

| Intersoft.Client.UI.Aqua Namespace : UXToolBar Class |

<TemplatePartAttribute(Name="GripHandle", Type=System.Windows.Shapes.Path)> <TemplatePartAttribute(Name="ToolStripPresenter", Type=System.Windows.Controls.ItemsPresenter)> <StyleTypedPropertyAttribute(Property="ItemContainerStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXToolBarButton)> <DescriptionAttribute("Provides a container for a collection of groups, commands or controls.")> <TemplatePartAttribute(Name="RootElement", Type=System.Windows.Controls.Grid)> <TemplatePartAttribute(Name="OverflowContainer", Type=Intersoft.Client.UI.Controls.ContentTransformer)> <TemplatePartAttribute(Name="OverflowButton", Type=Intersoft.Client.UI.Aqua.UXToolBarButton)> <TemplatePartAttribute(Name="ToolStripBackground", Type=System.Windows.Controls.Border)> <TemplatePartAttribute(Name="GripContainer", Type=Intersoft.Client.UI.Controls.ContentTransformer)> <TemplatePartAttribute(Name="OverflowMenuContainer", Type=System.Windows.Controls.Border)> Public Class UXToolBar Inherits Intersoft.Client.UI.Controls.Interactivity.ISDragableItemsControl Implements Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.IItemsControl, Intersoft.Client.Framework.ILicensing, Intersoft.Client.UI.Controls.Interactivity.IDropable
Dim instance As UXToolBar
[TemplatePartAttribute(Name="GripHandle", Type=System.Windows.Shapes.Path)] [TemplatePartAttribute(Name="ToolStripPresenter", Type=System.Windows.Controls.ItemsPresenter)] [StyleTypedPropertyAttribute(Property="ItemContainerStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXToolBarButton)] [DescriptionAttribute("Provides a container for a collection of groups, commands or controls.")] [TemplatePartAttribute(Name="RootElement", Type=System.Windows.Controls.Grid)] [TemplatePartAttribute(Name="OverflowContainer", Type=Intersoft.Client.UI.Controls.ContentTransformer)] [TemplatePartAttribute(Name="OverflowButton", Type=Intersoft.Client.UI.Aqua.UXToolBarButton)] [TemplatePartAttribute(Name="ToolStripBackground", Type=System.Windows.Controls.Border)] [TemplatePartAttribute(Name="GripContainer", Type=Intersoft.Client.UI.Controls.ContentTransformer)] [TemplatePartAttribute(Name="OverflowMenuContainer", Type=System.Windows.Controls.Border)] public class UXToolBar : Intersoft.Client.UI.Controls.Interactivity.ISDragableItemsControl, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.IItemsControl, Intersoft.Client.Framework.ILicensing, Intersoft.Client.UI.Controls.Interactivity.IDropable
[TemplatePartAttribute(Name="GripHandle", Type=System.Windows.Shapes.Path)] [TemplatePartAttribute(Name="ToolStripPresenter", Type=System.Windows.Controls.ItemsPresenter)] [StyleTypedPropertyAttribute(Property="ItemContainerStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXToolBarButton)] [DescriptionAttribute("Provides a container for a collection of groups, commands or controls.")] [TemplatePartAttribute(Name="RootElement", Type=System.Windows.Controls.Grid)] [TemplatePartAttribute(Name="OverflowContainer", Type=Intersoft.Client.UI.Controls.ContentTransformer)] [TemplatePartAttribute(Name="OverflowButton", Type=Intersoft.Client.UI.Aqua.UXToolBarButton)] [TemplatePartAttribute(Name="ToolStripBackground", Type=System.Windows.Controls.Border)] [TemplatePartAttribute(Name="GripContainer", Type=Intersoft.Client.UI.Controls.ContentTransformer)] [TemplatePartAttribute(Name="OverflowMenuContainer", Type=System.Windows.Controls.Border)] public ref class UXToolBar : public Intersoft.Client.UI.Controls.Interactivity.ISDragableItemsControl, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.IItemsControl, Intersoft.Client.Framework.ILicensing, Intersoft.Client.UI.Controls.Interactivity.IDropable
You use UXToolBar to host a collection of command buttons which typically represented as a bar-like interface docked in the top edge of the screen. UXToolBar sports a built-in professional style that is suitable for business and productivity applications such as editing form or Office-like applications.
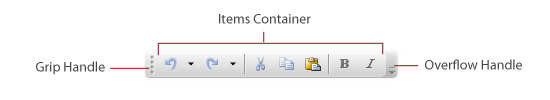
UXToolBar is designed with modern user interface that comprises of three main parts, a handle for dragging purpose, a container that host the commands, and an overflow handle to access commands being hidden due to insufficient screen real estate.
The following illustration shows a simple tool bar that is built with UXToolBar control.

Depending on your UI scenarios, you can use either UXToolGroup or UXToolBarButton as the item of the tool bar. The following sections describe the overview of UXToolGroup and UXToolBarButton, and how they are used along with the UXToolBar.
The following example shows how to create a UXToolBar with two UXToolGroup instances.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXToolBar> <Intersoft:UXToolGroup> <Intersoft:UXToolBarButton Content="Save Changes" DisplayMode="ContentAndImage" Icon="/Assets/Images/Commands/Save.png" Command="{Binding Path=SaveCommand}" /> <Intersoft:UXToolBarButton Content="Cancel" DisplayMode="ContentAndImage" Icon="/Assets/Images/Commands/Cancel.png"/> </Intersoft:UXToolGroup> <Intersoft:UXToolGroup Placement="RightOrBottom"> <Intersoft:UXToolBarButton Content="Help" DisplayMode="Image" Icon="/Assets/Images/Commands/Help.png" /> <Intersoft:UXSeparator/> <Intersoft:UXToolBarButton Content="More Actions" ButtonType="DropdownButton"> <Intersoft:UXMenuItem Header="Schedule a meeting" /> </Intersoft:UXToolBarButton> </Intersoft:UXToolGroup> </Intersoft:UXToolBar> |
|
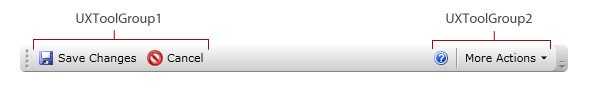
The result looks like the following figure.

As seen in the above illustration, UXToolGroup makes it easy for you to partition your commands into multiple logical groups. It also provides efficient ways to use different placement settings, which is something difficult or impossible to achieve using the traditional tool bar.
For more information about UXToolGroup and its features, see UXToolGroup Overview.
For more information about UXToolBar and its features, see UXToolBar Overview.
System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ItemsControl
Intersoft.Client.Framework.ISItemsControl
Intersoft.Client.UI.Controls.Interactivity.ISDragableItemsControl
Intersoft.Client.UI.Aqua.UXToolBar
Intersoft.Client.UI.Aqua.UXRibbon.UXRibbonQuickAccessToolBar
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2