

| Intersoft ClientUI 8 > Getting Started > Getting Started Walkthroughs > Walkthrough: Create Line-of-Business Navigation Application using MVVM Pattern |
This walkthrough shows you how to create an application that shows a number of business scenarios such as navigation, data list presentation, selection, and item details, which is implemented using MVVM pattern.
In this walkthrough, you perform the following tasks:
You need the following components to complete this walkthrough:
The first step is to create a new ClientUI MVVM Business Application using Intersoft ClientUI MVVM Business Application project template in Visual Studio.
| XML |
Copy Code
|
|---|---|
<?xml version="1.0" encoding="UTF-8"?> <Product> <Products> <ProductID>1</ProductID> <ProductName>BlackBerry Curve 8900</ProductName> <Category>Business Phone</Category> <Brand>RIM Blackberry</Brand> <ProductImage>blackberry_curve_8900.png</ProductImage> <Price>499</Price> <ProductDescription>Updating the look of the Curve with a sleekly styled titanium finish, the BlackBerry Curve 8900 for T-Mobile is the thinnest and lightest full-QWERTY BlackBerry smartphone yet. In addition to its stunning good looks--with titanium-colored finish accented by chrome highlights--the Curve 8900 is packed with communication and location features. The built-in Wi-Fi (802.11 b/g) supports both voice and data, making it easier to stay connected to family, friends and colleagues using T-Mobile's Unlimited HotSpot Calling service, while the built-in GPS supports location-based services including turn-by-turn navigation. With its stunning titanium-colored finish and chrome highlights, the sleek and slender design of the BlackBerry Curve 8900 smartphone dresses it for any occasion (see larger image). Check out the Curve 8900 101 video demo. And, of course, you'll enjoy all the communication and connectivity features you've come to expect from a Blackberry phone--including email served up by the BlackBerry Internet Service and a full menu of messaging options (SMS, MMS, and IM). The handset's advanced multimedia capabilities include a 3.2-megapixel camera with image stabilization, digital zoom, flash and the ability to record video and play video. Other features include a hot-swappable MicroSD/SDHC memory card slot (for cards up to 16 GB; 256 MB card included), Bluetooth for handsfree communication and stereo music streaming, multi-format digital audio player, unlimited any-network calling to any 5 people with a myFaves plan, and up to 5.5 hours of talk time.</ProductDescription> </Products> <Products> <ProductID>2</ProductID> <ProductName>Samsung Memoir t929</ProductName> <Category>Multimedia Phone</Category> <Brand>Samsung</Brand> <ProductImage>samsung_memoir_t929.png</ProductImage> <Price>499</Price> <ProductDescription>Is the Samsung Memoir a high-megapixel point-and-shoot digital camera or a full-featured 3G-enabled smartphone? It's both, thanks to the 8-megapixel lens mounted on the back of the device and support for T-Mobile's HSDPA 3G network (in select markets), which provides fast web downloads and multimedia messaging. It will also keep you connected to your closest friends and family members with T-Mobiles myFaves. The camera is outfitted with a Xenon flash, 16x digital zoom, video capture capabilities, and six shooting modes as well as easy access to your favorite online photo sharing sites. This touchscreen-enabled phone has a large, brightly colorful 3-inch screen, and it includes Samsung's intuitive and easily customizable TouchWiz user interface. It also offers built-in Assisted GPS (a-GPS) navigation, which allows you to utilize location-based services including turn-by-turn directions. Other features include Bluetooth for handsfree devices and stereo music streaming, MicroSD memory expansion (up to 16 GB), and digital audio player, access to personal email and instant messaging, and up to 5.5 hours of talk time.</ProductDescription> </Products> <Products> <ProductID>3</ProductID> <ProductName>BlackBerry Curve 8520</ProductName> <Category>Business Phone</Category> <Brand>RIM Blackberry</Brand> <ProductImage>blackberry_curve_8520.png</ProductImage> <Price>299</Price> <ProductDescription>The slim, affordable BlackBerry Curve 8520 for T-Mobile is perfect for those who need to be connected to work, friends and family while on the go. It provides easy mobile access to email, messaging (IM, SMS, MMS) and popular social networking sites (including Facebook and MySpace) and features a highly tactile full-QWERTY keyboard for comfortable, accurate typing. It's compatible with T-Mobile's myFaves service for unlimited nationwide calling to your five favorite people, and it also offers Wi-Fi connectivity for access to the Internet and email as well as access to T-Mobile's Hotspot @Home service. The slim BlackBerry Curve 8520 features an innovative touch-sensitive optical trackpad and full QWERTY keyboard (see larger image). You'll be able to access BlackBerry App World to download applications from a broad and growing catalog of third-party mobile applications developed specifically for BlackBerry smartphones, including games, entertainment, social networking and sharing, news and weather, productivity and more. Other features include a 2-megapixel camera/camcorder, Bluetooth for hands-free devices and stereo music streaming, 256 MB internal memory, microSD expansion up to 16 GB (a 1 GB card is included), quad-band GSM and EDGE connectivity, and up to 4.5 hours of talk time.</ProductDescription> </Products> <Products> <ProductID>4</ProductID> <ProductName>Samsung Behold t919</ProductName> <Category>Multimedia Phone</Category> <Brand>Samsung</Brand> <ProductImage>samsung_behold_t919.png</ProductImage> <Price>399</Price> <ProductDescription>An advanced touch screen phone with premium multimedia features and full web browsing capabilities, the Samsung Behold phone also supports T-Mobile's HSDPA 3G network (in select markets), which provides fast web downloads and multimedia messaging. It will also keep you connected to your closest friends and family members with T-Mobiles myFaves. This touchscreen-enabled phone has a large, brightly colorful 3.1 inch screen, and it includes Samsung's intuitive and easily customizable TouchWiz user interface. And you'll enjoy high-resolution photos and videos thanks to the built-in 5-megapixel camera/camcorder with flash and autofocus. Other features include Bluetooth connectivity for both handsfree devices and stereo music streaming, MicroSD memory expansion (up to 16 GB), digital audio player and FM radio, access to personal email and instant messaging, and up to 5 hours of talk time.</ProductDescription> </Products> <Products> <ProductID>5</ProductID> <ProductName>Motorola Renew W233</ProductName> <Category>Budget Phone</Category> <Brand>Motorola</Brand> <ProductImage>motorola_renew_w233.png</ProductImage> <Price>59</Price> <ProductDescription>Stay in touch with all your contacts and keep your busy life organized with the Motorola Renew W233, and pay the way you want with prepaid and postpaid calling plans from T-Mobile Pay As You Go. You'll get all the communication features you expect from Motorola while reducing your carbon footprint. Not only is the plastic housing of Renew made from plastics comprised of recycled water bottles and 100 percent recyclable, but it is also the world's first carbon neutral phone. The Motorola Renew is the world's first mobile phone made using plastics comprised of recycled water bottles. A great phone for those just looking for the basics in mobile communication, the Renew will keep you connected to your closest friends and family members with T-Mobiles myFaves (offering unlimited calls to your five most-used phone numbers) as well as via SMS text and MMS multimedia messaging. The phone also features Motorola's CrystalTalk technology to helps reduce background noise, a speakerphone for handsfree conversations, digital audio player, MicroSD memory expansion (to 2 GB), and up to 9 hours of talk time</ProductDescription> </Products> <Products> <ProductID>6</ProductID> <ProductName>Garmin nüvifone G60</ProductName> <Category>Smartphone</Category> <Brand>Garmin</Brand> <ProductImage>garmin_nuvifone_g60.png</ProductImage> <Price>499</Price><ProductDescription>The nüvifone G60 is a great new idea--a smart phone that fully integrates a GPS navigator with voice, data and mobile Internet. Because the GPS is not a separate application, the G60 allows you to navigate while you talk on the phone or use other features. Check your email and enjoy full HTML web browsing over Wi-Fi or your data network, snap photos with the built-in 3 megapixel autofocus camera, view Microsoft Office documents, and plenty more. All on a sleek and light device with a 3.5-inch anti-glare touchscreen. With nüvifone, you can always know where you are and where you're going.</ProductDescription> </Products> <Products> <ProductID>7</ProductID> <ProductName>HTC Touch Pro2</ProductName> <Category>Smartphone</Category> <Brand>HTC</Brand> <ProductImage>htc_touch_pro2.png</ProductImage> <Price>549</Price> <ProductDescription>Simplify your communication and mobile Internet browsing while staying connected, informed and in control of both work and life with the HTC Touch Pro 2 from T-Mobile. Enabled for T-Mobile's expanding high-speed 3G network and Wi-Fi (802.11 b/g), the Touch Pro2 offers fast data delivery and an enhanced Web-browsing experience that lets you connect to social networking sites and stream videos more quickly. And in addition to the high-resolution 3.6-inch widescreen WVGA touch-enabled display, the Touch Pro 2 also offers a large finger-friendly QWERTY keyboard that slides out from the side. The sleek HTC Touch Pro 2 features a high-resolution 3.6-inch touchscreen display... HTC's latest TouchFLO 3D interface combines with the Windows Mobile 6.1 operating system to make navigation easier and more intuitive. And you'll stay easily connected to your business and personal data on the go with support for a wide variety of email accounts as well as the ability to edit Microsoft Office documents. With the integrated GPS, you can load optional navigation software or use Google Maps to track your current location, view real-time traffic situations, receive detailed directions, or locate places of interest. Other features include a 3.2-megapixel camera with auto focus and video capture capabilities, Bluetooth for hands-free devices and stereo music streaming, Windows Media Player 10 for music and video playback, microSD memory expansion (up to 32 GB), easy synchronization with Microsoft Outlook, and up to 8.5 hours of talk time.</ProductDescription> </Products> <Products> <ProductID>8</ProductID> <ProductName>Sony Ericsson Cyber-shot C905a</ProductName> <Category>Multimedia Phone</Category> <Brand>Sony Ericsson</Brand> <ProductImage>sony_ericsson_cybershot_c905a.png</ProductImage> <Price>399</Price> <ProductDescription>Boasting an impressive 8.1-megapixel camera and advanced features such as face detection, autofocus, xenon flash and geo-tagging, the Sony Ericsson Cyber-shot C905a from AT&T simplifies your on-the-go photography needs while also taking advantage of AT&T's ultra-fast 3G network. Additionally, with AT&T's 3G network, you can listen to a conference call on a headset while sending and receiving e-mail attachments, picture messages or Web pages at the same time. This GPS-enabled phone can access the AT&T Navigator service for turn-by-turn directions as well as its Video Share service, which enables you to send video of yourself to another compatible phone while making a voice call. The Sony Ericsson C905a is an excellent multimedia companion with a 8.1-megapixel camera, easy links to your blog and Facebook, a digital audio player with Bluetooth stereo music streaming, and more. The C905a is packed with advanced camera functionality, such as auto focus, face detection, and a Xenon flash with red-eye reduction. This nicely compact slider phone hides its alpha-numeric keypad until you need it, and the lens on the back of the phone is also protected by an active lens cover. The 2.4-inch scratch-resistant glass screen provides a brightly colorful way to review your photos, and you can easily print directly from the phone via PictBridge and Bluetooth functionality. Other features include video recording (at QVGA/30 fps), Bluetooth connectivity for handsfree devices and stereo music streaming, memory expansion via Memory Stick Micro (M2) media, access to mobile email and instant messaging, full HTML web browsing, and up to 3.5 hours of talk time.