

| Intersoft ClientUI 8 > Samples > Locating the Samples in Local Installation |
The Intersoft ClientUI installation includes numerous sample solutions that demonstrate a variety of rich UI controls and powerful frameworks available in ClientUI. For more information about the sample solutions included in the installation, see Samples Overview.
This topic contains the information to locate the controls sample grouped by functionality.
This topic contains the information to locate the sample solutions in your local development machine.
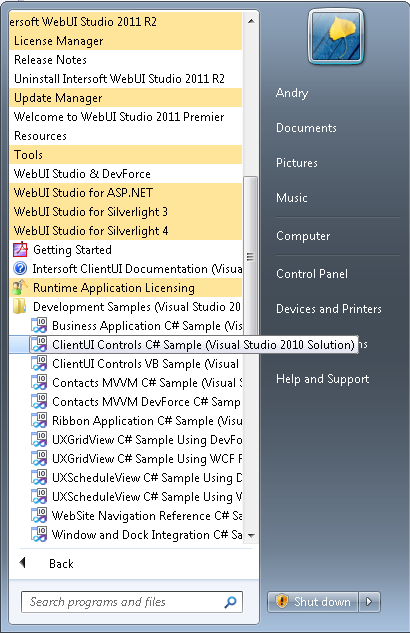
All sample solutions can be found in the WebUI Studio 2011 program group categorized in each sub group according to their respective platform. For example, to locate all sample solutions for Silverlight 4, expand the WebUI Studio for Silverlight 4 >> Development Samples (Visual Studio 2010 Solution) sub group, see the following illustration.

In addition to the Visual Studio 2010 sample solutions, you can also launch the samples directly in the browser by choosing the shortcuts with Launch prefix.
In addition to the program group, you can locate the physical files of sample solutions using Windows Explorer. The samples are organized by platform and installed under the [Program Files]\Intersoft Solutions\Intersoft WebUI Studio 2011 R2\Samples.
User can find ClientUI VB Sample in [Program Files]\Intersoft Solutions\Intersoft WebUI Studio 2011 R2\Samples\SL4\vb\ClientUI Samples.
The ClientUI Controls Sample includes hundreds of samples that demonstrate the key features and functionality of each ClientUI control. In this release, the controls sample is only available for Silverlight 4 platform.
This section describes the location of the control samples organized based on their respective group.
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.UXControls.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.UXControls |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Book Grouping with Accordion | Views\UXAccordion\Default.xaml |
 |
IM Contact List | Views\UXAccordion\Messenger.xaml |
 |
Preview Content | Views\UXCallOut\Default.xaml |
 |
Customization | Views\UXCallOut\Customization.xaml |
 |
Picture Gallery | Views\UXItemsControl\Default.xaml |
 |
List of Hotels | Views\UXListBox\Default.xaml |
 |
New User Account | Views\UXListBox\UserAccount.xaml |
 |
Contact List | Views\UXListBox\Contacts.xaml |
 |
Staff Rearrangement | Views\UXListBox\DragDrop.xaml |
 |
Picture Gallery with Popup | Views\UXPopup\Default.xaml |
 |
Image Viewer | Views\UXScroller\Default.xaml |
 |
Book List | Views\UXScrollViewer\Default.xaml |
 |
My Outlook | Views\UXNavigationPane\Default.xaml |
 |
Group Member List | Views\UXResizablePane\Default.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.UXInputControls.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.UXInputControls |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Leave Request Form using UXCalendar | Views\UXCalendar\Default.xaml |
 |
My Agenda | Views\UXCalendar\AgendaEvent.xaml |
 |
World Clock | Views\UXClock\Default.xaml |
 |
New Expenses | Views\UXCurrencyEditor\Default.xaml |
 |
Currency Converter | Views\UXCurrencyEditor\CurrencyConverter.xaml |
 |
Various Currency Editor | Views\UXCurrencyEditor\VariousCurrencyEditor.xaml |
 |
New Leave Request | Views\UXDateTimeEditor\Default.xaml |
 |
Various DateTime Editor | Views\UXDateTimeEditor\VariousDateTimeEditor.xaml |
 |
Meeting Room Booking | Views\UXDateTimePicker\Default.xaml |
 |
My CloudBox | Views\UXFileUpload\Default.xaml |
 |
Photo Uploader | Views\UXFileUpload\PhotoUploader.xaml |
 |
Outlook-style Attachment Uploader | Views\UXFileUpload\AttachmentUploader.xaml |
