

| Intersoft ClientUI 8 > Getting Started > Introduction to ClientUI |
The philosophy behind ClientUI is that every component under the ClientUI® brand shares a generic set of compatible API supporting both Silverlight and WPF application development. Powered by the advanced ClientUI Framework, developers can leverage its existing Silverlight code to create an identical WPF counterpart and vice versa.
Simply put, ClientUI enables developers to create Silverlight applications that can be easily migrated to WPF without major code rewrite. The result is high-quality, rich business applications that work consistently in both platforms. ClientUI features a vast array of developer’s most wanted features, namely MVVM pattern support, journal-aware navigation with deep link and external XAP loading capability, WPF-style routed events and commanding, fluid drag-drop framework, and much more.
This topic describes the overview of ClientUI which contains the following sections:
 |
To learn more about ClientUI architecture, see ClientUI Fundamentals. To learn about ClientUI user interface library, see ClientUI Controls. |
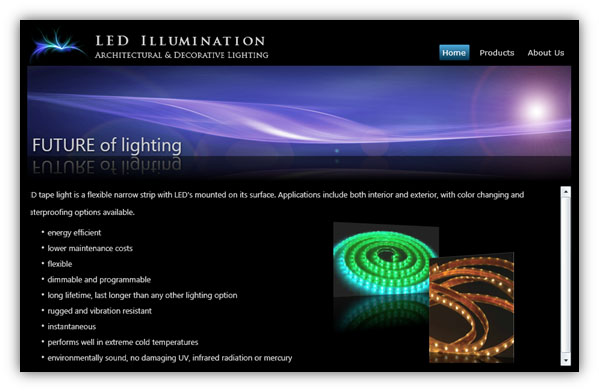
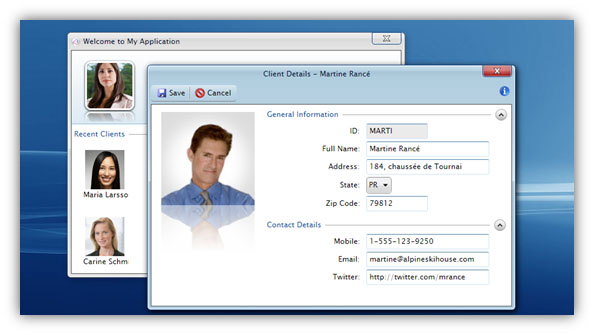
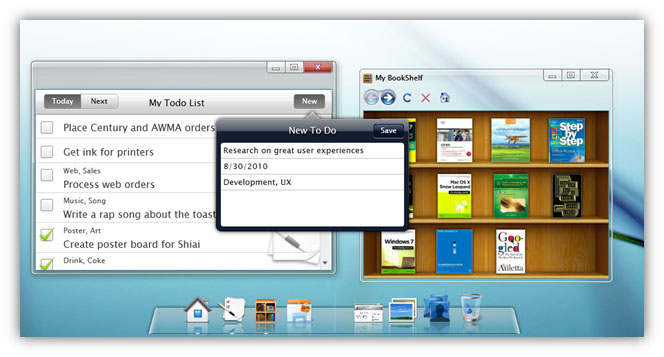
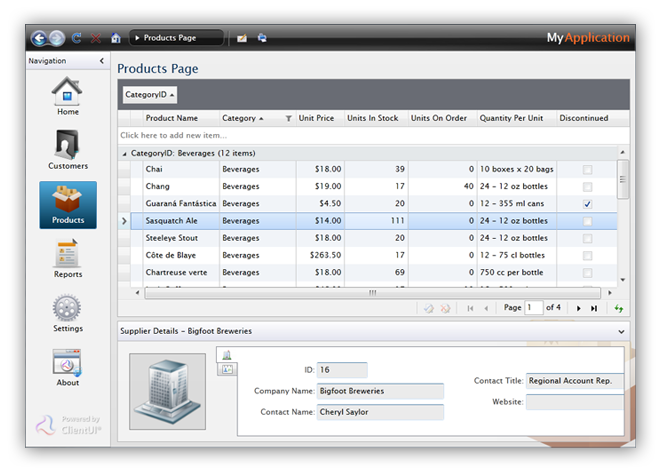
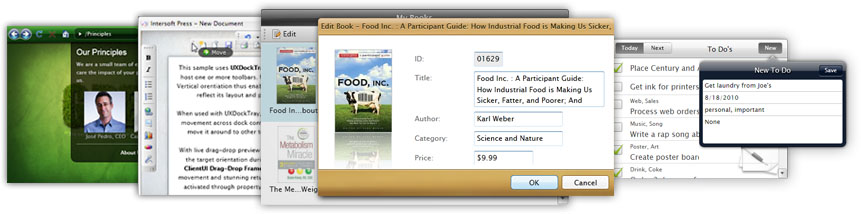
The following images show several examples of rich user experiences that you can create with ClientUI.




