WebTextEditor can be used as editing tool in many scenarios. If you have details view or other data list control, WebTextEditor can be used as the item or edit template and the related data can be displayed in WebTextEditor.
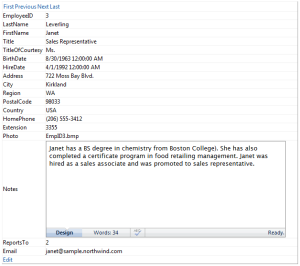
DetailsView control is used to demonstrate this capability. After it is bound properly to Employees table, users can navigate through employee data using the navigation links provided. Data can be bound to WebTextEditor when it is used as item or edit template. Simply set the Content property to the related data.
<asp:TemplateField HeaderText="Notes" SortExpression="Notes">
<ItemTemplate>
<ISWebTextEditor:WebTextEditor ID="WebTextEditor1" runat="server" Height="200px"
Width="500px" Content='<%# Bind("Notes") %>'>
<ViewSettings EnableHTMLView="false" EnableSplitView="false" />
<ToolBarSettings ToolBarMode="None" />
<RootTextEditor ReadOnly="true">
</RootTextEditor>
</ISWebTextEditor:WebTextEditor>
</ItemTemplate>
<EditItemTemplate>
<ISWebTextEditor:WebTextEditor ID="WebTextEditor1" runat="server" Height="200px"
Width="500px" Content='<%# Bind("Notes") %>'>
<ViewSettings EnableHTMLView="false" EnableSplitView="false" />
<ToolBarSettings ToolBarMode="Minimal" />
<TaskPaneSettings>
<MediaGallery Enabled="false" />
</TaskPaneSettings>
</ISWebTextEditor:WebTextEditor>
</EditItemTemplate>
</asp:TemplateField>As item template, the related Notes data will be displayed in WebTextEditor. As item template, users are unable to edit the content. Read-only status can be set in WebTextEditor when it is used as item template.

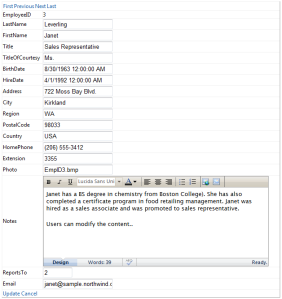
When users click Edit, the related Notes data will be displayed in WebTextEditor. Users can easily modify the content and save the update.

- WebTextEditor used as edit template
When used as either template, WebTextEditor configuration can be customized based on your requirement. Please browse to this sample in Intersoft Live Demo to try it yourself.
Related