 |
Feedback Center | Views\UXFileUpload\FeedbackCenter.xaml |
 |
Student Loan Form | Views\UXMaskedInput\Default.xaml |
 |
Various Masked Input | Views\UXMaskedInput\VariousMaskedInput.xaml |
 |
Product Survey | Views\UXSliderBar\Default.xaml |
 |
Meeting Room Booking Form | Views\UXSliderBar\BookingForm.xaml |
 |
Color Picker | Views\UXSliderBar\ColorPicker.xaml |
 |
Equalizer | Views\UXSliderBar\Equalizer.xaml |
 |
Movie Gallery | Views\UXRating\Default.xaml |
 |
Loan Calculator | Views\UXSpinner\Default.xaml |
 |
New Product Form | Views\UXSpinner\NewProductForm.xaml |
 |
New Meeting Invitation | Views\UXSpinner\NewMeetingInvitation.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.ButtonControls.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.ButtonControls |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Stylish Call-to-Action Dialog | Views\GlassButton\Default.xaml |
 |
Contact Details Form | Views\UXButton\Default.xaml |
 |
Discussion Group | Views\UXDropDownButton\Default.xaml |
 |
New Contact Form Dialog | Views\UXSplitButton\Default.xaml |
 |
Photo Sharing | Views\UXStackButton\Default.xaml |
 |
Account Settings Dialog | Views\UXToggleButton\Default.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.ClientUIFramework.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.ClientUIFramework |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Essential Library for Easy XAML Data Binding | Views\BindingLibrary\Default.xaml |
 |
Using KeyBinding and Commands in MVVM | Views\CommandReference\Default.xaml |
 |
Using Commands in MVVM | Views\DelegateCommand\Default.xaml |
 |
Basic Drag Drop Between Panels | Views\DragDropLibrary\Default.xaml |
 |
Various Drag Effects | Views\DragDropLibrary\VariousDragEffects.xaml |
 |
Customizing Drag Shadow | Views\DragDropLibrary\DragShadow.xaml |
 |
Perform Copy on Drop | Views\DragDropLibrary\CopyAction.xaml |
 |
Perform Remove on Drop | Views\DragDropLibrary\RemoveAction.xaml |
 |
Drag Point | Views\DragDropLibrary\DragPoint.xaml |
 |
Drag Drop using comprehensive API | Views\RoutedEvents\DragDropAPI.xaml |
 |
Windows Explorer-style Command Interface | Views\HybridCommand\Default.xaml |
 |
Rich Editor with Consistent Commanding Interface | Views\RoutedCommand\Default.xaml |
 |
Handling Routed Events with Class Handler | Views\RoutedEvents\Default.xaml |
 |
Loosely-coupled Message Notification with Event Aggregator | Views\EventAggregator\Default.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.ContentControls.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.ContentControls |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Movie Info | Views\ContentPerspective\Default.xaml |
 |
Book Details | Views\ContentProjector\Default.xaml |
 |
Card-style Book Info | Views\ContentReflector\Default.xaml |
 |
Hotel Info | Views\ContentTransformer\Default.xaml |
 |
Image Slideshow | Views\ContentTransition\Default.xaml |
 |
Book Browser with Flipping Transition | Views\ContentTransition\WindowTransition.xaml |
 |
Webpage with Collapsible Navigation Bar | Views\ExpandableContentPresenter\Default.xaml |
 |
Book Details | Views\ExpandableGroup\Default.xaml |
 |
Personal Information Form | Views\GroupBox\Default.xaml |
 |
Book List and Details | Views\FluidContainer\Default.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.DataControls.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.DataControls |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Client Side DataPager | Views\UXDataPager\Default.xaml |
 |
Server Side DataPager | Views\UXDataPager\ServerSideDataPager.xaml |
 |
Server Side DataFilter | Views\UXDataFilter\ServerSideDataFilter.xaml |
 |