ClientUI goes beyond a collection of beautiful presentation toolkit; it is a true productivity booster - gearing towards greater results. The following section discusses the ClientUI's key features.
One of the most powerful concepts in WPF is its visual tree UI model, in which the routed events and commands are derived from – something essentials that are lacking in Silverlight. ClientUI extends Silverlight's visual tree UI model with WPF-style routed events and commanding for robust, MVVM-pattern application development.
The ClientUI control library is built on top of powerful frameworks and rock-solid architecture enabling various UI challenges to be addressed in an elegant and efficient manner. The powerful frameworks – such as event routing, commanding, binding, fluid drag-drop, journal-aware navigation with deep link support, and MVVM – are thoughtfully engineered in a way that enables them to be highly reusable and can be easily consumed in both Silverlight and WPF projects without major code changes.
Beyond unified XAML codes, ClientUI also elegantly addresses many of the key differences between Silverlight and WPF by inventing a generic set of APIs in Silverlight to match those available in WPF, including essential classes such as EventManager, CommandManager, Keyboard, Mouse and much more.
ClientUI brings user interface library to a whole new level by implementing ISO-standards usability features such as focus management, keyboard focus visual, access key, popup and popover behaviors, input modality and much more. With these standards built right into each control's architecture, UX designers and developers-alike can now create great user experiences without extensive codes writing or unproven workarounds.
Great-looking user interface tools aren't enough without an equally easy-to-use development experiences. Introducing Blendable™, ClientUI’s intuitive design-time features and deep integration with Visual Studio 2010 and Blend 4 enables designers and developers to work efficiently, from ideas to development to project completion.
ClientUI’s Silverlight Application Framework (SAF) is the world's first application framework offering complete application life cycle management, from downloading, installation, to disposal. It features many key scenarios to create composite applications with great user experiences, for instance, opening a new window that loads an external XAP on demand. The SAF framework is seamlessly integrated into many key ClientUI controls such as navigation, dock and windowing, enabling codeless composite application development.
To support applications with Silverlight 3 runtime, ClientUI is shipped with the same 60 controls compiled in Silverlight 3 while maintaining its feature sets and behaviors with those available in Silverlight 4 and WPF.
Combined with the powerful navigation controls and state-of-the-art multiple windowing interface, the ClientUI's vast array of innovative user interface controls unlock a whole new world of rich user experiences, from iPad-style task list, sophisticated business application, website navigation to desktop-style social application and more, such as shown in the following figure.

The wide selection of fine controls, diverse innovation and features of ClientUI – ranging from development experience to high-quality results – makes it the most comprehensive suite for user experience designers, solution developers, system architects, and more.
This section explains the ClientUI benefits for various type of users.
ClientUI enables a system architect to take full advantage of the underlying power of the platform and deliver rock solid and scalable application architecture that no other solutions can achieve. Rapid client runtime application development with native MVVM framework support and full-featured WPF compatible routed commands and events are two innovative features available out-of-the-box in ClientUI.
Design innovative data driven applications by connecting the interface of your application to backend business services and databases through the declarative XAML binding feature. Unlock more possible scenarios, such as: loading an external XAP on demand with the Applications Framework. You can also deliver rich Silverlight business applications along with the WPF version thanks to the shared generic set of API , ClientUI makes the delivery of such high-end applications possible in realistic timeframes.
To learn more about ClientUI architecture and concepts, see ClientUI Fundamentals.
Business developers typically aren't designers – they love to use the tools they already familiar with, the Visual Studio development environment. ClientUI's rich designer support enables the rapid development of business Silverlight solutions without leaving the Visual Studio 2010 development environment.
You can easily jump start a new project using professionally-designed project template and rapidly add new items, all within Visual Studio. Furthermore, you can use copy-paste to instantly duplicate repetitive UI controls thanks to ClientUI's smart designer feature.
With multitude of rich UI controls styled with Windows 7-theme in your development toolbox, you have everything you need to create your next-generation business solutions easily – without dealing with tedious control templating or styling tasks.
To learn more about building ClientUI application with Visual Studio 2010, see Development Environment Overview.
ClientUI is packed with rich designtime features suitable for UX designers that enables them to work the way they expected, from concept to prototyping to finished project. Pushing Expression Blend’s designer capability beyond, ClientUI provides equally streamlined development workflow as in Visual Studio 2010.
Now, it is possible to create a sample data and bind it to ClientUI’s databound controls, or automatically expand MenuBar’s menu when an item is selected so you can have a quick visualization on the real result. Even better, you can also interact with a Window element in the designer surface as if it is running in a browser.
All ClientUI controls are built with Blendable™ standard, the strictest measurement ensuring the most optimal control design when used in Expression Blend. This means that you can customize every detail of styles and templates in your most familiar way.
To learn more about designer support, see Working with ClientUI controls using Expression Blend 4.
End user is the most objective benchmark of your business application. The goal is to provide an application that is easy to use, intuitive, and visually appealing with subtle animations suitable for business application. ClientUI perfectly combines the strengths of powerful core architecture and great user experiences producing commercial-class business applications that every user loves to use.
All ClientUI controls adopt the highest usability compliance to deliver the best user experiences out-of-the-box surpassing users expectation. This includes input modality, focus scopes, access key, popup and popover behaviors, keyboard visual focus, and much more.
To learn more about rich user experiences, see Standards-compliance User Experiences Overview.