This topic describes how to use Visual Studio 2010 to create and build a new Intersoft ClientUI MVVM Schedule Application (DevForce) project. The project will create a Silverlight application with built-in navigation feature and MVVM data architecture that targets DevForce Services. Similar steps are also applicable for creating the project in WPF platform.
Prerequisites
You need the following components to complete this walkthrough:
- Visual Studio 2010
- Silverlight 4 Tools for Visual Studio 2010
- Intersoft ClientUI 5 or later
Intersoft ClientUI MVVM Schedule Application (DevForce) Project
A schedule application (DevForce) project is created by using the Intersoft ClientUI MVVM Schedule Application (DevForce) project template. Use the following steps to create a new schedule application project. The steps below are based on Visual C# project, similar steps are expected in using Visual Basic.
To create an Intersoft ClientUI MVVM schedule application (DevForce) project
- Start Visual Studio 2010.
- On the File menu, click New and then Project.
- The New Project dialog box appears.
- In the Installed Templates pane, expand the Visual C# node and select Silverlight.
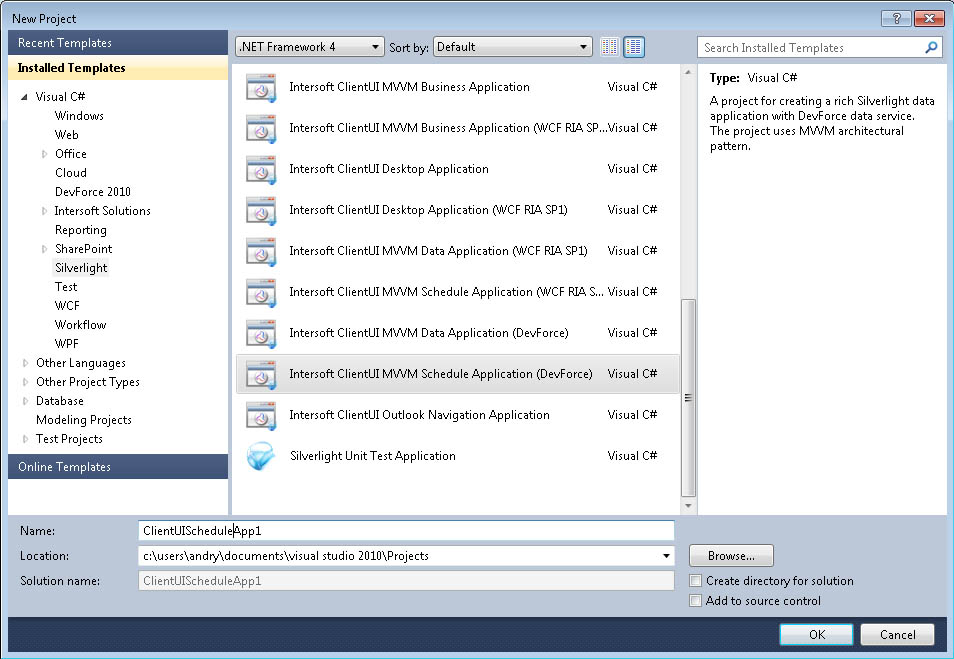
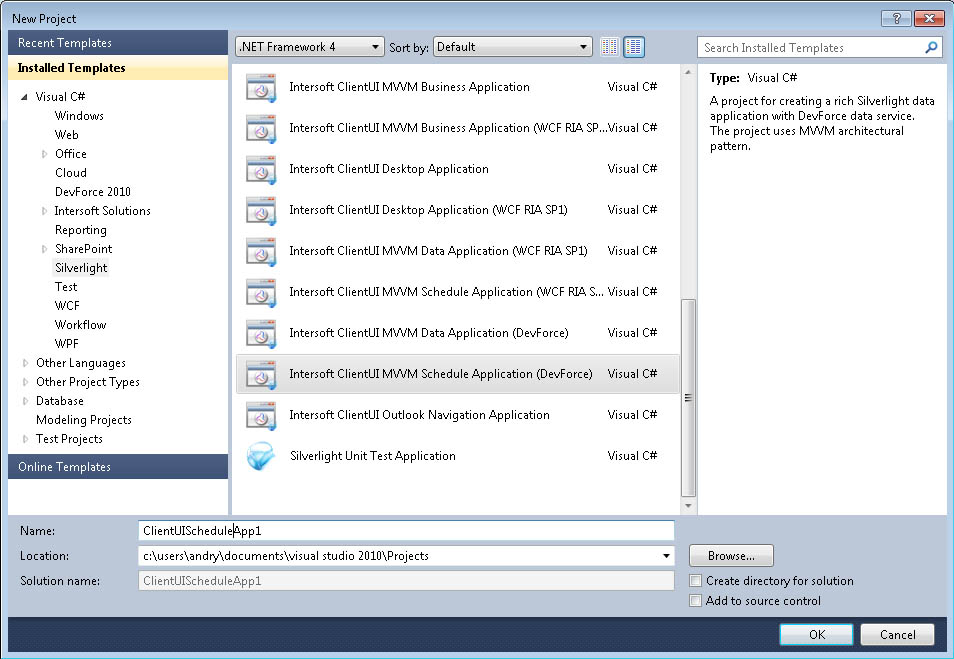
- In the list of templates, select Intersoft ClientUI MVVM Schedule Application (DevForce). The following illustration shows an example of the Silverlight project templates.

- Specify a Name and a Location for the application and then click OK.
- To build the Silverlight application project, in the Build menu, click Build Solution.
- To debug the Silverlight application project, in the Debug menu, click Start Debugging.
- To run the Silverlight application project, in the Debug menu, click Start Without Debugging.
Intersoft ClientUI MVVM Schedule Application Project Files
An Intersoft ClientUI Schedule Application (DevForce) project contains the following configuration, assembly references, and code files:
- AppManifest.xml
