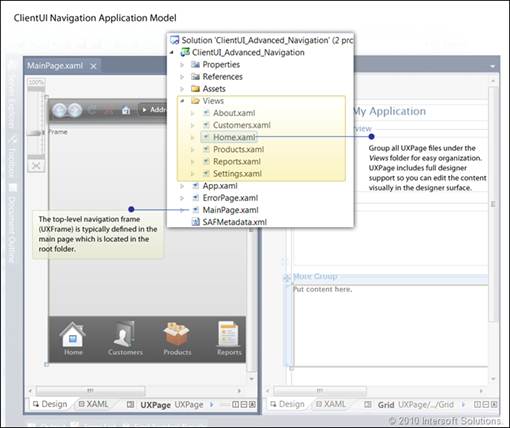
In a typical ClientUI navigation application, you group all logical pages into the Views folder. This allows for streamlined project maintenance particularly when you use MVVM pattern development. The following figure illustrates the navigation application model using ClientUI.

For step-by-step guidance to create navigation application with ClientUI, see Walkthrough: Create Basic Website Navigation Application. For more walkthroughs on using ClientUI navigation framework, see Navigation Walkthroughs.
When building a navigation application, it is important to define the navigation structure and pattern that suitable to your application. As each application has its own unique experience, you should design your application to expose the navigation interface and patterns that make sense to your users. A good navigation application typically implements an intuitive navigation system that is simple and easy to use.
The way you arrange your navigation structure, that is, the correlation between the UXFrame and the UXPage that navigates to other pages in the application, is also referred as navigation topologies.
ClientUI navigation framework supports most of the navigation topologies commonly used in business applications, which are subsequently discussed in the following sections.
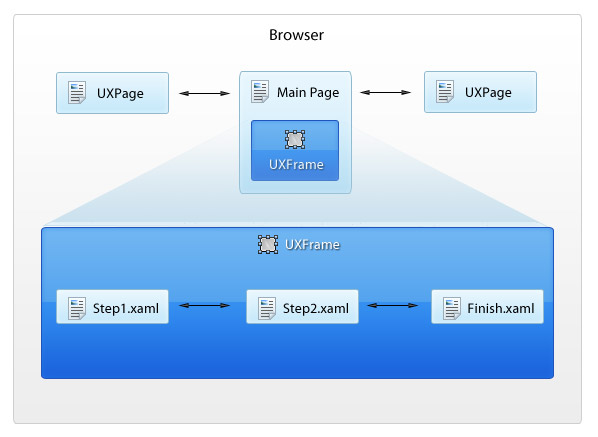
The linear navigation topology is analogous to the structure of a wizard that has one or more pages that are navigated in a fixed sequence. For example, the application typically started with an initial page such as MainPage.xaml. When the Next button is clicked, the application navigates to the subsequent page such as Step1.xaml and so on.
The following illustration shows the high-level structure and flow of a wizard with a linear topology.

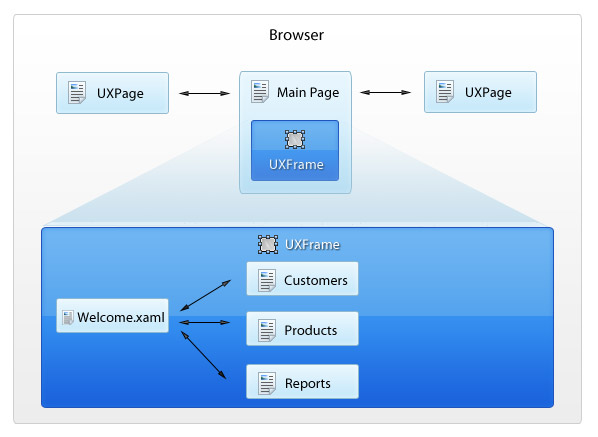
In typical business applications, a particular page allows navigation to one or more pages existed in the application. Called hierarchical topology, it is one of the most commonly used topology in a business application. For example, consider a Welcome page in an application that contains links to popular pages such as shown in the following illustration.