QueryDescriptor | Views\QueryDescriptor\Default.xaml |
 |
Data ComboBox | Views\UXDataComboBox\Default.xaml |
 |
Data SearchBox | Views\UXDataSearchBox\Default.xaml |
 |
Data LookupBox | Views\UXDataLookUpBox\Default.xaml |
 |
MultipleSelection ComboBox | Views\UXMultipleSelectionComboBox\Default.xaml |
 |
Pageable ComboBox | Views\UXPageableComboBox\Default.xaml |
 |
Pageable ComboBox Inside GridView | Views\UXPageableComboBox\InsideGridView.xaml |
 |
Tree List | Views\UXTreeList\Default.xaml |
 |
Chart Of Account | Views\UXTreeList\ChartOfAccount.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.DataPresenters.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.DataPresenters |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Powerful Data Visualization with Hybrid Views | Views\DataPresenterManager\Default.xaml |
 |
MixBound | Views\DataPresenterManager\MixBound.xaml |
 |
Data Filtering | Views\DataPresenterManager\Filter.xaml |
 |
Data Grouping | Views\DataPresenterManager\Group.xaml |
 |
Customized Data Grouping | Views\DataPresenterManager\CustomGroup.xaml |
 |
Super Fast Client-side Paging | Views\DataPresenterManager\ClientSidePaging.xaml |
 |
Powerful Data Paging | Views\DataPresenterManager\Paging.xaml |
 |
Revolutionary Data Drilling | Views\DataPresenterManager\DataDrilling.xaml |
 |
Inline Data Editing | Views\DataPresenterManager\DataEditing.xaml |
 |
Highly Customizable Styles | Views\DataPresenterManager\CustomStyle.xaml |
 |
Tabular Data Presentation with Row Template Capability | Views\GridPresenter\Default.xaml |
 |
Unique Excel-style Column Freezing | Views\GridPresenter\FrozenColumn.xaml |
 |
Data Filtering | Views\GridPresenter\Filter.xaml |
 |
Data Grouping | Views\GridPresenter\Group.xaml |
 |
Customized Data Grouping | Views\GridPresenter\CustomGroup.xaml |
 |
Super Fast Client-side Paging | Views\GridPresenter\ClientSidePaging.xaml |
 |
Powerful Data Paging | Views\GridPresenter\Paging.xaml |
 |
Revolutionary Data Drilling | Views\GridPresenter\DataDrilling.xaml |
 |
Hybrid Data Drilling | Views\GridPresenter\HybridDataDrilling.xaml |
 |
Inline Data Editing | Views\GridPresenter\DataEditing.xaml |
| Iconic Data Presentation with Smooth VirtualScroll Technology | Views\IconPresenter\Default.xaml | |
 |
Data Filtering | Views\IconPresenter\Filter.xaml |
 |
Data Grouping | Views\IconPresenter\Group.xaml |
 |
Super Fast Client-side Paging | Views\IconPresenter\ClientSidePaging.xaml |
 |
Powerful Data Paging | Views\IconPresenter\Paging.xaml |
 |
Revolutionary Data Drilling | Views\IconPresenter\DataDrilling.xaml |
 |
Hybrid Data Drilling | Views\IconPresenter\HybridDataDrilling.xaml |
 |
Inline Data Editing | Views\IconPresenter\DataEditing.xaml |
 |
Windows-7 Style Horizontal List Data Presentation | Views\ListPresenter\Default.xaml |
 |
Data Filtering | Views\ListPresenter\Filter.xaml |
 |
Data Grouping | Views\ListPresenter\Group.xaml |
 |
Super Fast Client-side Paging | Views\ListPresenter\ClientSidePaging.xaml |
 |
Powerful Data Paging | Views\ListPresenter\Paging.xaml |
 |
Revolutionary Data Drilling | Views\ListPresenter\DataDrilling.xaml |
 |
Hybrid Data Drilling | Views\ListPresenter\HybridDataDrilling.xaml |
 |
Inline Data Editing | Views\ListPresenter\DataEditing.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.DataVisualization.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL5\cs\ClientUI Samples\Intersoft.ClientUI.Samples.DataVisualization |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Sales Dashboard  |
Views\Reference\Default.xaml |
 |
Hospital Dashboard  |
Views\Reference\HospitalManagement.xaml |
 |
Profit & Loss  |
Views\Reference\RevenueAnalysis.xaml |
 |
Sales Drill Down  |
Views\Reference\SalesDrillDown.xaml |