</ProductDescription> </Products> <Products> <ProductID>9</ProductID> <ProductName>Nokia N900</ProductName> <Category>Smartphone</Category> <Brand>Nokia</Brand> <ProductImage>nokia_n900.png</ProductImage> <Price>649</Price> <ProductDescription>Combining a mobile computer, cell phone, high-quality camera and portable media player into a single device, the Nokia N900 unlocked cell phone offers fast 3G connectivity, global roaming capabilities, and a wealth of messaging capabilities to keep you in touch with family, friends and business associates wherever you roam. It runs the new Linux-based Maemo operating system, which brings the benefits of your PC to your mobile world. Enjoy fast application processing and multitasking on the N900's live dashboard--a panoramic home screen that can be fully personalized with favorite shortcuts, widgets and applications--and experience the full web with the Maemo browser and high-speed wireless broadband connectivity. It's all accessed via the N900's 3.5-inch high-resolution touchscreen as well as the device's slide-out full QWERTY keyboard. The Nokia N900 mobile computer/cell phone features a 3.5-inch touchscreen as well as slide-out full QWERTY keyboard. Take high-quality photos and widescreen videos using the 5-megapixel camera with Carl Zeiss optics. You'll also be able to tag photos with keywords and browse them using the tag cloud, geotag images with the location data of where they were shot, share online via Ovi Share or Flickr, or store for mobile viewing on the N900's 32 GB internal memory--which can also be expanded via optional microSD memory cards.</ProductDescription> </Products> <Products> <ProductID>10</ProductID> <ProductName>Nokia N97</ProductName> <Category>Business Phone</Category> <Brand>Nokia</Brand> <ProductImage>nokia_n97.png</ProductImage> <Price>699</Price> <ProductDescription>Designed for the needs of Internet-savvy mobile phone users, the Nokia N97 will transform the way people connect to the Internet and to each other. It combines a large 3.5-inch touch display with a full QWERTY keyboard which flips open at an angle for optimal viewing. This provides an "always open" window to your favorite social networking sites and Internet destinations. And with integrated A-GPS sensors and an electronic compass, the device intuitively understands where it is, giving you the ability to update your status on social networks and instant messaging as well as share your location and related pictures or videos with approved friends. The Nokia N97 mobile computer provides global 3G cellular and Wi-Fi connectivity for always-on access to your favorite social networking sites. The quad-band Nokia N97 GSM/EDGE phone makes it easy to roam globally and stay in touch with voice and text messaging, and this model is also ready to run on 3G networks both in the US and internationally (850/1900/2100 MHz HSDPA), enabling fast downloads and streaming multimedia while on the go. It also includes integrated Wi-Fi connectivity (802.11b/g) for accessing open networks at work, home, and on the road from a variety of wireless hotspots. You'll also be able to connect to a wide variety of peripherals--including stereo headphones--with the Bluetooth 2.0+EDR capabilities.</ProductDescription> </Products> </Product> |
|
This section shows how to create the Product model class that represents the data entity used in this walkthrough. The Product model class contains constructors to easily parse data from XML, and also contains methods such as Validate which is used to validate the data entity.
| C# |
Copy Code
|
|---|---|
private string _productId; public string ProductId { get { return _productId; } set { if (_productId != value) { _productId = value; OnPropertyChanged("ProductId"); } } } |
|
| C# |
Copy Code
|
|---|---|
public class Product : ModelBase { private string _productId; private string _productName; private string _category; private string _brand; private string _productImage; private decimal _price; private string _productDescription; private Uri _navigateUri; public string ProductId { get { return _productId; } set { if (_productId != value) { _productId = value; OnPropertyChanged("ProductId"); } } } public string ProductName { get { return _productName; } set { if (_productName != value) { _productName = value; OnPropertyChanged("ProductName"); } } } public string Category { get { return _category; } set { if (_category != value) { _category = value; OnPropertyChanged("Category"); } } } public string Brand { get { return _brand; } set { if (_brand != value) { _brand = value; OnPropertyChanged("Brand"); } } } public string ProductImage { get { return _productImage; } set { if (_productImage != value) { _productImage = value; OnPropertyChanged("ProductImage"); } } } public decimal Price { get { return _price; } set { _price = value; OnPropertyChanged("Price"); } } public string ProductDescription { get { return _productDescription; } set { if (_productDescription != value) { _productDescription = value; OnPropertyChanged("ProductDescription"); } } } public Uri NavigateUri { set { if (_navigateUri != value) { _navigateUri = value; OnPropertyChanged("NavigateUri"); } } get { return _navigateUri; } } public Product() { } public Product(XElement x) { this._productId = x.Element("ProductID").Value.Trim(); this._productName = x.Element("ProductName").Value.Trim(); this._category = x.Element("Category").Value.Trim(); this._productImage = x.Element("ProductImage").Value.Trim(); this._price = decimal.Parse(x.Element("Price").Value); this._brand = x.Element("Brand").Value.Trim(); this._productDescription = x.Element("ProductDescription").Value.Trim(); } public bool Validate() { bool isValid = true; this.ClearAllErrors(); if (string.IsNullOrEmpty(this.ProductName)) { isValid = false; this.SetError("ProductName", "Product name must be fill"); } if (string.IsNullOrEmpty(this.Category)) { isValid = false; this.SetError("Category", "Product category must be fill"); } if (string.IsNullOrEmpty(this.Brand)) { isValid = false; this.SetError("Brand", "Product brand must be fill"); } if (string.IsNullOrEmpty(this.ProductDescription)) { isValid = false; this.SetError("ProductDescription", "Product description must be fill"); } return isValid; } } |
|
This section steps you through the process of creating a page that uses a variety of ClientUI controls such as UXListBox, UXNavigationButton, and UXFrame. The UXListBox is used to display a collection of product data, while the UXNavigationButton in UXListBox is used for navigate to the product detail page which shows details of a product.
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot"> <Intersoft:DockPanel FillChildMode="Custom" Margin="10"> <Intersoft:StylishLabel Content="Products Page" Intersoft:DockPanel.Dock="Top" Style="{StaticResource PageHeaderStyle}"/> <Intersoft:UXListBox Intersoft:DockPanel.Dock="Left" MinWidth="150"/> </Intersoft:DockPanel></Grid> |
|

| Property | Value |
|---|---|
| Name | ProductFrame |
| DisplayFragmentInBrowser | True |
| EnablePageTransition | True |
| DefaultTransitionEffect | SlideRight |
| BorderThickness | 0 |
| Intersoft:DockPanel.IsFillElement | True |
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXFrame x:Name="ProductFrame" DisplayFragmentInBrowser="True" EnablePageTransition="True" DefaultTransitionEffect="SlideRight" BorderThickness="0" Intersoft:DockPanel.IsFillElement="True"> </Intersoft:UXFrame> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXFrame...> <Intersoft:UXFrame.UriMapper> <Intersoft:UriMapper> <Intersoft:UriMapping Uri="" MappedUri="/Views/ProductDetails.xaml"/> <Intersoft:UriMapping Uri="/Products/{ID}" MappedUri="/Views/ProductDetails.xaml?ID={ID}"/> </Intersoft:UriMapper> </Intersoft:UXFrame.UriMapper> </Intersoft:UXFrame> |
|
| Property | Value |
|---|---|
| Name | InfoLabel |
| Content | Please select a product from the list in the left to see its details. |
| HorizontalAlignment | Center |
| VerticalAlignment | Center |
| Style | {StaticResource SimpleLabelStyle} |
| ContentType | ContentAndImage |
| ImageSource | ../Assets/Images/Information.png |
| Property | Value |
|---|---|
| Intersoft:DockPanel.Dock | Top |
| OverflowHandleVisibility | AsNeeded |
| CornerRadius | 0 |
| FontSize | 11 |
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot"> <Intersoft:StylishLabel x:Name="InfoLabel" Content="Please select a product from the list in the left to see its details." HorizontalAlignment="Center" VerticalAlignment="Center" Style="{StaticResource SimpleLabelStyle}" ContentType="ContentAndImage" ImageSource="../Assets/Images/Information.png"/> <Intersoft:DockPanel x:Name="DetailsPanel" FillChildMode="Custom"> <Intersoft:UXToolBar Intersoft:DockPanel.Dock="Top" OverflowHandleVisibility="AsNeeded" CornerRadius="0" FontSize="11"> <Intersoft:UXToolGroup> <Intersoft:UXToolBarButton Content="Save" DisplayMode="ContentAndImage" Icon="../Assets/ToolBar/Save.png" /> </Intersoft:UXToolGroup> <Intersoft:UXToolGroup Placement="RightOrBottom"> <Intersoft:UXCallOut DisplayAnimation="Fly" PreferredPosition="Bottom" MouseLeaveAction="HidePopup" VerticalContentAlignment="Center"> <Intersoft:UXCallOut.Header> <Intersoft:StylishLabel ImageSource="../Assets/Images/Information.png" Content="About this page" ContentType="ContentAndImage" Padding="0" Style="{StaticResource SimpleLabelStyle}"/> </Intersoft:UXCallOut.Header> <TextBlock TextWrapping="Wrap" Margin="4" Width="200" Text="This page uses MVVM pattern and navigation."/> </Intersoft:UXCallOut> </Intersoft:UXToolGroup> </Intersoft:UXToolBar> </Intersoft:DockPanel></Grid> |
|

| Property | Value |
|---|---|
| HorizontalAlignment | Left |
| Intersoft:DockPanel.Dock | Left |
| Width | 160 |
| VerticalContentAlignment | Bottom |
| Margin | 12 |
| XAML |
Copy Code
|
|---|---|
<Intersoft:DockPanel...> ... <Intersoft:ContentReflector HorizontalAlignment="Left" Intersoft:DockPanel.Dock="Left" Width="160" VerticalContentAlignment="Bottom" Margin="12"> <Image /> </Intersoft:ContentReflector> <Intersoft:ExpandableGroupBox Header="General Information" VerticalAlignment="Top" Intersoft:DockPanel.IsFillElement="True"> </Intersoft:ExpandableGroupBox></Intersoft:DockPanel> |
|

| XAML |
Copy Code
|
|---|---|
<Intersoft:ExpandableGroupBox...> <Intersoft:UXItemsControl ItemContainerStyle="{StaticResource FieldLabelStyle}"> <Intersoft:FieldLabel Header="Product Id"> <Intersoft:UXTextBox Text="" IsEnabled="False" Style="{StaticResource SimpleTextBoxStyle}" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Name"> <Intersoft:UXTextBox x:Name="Name_TextBox" Text="" Style="{StaticResource SimpleTextBoxStyle}"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Category"> <Intersoft:UXTextBox Text="" Style="{StaticResource SimpleTextBoxStyle}"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Brand"> <Intersoft:UXTextBox Text="" Style="{StaticResource SimpleTextBoxStyle}"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Description"> <Intersoft:UXScrollViewer Height="100" VerticalScrollBarVisibility="Auto"> <Intersoft:UXTextBox Text="" TextWrapping="Wrap" Style="{StaticResource SimpleTextBoxStyle}" /> </Intersoft:UXScrollViewer> </Intersoft:FieldLabel> </Intersoft:UXItemsControl> </Intersoft:ExpandableGroupBox> |
|

This section steps you through the process of creating a ViewModel class that contains the properties to describe the View that you created in the previous section. The ViewModel defines the ProductCollection to represent an observable collection of Product and NavigateUri properties used to indicate the Uri you want to navigate.