One of the unique features in ClientUI navigation framework is the support for nested hierarchical topology. This topology allows your application to define another frame inside the page that already hosted in a upper level frame. The nested hierarchical topology is typically used in a more advanced line-of-business applications that comprises of chained modules such as in master-detail scenario.
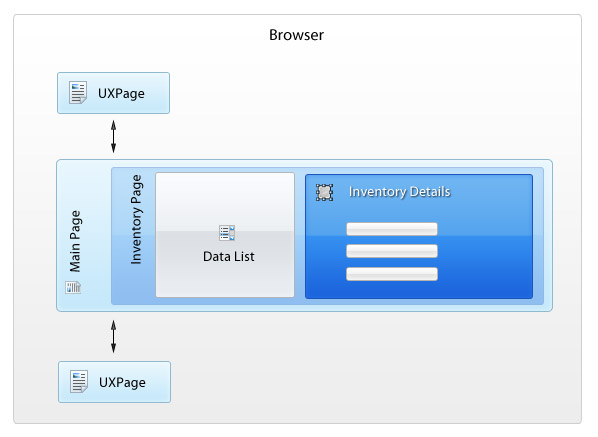
For example, consider an inventory application that shows a list of available products in the left section of the page, and the details of the product in the right section of the page. In this case, the content can be refactored into two pages, one for the listing and another for the details. This design pattern allows for better code reusability, maintainability and extensibility.
The following illustration shows a master-detail scenario in a typical inventory application that use nested hierarchical topology.

In addition to the common navigation topologies described in the above sections, ClientUI also supports navigation to the content located in external application package (.xap). When the location of the external package is determined, the ClientUI navigation framework will download the package asynchronously and display the content as if the content were located internally in the project.
The remote on-demand navigation, and many other related features are explained later in the Advanced Topics section.
The navigation topologies that described in the above sections fully supports journal integration with web browser, which is often referred as journal-aware navigation. The journal integration is one of the most important concepts in a well-designed browser application, which improves the application usability and accessibility in overall.
With journal-aware navigation feature, you can access to a particular part of your application directly from the browser by typing directly in the browser's address bar or load the Url from the browser's history or favorite list. This also means that you can use your browser's Back and Forward button to navigate the journal history of your navigation session.
The journal-aware navigation takes advantage of the URI mapping concept described in the earlier section. The URI mapping uses the bookmark feature of the browser to identify the path of the navigation segments. For example, you can see the inventory list by typing the full path to the Silverlight page, and then followed with the bookmark character and the path of the destination content to be navigated. In this example, the path would be something like http://domain/ClientUIApp1.html#/Inventory.
The UXFrame supports both browser-integrated mode and local navigation mode, which is determined by the JournalOwnership property of the frame. To enable journal-aware navigation, make sure the JournalOwnership property is set to Automatic, which is the default value. In a browser-integrated frame, navigating to the pages that occurred within the frame will automatically synchronize the path of the target navigation to the browser's address bar. This is particularly useful for users to bookmark or add the current page to the Favorite list in the browser.
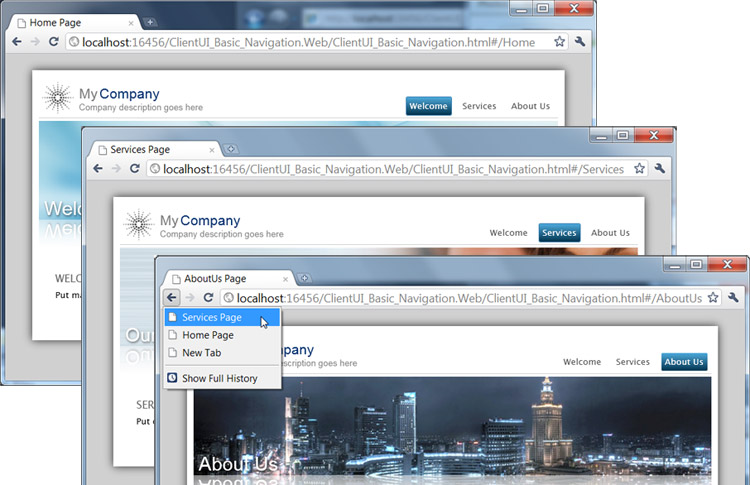
The following illustration shows several examples of the web browser-integrated navigation.