 |
Web Tracker Dashboard  |
Views\Reference\WebAnalytics.xaml |
 |
Additional Grid Lines  |
Views\Axis\AdditionalGridLines.xaml |
 |
Alternating Axis Grid Lines  |
Views\Axis\AlternatingAxisGridLines.xaml |
 |
Category Axis  |
Views\Axis\CategoryAxis.xaml |
 |
Multiple Axes  |
Views\Axis\Default.xaml |
 |
Linear Axis  |
Views\Axis\LinearAxis.xaml |
 |
Rotated Axis Label  |
Views\Axis\RotatedAxisLabel.xaml |
 |
Data Annotations  |
Views\Customization\DataAnnotations.xaml |
 |
Data Point Style Selector  |
Views\Customization\DataPointStyleSelector.xaml |
 |
Palette  |
Views\Customization\Default.xaml |
 |
Legend  |
Views\Customization\Legend.xaml |
 |
Startup Animation  |
Views\Customization\StartUpAnimation.xaml |
 |
Title  |
Views\Customization\Title.xaml |
 |
Tooltip  |
Views\Customization\Tooltip.xaml |
 |
Data Label Column Bar Series  |
Views\DataLabel\DataLabelColumnBarSeries.xaml |
 |
Data Label Pie Doughnut Series  |
Views\DataLabel\DataLabelPieDoughnutSeries.xaml |
 |
Data Label Stacked Column Bar Series  |
Views\DataLabel\DataLabelStackedColumnBarSeries.xaml |
 |
Data Label Stacked Line Area Series  |
Views\DataLabel\DataLabelStackedLineAreaSeries.xaml |
 |
Data Label  |
Views\DataLabel\DataLabel.xaml |
 |
Area Series  |
Views\DataPointVisibility\AreaSeries.xaml |
 |
Line Series  |
Views\DataPointVisibility\Default.xaml |
 |
Stacked 100 Area Series  |
Views\DataPointVisibility\Stacked100AreaSeries.xaml |
 |
Stacked 100 Line Series  |
Views\DataPointVisibility\Stacked100LineSeries.xaml |
 |
Stacked Area Series  |
Views\DataPointVisibility\StackedAreaSeries.xaml |
 |
Stacked Line Series  |
Views\DataPointVisibility\StackedLineSeries.xaml |
Data Tracker  |
Views\DataTracker\DataTracker.xaml | |
Data Point Tracker  |
Views\DataTracker\DataPointTracker.xaml | |
 |
Series Selection  |
Views\Selection\Default.xaml |
 |
Stacked Series  |
Views\Selection\StackedSeries.xaml |
 |
Single Series Binding  |
Views\SeriesBinding\Default.xaml |
 |
Multiple Series  |
Views\SeriesBinding\MultipleSeries.xaml |
 |
Stacked Series  |
Views\SeriesBinding\StackedSeries.xaml |
 |
Area Series  |
Views\SeriesType\AreaSeries.xaml |
 |
Bar Series  |
Views\SeriesType\BarSeries.xaml |
 |
Bubble Series  |
Views\SeriesType\BubbleSeries.xaml |
 |
Column Series  |
Views\SeriesType\Default.xaml |
 |
Doughnut Series  |
Views\SeriesType\DoughnutSeries.xaml |
 |
Line Series  |
Views\SeriesType\LineSeries.xaml |
 |
Pie Series  |
Views\SeriesType\PieSeries.xaml |
 |
Polar Series  |
Views\SeriesType\PolarSeries.xaml |
 |
Radar Series  |
Views\SeriesType\RadarSeries.xaml |
 |
Scatter Series  |
Views\SeriesType\ScatterSeries.xaml |
 |
Smooth Area Series  |
Views\SeriesType\SmoothAreaSeries.xaml |
 |
Smooth Line Series  |
Views\SeriesType\SmoothLineSeries.xaml |
 |
Stacked 100 Area Series  |
Views\SeriesType\Stacked100AreaSeries.xaml |
 |
Stacked 100 Line Series  |
Views\SeriesType\Stacked100LineSeries.xaml |
 |
Stacked 100 Column Series  |
Views\SeriesType\Stacked100ColumnSeries.xaml |
 |
Stacked 100 Bar Series  |
Views\SeriesType\Stacked100BarSeries.xaml |
 |
Stacked Area Series  |
Views\SeriesType\StackedAreaSeries.xaml |
 |
Stacked Bar Series  |
Views\SeriesType\StackedBarSeries.xaml |
 |
Stacked Column Series  |
Views\SeriesType\StackedColumnSeries.xaml |
 |
Stacked Line Series  |
Views\SeriesType\StackedLineSeries.xaml |
 |
Step Line Series  |
Views\SeriesType\StepLineSeries.xaml |
 |
Step Area Series  |
Views\SeriesType\StepAreaSeries.xaml |
 |
Linked Zoom  |
Views\Zoom\Default.xaml |
 |
Initial Zoom  |
Views\Zoom\InitialZoom.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.DocumentViewers.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.DocumentViewers |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Holiday Brochure | Views\UXDocument\Default.xaml |