This is the application manifest file that is required to generate the application package. You must not edit this file.
- AssemblyInfo.cs
This file contains the name and version metadata that is embedded into the generated assembly.
- .xap file
This is the Silverlight application package. It is generated when the Silverlight application project is built. An application package is a compressed zip file that has a .xap file extension and contains all the files that you need to start your application.
- The project contains references to the following assemblies:
- IdeaBlade.Core.SL.dll
- IdeaBlade.EntityModel.SL.dll
- IdeaBlade.Validation.SL.dll
- Intersoft.Client.Data.ComponentModel.dll
- Intersoft.Client.Data.Provider.DevForce
- Intersoft.Client.Framework.dll
- Intersoft.Client.UI.Aqua.dll
- Intersoft.Client.UI.Aqua.UXCollection.dll
- Intersoft.Client.UI.Aqua.UXDesktop.dll
- Intersoft.Client.UI.Aqua.UXInput.dll
- Intersoft.Client.UI.Controls.dll
- Intersoft.Client.UI.Controls.Interactivity.dll
- Intersoft.Client.UI.Data.dll
- Intersoft.Client.UI.DocumentViewers.dll
- Intersoft.Client.UI.Navigation.dll
- Intersoft.Client.UI.ScheduleView.dll
- mscorlib.dll
- System.dll
- System.ComponentModel.DataAnnotations.dll
- System.Core.dll
- System.Net.dll
- System.Runtime.Serialization.dll
- System.ServiceModel.dll
- System.ServiceModel.DomainServices.Client.dll
- System.ServiceModel.DomainServices.Client.Web.dll
- System.ServiceModel.Web.Extensions.dll
- System.Windows.dll
- System.Windows.Browser.dll
- System.Windows.Controls.Navigation.dll
- System.Windows.Data.dll
- System.Windows.Interactivity.dll
- System.Xml.dll
- System.Xml.Linq.dll
- Assets folder
This folder contains the images and styles used in the pages in MainPage and Views folder. Static string used by the application is also defined in the resources located in this folder.
- Selectors folder
This folder contains selectors object used in this project.
- MailMessageStyleSelector.cs
A style selector used to determine the style of mail item in the project.
