This topic describes how to use Visual Studio 2010 to create and build a new Intersoft ClientUI Ribbon Application project. This project template will create a Silverlight application with rich ribbon user interface and adaptive command manager.
This template is ideal to build business applications with relatively large modules and features. The template ships with predefined MVVM infrastructure that demonstrates how to use UXRibbonBar as a command placeholder that dynamically change its content based on the active module. It also includes fully-functional MVVM examples such as Mail and Calendar which are implemented with the advanced data controls available in ClientUI.
Prerequisites
You need the following components to complete this walkthrough:
- Visual Studio 2010
- Silverlight 4 Tools for Visual Studio 2010
- Intersoft ClientUI 6 or higher
Intersoft ClientUI Ribbon Application Project
A ribbon application project is created by using the Intersoft ClientUI Ribbon Application project template. Use the following steps to create a new ribbon application project. The steps below are based on Visual C# project, similar steps is expected in using Visual Basic.
To create an Intersoft ClientUI Ribbon application project
- Start Visual Studio 2010.
- On the File menu, click New and then Project.
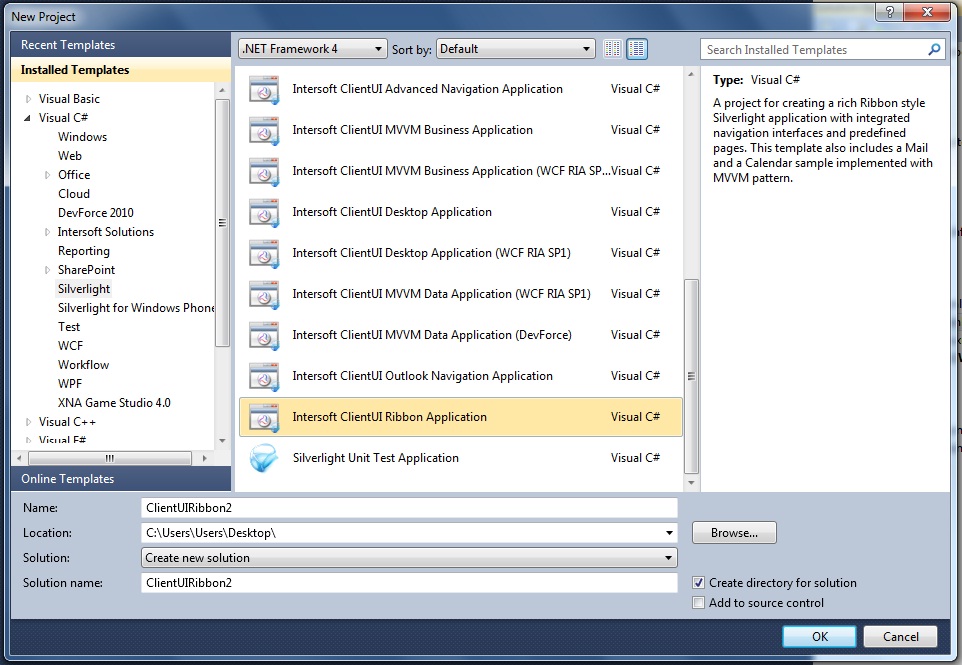
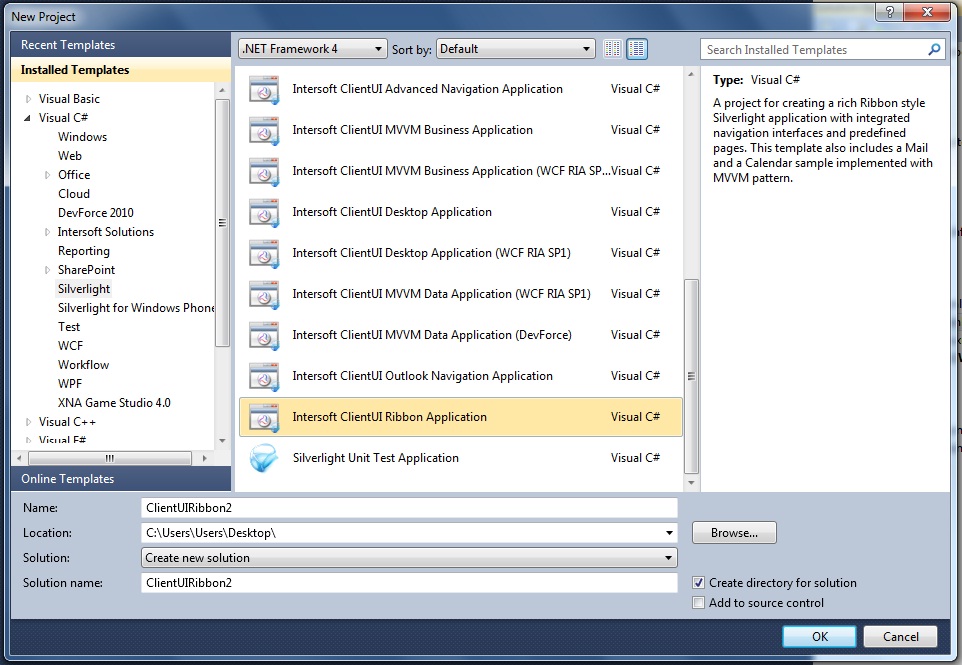
- The New Project dialog box appears.