 |
Annual Sales Chart | Views\UXDocumentViewer\ChartDocument.xaml |
 |
Sales Invoice | Views\UXDocumentViewer\InvoiceDocument.xaml |
 |
Far West Purchase Details | Views\XPSDocumentViewer\Default.xaml |
 |
Magazine Viewer | Views\XPSDocumentViewer\MagazineViewer.xaml |
 |
Getting Started Guide | Views\XPSDocumentViewer\MultiplePageXPS.xaml |
 |
Product Sales Report per Customer | Views\SqlReportViewer\Default.xaml |
 |
Yearly Top Performer Sales | Views\SqlReportViewer\QuarterSales.xaml |
 |
Top Store Sales | Views\SqlReportViewer\TopSales.xaml |
 |
Product Sales Report per Product Category | Views\SqlReportViewer\ProductSalesByCategory.xaml |
 |
Sales Order Invoice | Views\SqlReportViewer\SalesOrderInvoice.xaml |
 |
News Buzz | Views\FlowDocumentViewer\Default.xaml |
 |
Personal Email Viewer | Views\FlowDocumentViewer\PersonalEmailViewer.xaml |
 |
Product Info | Views\FlowDocumentViewer\ProductInfo.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.Editors.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL5\cs\ClientUI Samples\Intersoft.ClientUI.Samples.Editors |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Heritage Property Finder  |
Views\UXPropertyGrid\Default.xaml |
 |
Customer List  |
Views\UXPropertyGrid\CustomerEditor.xaml |
 |
Employee List  |
Views\UXPropertyGrid\EmployeeEditor.xaml |
 |
Product List  |
Views\UXPropertyGrid\ProductEditor.xaml |
 |
Housing Filter  |
Views\UXQueryBuilder\Default.xaml |
 |
Purchase Order Filters  |
Views\UXQueryBuilder\PurchaseOrders.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.InputControls.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.InputControls |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Product Edition Selector | Views\UXCheckBox\Default.xaml |
 |
Online Font Store | Views\UXComboBox\Default.xaml |
 |
Registration Form | Views\UXComboBox\RegistrationForm.xaml |
 |
Clean Login Form | Views\UXPasswordBox\Default.xaml |
 |
Site Settings Form | Views\UXRadioButton\Default.xaml |
 |
Quick Sample Lookup | Views\UXSearchBox\Default.xaml |
 |
Instant Book Search | Views\UXSearchBox\SearchResult.xaml |
 |
Airmail-style Contact Form | Views\UXTextBox\Default.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.LayoutPanels.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.LayoutPanels |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Book Library with Overflow Panel | Views\AutoFitPanel\Default.xaml |
 |
Album Browser with Dock Layout | Views\DockPanel\Default.xaml |
 |
iPhone-style Grid Menu | Views\UXGridPanel\Default.xaml |
 |
iPhone Icon Rearrangement | Views\UXGridPanel\iPhoneDragDrop.xaml |
 |
Personal Book Rental | Views\UXGridPanel\PersonalRentalManagement.xaml |
 |
Windows 7 TaskBar | Views\UXStackPanel\Default.xaml |
 |
Photo Viewer | Views\ViewBox\Default.xaml |
 |
Contact List with Wrapping Layout | Views\WrapPanel\Default.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.NavigationControls.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.NavigationControls |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
File Explorer  |
Views\UXBreadCrumb\Default.xaml |
 |
Help Viewer  |
Views\UXBreadCrumb\HelpViewer.xaml |
 |
iPad-style Bookshelf | Views\UXFrame\Default.xaml |
 |
Book Store | Views\UXHyperlinkButton\Default.xaml |
 |
Simple Page Navigation | Views\UXJournalButtons\Default.xaml |
 |
Go Green Site Navigation | Views\UXNavigationBar\Default.xaml |
 |
Outlook 2010-style Navigation | Views\UXNavigationButton\Default.xaml |
 |
Stepped Wizard-style Account Setup | Views\UXNavigationWindow\Default.xaml |
 |
