

| Intersoft.Client.UI.Controls Namespace : ContentReflector Class |

<TemplateVisualStateAttribute(Name="Left", GroupName="ReflectionStates")> <TemplateVisualStateAttribute(GroupName="ReflectionStates", Name="Top")> <TemplatePartAttribute(Name="ReflectionElement", Type=System.Windows.Controls.Grid)> <TemplateVisualStateAttribute(GroupName="ReflectionStates", Name="Bottom")> <TemplatePartAttribute(Name="ReflectionImage", Type=System.Windows.Controls.Grid)> <TemplatePartAttribute(Name="ContentElement", Type=System.Windows.Controls.Grid)> <DescriptionAttribute("Provides a lightweight control that reflects the specified content.")> <TemplatePartAttribute(Name="ReflectionImageBrush", Type=System.Windows.Media.ImageBrush)> <TemplatePartAttribute(Name="ContentPresenter", Type=System.Windows.Controls.ContentPresenter)> <TemplateVisualStateAttribute(GroupName="ReflectionStates", Name="Right")> Public Class ContentReflector Inherits Intersoft.Client.Framework.ISContentControl Implements Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing
Dim instance As ContentReflector
[TemplateVisualStateAttribute(Name="Left", GroupName="ReflectionStates")] [TemplateVisualStateAttribute(GroupName="ReflectionStates", Name="Top")] [TemplatePartAttribute(Name="ReflectionElement", Type=System.Windows.Controls.Grid)] [TemplateVisualStateAttribute(GroupName="ReflectionStates", Name="Bottom")] [TemplatePartAttribute(Name="ReflectionImage", Type=System.Windows.Controls.Grid)] [TemplatePartAttribute(Name="ContentElement", Type=System.Windows.Controls.Grid)] [DescriptionAttribute("Provides a lightweight control that reflects the specified content.")] [TemplatePartAttribute(Name="ReflectionImageBrush", Type=System.Windows.Media.ImageBrush)] [TemplatePartAttribute(Name="ContentPresenter", Type=System.Windows.Controls.ContentPresenter)] [TemplateVisualStateAttribute(GroupName="ReflectionStates", Name="Right")] public class ContentReflector : Intersoft.Client.Framework.ISContentControl, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing
[TemplateVisualStateAttribute(Name="Left", GroupName="ReflectionStates")] [TemplateVisualStateAttribute(GroupName="ReflectionStates", Name="Top")] [TemplatePartAttribute(Name="ReflectionElement", Type=System.Windows.Controls.Grid)] [TemplateVisualStateAttribute(GroupName="ReflectionStates", Name="Bottom")] [TemplatePartAttribute(Name="ReflectionImage", Type=System.Windows.Controls.Grid)] [TemplatePartAttribute(Name="ContentElement", Type=System.Windows.Controls.Grid)] [DescriptionAttribute("Provides a lightweight control that reflects the specified content.")] [TemplatePartAttribute(Name="ReflectionImageBrush", Type=System.Windows.Media.ImageBrush)] [TemplatePartAttribute(Name="ContentPresenter", Type=System.Windows.Controls.ContentPresenter)] [TemplateVisualStateAttribute(GroupName="ReflectionStates", Name="Right")] public ref class ContentReflector : public Intersoft.Client.Framework.ISContentControl, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing
ContentReflector is inherited from ISContentControl, which means that it can contain a single object of any types, such as a string, an image, or a panel. For more information about this content model, see Content Model Overview.
ContentReflector has a unique fundamental layouting concept. The structure is basically divided into two areas which are ContentElement and ReflectionElement. By default, each area has equal size determined by the ContentHeight and ContentWidth property. The default values for these properties are Double.NaN.
Using these default settings, you need to set the content reflector's height twice as large as its content when the ReflectionPosition is set to Top or Bottom, and content reflector’s width twice as large as its content when the ReflectionPosition is set to Left or Right.
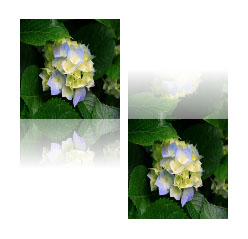
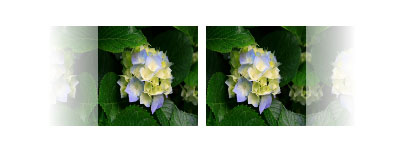
The following examples show how to use ContentReflector with various ReflectionPosition.
| XAML |
Copy Code
|
|---|---|
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> <Intersoft:ContentReflector Height="200" Width="100" Margin="4"> <Grid> <Image Source="/Hydrangeas.jpg" Stretch="Fill"/> </Grid> </Intersoft:ContentReflector> <Intersoft:ContentReflector Height="200" Width="100" Margin="4" ReflectionPosition="Top"> <Grid> <Image Source="/Hydrangeas.jpg" Stretch="Fill"/> </Grid> </Intersoft:ContentReflector> </StackPanel> |
|

| XAML |
Copy Code
|
|---|---|
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> <Intersoft:ContentReflector Height="100" Width="200" Margin="4" ReflectionPosition="Left"> <Grid> <Image Source="/Hydrangeas.jpg" Stretch="Fill"/> </Grid> </Intersoft:ContentReflector> <Intersoft:ContentReflector Height="100" Width="200" Margin="4" ReflectionPosition="Right"> <Grid> <Image Source="/Hydrangeas.jpg" Stretch="Fill"/> </Grid> </Intersoft:ContentReflector> </StackPanel> |
|

System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ContentControl
Intersoft.Client.Framework.ISContentControl
Intersoft.Client.UI.Controls.ContentReflector
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2