| C# |
Copy Code
|
|---|---|
public class ProductsViewModel : ViewModelBase{ private ObservableCollection<Product> _productCollection; public ObservableCollection<Product> ProductCollection { get { return _productCollection; } set { if (_productCollection != value) { _productCollection = value; OnPropertyChanged("ProductCollection"); } } } } |
|
| C# |
Copy Code
|
|---|---|
using System.Linq; |
|
| C# |
Copy Code
|
|---|---|
public ProductsViewModel() { _productCollection = new ObservableCollection<Product>(); LoadProducts(); } private void LoadProducts() { StreamResourceInfo resource = System.Windows.Application.GetResourceStream(new Uri("NavigationWithMVVM;component/SampleData/ProductDataSource.xml", UriKind.Relative)); XDocument doc = XDocument.Load(resource.Stream); var products = from x in doc.Descendants("Products") select new Product(x); foreach (var dt in products) { dt.ProductImage = "/NavigationWithMVVM;component/Assets/Images/Products/" + dt.ProductImage; dt.NavigateUri = new Uri("/Products/" + dt.ProductId, UriKind.Relative); ProductCollection.Add(dt); } resource.Stream.Close(); } |
|
To create the ProductDetailsViewModel
| C# |
Copy Code
|
|---|---|
public class ProductDetailsViewModel : ViewModelBase{ private Product _product; private DelegateCommand _saveCommand; private ProductsViewModel _productViews; public Product Product { get { return this._product; } set { if (this._product != value) { this._product = value; OnPropertyChanged("Products"); } } } public DelegateCommand SaveCommand { get { return _saveCommand; } }} |
|
| C# |
Copy Code
|
|---|---|
public ProductDetailsViewModel(ProductsViewModel productsViewModel, string id) { _productViews = productsViewModel; var data = _productViews.ProductCollection.Where(a => a.ProductId.ToLower() == id.ToLower()); if (data.Count() > 0) { var dtFirst = data.First(); this.Product = new Product() { ProductId = dtFirst.ProductId, ProductName = dtFirst.ProductName, Brand = dtFirst.Brand, Category = dtFirst.Category, Price = dtFirst.Price, ProductDescription = dtFirst.ProductDescription, ProductImage = dtFirst.ProductImage, NavigateUri = dtFirst.NavigateUri }; } _saveCommand = new DelegateCommand(SaveProduct, CanSaveProduct); } public void SaveProduct(object parameter) { if (this.Product.Validate()) { MessageBoxServiceProvider.Show("Do you want to update this product?", "Update Product", Intersoft.Client.UI.Aqua.UXDesktop.MessageBoxButton.YesNo, Intersoft.Client.UI.Aqua.UXDesktop.MessageBoxImage.Question, (dialogResult) => { if (dialogResult == Intersoft.Client.Framework.DialogResult.Yes) { var oldData = _productViews.ProductCollection.Where(a => a.ProductId.ToLower() == this.Product.ProductId.ToLower()).First(); var idxOldData = _productViews.ProductCollection.IndexOf(oldData); _productViews.ProductCollection.Remove(oldData); _productViews.ProductCollection.Insert(idxOldData, this.Product); } }); } } public bool CanSaveProduct(object parameter) { return true; } |
|
In the previous sections, you have learned how to create the Model and ViewModel classes, as well as the View that contains the user interface and controls used in this walkthrough. This section shows how to instantiate the ViewModel in the XAML page and bind the UI elements to the properties in the ViewModel such as the data context, selection and command.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage... xmlns:data="clr-namespace:NavigationWithMVVM.ViewModels"> </Intersoft:UXPage> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> <data:ProductsViewModel x:Key="ProductsViewModel" /> ... </Intersoft:UXPage.Resources> <Grid x:Name="LayoutRoot" DataContext="{StaticResource ProductsViewModel}"> ... </Grid> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXListBox... ItemsSource="{Binding ProductCollection}" /> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> ... <DataTemplate x:Key="ProductViewTemplate"> <Grid Height="106" Background="Transparent"> <Intersoft:UXNavigationButton GroupName="ProductGroup" DisplayMode="ContentAndImage" Icon="{Binding ProductImage}" ImageHeight="64" ImageWidth="64" TextImageRelation="ImageAboveText" Content="{Binding ProductName}" NavigateUri="{Binding NavigateUri}" TargetName="ProductFrame"> <Intersoft:BindingFramework.Binding> <Intersoft:BindingDescriptor AncestorType="UXListBoxItem" Mode="FindAncestor" SourceProperty="IsSelected" TargetProperty="IsChecked"/> </Intersoft:BindingFramework.Binding> </Intersoft:UXNavigationButton> <Intersoft:UXSeparator VerticalAlignment="Bottom" Grid.ColumnSpan="2" Background="#FFD8D8D8"/> </Grid> </DataTemplate> <Style x:Key="ProductsViewItemStyle" TargetType="Intersoft:UXListBoxItem"> <Setter Property="Padding" Value="0"/> <Setter Property="Margin" Value="0"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> </Style> </Intersoft:UXPage.Resources> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXListBox... ItemContainerStyle="{StaticResource ProductsViewItemStyle}" ItemTemplate="{StaticResource ProductViewTemplate}" /> |
|
| C# |
Copy Code
|
|---|---|
protected override void OnNavigatedTo(NavigationEventArgs e) { if (this.NavigationContext.QueryString.Count > 0) { string id = this.NavigationContext.QueryString["ID"]; if (!string.IsNullOrEmpty(id)) { this.DataContext = new ProductDetailsViewModel((ProductsViewModel)this.DataContext, id); InfoLabel.Visibility = Visibility.Collapsed; return; } } DetailsPanel.Visibility = Visibility.Collapsed; } |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXToolBar... > <Intersoft:UXToolGroup> <Intersoft:UXToolBarButton... Command="{Binding SaveCommand}"/> </Intersoft:UXToolGroup> </Intersoft:UXToolBar> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:ContentReflector... > <Image Source="{Binding Product.ProductImage}"/> </Intersoft:ContentReflector> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:ExpandableGroupBox... > <Intersoft:UXItemsControl... > <Intersoft:FieldLabel Header="Product Id"> <Intersoft:UXTextBox Text="{Binding Product.ProductId}" IsEnabled="False" Style="{StaticResource SimpleTextBoxStyle}" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Name"> <Intersoft:UXTextBox x:Name="Name_TextBox" Text="{Binding Product.ProductName, ValidatesOnDataErrors=True, Mode=TwoWay}" Style="{StaticResource SimpleTextBoxStyle}"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Category"> <Intersoft:UXTextBox Text="{Binding Product.Category, ValidatesOnDataErrors=True, Mode=TwoWay}" Style="{StaticResource SimpleTextBoxStyle}"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Brand"> <Intersoft:UXTextBox Text="{Binding Product.Brand, ValidatesOnDataErrors=True, Mode=TwoWay}" Style="{StaticResource SimpleTextBoxStyle}"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Description"> <Intersoft:UXScrollViewer Height="100" VerticalScrollBarVisibility="Auto"> <Intersoft:UXTextBox Text="{Binding Product.ProductDescription, ValidatesOnDataErrors=True, Mode=TwoWay}" TextWrapping="Wrap" Style="{StaticResource SimpleTextBoxStyle}" /> </Intersoft:UXScrollViewer> </Intersoft:FieldLabel> </Intersoft:UXItemsControl> </Intersoft:ExpandableGroupBox> |
|
This section shows how to create a new navigation button using UXNavigationButton and set the NavigationUri to Products.xaml page you just created in the previous section.
| Property | Value |
|---|---|
| Content | Products |
| NavigateUri | /Products |
| Icon | Assets/Images/Products.png |
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXItemsControl x:Name="NavigationItemsContainer" ItemContainerStyle="{StaticResource NavigationButtonStyle}" Orientation="Horizontal" Background="{StaticResource NavigationContainerBackground}"> <Intersoft:UXNavigationButton x:Name="btnHome" Content="Home" NavigateUri="/Home" Icon="Assets/Images/Home.png" IsDefaultNavigationSource="True"/> <Intersoft:UXNavigationButton Content="Customers" NavigateUri="/Customers" Icon="Assets/Images/CustomersFolder.png"/> <Intersoft:UXNavigationButton Content="Products" NavigateUri="/Products" Icon="Assets/Images/Products.png"/> <Intersoft:UXNavigationButton Content="Reports" NavigateUri="/Reports" Icon="Assets/Images/Reports.png"/> <Intersoft:UXNavigationButton Content="Settings" NavigateUri="/Settings" Icon="Assets/Images/Settings.png"/> <Intersoft:UXNavigationButton Content="About" NavigateUri="/About" Icon="Assets/Images/ClientUI_Silverlight.png"/></Intersoft:UXItemsControl> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXFrame...> <Intersoft:UXFrame.UriMapper> ... <Intersoft:UriMapping Uri="/Products/{ID}" MappedUri="/Views/Products.xaml" IsChildNavigation="True"/> </Intersoft:UXFrame.UriMapper> </Intersoft:UXFrame> |
|
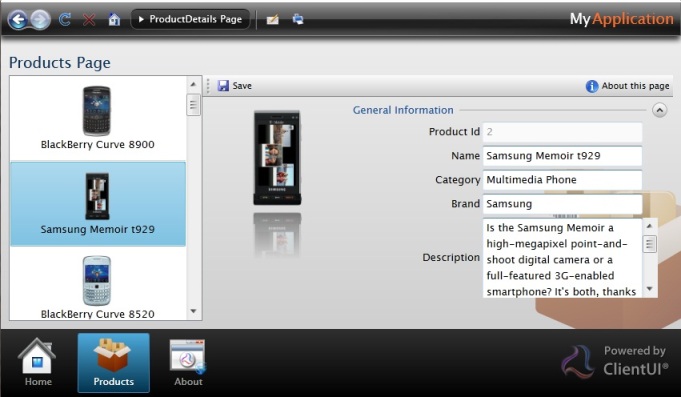
After the application is running in the browser, you can try to click on the navigation button it will shows product page. Then click one of the list box item it will show the selected product details, such as shown in the following figure.

