

| Intersoft ClientUI 8 > ClientUI Application Development > Development Environment Overview |
To build rich Silverlight or WPF applications using Intersoft ClientUI controls, you need to use one of the supported development tools that provides rich design and editing features. The powerful development tools such as Visual Studio allows you to design your user interface in WYSIWYG (What-you-see-is-what-you-get) fashion thus improves your productivity and accelerates your application development process.
ClientUI includes full support for Microsoft's latest development tool such as Visual Studio 2010. It also supports Microsoft's Expression Blend, a powerful designer tool that lets you easily working with user interface elements, defining styles and templates, prototyping user experiences, and more.
With rich designer support for both Visual Studio and Expression Blend, ClientUI allows a team of developers and UI designers to efficiently collaborate and work together.
For example, developers using Visual Studio can focus and work with business logic and codes, while designers using Expression Blend create polished user interface and styles, and deliver them in the form of Assets. These assets, which typically consisted of several XAML, images, and other multimedia files, can be simultaneously applied to the project without affecting the business logic and codes being worked by developers.
 |
To learn more about working with ClientUI controls in Visual Studio and Blend, see Working with Visual Studio and Working with Expression Blend respectively. For more information about the supported version of these development tools, see Supported Development Environments. |
This topic contains several sections that discuss the general overview of the development environments listed in the following:
Microsoft Visual Studio is a powerful and rich development tool specifically tailored for business application developers enabling them to work with the user interface visually while at the same time writing codes using the provided rich editing capabilities. You can build Silverlight and WPF applications using Intersoft ClientUI controls using all the designer features available in Visual Studio 2010.
For more information about the system requirements and the required Visual Studio, see System Requirements.
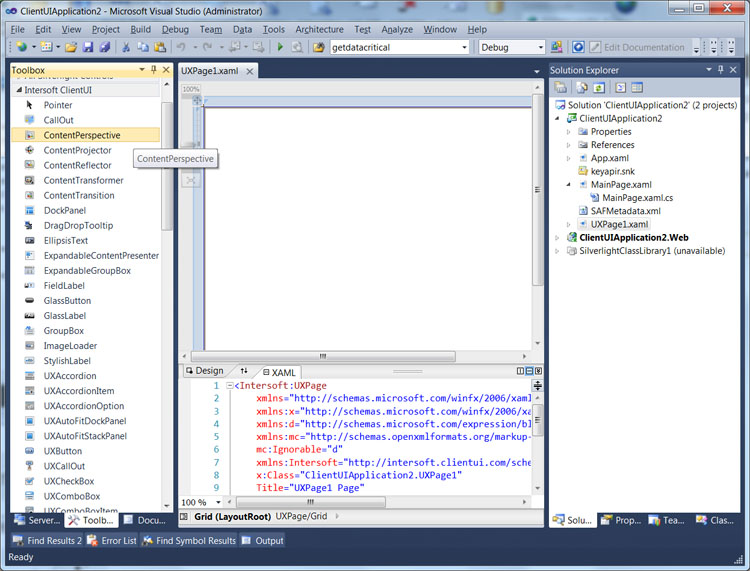
One of the fundamental concepts in building applications using Visual Studio is the rich designer feature that allows user interface elements to be easily created in the designer surface. Commonly called as Toolbox in Visual Studio, this window contains a list of registered controls that you can use in your project, by either dragging it to a specific location in the designer, or by double clicking it to insert the control in the current selection of the designer surface.
The Visual Studio Toolbox shows a list of built-in and third-party controls in tabbed groups. To see the controls registered for Silverlight in the Toolbox, you need to have a working XAML page with Design tab activated.
Intersoft ClientUI controls are automatically registered to the Visual Studio Toolbox installation and can be located in the Intersoft ClientUI group such as shown in the following illustration.

 |
By default, all ClientUI controls for Silverlight and WPF are automatically registered to the Visual Studio Toolbox during installation process. However, the Toolbox registration may failed during certain circumstances, such as insufficient permissions. To register ClientUI controls to the Toolbox manually, you can run the Intersoft Toolbox Utility for Visual Studio which can be located in Intersoft WebUI Studio program group. |
To start working with a Silverlight or WPF application, first you need to create a new project. In the Visual Studio, select the File menu and choose the New Project command.
To create a Silverlight project, select a project template from the provided Silverlight templates. ClientUI includes numerous business templates for the Silverlight to accelerate development process. For more information, see Introduction to ClientUI Project Templates.
To add a new project item in Visual Studio, select the Project menu and then choose Add New Item command.
ClientUI includes several predefined project items to help you rapidly add new pages, windows and dialog boxes to your existing Silverlight or WPF project.
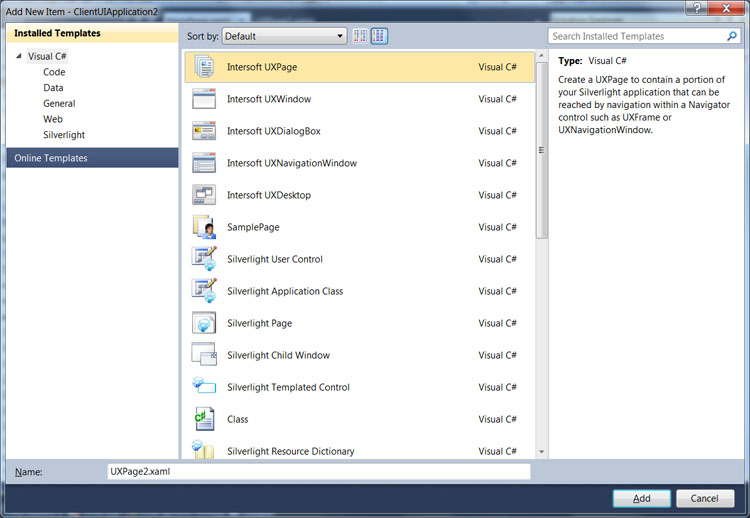
The following illustration shows the installed ClientUI project items available in the Add New Item dialog box.