- MainPage files
The MainPage class is used as the root visual in the Intersoft ClientUI MVVM Schedule application. The MainPage contains UXFrame, UXNavigationPane, and UXNavigationPaneItem.

- Models folder
This folder contains the required Model used in this project.
- ModelBase.cs
Default abstract Model class which implements INotifyPropertyChanged and IDataErrorInfo interface. Model classes in this folder should inherit this class.
- MailFolder.cs
Represents the mail folder model used in the project.
- MailMessage.cs
Represents the mail message model used in the project.
- UXScheduleView_SampleData.IB.Designer.cs
A linked file from DomainModel.
- ModelServices folder
This folder contains the model services such as repositories that are used as samples in this project.
- TrainingCategoriesRepository.cs
Represents the training categories repository class that used to get or set the training categories and add a validation for editing purpose.
- TrainingEventsRepository.cs
Represents the training events repository class that used to get or set the training events and add a validation for editing purpose.
- TrainingResourcesRepository.cs
Represents the training resources repository class that used to get or set the training resources and add a validation for editing purpose.
- RepositoryManager.cs
A static class to create a new context.
- ModelServices.Infrastructure folder
This folder contains the model services that serves as the base infrastructure for the new schedule application.
- DataRepositoryGeneric.cs
A generic data repository class that provides read-only data access.
- EditableDataRepositoryGeneric.cs
A generic data repository that provides data access and transaction functionality.
- IDataRepository.cs
An interface that defines the methods to support a data repository implementation.
- IEditableDataRepository.cs
An interface that defines the methods to support the editable data repository implementation.
- IEditableDataRepositoryGeneric.cs
An interface that defines the methods to support the editable data repository implementation.
- ViewModels folder
This folder contains the required ViewModel used in this project.
- ContactsViewModel.cs
- MailMessagesViewModel.cs
- MailViewModel.cs
- MainPageViewModel.cs
- TrainingViewModel.cs
- ViewModels.Infrastructure folder
This folder contains the helper and base classes to support the MVVM pattern development.
- DialogBoxServiceProvider.cs
Helper class which encapsulates basic methods to show a dialog box.
- EditableScheduleViewModelGenericBase.cs
A generic ViewModel base class that supports server-side data access, data validation and data editing in WCF RIA Services using QueryDescriptor.
- ScheduleViewModelGenericBase.cs
A generic ViewModel base class that supports server-side data access to WCF RIA Services using QueryDescriptor.
- MessageBoxServiceProvider.cs
Helper class which encapsulate basic methods to show a message box.
- MessagePresenter.cs
Helper class which encapsulate basic methods to show a message box.
- NavigationServiceProvider.cs
Helper class which encapsulate method for navigating.
- ValidationViewModelBase.cs
Abstract ViewModel class which implements INotifyPropertyChanged and IDataErrorInfo interface, implemented by ViewModel classes which require validation.
- ViewModelBase.cs
Abstract ViewModel class which implements INotifyPropertyChanged interface.
- Views folder
This folder contains the pages linked from UXItemControl in MainPage.
- About file
The About class derives from UXPage.