Employee Form with Tabbed UI | Views\UXTabControl\Default.xaml |
 |
Online Book Store | Views\UXTreeView\BookStore.xaml |
 |
Rich Email Client | Views\UXTreeView\Default.xaml |
 |
Corporate File Explorer | Views\UXTreeView\FileExplorer.xaml |
 |
GoGreen Site | Views\UXTreeView\GoGreenSolutions.xaml |
 |
My Tasks and Events | Views\UXTreeView\MyEvents.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.UXRibbon.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.UXRibbon |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
ISO Standards UX | Views\Accessibility\Default.xaml |
 |
Key Tips | Views\Accessibility\KeyTip.xaml |
 |
Smart ToolTip | Views\Accessibility\RibbonToolTip.xaml |
 |
Resize Order | Views\FluentResizing\Default.xaml |
 |
Control Button Size | Views\FluentResizing\ControlButtonSize.xaml |
 |
Control Group Size | Views\FluentResizing\ControlGroupSize.xaml |
 |
TextPad | Views\Reference\Default.xaml |
 |
CRM | Views\Reference\CRM.xaml |
 |
Views\Reference\RibbonMail.xaml | |
 |
Gallery List | Views\RibbonControls\Default.xaml |
 |
Button Variant | Views\RibbonControls\ButtonVariant.xaml |
 |
Input Variant | Views\RibbonControls\InputVariant.xaml |
 |
Selection Variant | Views\RibbonControls\SelectionVariant.xaml |
 |
Contextual Tabs | Views\RichUI\Default.xaml |
 |
Fluid Tab Group | Views\RichUI\FluidTabGroup.xaml |
 |
Ordered Tab Groups | Views\RichUI\OrderedTabGroups.xaml |
 |
Quick Access Toolbars | Views\RichUI\QuickAccessToolbars.xaml |
 |
Application Menu | Views\RichUI\ApplicationMenu.xaml |
 |
Window Integration | Views\WindowIntegration\Default.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.UXScheduleView.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.UXScheduleView |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
EventStyleSelector | Views\Appearance\Default.xaml |
 |
Cell State Selector | Views\Appearance\CellStateSelector.xaml |
 |
EventDetail | Views\Appearance\EventDetail.xaml |
 |
CustomView | Views\Customization\Default.xaml |
 |
Culture | Views\Customization\Culture.xaml |
 |
Localization | Views\Customization\Localization.xaml |
 |
Day View | Views\DayView\Default.xaml |
 |
Layout | Views\DayView\Layout.xaml |
 |
Title Formats | Views\DayView\TitleFormats.xaml |
 |
Visible Hours | Views\DayView\VisibleHours.xaml |
 |
Work Hours | Views\DayView\WorkHours.xaml |
 |
Editing | Views\Editing\Default.xaml |
 |
Custom Editing Form | Views\Editing\CustomEditingForm.xaml |
 |
Interactive Validation | Views\Editing\InteractiveValidation.xaml |
 |
Grouping | Views\Grouping\Default.xaml |
 |
Custom Grouping | Views\Grouping\CustomGrouping.xaml |
 |
Nested Grouping | Views\Grouping\NestedGrouping.xaml |
 |
Property Grouping | Views\Grouping\PropertyGrouping.xaml |
 |
TimeInterval Grouping | Views\Grouping\TimeIntervalGrouping.xaml |
 |
Month View | Views\MonthView\Default.xaml |
 |
Layout | Views\MonthView\Layout.xaml |
 |
Title Formats | Views\MonthView\TitleFormats.xaml |
 |
Hospital Medical Scheduler | Views\Reference\Default.xaml |
 |
University Timetable | Views\Reference\Academic.xaml |
 |
Club Activity Schedule | Views\Reference\Pool.xaml |
 |
Software Project Schedule | Views\Reference\SoftwareDev.xaml |
 |
Training Class Schedule | Views\Reference\Training.xaml |
 |
Week View | Views\WeekView\Default.xaml |
 |
Work Week View | Views\WeekView\WorkWeekView.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.BarMenuControls.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.BarMenuControls |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Editable Contact List | Views\UXContextMenu\Default.xaml |
 |
Elegant Editor With Dragable Toolbars | Views\UXDockTray\Default.xaml |
 |
My Notes | Views\UXMenuBar\Default.xaml |