You also can try to change RequiresAuthentication property in your view to true and run your project and try to click again in your products button you will see a login page. This login page shows because you need to authenticate first to be able to see this view. If you want only users with certain roles can view the page, set the RequiresRole property with certain role that allow to access the page.
| Sample |
Copy Code
|
|---|---|
<Intersoft:UXPage... RequiresAuthentication="True" RequiresRole="Administrators"></Intersoft:UXPage> |
|
In this walkthrough, you have learned how to create ClientUI MVVM project using project template, and create the classes and page based on the Model, View and ViewModel pattern. You also learned how to bind UXListBox to a collection of data, how to navigate using UXNavigationButton and then bind the UXToolBarButton to a DelegateCommand in the ViewModel.
For more information about application development using MVVM pattern, see MVVM Pattern Overview. For more information about navigation framework and its concepts, see Navigation Overview.This section lists the complete code used in this walkthrough.
| Sample |
Copy Code
|
|---|---|
<?xml version="1.0" encoding="UTF-8"?> <Product> <Products> <ProductID>1</ProductID> <ProductName>BlackBerry Curve 8900</ProductName> <Category>Business Phone</Category> <Brand>RIM Blackberry</Brand> <ProductImage>blackberry_curve_8900.png</ProductImage> <Price>499</Price> <ProductDescription>Updating the look of the Curve with a sleekly styled titanium finish, the BlackBerry Curve 8900 for T-Mobile is the thinnest and lightest full-QWERTY BlackBerry smartphone yet. In addition to its stunning good looks--with titanium-colored finish accented by chrome highlights--the Curve 8900 is packed with communication and location features. The built-in Wi-Fi (802.11 b/g) supports both voice and data, making it easier to stay connected to family, friends and colleagues using T-Mobile's Unlimited HotSpot Calling service, while the built-in GPS supports location-based services including turn-by-turn navigation. With its stunning titanium-colored finish and chrome highlights, the sleek and slender design of the BlackBerry Curve 8900 smartphone dresses it for any occasion (see larger image). Check out the Curve 8900 101 video demo. And, of course, you'll enjoy all the communication and connectivity features you've come to expect from a Blackberry phone--including email served up by the BlackBerry Internet Service and a full menu of messaging options (SMS, MMS, and IM). The handset's advanced multimedia capabilities include a 3.2-megapixel camera with image stabilization, digital zoom, flash and the ability to record video and play video. Other features include a hot-swappable MicroSD/SDHC memory card slot (for cards up to 16 GB; 256 MB card included), Bluetooth for handsfree communication and stereo music streaming, multi-format digital audio player, unlimited any-network calling to any 5 people with a myFaves plan, and up to 5.5 hours of talk time.</ProductDescription> </Products> <Products> <ProductID>2</ProductID> <ProductName>Samsung Memoir t929</ProductName> <Category>Multimedia Phone</Category> <Brand>Samsung</Brand> <ProductImage>samsung_memoir_t929.png</ProductImage> <Price>499</Price> <ProductDescription>Is the Samsung Memoir a high-megapixel point-and-shoot digital camera or a full-featured 3G-enabled smartphone? It's both, thanks to the 8-megapixel lens mounted on the back of the device and support for T-Mobile's HSDPA 3G network (in select markets), which provides fast web downloads and multimedia messaging. It will also keep you connected to your closest friends and family members with T-Mobiles myFaves. The camera is outfitted with a Xenon flash, 16x digital zoom, video capture capabilities, and six shooting modes as well as easy access to your favorite online photo sharing sites. This touchscreen-enabled phone has a large, brightly colorful 3-inch screen, and it includes Samsung's intuitive and easily customizable TouchWiz user interface. It also offers built-in Assisted GPS (a-GPS) navigation, which allows you to utilize location-based services including turn-by-turn directions. Other features include Bluetooth for handsfree devices and stereo music streaming, MicroSD memory expansion (up to 16 GB), and digital audio player, access to personal email and instant messaging, and up to 5.5 hours of talk time.</ProductDescription> </Products> <Products> <ProductID>3</ProductID> <ProductName>BlackBerry Curve 8520</ProductName> <Category>Business Phone</Category> <Brand>RIM Blackberry</Brand> <ProductImage>blackberry_curve_8520.png</ProductImage> <Price>299</Price> <ProductDescription>The slim, affordable BlackBerry Curve 8520 for T-Mobile is perfect for those who need to be connected to work, friends and family while on the go. It provides easy mobile access to email, messaging (IM, SMS, MMS) and popular social networking sites (including Facebook and MySpace) and features a highly tactile full-QWERTY keyboard for comfortable, accurate typing. It's compatible with T-Mobile's myFaves service for unlimited nationwide calling to your five favorite people, and it also offers Wi-Fi connectivity for access to the Internet and email as well as access to T-Mobile's Hotspot @Home service. The slim BlackBerry Curve 8520 features an innovative touch-sensitive optical trackpad and full QWERTY keyboard (see larger image). You'll be able to access BlackBerry App World to download applications from a broad and growing catalog of third-party mobile applications developed specifically for BlackBerry smartphones, including games, entertainment, social networking and sharing, news and weather, productivity and more. Other features include a 2-megapixel camera/camcorder, Bluetooth for hands-free devices and stereo music streaming, 256 MB internal memory, microSD expansion up to 16 GB (a 1 GB card is included), quad-band GSM and EDGE connectivity, and up to 4.5 hours of talk time.</ProductDescription> </Products> <Products> <ProductID>4</ProductID> <ProductName>Samsung Behold t919</ProductName> <Category>Multimedia Phone</Category> <Brand>Samsung</Brand> <ProductImage>samsung_behold_t919.png</ProductImage> <Price>399</Price> <ProductDescription>An advanced touch screen phone with premium multimedia features and full web browsing capabilities, the Samsung Behold phone also supports T-Mobile's HSDPA 3G network (in select markets), which provides fast web downloads and multimedia messaging. It will also keep you connected to your closest friends and family members with T-Mobiles myFaves. This touchscreen-enabled phone has a large, brightly colorful 3.1 inch screen, and it includes Samsung's intuitive and easily customizable TouchWiz user interface. And you'll enjoy high-resolution photos and videos thanks to the built-in 5-megapixel camera/camcorder with flash and autofocus. Other features include Bluetooth connectivity for both handsfree devices and stereo music streaming, MicroSD memory expansion (up to 16 GB), digital audio player and FM radio, access to personal email and instant messaging, and up to 5 hours of talk time.</ProductDescription> </Products> <Products> <ProductID>5</ProductID> <ProductName>Motorola Renew W233</ProductName> <Category>Budget Phone</Category> <Brand>Motorola</Brand> <ProductImage>motorola_renew_w233.png</ProductImage> <Price>59</Price> <ProductDescription>Stay in touch with all your contacts and keep your busy life organized with the Motorola Renew W233, and pay the way you want with prepaid and postpaid calling plans from T-Mobile Pay As You Go. You'll get all the communication features you expect from Motorola while reducing your carbon footprint. Not only is the plastic housing of Renew made from plastics comprised of recycled water bottles and 100 percent recyclable, but it is also the world's first carbon neutral phone. The Motorola Renew is the world's first mobile phone made using plastics comprised of recycled water bottles. A great phone for those just looking for the basics in mobile communication, the Renew will keep you connected to your closest friends and family members with T-Mobiles myFaves (offering unlimited calls to your five most-used phone numbers) as well as via SMS text and MMS multimedia messaging. The phone also features Motorola's CrystalTalk technology to helps reduce background noise, a speakerphone for handsfree conversations, digital audio player, MicroSD memory expansion (to 2 GB), and up to 9 hours of talk time</ProductDescription> </Products> <Products> <ProductID>6</ProductID> <ProductName>Garmin nüvifone G60</ProductName> <Category>Smartphone</Category> <Brand>Garmin</Brand> <ProductImage>garmin_nuvifone_g60.png</ProductImage> <Price>499</Price><ProductDescription>The nüvifone G60 is a great new idea--a smart phone that fully integrates a GPS navigator with voice, data and mobile Internet. Because the GPS is not a separate application, the G60 allows you to navigate while you talk on the phone or use other features. Check your email and enjoy full HTML web browsing over Wi-Fi or your data network, snap photos with the built-in 3 megapixel autofocus camera, view Microsoft Office documents, and plenty more. All on a sleek and light device with a 3.5-inch anti-glare touchscreen. With nüvifone, you can always know where you are and where you're going.</ProductDescription> </Products> <Products> <ProductID>7</ProductID> <ProductName>HTC Touch Pro2</ProductName> <Category>Smartphone</Category> <Brand>HTC</Brand> <ProductImage>htc_touch_pro2.png</ProductImage> <Price>549</Price> <ProductDescription>Simplify your communication and mobile Internet browsing while staying connected, informed and in control of both work and life with the HTC Touch Pro 2 from T-Mobile. Enabled for T-Mobile's expanding high-speed 3G network and Wi-Fi (802.11 b/g), the Touch Pro2 offers fast data delivery and an enhanced Web-browsing experience that lets you connect to social networking sites and stream videos more quickly. And in addition to the high-resolution 3.6-inch widescreen WVGA touch-enabled display, the Touch Pro 2 also offers a large finger-friendly QWERTY keyboard that slides out from the side. The sleek HTC Touch Pro 2 features a high-resolution 3.6-inch touchscreen display... HTC's latest TouchFLO 3D interface combines with the Windows Mobile 6.1 operating system to make navigation easier and more intuitive. And you'll stay easily connected to your business and personal data on the go with support for a wide variety of email accounts as well as the ability to edit Microsoft Office documents. With the integrated GPS, you can load optional navigation software or use Google Maps to track your current location, view real-time traffic situations, receive detailed directions, or locate places of interest. Other features include a 3.2-megapixel camera with auto focus and video capture capabilities, Bluetooth for hands-free devices and stereo music streaming, Windows Media Player 10 for music and video playback, microSD memory expansion (up to 32 GB), easy synchronization with Microsoft Outlook, and up to 8.5 hours of talk time.