 |
The ClientUI project items such as UXPage, UXWindow, UXDialogBox, UXNavigationWindow and UXDesktop are available in two languages, C# and VB.NET. |
For more information about using the UXPage for navigation, see Navigation Overview. For more information about using ClientUI controls in general, see Walkthroughs and How-to Topics.
ClientUI includes rich and time-saving designer extension for Visual Studio 2010 that allows you to rapidly interact with the user interface elements. For example, you can select a menu item directly inside a menu bar control and then expand the menu item to see its sub menu directly in the designer surface.
For more information about the Visual Studio 2010 designer extensions supported in ClientUI, see Working with ClientUI Controls in Visual Studio 2010.
Expression Blend is the latest generation development tool from Microsoft that specifically tailored for user interface designer or application stylist-alike. It allows you to easily work with the user interface objects and author storyboards using the Objects and Timeline interface. It also enables you to rapidly manage your assets and resources as well as datasource, makes it an ideal tool to create quick design prototyping.
ClientUI fully supports all the designer features available in Expression Blend. For more information about the required Blend version, see System Requirements.
Similar to the Toolbox interface in Visual Studio, the Assets in Expression Blend lists a collection of registered controls that you can use in your projects. You can work with the controls in the Assets using the same way and fashion as in Visual Studio, such as double clicking the control or drag the control from the Assets window to the designer surface. Additionally, you can search for a specific control by typing into the Search box available in the Assets interface.
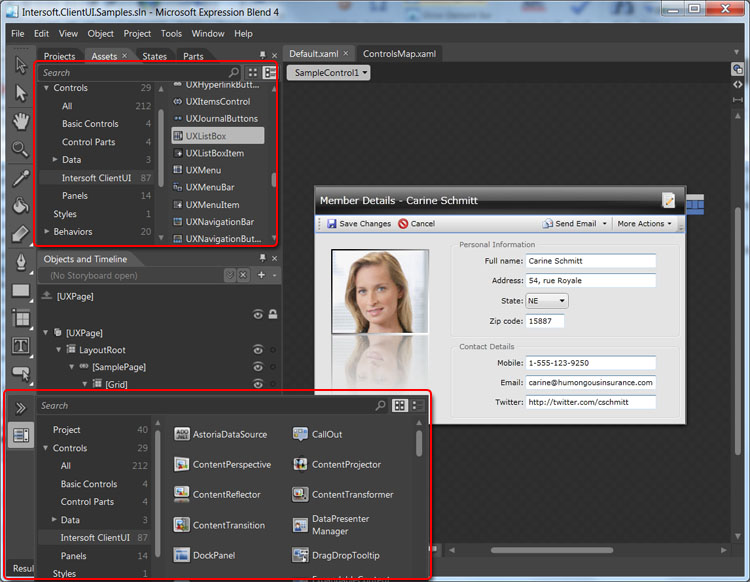
ClientUI automatically integrates its controls into Expression Blend's Assets so you can start working with the controls after the installation is completed. You can find all ClientUI controls in the Intersoft ClientUI group, under the Controls node such as shown in the following illustration.

You can work with the ClientUI controls in two different ways according to your preferences, such as working with the controls from the Assets tab in the top, or accessing the controls from the floating Assets window in the Tool interface. See the red highlighted area in the above illustration.
 |
ClientUI includes optimized design-time experiences for Expression Blend by including several version of icons in the style according to the Blend's design-time experiences standard. This enables you to easily identify the ClientUI controls in the Assets, as well as in the Object and Timeline interface. |
To add a new project item in Expression Blend, select the Project menu and then choose Add New Item command.
ClientUI includes several predefined project items to help you rapidly add new pages, windows and dialog boxes to your existing Silverlight or WPF project.
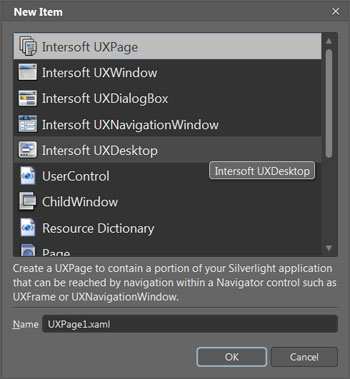
The following illustration shows the installed ClientUI project items available in the Add New Item dialog box.

 |
The ClientUI project items such as UXPage, UXWindow, UXDialogBox, UXNavigationWindow and UXDesktop are available in two languages, C# and VB.NET. |
For more information about using the UXPage for navigation, see Navigation Overview. For more information about using ClientUI controls in general, see Walkthroughs and How-to Topics.
ClientUI includes rich and time-saving designer extension for Expression Blend that allows you to rapidly work with the user interface elements. For example, you can easily add a dropdown button in the toolbar control through context menu, select and expand the dropdown button to see its items, and rapidly add the subsequent menu items into the dropdown button.
For more information about the Expression Blend designer extensions supported in ClientUI, see Working with ClientUI Controls in Expression Blend.