- Calendar file
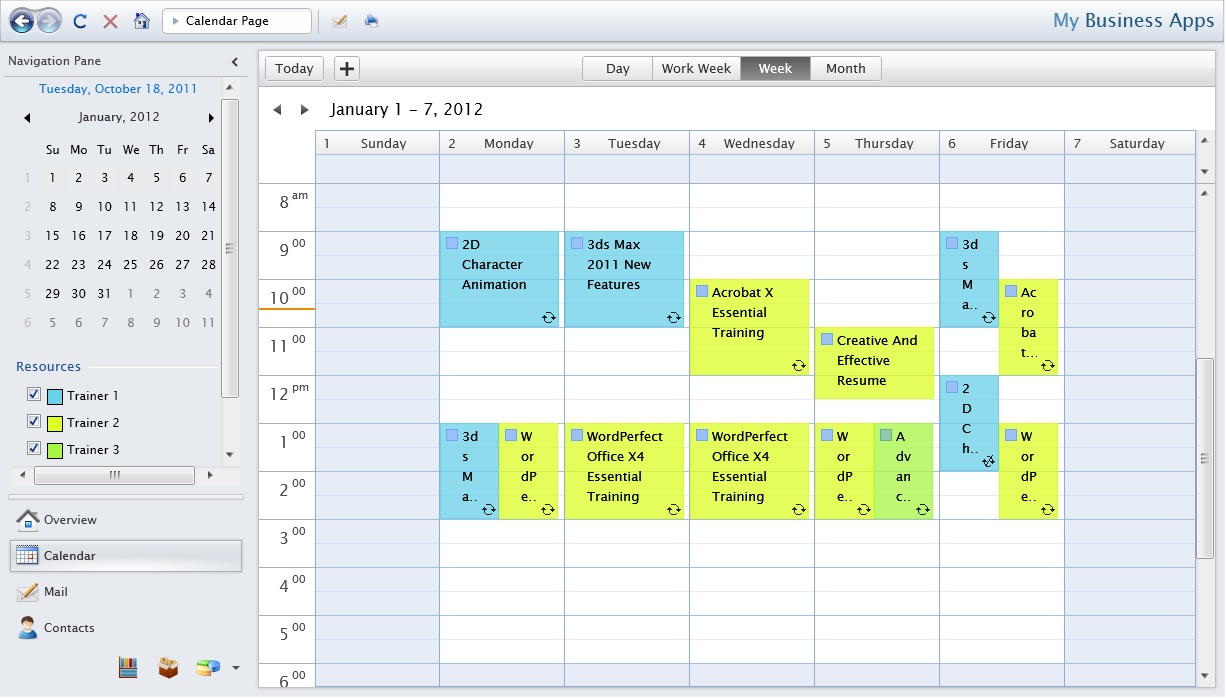
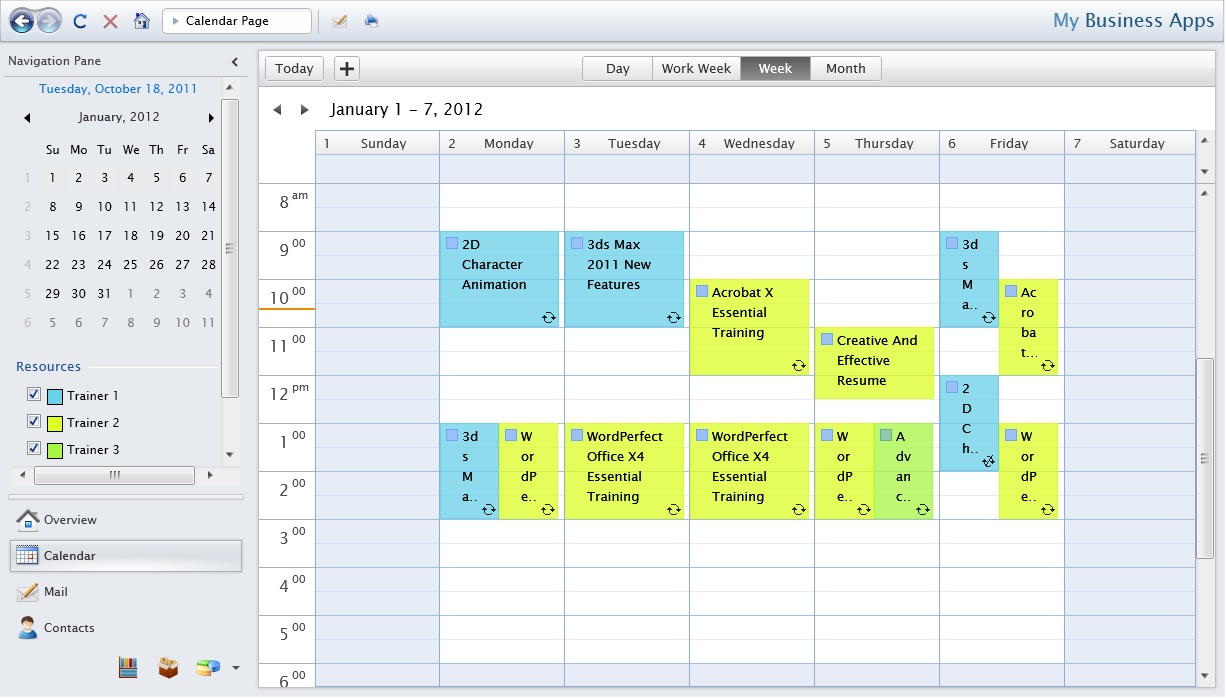
The Calendar class derives from UXPage. The Product page includes a sample implementation of UXScheduleView.