</ProductDescription> </Products> <Products> <ProductID>8</ProductID> <ProductName>Sony Ericsson Cyber-shot C905a</ProductName> <Category>Multimedia Phone</Category> <Brand>Sony Ericsson</Brand> <ProductImage>sony_ericsson_cybershot_c905a.png</ProductImage> <Price>399</Price> <ProductDescription>Boasting an impressive 8.1-megapixel camera and advanced features such as face detection, autofocus, xenon flash and geo-tagging, the Sony Ericsson Cyber-shot C905a from AT&T simplifies your on-the-go photography needs while also taking advantage of AT&T's ultra-fast 3G network. Additionally, with AT&T's 3G network, you can listen to a conference call on a headset while sending and receiving e-mail attachments, picture messages or Web pages at the same time. This GPS-enabled phone can access the AT&T Navigator service for turn-by-turn directions as well as its Video Share service, which enables you to send video of yourself to another compatible phone while making a voice call. The Sony Ericsson C905a is an excellent multimedia companion with a 8.1-megapixel camera, easy links to your blog and Facebook, a digital audio player with Bluetooth stereo music streaming, and more. The C905a is packed with advanced camera functionality, such as auto focus, face detection, and a Xenon flash with red-eye reduction. This nicely compact slider phone hides its alpha-numeric keypad until you need it, and the lens on the back of the phone is also protected by an active lens cover. The 2.4-inch scratch-resistant glass screen provides a brightly colorful way to review your photos, and you can easily print directly from the phone via PictBridge and Bluetooth functionality. Other features include video recording (at QVGA/30 fps), Bluetooth connectivity for handsfree devices and stereo music streaming, memory expansion via Memory Stick Micro (M2) media, access to mobile email and instant messaging, full HTML web browsing, and up to 3.5 hours of talk time.</ProductDescription> </Products> <Products> <ProductID>9</ProductID> <ProductName>Nokia N900</ProductName> <Category>Smartphone</Category> <Brand>Nokia</Brand> <ProductImage>nokia_n900.png</ProductImage> <Price>649</Price> <ProductDescription>Combining a mobile computer, cell phone, high-quality camera and portable media player into a single device, the Nokia N900 unlocked cell phone offers fast 3G connectivity, global roaming capabilities, and a wealth of messaging capabilities to keep you in touch with family, friends and business associates wherever you roam. It runs the new Linux-based Maemo operating system, which brings the benefits of your PC to your mobile world. Enjoy fast application processing and multitasking on the N900's live dashboard--a panoramic home screen that can be fully personalized with favorite shortcuts, widgets and applications--and experience the full web with the Maemo browser and high-speed wireless broadband connectivity. It's all accessed via the N900's 3.5-inch high-resolution touchscreen as well as the device's slide-out full QWERTY keyboard. The Nokia N900 mobile computer/cell phone features a 3.5-inch touchscreen as well as slide-out full QWERTY keyboard. Take high-quality photos and widescreen videos using the 5-megapixel camera with Carl Zeiss optics. You'll also be able to tag photos with keywords and browse them using the tag cloud, geotag images with the location data of where they were shot, share online via Ovi Share or Flickr, or store for mobile viewing on the N900's 32 GB internal memory--which can also be expanded via optional microSD memory cards.</ProductDescription> </Products> <Products> <ProductID>10</ProductID> <ProductName>Nokia N97</ProductName> <Category>Business Phone</Category> <Brand>Nokia</Brand> <ProductImage>nokia_n97.png</ProductImage> <Price>699</Price> <ProductDescription>Designed for the needs of Internet-savvy mobile phone users, the Nokia N97 will transform the way people connect to the Internet and to each other. It combines a large 3.5-inch touch display with a full QWERTY keyboard which flips open at an angle for optimal viewing. This provides an "always open" window to your favorite social networking sites and Internet destinations. And with integrated A-GPS sensors and an electronic compass, the device intuitively understands where it is, giving you the ability to update your status on social networks and instant messaging as well as share your location and related pictures or videos with approved friends. The Nokia N97 mobile computer provides global 3G cellular and Wi-Fi connectivity for always-on access to your favorite social networking sites. The quad-band Nokia N97 GSM/EDGE phone makes it easy to roam globally and stay in touch with voice and text messaging, and this model is also ready to run on 3G networks both in the US and internationally (850/1900/2100 MHz HSDPA), enabling fast downloads and streaming multimedia while on the go. It also includes integrated Wi-Fi connectivity (802.11b/g) for accessing open networks at work, home, and on the road from a variety of wireless hotspots. You'll also be able to connect to a wide variety of peripherals--including stereo headphones--with the Bluetooth 2.0+EDR capabilities.</ProductDescription> </Products> <Products> <ProductID>11</ProductID> <ProductName>LG KE850 Prada</ProductName> <Category>Multimedia Phone</Category> <Brand>LG</Brand> <ProductImage>lg_ke850_prada.png</ProductImage> <Price>349</Price> <ProductDescription>Offering a sophisticated design developed with Italian luxury fashion house Prada that's mixed with a cutting edge user interface technology from LG, the tri-band PRADA Phone by LG (KE850) brings much more to the party than just stunning good looks. Its minimalist, black-tie industrial design has been complemented by a 3-inch touch screen that enables you to control virtually all the phone's functions with just your finger--no stylus needed. It's also loaded with bounty of features you expect from a top-of-the-line mobile phone: 2-megapixel camera with Schneider-Kreuznach optics, Bluetooth connectivity for stereo headphones, multi-format digital audio player, FM radio, MicroSD expansion, and PIM organizer applications to keep you on schedule. Sleekly designed with a gorgeous black-and-silver fashion/industrial look, the PRADA phone measures just 0.5-inches thin. Turn the PRADA Phone over to take 400 x 240-pixel widescreen video or 2-megapixel still photos. This unlocked cell phone can be used with a GSM network service provider and it provides tri-band voice connectivity (GSM/GPRS 900 MHz, 1800 MHz, 1900 MHz), enabling you to travel the globe and stay in contact. It also can handle high-speed data connectivity via EDGE data networks, which is fast enough to support a wide range of advanced data services (with average data speeds between 75-135Kbps), including video and music clips, full picture and video messaging, high-speed color Internet access, and email on the go. It does not come with a SIM card, and it requires that you provide a SIM card for usage with your selected service provider.</ProductDescription> </Products> <Products> <ProductID>12</ProductID> <ProductName>Motorola RAZR2 V8</ProductName> <Category>Fashion Phone</Category> <Brand>Motorola</Brand> <ProductImage>motorola_razr2_v8.png</ProductImage> <Price>469</Price> <ProductDescription>After creating a gadget/fashion icon in the original MOTORAZR, Motorola has upped the ante with the new RAZR2 V8 with cutting edge technology and enhanced features that make it even easier to use. It features 512 MB of internal flash memory, quad-band GSM connectivity for roaming the globe, and quick downloads via the EDGE data network. It's fully loaded with an arsenal of digital tools, including a 2-megapixel camera/camcorder, Bluetooth connectivity for streaming music and photo printing, dual color LCD screens, e-mail access, digital audio player, and full duplex speakerphone. And speaking of cutting edge, the phone's stainless steel internal frame and cast aluminum housing support makes the RAZR2 V8 stronger and more durable than its predecessor. This unlocked cell phone can be used with a GSM network service provider and it provides quad-band connectivity (850 MHz, 900 MHz, 1800 MHz, 1900 MHz). It does not come with a SIM card, and it requires that you provide a SIM card for usage with your selected service provider.</ProductDescription> </Products> <Products> <ProductID>13</ProductID> <ProductName>Nokia E71</ProductName> <Category>Business Phone</Category> <Brand>Nokia</Brand> <ProductImage>nokia_e71.png</ProductImage> <Price>449</Price> <ProductDescription>The latest email-optimized device from the Nokia E-eries, the sleek and slender Nokia E71 makes it easy to stay on top of your email inbox with a full QWERTY keyboard and support for corporate communication via Microsoft Exchange. It's ready to run on 3G networks here in the U.S. (850/1900 MHz UMTS/HSDPA), enabling fast downloads and streaming multimedia while on the go. It also includes integrated Wi-Fi connectivity (802.11b/g) for accessing open networks at work, at home, and on the road from a variety of wireless hotspots. The svelte stainless steel Nokia E71 keeps you mobilized with a broad range of personal and professional messaging needs. Other features include a 3.2-megapixel camera/camcorder, Bluetooth for handsfree devices and stereo music streaming, MicroSD memory expansion (up to 8 GB), built-in A-GPS and Nokia Maps application, and up to 10.5 hours of talk time on standard GSM networks.</ProductDescription> </Products> <Products> <ProductID>14</ProductID> <ProductName>Nokia E75</ProductName> <Category>Business Phone</Category> <Brand>Nokia</Brand> <ProductImage>nokia_e75.png</ProductImage> <Price>369</Price> <ProductDescription>Enjoy efficient, broad-reaching mobile messaging with the easily pocketable Nokia E75 smartphone, which features a slide-out QWERTY keyboard and quick three-step email setup. Made from the quality materials one expects from Nokia Eseries, the Nokia E75 also ships with the Nokia Messaging service, which provides access to the world's top personal email services (including Gmail, Windows Live, and Yahoo!) as well as access to access to over 90 percent of the world's corporate inboxes via Nokia's corporate email clients, Mail for Exchange and IBM Lotus Notes Traveler. It's ready to run on 3G networks here in the U.S. (850/1900 MHz UMTS/HSDPA), enabling fast downloads and streaming multimedia while on the go. Enjoy access to all your email--personal and corporate--as well as text and instant messaging. The E75 comes with a 4 GB MicroSD memory card, and it's compatible with optional cards up to 16 GB in size. You can connect to personal, corporate and hotspot networks via the integrated Wi-Fi networking (802.11b/g) for browsing the Web and accessing files as well as connect to Voice over IP (VoIP) internet telephony services. And with the assisted GPS capabilities, you'll enjoy turn-by-turn navigation using the included Nokia Maps application (and a 3-month license). Other features include a 3.2-megapixel camera/camcorder, Bluetooth for handsfree devices and stereo music streaming, digital audio/video player, stereo FM radio, and up to 5.3 hours of talk time.