 |
Customizable Separator Orientation | Views\UXSeparator\Default.xaml |
 |
Visually-compelling Form with Rich Commanding | Views\UXToolBar\Default.xaml |
 |
Sleek To Do Application with iPad-style Command Interface | Views\UXToolGroup\Default.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.Controls.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.Controls |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Contoso Checkout | Views\UXBusyIndicator\Default.xaml |
 |
Feedback Form | Views\CallOut\Default.xaml |
 |
Image Gallery | Views\CallOut\TargetElement.xaml |
 |
Media Player Playlist | Views\EllipsisText\Default.xaml |
 |
iPhone User Interface | Views\EllipsisText\iPhoneIcons.xaml |
 |
Signup Form | Views\FieldLabel\Default.xaml |
 |
Billing Form With Embossed Style | Views\FieldLabel\BillingForm.xaml |
 |
New Website Form | Views\GlassLabel\Default.xaml |
 |
Dynamic Image Loading with Photo Frame | Views\ImageLoader\Default.xaml |
 |
Smart Tag | Views\StylishLabel\Default.xaml |
 |
Colorful Website Navigation | Views\StylishLabel\MenuStyle.xaml |
 |
Application Download Progress | Views\UXProgressBar\Default.xaml |
 |
Employee Productivity Bar | Views\UXProgressBar\ProductivityBar.xaml |
 |
Customizable Styles | Views\UXProgressBar\VariousStyles.xaml |
 |
Movie Theater | Views\VideoPlayer\Default.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.UXDock.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.UXDock |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Background | Views\Appearance\Default.xaml |
 |
Tooltip | Views\Appearance\Tooltip.xaml |
 |
Indicator | Views\Appearance\Indicator.xaml |
 |
Reflection | Views\Customization\Default.xaml |
 |
Separator | Views\Customization\Separator.xaml |
 |
Layout | Views\Customization\Layout.xaml |
 |
Audio | Views\Customization\Audio.xaml |
 |
Item Rearrangement with Drag Drop | Views\DragDrop\Default.xaml |
 |
Stack Grid | Views\Stack\Default.xaml |
 |
Stack Arc | Views\Stack\StackArc.xaml |
 |
Stack Menu | Views\Stack\StackMenu.xaml |
 |
Stack Template | Views\Stack\StackTemplate.xaml |
 |
Zoom Effects | Views\VisualEffects\Default.xaml |
 |
Auto Hide | Views\VisualEffects\AutoHide.xaml |
 |
Jumping Effect | Views\VisualEffects\JumpingEffect.xaml |
 |
Flipping Effect | Views\VisualEffects\FlippingEffect.xaml |
 |
Glowing Effect | Views\VisualEffects\GlowingEffect.xaml |
 |
Spotlight Effect | Views\VisualEffects\SpotlightEffect.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.UXFlow.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.UXFlow |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Browse Hotel | Views\Binding\Default.xaml |
 |
Browse Contacts | Views\Binding\Contacts.xaml |
 |
3D Photo Album | Views\Customization\Default.xaml |
 |
PhotoBrowserLayout | Views\Customization\Layout.xaml |
 |
Contacts Editing | Views\DragDrop\Default.xaml |
 |
3D Movie Player | Views\VideoPlayer\Default.xaml |
 |
Perspective Mode | Views\VisualEffect\Default.xaml |
 |
Scale Mode | Views\VisualEffect\ScaleMode.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.UXGridView.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.UXGridView |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Alternating Row Background | Views\Appearance\Default.xaml |
 |
Column Header | Views\Appearance\ColumnHeader.xaml |
 |
Column Dimension | Views\Appearance\ColumnDimension.xaml |
 |
Grid Lines | Views\Appearance\GridLines.xaml |
 |
Row Header | Views\Appearance\RowHeader.xaml |
 |
Customization | Views\Customization\Default.xaml |
 |
Row Details | Views\Customization\RowDetails.xaml |
 |
Scroll Mode | Views\Customization\ScrollMode.xaml |
 |
Scroll Indicator | Views\Customization\ScrollIndicator.xaml |