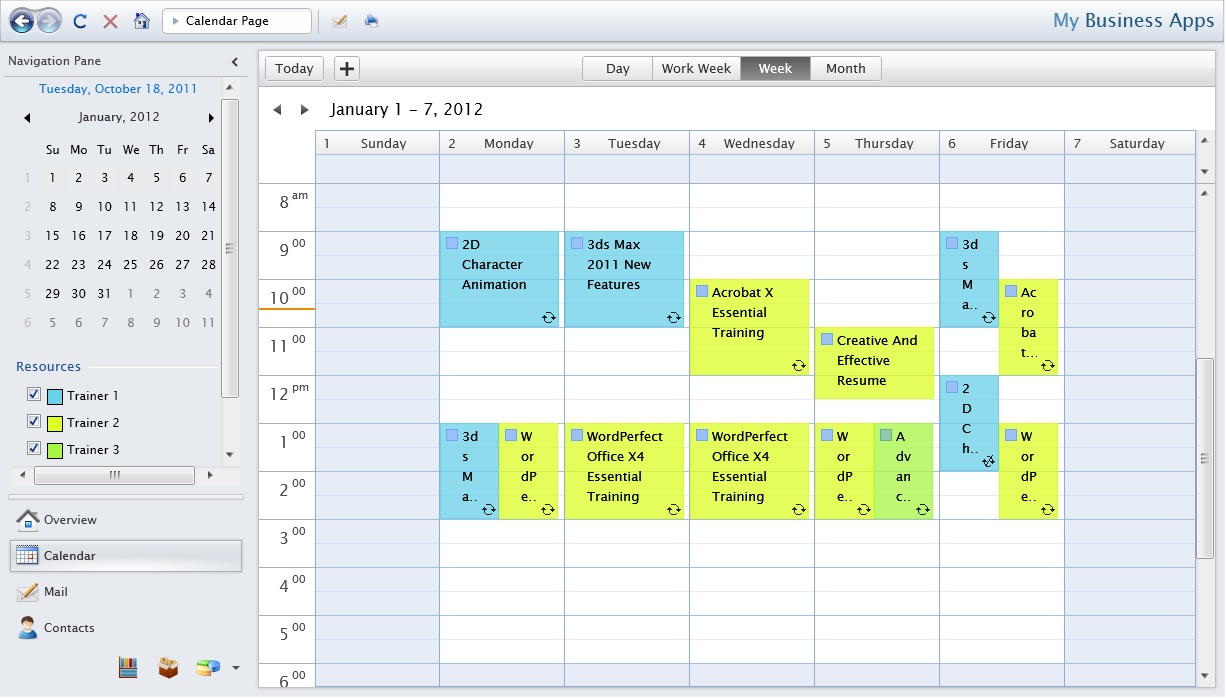
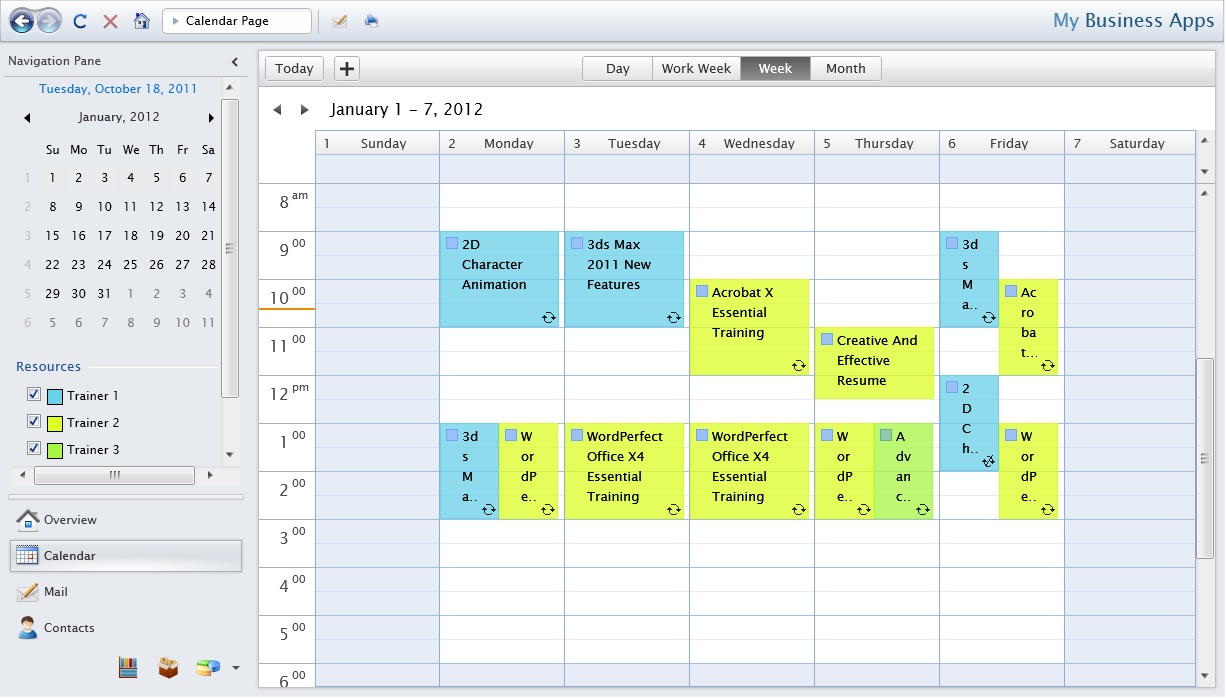
The Calendar page also demonstrates MVVM pattern implementation for data editing in the UXScheduleView control.

- Contacts file
The Contacts class derives from UXPage.
- Documents file
The Documents class derives from UXPage.
- Home file
The Home class derives from UXPage. This page is shown in application's initial load.
- Inventory file
The Inventory class derives from UXPage.
- Mail file
The Mail class derives from UXPage.
- Reports file
The Reports class derives from UXPage.
- ErrorPage files
The ErrorPage is used as the default error page when an exception is thrown in the application.
- SAFMetadata file
This file is used to define the ApplicationPackage for this project.
- App files
The App class is required by a Silverlight application to display the application user interface. The App class is implemented by using App.xaml and App.xaml.cs. The App class is instantiated by the Silverlight plug-in after the application package (.xap file) is created.
Intersoft ClientUI MVVM Schedule Application (DevForce) Project Domain Model Files
The Domain Model contains the following files:
- App.Config
Used to configure the connection string and provider name for database that been used for this template.
- UXScheduleView_SampleData.edmx
An .edmx file is an XML file that defines a conceptual model, a storage model, and the mapping between these models. An .edmx file also contains information that is used by the ADO.NET Entity Data Model Designer (Entity Designer) to render a model graphically.
- UXScheduleView_SampleData.edmx.tt
Intersoft ClientUI MVVM Schedule Application (DevForce) Project Web Site Files
The Web site contains the following files:
- Silverlight.js
A JavaScript helper file that contains functions to initialize Silverlight plug-in instances and functions for determining the client's installed version of the plug-in.
- HTML file
An HTML file that is used to configure and instantiate the Silverlight plug-in, which downloads and runs the Silverlight application. The name of this file is a concatenation of the name of the Silverlight application project and the text "TestPage.html".
- .aspx file
A .aspx file that is the default startup Web page. The name of this file is a concatenation of the name of the Silverlight application project and the text "TestPage.aspx".
- Web.config
A Web site configuration file.
- App_Data folder
This folder contains a database file used for this template.
- Global.asax
Perform application start activities.
See Also