</ProductDescription> </Products> <Products> <ProductID>15</ProductID> <ProductName>Palm Treo Pro</ProductName> <Category>Smartphone</Category> <Brand>Palm</Brand> <ProductImage>palm_treo_pro.png</ProductImage> <Price>349</Price> <ProductDescription>A great choice for business road warriors who want to stay on top of both their professional and personal lives, the Palm Treo Pro features a new, streamlined design and Windows Mobile 6.1 Professional operating system. Packed with a wide range of connectivity options, you'll be able to access email and documents via tri-mode 3G reception and Wi-Fi as well as navigate to new destinations with the built-in GPS mapping. And with the power of the updated Windows Mobile 6.1 operating system, you'll stay easily connected to your business and personal data on the go with support for a wide variety of email accounts as well as the ability to edit Microsoft Office documents. The streamlined Palm Treo Pro runs the Windows Mobile 6.1 operating system and includes integrated Wi-Fi and GPS. Like its predecessors in the Treo line, the Treo Pro sports a brightly colorful touchscreen and full QWERTY keyboard. It's also loaded with 100 MB of user accessible memory, MicroSD memory expansion (supporting MicroSDHC media up to 32 GB), a 2-megapixel camera with video capture, Bluetooth connectivity for communication headsets and stereo music streaming, digital audio and video player, and up to 5 hours of talk time.</ProductDescription> </Products> <Products> <ProductID>16</ProductID> <ProductName>Blackberry Bold 9000</ProductName> <Category>Business Phone</Category> <Brand>RIM Blackberry</Brand> <ProductImage>blackberry_bold_9000.png</ProductImage> <Price>554</Price> <ProductDescription>Power the passions you pursue with a smartphone that expresses your style and simplifies your life. The BlackBerry® Bold™ smartphone embodies elegant design — without sacrificing the features or functionality you expect from a premium smartphone. With email, phone, IM and the Internet, it can connect you1. With an integrated organizer, it can help you stay on top of your day. With camera and video recording,2 you can capture and share the moment with just a few clicks.</ProductDescription> </Products> <Products> <ProductID>17</ProductID> <ProductName>Nokia 5530 XpressMusic</ProductName> <Category>Multimedia Phone</Category> <Brand>Nokia</Brand> <ProductImage>nokia_5530_xpressmusic.png</ProductImage> <Price>249</Price> <ProductDescription>The Nokia 5530 XpressMusic unlocked phone keeps you moving to your favorite music while on the go as well as helps you stay connected to all of your mobile communication--from voice and messaging to social networking and web browsing. The sleek 5530 features a stainless steel body, tempered glass 2.9-inch touchscreen and built-in audio speakers, and it provides quad-band GSM connectivity for global roaming and EDGE data connectivity for accessing your favorite web sites. Additionally, it's Wi-Fi-enabled for accessing wireless networks at home, at the office, and at hotspots wherever you roam--from airports to coffee shops. The Nokia 5530 XpressMusic brilliantly clear 2.9 inch widescreen display and intuitive music playback controls. The 5530 XpressMusic provides up to 27 hours of music playback time, and it comes with a 4 GB microSD memory card for storing music, video and photos. You can easily manage and synchronize your music collection on your PC using the included Nokia Music for PC application. The phone also includes a 3.2-megapixel camera with an LED flash and video capture capabilities. Other features include Bluetooth connectivity for hands-free devices and stereo music streaming, microSD expansion up to 16 GB, Symbian S60 5.0 operating system, access to personal email, and nearly 5 hours of talk time.</ProductDescription> </Products> <Products> <ProductID>18</ProductID> <ProductName>HTC Hero</ProductName> <Category>Smartphone</Category> <Brand>HTC</Brand> <ProductImage>htc_hero.png</ProductImage> <Price>642</Price> <ProductDescription>HTC Hero is our first phone to embody HTC Sense - an intuitive, seamless experience built upon three fundamental principles - make it mine, stay close, and discover the unexpected. With HTC Hero, personalization reaches a level never before possible. Rather than burying important content under layers of menus, the HTC Hero lets you put it at glance view, with a selection of widgets that can be placed right on the home screen. The widgets themselves can be personalized with a variety of designs and sizes that best match your personality. With Scenes, a new profile feature, HTC Hero becomes multiple phones in one. Create and switch between Scenes that reflect different moments in your life. Your Hero becomes a weekend phone that helps you relax with your choice of tunes, catch up with your favorite friends and capture some memories with HTC Footprints. And when you go on a trip, your phone becomes your personal guide and gives you instant access to local time, weather and maps. Today, staying in touch with the people in your life means managing a variety of communication channels and applications ranging from phone calls and emails to Facebook updates. HTC Hero makes staying close as simple as turning to your friend and saying hello. When you view people, you see the different ways to get in touch, you also see all your interactions like emails sent to your personal and work accounts. You can even check for social network updates and event notices as well as see the latest pictures your friends uploaded to popular photo sharing sites. Many of the most memorable moments in your life are experienced, not explained. Even basic functions like the dialer will pleasantly surprise you on the HTC Hero. You can find a person by dialing their phone number or simply by dialing the first few letters of their name. With HTC Hero, you can look at things through different perspectives.</ProductDescription> </Products> <Products> <ProductID>19</ProductID> <ProductName>HTC Touch Diamond2</ProductName> <Category>Smartphone</Category> <Brand>HTC</Brand> <ProductImage>htc_touch_diamond2.png</ProductImage> <Price>499</Price> <ProductDescription>HTC is following up on its ultra-sexy touchphone, the Touch Diamond, with the new Touch Diamond2, which seems quite worthy of the title of successor. This time around there's much more room for screen, with a huge 3.2-inch 480 x 800 LCD up front, and around back there's a 5 megapixel camera with autofocus. The other main addition is a "touch zoom bar" below the screen -- just like on big brother Touch Pro2 -- which we presume provides expected (and welcome) functionality. There's also the new version of TouchFLO 3D running on Windows Mobile, but under the hood there's the same old 528MHz processor, and the whole kit is actually a tad thicker a 0.54-inches. Still, memory is up to 512MB ROM and 288MB RAM, and if HTC keeps hoisting pixels and sexy on us at this rate we can hardly complain.</ProductDescription> </Products> <Products> <ProductID>20</ProductID> <ProductName>Sony Ericsson C510a</ProductName> <Category>Budget Phone</Category> <Brand>Sony Ericsson</Brand> <ProductImage>sony_ericsson_c510a.png</ProductImage> <Price>209</Price> <ProductDescription>Entry-level 3G Cybershot Phone (Unlocked) 12.5mm thick 3G Cybershot phone with 3.2MP imager, SmileShutter, Face Detection, photo and video blogging. 2.2¿ QVGA 262K color TFT display, Media Player, FM radio, Bluetooth A2DP, M2 slot (no M2 stick included in box). GSM 850/900/1800/1900; UMTS HSPA 850/1900/2100</ProductDescription> </Products> <Products> <ProductID>21</ProductID> <ProductName>Samsung i900 Omnia</ProductName> <Category>Smartphone</Category> <Brand>Samsung</Brand> <ProductImage>samsung_i900_omnia.png</ProductImage> <Price>385</Price> <ProductDescription>Meaning "everything" in Latin and "wish" in Arabic, the Omnia from Samsung is designed to provide business users with stylish multimedia capabilities and personal mobile users with simple access to business based functions. This touchscreen-enabled phone has a large, brightly colorful 3.2 inch screen, and it includes Samsung's intuitive and easily customizable TouchWiz user interface. Other features include 8 GB of internal memory, a built-in GPS receiver, 5-megapixel camera, multi-format digital audio player, Bluetooth for handsfree communication and stereo music streaming, MicroSD memory expansion, video output to your TV, and up to 5.8 hours of talk time. With unique widgets, you can customise and personalise the way you use your phone. With the Windows Mobile 6.1 operating system, the Q Global supports Microsoft System Center Mobile Device Manager, which provides single-point access to line of business and corporate data such as applications, files and other information located on the corporate network. It also provides push email for immediate send and receive on Corporate Microsoft Exchange servers as well as editing of Microsoft Office documents.</ProductDescription> </Products> <Products> <ProductID>22</ProductID> <ProductName>Samsung SGH-E250</ProductName> <Category>Budget Phone</Category> <Brand>Samsung</Brand> <ProductImage>samsung_sgh_E250.png</ProductImage> <Price>95</Price> <ProductDescription>Optimal in efficiency and functionality and highly compact, the Samsung E250's ergonomic grip is unbeatable for comfort and its large LCD screen is paired with an intuitive, easy-to-use keypad. This slim slider phone offers tri-mode GSM connectivity as well as EDGE network compatibility for fast data downloads. It also features a VGA camera/camcorder, FM radio, integrated digital audio player, Bluetooth connectivity with music streaming capabilities, full email functionality, 15 MB of internal memory, and MicroSD memory card expansion. Measuring just 0.55 inches thin, the slider Samsung E250 includes a VGA camera with video capture capability, FM radio, and Bluetooth stereo music streaming. This unlocked cell phone can be used with a GSM network service provider and it provides tri-band connectivity (900 MHz, 1800 MHz, 1900 MHz). Powered by GPRS/EDGE Class 10 (Enhanced Data for Global Evolution) technology, this phone makes information exchange a breeze by offering immediate mobile connectivity. It does not come with a SIM card, and it requires that you provide a SIM card for usage with your selected service provider.</ProductDescription> </Products> <Products> <ProductID>23</ProductID> <ProductName>Samsung i8000 Omnia II</ProductName> <Category>Multimedia Phone</Category> <Brand>Samsung</Brand> <ProductImage>samsung_i8000_omnia_ii.png</ProductImage> <Price>660</Price> <ProductDescription>Breaking new ground in smart performance, Omnia II delivers the total package of features and fun. Omnia II comes fully loaded with an oversized AMOLED Display, simple touch optimised UI, and an array of improved multimedia features, for an unmatched all-in-one mobile experience. You will enjoy viewing your favourite photos, videos and more on the oversized 3.7-Inch AMOLED display. With AMOLED unparalleled vividness and WGVA resolution, the display could be seen even in direct sunlight. You will also experience the pinnacle of mobile viewing quality and versatility. You will be surprised by Omnia II ease-of-use and deep customisation options. With its improved touch optimisation, innovative Cube UI and convenient 3D interfaces, you will experience a seamless UI that surpasses expectations for full touch smart phones. With the embedded 5 Megapixel camera and SD (720 x 480) video recorder, you can conveniently create professional-like visuals without carrying around an extra camera. You will be particularly impressed with the wide range of advanced photography features and video editing tools offered in such an easy to carry, all-in-one package. Map out the best routes, point out the landmarks and guide you back on path when you make wrong turn.