ClientUI advances the navigation framework further by identifying the navigation patterns commonly used in business applications and then implementing these patterns consistently into the navigators and the user interface controls that consume the navigation features.
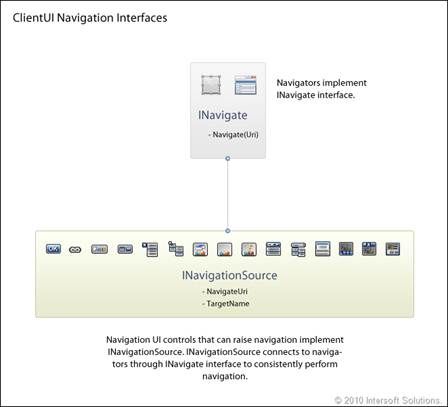
The ClientUI navigation framework is conceptualized into the following architecture:
Navigation hosts are controls that facilitates navigation to pages which typically implement INavigate interface. Two of the included navigation hosts in ClientUI are UXFrame and UXNavigationWindow.
Navigation sources are user interface controls that initiates navigation process which implement INavigationSource interface. ClientUI provides a variety of UI controls that support navigation source such as UXButton, UXNavigationButton, UXHyperlinkButton, UXMenuItem and more.
When a navigation source initiates a navigation process, it searches for the specified navigation host in the page or the nearest navigation host, and execute the navigation process on the matching host. The following illustration shows the overall architecture of navigation hosts and navigation sources, and how they correlate between each other.

With solid navigation architecture such as described above, you can create a rich user interface that exposes consistent and intuitive navigation experiences. For example, you can design your user interface in a way that allows users to navigate to Customers page from various ways such as from Accordion, Toolbar, MenuBar or ContextMenu.
Controls that implement INavigationSource support navigation to both local and external XAML pages. In addition, it also supports navigation to external website pages and supports a number of safe protocols such as http and mailto. You can also set the target window for the navigation by specifying one of the following values: _blank, _self, _parent and _top. The default value is _self.
To learn more about using various UI controls for navigating pages, see How-to: Use Menu Bar, Tool Bar and Context Menu as Navigation Source.
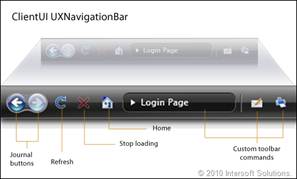
ClientUI provides user interface controls that take advantage of the navigation framework such as UXJournalButtons and UXNavigationBar. With professionally designed journal buttons in Aero-style interface and combined with predefined navigation commands such as refresh, stop and home button, you can quickly add navigation controls to your navigation application.

When you add a UXNavigationBar control to your page, it will automatically recognize the navigation host that existed in the page. The navigation commands will automatically work as expected without additional code or settings. For example, navigating to a new page will invalidate the journal buttons, pressing back button will navigate to the previous journal. The other commands will reflect to the new navigation state as well.
For a guided walkthrough on using UXNavigationBar in a navigation application, see Walkthrough: Create Basic Navigation Application using MVVM Pattern.
ClientUI navigation framework is built upon routed events architecture for consistency with other class library available in ClientUI framework. Consequently, many of the events, event arguments and delegates in the Silverlight navigation framework are overridden with the new types introduced in ClientUI.
All the new types use API name, parameter and signature that are identical with the existing types in the base class to provide seamless migration and code compatibility between the Silverlight and the ClientUI class library. In most cases, you do not need to concern about the types difference as the UXPage template is provided in the New Item dialog box, integrated to both Visual Studio 2010 and Expression Blend. For more information about the supported development enviroments, see Development Environment Overview.
By incorporating more powerful architecture such as routed events, many advanced features can be implemented in the ClientUI navigation framework. For example, a navigation button will be automatically selected when user navigates to the page that matches its NavigateUri. This feature allows you to build navigation application more rapidly without requiring extensive code writing. For more information about routed events concept, see Routed Events Overview.
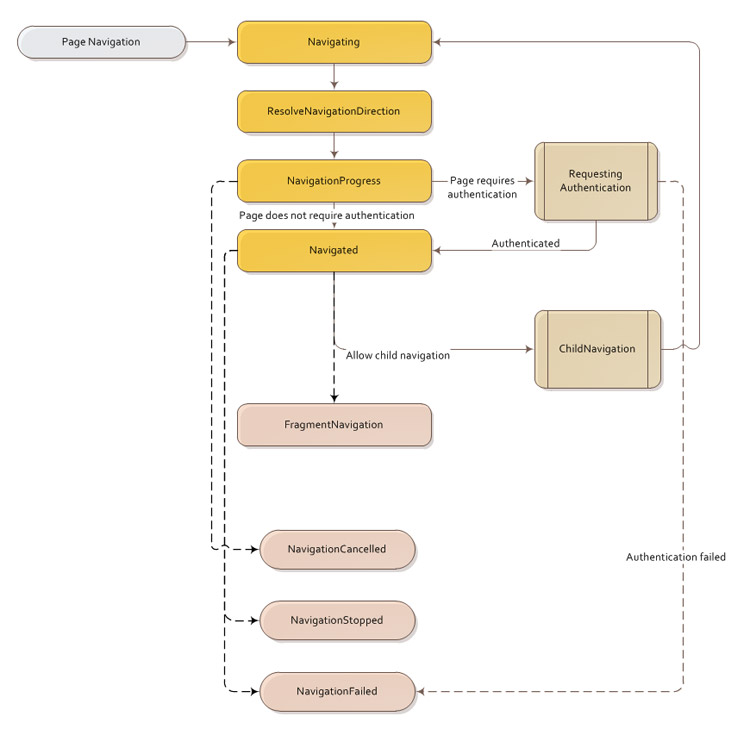
The following list describes the events that are raised by UXFrame during the navigation process:
The navigation events are raised in the order that is illustrated by the following figure.