 |
Column Freezing | Views\Customization\ColumnFreezing.xaml |
 |
Row Selection | Views\Customization\RowSelection.xaml |
 |
Column Total | Views\Customization\ColumnTotal.xaml |
 |
Column Footer Template | Views\Customization\ColumnFooterTemplate.xaml |
 |
Column Types | Views\Customization\ColumnTypes.xaml |
 |
Status Bar | Views\Customization\StatusBar.xaml |
 |
Editing | Views\Editing\Default.xaml |
 |
Read Only Binding | Views\Editing\ReadOnlyBinding.xaml |
 |
Edit Template Selector | Views\Editing\EditTemplateSelector.xaml |
 |
Validation | Views\Editing\Validation.xaml |
 |
Server Side Exporting | Views\Exporting\Default.xaml |
 |
Client Side Exporting | Views\Exporting\ClientSideExporting.xaml |
 |
Server Side Filtering | Views\Filtering\Default.xaml |
 |
Client Side Filtering | Views\Filtering\ClientSideFiltering.xaml |
 |
Custom Filter | Views\Filtering\CustomFilter.xaml |
 |
Grouping | Views\Grouping\Default.xaml |
 |
Custom Group | Views\Grouping\CustomGroup.xaml |
 |
Group Total | Views\Grouping\GroupTotal.xaml |
 |
Sort Member Path | Views\Grouping\SortMemberPath.xaml |
 |
Master Detail | Views\MVVM\Default.xaml |
 |
Master Detail Editing | Views\MVVM\MasterDetailEdit.xaml |
 |
Hierarchical On Demand | Views\MVVM\HierarchicalOnDemand.xaml |
 |
Selected Items | Views\MVVM\SelectedItems.xaml |
 |
Checked Items | Views\MVVM\CheckedItems.xaml |
 |
Server Side Paging | Views\Paging\Default.xaml |
 |
Client Side Paging | Views\Paging\ClientSidePaging.xaml |
 |
Baseball: Hall of Fame | Views\Reference\Default.xaml |
 |
Property Finder | Views\Reference\PropertyFinder.xaml |
 |
Assets | Views\Reference\Assets.xaml |
 |
Leave Records | Views\Reference\LeaveRecords.xaml |
 |
Orders List | Views\Reference\OrdersList.xaml |
 |
Row Template Selector | Views\Styling\Default.xaml |
 |
Cell Style Selector | Views\Styling\CellStyleSelector.xaml |
 |
Cell Template Selector | Views\Styling\CellTemplateSelector.xaml |
 |
Column Header Sytle Selector | Views\Styling\ColumnHeaderStyleSelector.xaml |
 |
Column Header Template Selector | Views\Styling\ColumnHeaderTemplateSelector.xaml |
 |
Row Details Template Selector | Views\Styling\RowDetailTemplateSelector.xaml |
 |
Row Group Footer Cell Style Selector | Views\Styling\RowGroupFooterCellStyleSelector.xaml |
 |
Row Group Footer Style Selector | Views\Styling\RowGroupFooterStyleSelector.xaml |
 |
Row Group Header Style Selector | Views\Styling\RowGroupHeaderStyleSelector.xaml |
 |
Row Group Header Template Selector | Views\Styling\RowGroupHeaderTemplateSelector.xaml |
 |
Row Style Selector | Views\Styling\RowStyleSelector.xaml |
The following table describes the name and folder path of the sample project.
| Project Information | |
|---|---|
| Project Name: | Intersoft.ClientUI.Samples.WindowControls.csproj |
| Folder Path: | [Program Files]\Intersoft Solutions\[WebUI Studio Version]\Samples\SL4\cs\ClientUI Samples\Intersoft.ClientUI.Samples.WindowControls |
The following table lists the samples available in the project.
| Sample Name | Sample File Path | |
|---|---|---|
 |
Windows-style TaskBar Dialog | Views\UXCommandBar\Default.xaml |
 |
Rich Desktop-style App with Multiple Windows | Views\UXDesktop\Default.xaml |
 |
Next-generation Rich Internet Application | Views\UXDesktopDock\Default.xaml |
 |
Stunning Books Library with Modal Editing Form | Views\UXDialogBox\Default.xaml |
 |
Modal Message Box in Discussion Group | Views\UXMessageBox\Default.xaml |
 |
Visually-compelling Social Application in Window Interface | Views\UXWindow\Default.xaml |
 |
Windows 7-style Chrome Window Interface | Views\UXWindowChrome\Default.xaml |
 |
Elegant About Box | Views\UXWindowChrome\SplashScreen.xaml |