</ProductDescription> </Products> <Products> <ProductID>24</ProductID> <ProductName>Sony Ericsson XPERIA X1</ProductName> <Category>Smartphone</Category> <Brand>Sony Ericsson</Brand> <ProductImage>sony_ericsson_xperia_x1.png</ProductImage> <Price>599</Price> <ProductDescription>Combining a 3-inch wide VGA display and a slide-out full QWERTY keyboard, the Sony Ericsson XPERIA X1 enables you to work efficiently while on the move (thanks to its Windows Mobile 6.1 operating system) as well as enjoy your favorite entertainment--from music to video. It features a unique customizable paneled desktop that lets you quickly access the applications and functions you use the most. Other features include a 3.2-megapixel camera/camcorder, Bluetooth 2.0 connectivity for handsfree devices and stereo music streaming, Wi-Fi networking (802.11b/g), assisted GPS, a large 400 MB internal memory that can be expanded via MicroSD memory cards, FM radio in addition to Windows Media digital audio/video player, and up to 10 hours of talk time (on GSM networks).</ProductDescription> </Products> <Products> <ProductID>25</ProductID> <ProductName>Sony Ericsson S500i</ProductName> <Category>Fashion Phone</Category> <Brand>Sony Ericsson</Brand> <ProductImage>sony_ericsson_s500i.png</ProductImage> <Price>139</Price> <ProductDescription>Expect the unexpected with the Sony Ericsson S500i slider phone, which features unique external light effects and visual display accents. Hidden illumination appears to highlight a certain event and the keypad glows with energy when the slim slider is opened. The display themes can also change when you want--with the seasons, as day turns to night or when the weekend begins. Featured in a Mysterious Green, the quad-band S500i is nicely slim at just 14mm (0.55 inches) thin and it boasts a brightly colorful 2-inch LCD with support for 256K colors. Other features include a 2-megapixel camera, multi-format digital audio player, Memory Stick Micro (M2) expansion, and Bluetooth stereo music streaming. This unlocked cell phone can be used with a GSM network service provider and it provides quad-band connectivity (850 MHz, 900 MHz, 1800 MHz, 1900 MHz). Powered by GPRS/EDGE Class 10 (Enhanced Data for Global Evolution) technology, this phone makes information exchange a breeze by offering immediate mobile connectivity. It does not come with a SIM card, and it requires that you provide a SIM card for usage with your selected service provider.</ProductDescription> </Products> <Products> <ProductID>26</ProductID> <ProductName>Motorola KRZR K1</ProductName> <Category>Fashion Phone</Category> <Brand>Motorola</Brand> <ProductImage>motorola_krzr_k1.png</ProductImage> <Price>104</Price> <ProductDescription>Following in the footsteps of the revolutionary RAZR phone, the new ultra-sleek black KRZR K1 introduces a new standard of stunning style and innovation. Sharp and sophisticated with a luxurious finish and detailed craftsmanship, the KRZR K1 is the definitive handset for those who have an appreciation for cutting edge designs. In addition to great design, you get Bluetooth wireless technology, an integrated music player, a 2 megapixel camera, support for MPEG4 video capture and playback, and more. </ProductDescription> </Products> <Products> <ProductID>27</ProductID> <ProductName>LG KF300 Wine</ProductName> <Category>Fashion Phone</Category> <Brand>LG</Brand> <ProductImage>lg_kf300_wine.png</ProductImage> <Price>149</Price> <ProductDescription>With an extra large keypad and adjustable font sizes this makes using the handset and reading a text much easier.Get quick access to your phone book, text messages and calendar with the Hot Keys that feature on the KF300 View the photos you have taken with the LG KF300¿s 2 megapixel camera, on the phones large 2.2¿ LCD screen. Enjoy the convenience of music on the go. KF300 allows you to listen to music through its FM Radio and MP3 player. WINE+ - Using the wine function built in your phone, you can search for information about wine. WINE SEARCH - Allows you to search Type, Flavor, Region, Cost and Food which is related to Wine. WINE DICTIONARY - Using Wine dictionary module, you can search for Wine Terms. WINE MAP - Using WINE MAP module, you can get information about Wine producer and learn how to read the wine label.</ProductDescription> </Products> </Product> |
|
| C# |
Copy Code
|
|---|---|
using System;using System.Net;using System.Windows;using System.Windows.Controls;using System.Windows.Documents;using System.Windows.Ink;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Animation;using System.Windows.Shapes;using LOB_NavMVVM.ViewModels;using System.Xml.Linq;namespace LOB_NavMVVM.Models{ public class Product : ModelBase { private string _productId; private string _productName; private string _category; private string _brand; private string _productImage; private decimal _price; private string _productDescription; private Uri _navigateUri; public string ProductId { get { return _productId; } set { if (_productId != value) { _productId = value; OnPropertyChanged("ProductId"); } } } public string ProductName { get { return _productName; } set { if (_productName != value) { _productName = value; OnPropertyChanged("ProductName"); } } } public string Category { get { return _category; } set { if (_category != value) { _category = value; OnPropertyChanged("Category"); } } } public string Brand { get { return _brand; } set { if (_brand != value) { _brand = value; OnPropertyChanged("Brand"); } } } public string ProductImage { get { return _productImage; } set { if (_productImage != value) { _productImage = value; OnPropertyChanged("ProductImage"); } } } public decimal Price { get { return _price; } set { _price = value; OnPropertyChanged("Price"); } } public string ProductDescription { get { return _productDescription; } set { if (_productDescription != value) { _productDescription = value; OnPropertyChanged("ProductDescription"); } } } public Uri NavigateUri { set { if (_navigateUri != value) { _navigateUri = value; OnPropertyChanged("NavigateUri"); } } get { return _navigateUri; } } public Product() { } public Product(XElement x) { this._productId = x.Element("ProductID").Value.Trim(); this._productName = x.Element("ProductName").Value.Trim(); this._category = x.Element("Category").Value.Trim(); this._productImage = x.Element("ProductImage").Value.Trim(); this._price = decimal.Parse(x.Element("Price").Value); this._brand = x.Element("Brand").Value.Trim(); this._productDescription = x.Element("ProductDescription").Value.Trim(); } public bool Validate() { bool isValid = true; this.ClearAllErrors(); if (string.IsNullOrEmpty(this.ProductName)) { isValid = false; this.SetError("ProductName", "Product name must be fill"); } if (string.IsNullOrEmpty(this.Category)) { isValid = false; this.SetError("Category", "Product category must be fill"); } if (string.IsNullOrEmpty(this.Brand)) { isValid = false; this.SetError("Brand", "Product brand must be fill"); } if (string.IsNullOrEmpty(this.ProductDescription)) { isValid = false; this.SetError("ProductDescription", "Product description must be fill"); } return isValid; } }} |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:local="clr-namespace:LOB_NavMVVM" mc:Ignorable="d" x:Class="LOB_NavMVVM.MainPage" Title="Main Application Page" d:DesignWidth="1024" d:DesignHeight="768"> <Intersoft:UXPage.Resources> <DataTemplate x:Key="AdditionalCommandTemplate"> <Intersoft:UXToolGroup> <Intersoft:UXTextBox Command="Intersoft:NavigationCommands.Navigate" Style="{StaticResource AddressBarStyle}" MinWidth="150" Text="Address Bar" ToolTipService.ToolTip="Current Page" Margin="4,0,0,0"/> <Intersoft:UXSeparator Style="{StaticResource ToolBarSeparator}"/> <Intersoft:UXToolBarButton Content="Email" DisplayMode="Image" VerticalAlignment="Center" HorizontalAlignment="Left" Icon="Assets/Images/Email.png" ToolTipService.ToolTip="Custom Command 1"/> <Intersoft:UXToolBarButton Content="Print" DisplayMode="Image" VerticalAlignment="Center" HorizontalAlignment="Left" Icon="Assets/Images/Print.png" ToolTipService.ToolTip="Custom Command 2"/> </Intersoft:UXToolGroup> </DataTemplate> <DataTemplate x:Key="FrameBusyTemplate"> <Grid Opacity="0.8"> <Border BorderThickness="1" HorizontalAlignment="Center" VerticalAlignment="Center" CornerRadius="8" Background="Black"> <Intersoft:UXProgressBar HorizontalAlignment="Left" Width="150" Height="18" IsIndeterminate="True" Margin="20"/> </Border> </Grid> </DataTemplate> </Intersoft:UXPage.Resources> <Grid x:Name="LayoutRoot" Background="{StaticResource MainPageBackground}"> <Intersoft:DockPanel FillChildMode="Custom"> <StackPanel x:Name="HeaderContainer" Intersoft:DockPanel.Dock="Top"> <Intersoft:GlassLabel x:Name="GlassPanel" Style="{StaticResource GlassBarStyle}"> <Grid Height="34"> <Intersoft:UXNavigationBar x:Name="NavigationBar" HorizontalContentAlignment="Stretch" HorizontalAlignment="Left" AdditionalToolGroup="{StaticResource AdditionalCommandTemplate}" HomeUri="/Home"/> <StackPanel Margin="3,0,0,0" Orientation="Horizontal" HorizontalAlignment="Right" VerticalAlignment="Center"> <local:LoginStatus HorizontalContentAlignment="Right"/> <Intersoft:UXSeparator Margin="10,3,10,3" Style="{StaticResource ToolBarSeparator}"/> <TextBlock Text="My" FontSize="18.667" Foreground="{StaticResource BrandingColor1}"/> <TextBlock Text="BusinessApp" Margin="2,0,0,0" FontSize="18.667" Foreground="{StaticResource BrandingColor2}"/> </StackPanel> </Grid> </Intersoft:GlassLabel> </StackPanel> <Intersoft:UXFrame x:Name="ContentFrame" Intersoft:DockPanel.Dock="Top" Intersoft:DockPanel.IsFillElement="True" Margin="0,10,0,0" EnablePageTransition="True" DefaultTransitionEffect="FlipLeft" AutoDetectNavigationDirection="True" NewTransitionEffect="FlipLeft" AllowNestedFrameNavigation="True" UseGlobalShell="True" RedirectUri="/Login" User="{Binding User, Source={StaticResource Shell}}" IsAuthenticating="{Binding IsAuthenticating, Source={StaticResource Shell}}" BusyIndicatorTemplate="{StaticResource FrameBusyTemplate}"> <Intersoft:UXFrame.UriMapper> <Intersoft:UriMapper> <Intersoft:UriMapping Uri="" MappedUri="/Views/Home.xaml"/> <Intersoft:UriMapping Uri="/Customers/{ID}" MappedUri="/Views/Customers.xaml" IsChildNavigation="True"/> <Intersoft:UriMapping Uri="/Products/{ID}" MappedUri="/Views/Products.xaml" IsChildNavigation="True"/> <Intersoft:UriMapping Uri="/Error" MappedUri="/ErrorPage.xaml"/> <Intersoft:UriMapping Uri="/Login" MappedUri="/Views/Login/LoginForm.xaml"/> <Intersoft:UriMapping Uri="/Logout" MappedUri="/Views/Login/Logout.xaml"/> <Intersoft:UriMapping Uri="/Register" MappedUri="/Views/Login/RegisterForm.xaml"/> <Intersoft:UriMapping Uri="/{page}" MappedUri="/Views/{page}.xaml"/> </Intersoft:UriMapper> </Intersoft:UXFrame.UriMapper> </Intersoft:UXFrame> <Grid Intersoft:DockPanel.Dock="Bottom"> <Intersoft:UXItemsControl x:Name="NavigationItemsContainer" ItemContainerStyle="{StaticResource NavigationButtonStyle}" Orientation="Horizontal" Background="{StaticResource NavigationContainerBackground}"> <Intersoft:UXNavigationButton x:Name="btnHome" Content="Home" NavigateUri="/Home" Icon="Assets/Images/Home.png" IsDefaultNavigationSource="True"/> <Intersoft:UXNavigationButton