In many cases, you may be interested to subscribe to the events that are raised at the UXPage class instead of the events in the UXFrame class. The UXPage class provides a number of protected methods that you can override in the code behind of your page such as the OnNavigatedTo method. These protected methods are called internally by the ClientUI navigation framework, and are consistent with the flow of the main navigation events raised by the navigation frame.
The protected methods in the UXPage class are particularly useful to obtain contextual information related to the page being navigated. It is also useful in modular application design where the page needs to execute certain logics in a navigation event, but does not aware of the existence of the UXFrame.
The following example shows how to override the OnNavigatedTo method to obtain the query string that passed from the navigation context, set the data context and display the data accordingly.
| C# |
Copy Code
|
|---|---|
// Executes when the user navigates to this page. protected override void OnNavigatedTo(NavigationEventArgs e) { if (this.NavigationContext.QueryString.Count > 0) { string customerID = this.NavigationContext.QueryString["ID"]; if (!string.IsNullOrEmpty(customerID)) { // Binds the view model to data context // The view model loads the selected contact based on // the data passed in the QueryString. this.DataContext = new ContactDetailsViewModel((ContactsViewModel)this.DataContext, customerID); // hide info label InfoLabel.Visibility = Visibility.Collapsed; return; } } // hide details panel DetailsPanel.Visibility = Visibility.Collapsed; } |
|
 |
The OnNavigatedTo method override such as shown in the above example might be not ideal for MVVM pattern implementation which requires user interaction logic to be implemented in ViewModel. Custom navigation logic using MVVM pattern is supported through the use of command. For more information, see NavigatedCommand. |
The following list describes the protected methods available in the UXPage class that are called by the ClientUI navigation framework during navigation process:
The ClientUI navigation framework is built around the commanding semantics which allows certain features of the navigation to be executed through declarative definition in the XAML markup. The commanding semantics is also an ideal approach for MVVM pattern development.
ClientUI already includes several predefined commands for navigation that you can use in your application. Please note that even though the commands are provided, some of them do not contain built-in implementation. You will need to create the command binding and attach the logic to respond the commands.
The following commands are implemented directly in the ClientUI navigation framework and can be used directly in your application.
The following commands are available for general command identifier and do not contain implementation. They may be reserved for future implementation.
The following example shows how to configure a button to navigate to a page using the Navigate routed command.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXNavigationButton Content="Reports" Command="Intersoft:NavigationCommands.Navigate" CommandParameter="/Views/Reports.xaml"> |
|
For more information on using commanding, see Commanding Overview. For more information on application development using MVVM pattern, see MVVM Pattern Overview.
This overview describes the basics that you need to know to get started with navigation application using ClientUI navigation framework. The ClientUI navigation framework also includes a number of advanced features that you may be interested in, such as navigating to an external content in remote XAP, configuring child navigation, using authentication features and more.
To learn more about these advanced features, see Advanced Features in ClientUI Navigation Framework.
To get started creating navigation application using ClientUI navigation framework, see the walkthroughs in the list below.
For more walkthroughs, see Navigation Walkthroughs.