Content="Customers" NavigateUri="/Customers" Icon="Assets/Images/CustomersFolder.png"/> <Intersoft:UXNavigationButton Content="Products" NavigateUri="/Products" Icon="Assets/Images/Products.png"/> <Intersoft:UXNavigationButton Content="Reports" NavigateUri="/Reports" Icon="Assets/Images/Reports.png"/> <Intersoft:UXNavigationButton Content="Settings" NavigateUri="/Settings" Icon="Assets/Images/Settings.png"/> <Intersoft:UXNavigationButton Content="About" NavigateUri="/About" Icon="Assets/Images/ClientUI_Silverlight.png"/> </Intersoft:UXItemsControl> <Intersoft:UXHyperlinkButton HorizontalAlignment="Right" VerticalAlignment="Center" Margin="0,0,10,0" TargetName="_blank" NavigateUri="http://www.clientui.com" Style="{StaticResource ClientUILinkStyle}"> <Image Source="Assets/Images/Powered_ClientUI.png" Stretch="None"/> </Intersoft:UXHyperlinkButton> </Grid> </Intersoft:DockPanel> </Grid> </Intersoft:UXPage> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:Intersoft="http://intersoft.clientui.com/schemas" x:Class="LOB_NavMVVM.Views.Products" Title="Products Page" xmlns:data="clr-namespace:LOB_NavMVVM.ViewModels" d:DesignWidth="640" d:DesignHeight="480" RequiresAuthentication="True" RequiresRole="Administrators"> <Intersoft:UXPage.Resources> <data:ProductsViewModel x:Key="ProductsViewModel" /> <DataTemplate x:Key="ProductViewTemplate"> <Grid Height="106" Background="Transparent"> <Intersoft:UXNavigationButton GroupName="ProductGroup" DisplayMode="ContentAndImage" Icon="{Binding ProductImage}" ImageHeight="64" ImageWidth="64" TextImageRelation="ImageAboveText" Content="{Binding ProductName}" NavigateUri="{Binding NavigateUri}" TargetName="ProductFrame"> <Intersoft:BindingFramework.Binding> <Intersoft:BindingDescriptor AncestorType="UXListBoxItem" Mode="FindAncestor" SourceProperty="IsSelected" TargetProperty="IsChecked"/> </Intersoft:BindingFramework.Binding> </Intersoft:UXNavigationButton> <Intersoft:UXSeparator VerticalAlignment="Bottom" Grid.ColumnSpan="2" Background="#FFD8D8D8"/> </Grid> </DataTemplate> <Style x:Key="ProductsViewItemStyle" TargetType="Intersoft:UXListBoxItem"> <Setter Property="Padding" Value="0"/> <Setter Property="Margin" Value="0"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> </Style> </Intersoft:UXPage.Resources> <Grid x:Name="LayoutRoot" DataContext="{StaticResource ProductsViewModel}"> <Grid.Background> <ImageBrush AlignmentY="Bottom" AlignmentX="Right" Stretch="None" Opacity="0.5" ImageSource="../Assets/Images/ProductsLarge.png"> <ImageBrush.Transform> <TranslateTransform X="40" Y="40"/> </ImageBrush.Transform> </ImageBrush> </Grid.Background> <Intersoft:DockPanel FillChildMode="Custom" Margin="10"> <Intersoft:StylishLabel Content="Products Page" Intersoft:DockPanel.Dock="Top" Style="{StaticResource PageHeaderStyle}"/> <Intersoft:UXListBox ItemContainerStyle="{StaticResource ProductsViewItemStyle}" ItemsSource="{Binding ProductCollection}" ItemTemplate="{StaticResource ProductViewTemplate}" Intersoft:DockPanel.Dock="Left" MinWidth="150"/> <Intersoft:UXFrame x:Name="ProductFrame" DisplayFragmentInBrowser="True" EnablePageTransition="True" DefaultTransitionEffect="SlideRight" BorderThickness="0" Intersoft:DockPanel.IsFillElement="True"> <Intersoft:UXFrame.UriMapper> <Intersoft:UriMapper> <Intersoft:UriMapping Uri="" MappedUri="/Views/ProductDetails.xaml"/> <Intersoft:UriMapping Uri="/Products/{ID}" MappedUri="/Views/ProductDetails.xaml?ID={ID}"/> </Intersoft:UriMapper> </Intersoft:UXFrame.UriMapper> </Intersoft:UXFrame> </Intersoft:DockPanel> </Grid> </Intersoft:UXPage> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:Intersoft="http://intersoft.clientui.com/schemas" x:Class="LOB_NavMVVM.Views.ProductDetails" Title="ProductDetails Page" d:DesignWidth="640" d:DesignHeight="480"> <Grid x:Name="LayoutRoot"> <Intersoft:StylishLabel x:Name="InfoLabel" Content="Please select a product from the list in the left to see its details." HorizontalAlignment="Center" VerticalAlignment="Center" Style="{StaticResource SimpleLabelStyle}" ContentType="ContentAndImage" ImageSource="../Assets/Images/Information.png"/> <Intersoft:DockPanel x:Name="DetailsPanel" FillChildMode="Custom"> <Intersoft:UXToolBar Intersoft:DockPanel.Dock="Top" OverflowHandleVisibility="AsNeeded" CornerRadius="0" FontSize="11"> <Intersoft:UXToolGroup> <Intersoft:UXToolBarButton Content="Save" DisplayMode="ContentAndImage" Icon="../Assets/ToolBar/Save.png" Command="{Binding SaveCommand}"/> </Intersoft:UXToolGroup> <Intersoft:UXToolGroup Placement="RightOrBottom"> <Intersoft:UXCallOut DisplayAnimation="Fly" PreferredPosition="Bottom" MouseLeaveAction="HidePopup" VerticalContentAlignment="Center"> <Intersoft:UXCallOut.Header> <Intersoft:StylishLabel ImageSource="../Assets/Images/Information.png" Content="About this page" ContentType="ContentAndImage" Padding="0" Style="{StaticResource SimpleLabelStyle}"/> </Intersoft:UXCallOut.Header> <TextBlock TextWrapping="Wrap" Margin="4" Width="200" Text="This page uses MVVM pattern and navigation."/> </Intersoft:UXCallOut> </Intersoft:UXToolGroup> </Intersoft:UXToolBar> <Intersoft:ContentReflector HorizontalAlignment="Left" Intersoft:DockPanel.Dock="Left" Width="160" VerticalContentAlignment="Bottom" Margin="12"> <Image Source="{Binding Product.ProductImage}"/> </Intersoft:ContentReflector> <Intersoft:ExpandableGroupBox Header="General Information" VerticalAlignment="Top" Intersoft:DockPanel.IsFillElement="True"> <Intersoft:UXItemsControl ItemContainerStyle="{StaticResource FieldLabelStyle}"> <Intersoft:FieldLabel Header="Product Id"> <Intersoft:UXTextBox Text="{Binding Product.ProductId}" IsEnabled="False" Style="{StaticResource SimpleTextBoxStyle}" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Name"> <Intersoft:UXTextBox x:Name="Name_TextBox" Text="{Binding Product.ProductName, ValidatesOnDataErrors=True, Mode=TwoWay}" Style="{StaticResource SimpleTextBoxStyle}"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Category"> <Intersoft:UXTextBox Text="{Binding Product.Category, ValidatesOnDataErrors=True, Mode=TwoWay}" Style="{StaticResource SimpleTextBoxStyle}"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Brand"> <Intersoft:UXTextBox Text="{Binding Product.Brand, ValidatesOnDataErrors=True, Mode=TwoWay}" Style="{StaticResource SimpleTextBoxStyle}"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Description"> <Intersoft:UXScrollViewer Height="100" VerticalScrollBarVisibility="Auto"> <Intersoft:UXTextBox Text="{Binding Product.ProductDescription, ValidatesOnDataErrors=True, Mode=TwoWay}" TextWrapping="Wrap" Style="{StaticResource SimpleTextBoxStyle}" /> </Intersoft:UXScrollViewer> </Intersoft:FieldLabel> </Intersoft:UXItemsControl> </Intersoft:ExpandableGroupBox> </Intersoft:DockPanel> </Grid> </Intersoft:UXPage> |
|
| C# |
Copy Code
|
|---|---|
using System;using System.Net;using System.Windows;using System.Windows.Controls;using System.Windows.Documents;using System.Windows.Ink;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Animation;using System.Windows.Shapes;using System.Linq;using System.Xml.Linq;using System.Windows.Resources;using LOB_NavMVVM.Models;using System.Collections.ObjectModel;namespace LOB_NavMVVM.ViewModels{ public class ProductsViewModel : ViewModelBase { private ObservableCollection<Product> _productCollection; public ProductsViewModel() { _productCollection = new ObservableCollection<Product>(); LoadProducts(); } public ObservableCollection<Product> ProductCollection { get { return _productCollection; } set { if (_productCollection != value) { _productCollection = value; OnPropertyChanged("ProductCollection"); } } } private void LoadProducts() { StreamResourceInfo resource = System.Windows.Application.GetResourceStream(new Uri("/LOB-NavMVVM;component/SampleData/ProductDataSource.xml", UriKind.Relative)); XDocument doc = XDocument.Load(resource.Stream); var products = from x in doc.Descendants("Products") select new Product(x); foreach (var dt in products) { dt.ProductImage = "/LOB-NavMVVM;component/Assets/Images/Products/" + dt.ProductImage; dt.NavigateUri = new Uri("/Products/" + dt.ProductId, UriKind.Relative); ProductCollection.Add(dt); } resource.Stream.Close(); } }} |
|
| C# |
Copy Code
|
|---|---|
using System;using System.Net;using System.Windows;using System.Windows.Controls;using System.Windows.Documents;using System.Windows.Ink;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Animation;using System.Windows.Shapes;using LOB_NavMVVM.Models;using System.Linq;using Intersoft.Client.Framework.Input;namespace LOB_NavMVVM.ViewModels{ public class ProductDetailsViewModel : ViewModelBase { private Product _product; private DelegateCommand _saveCommand; private ProductsViewModel _productViews; public ProductDetailsViewModel(ProductsViewModel productsViewModel, string id) { _productViews = productsViewModel; var data = _productViews.ProductCollection.Where(a => a.ProductId.ToLower() == id.ToLower()); if (data.Count() > 0) { var dtFirst = data.First(); this.Product = new Product() { ProductId = dtFirst.ProductId, ProductName = dtFirst.ProductName, Brand = dtFirst.Brand, Category = dtFirst.Category, Price = dtFirst.Price, ProductDescription = dtFirst.ProductDescription, ProductImage = dtFirst.ProductImage, NavigateUri = dtFirst.NavigateUri }; } _saveCommand = new DelegateCommand(SaveProduct, CanSaveProduct); } public Product Product { get { return this._product; } set { if (this._product != value) { this._product = value; OnPropertyChanged("Products"); } } } public DelegateCommand SaveCommand { get { return _saveCommand; } } public void SaveProduct(object parameter) { if (this.Product.Validate()) { MessageBoxServiceProvider.Show("Do you want to update this product?", "Update Product", Intersoft.Client.UI.Aqua.UXDesktop.MessageBoxButton.YesNo, Intersoft.Client.UI.Aqua.UXDesktop.MessageBoxImage.Question, (dialogResult) => { if (dialogResult == Intersoft.Client.Framework.DialogResult.Yes) { var oldData = _productViews.ProductCollection.Where(a => a.ProductId.ToLower() == this.Product.ProductId.ToLower()).First(); var idxOldData = _productViews.ProductCollection.IndexOf(oldData); _productViews.ProductCollection.Remove(oldData); _productViews.ProductCollection.Insert(idxOldData, this.Product); } }); } } public bool CanSaveProduct(object parameter) { return true; } }} |
|
| C# |
Copy Code
|
|---|---|
using System;using System.Collections.Generic;using System.Linq;using System.Net;using System.Windows;using System.Windows.Controls;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Animation;using System.Windows.Shapes;using Intersoft.Client.UI.Navigation;using LOB_NavMVVM.ViewModels;namespace LOB_NavMVVM.Views{ public partial class ProductDetails : UXPage { public ProductDetails() { InitializeComponent(); } // Executes when the user navigates to this page. protected override void OnNavigatedTo(NavigationEventArgs e) { if (this.NavigationContext.QueryString.Count > 0) { string id = this.NavigationContext.QueryString["ID"]; if (!string.IsNullOrEmpty(id)) { // Binds the view model to data context // The view model loads the selected product based on // the data passed in the QueryString. this.DataContext = new ProductDetailsViewModel((ProductsViewModel)this.DataContext, id); // hide info label InfoLabel.Visibility = Visibility.Collapsed; return; } } //hide details panel DetailsPanel.Visibility = Visibility.Collapsed; } }} |
|