- In the Installed Templates pane, expand the Visual C# node and select Silverlight.
- In the list of templates, select Intersoft ClientUI Ribbon Application. The following illustration shows an example of the Silverlight project templates.

- Specify a Name and a Location for the application and then click OK.
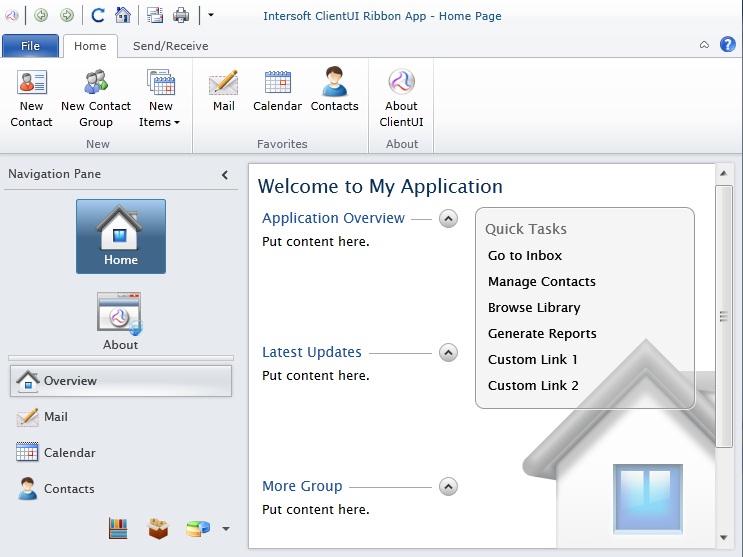
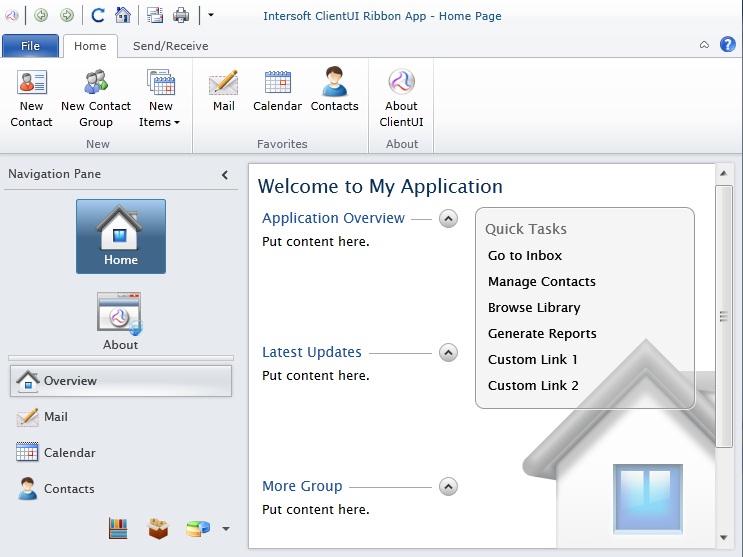
- To build the Silverlight application project, in the Build menu, click Build Solution.
- To debug the Silverlight application project, in the Debug menu, click Start Debugging.
- To run the Silverlight application project, in the Debug menu, click Start Without Debugging.
Intersoft ClientUI Ribbon Application Project Files
An Intersoft ClientUI Ribbon Application project contains the following configuration, assembly references, and code files:
- AppManifest.xml
This is the application manifest file that is required to generate the application package. You must not edit this file.
- AssemblyInfo.cs
This file contains the name and version metadata that is embedded into the generated assembly.
- .xap file
This is the Silverlight application package. It is generated when the Silverlight application project is built. An application package is a compressed zip file that has a .xap file extension and contains all the files that you need to start your application.
- The project contains references to the following assemblies:
- Intersoft.Client.Data.ComponentModel.dll
- Intersoft.Client.Framework.dll
- Intersoft.Client.UI.Aqua.dll
- Intersoft.Client.UI.Aqua.UXCollection.dll
- Intersoft.Client.UI.Aqua.UXDesktop.dll
- Intersoft.Client.UI.Aqua.UXInput.dll
- Intersoft.Client.UI.Aqua.UXRibbon.dll
- Intersoft.Client.UI.Controls.dll
- Intersoft.Client.UI.Controls.Interactivity.dll
- Intersoft.Client.UI.Data.dll
- Intersoft.Client.UI.DocumentViewers.dll
- Intersoft.Client.UI.Navigation.dll
- Intersoft.Client.UI.ScheduleView.dll
- mscorlib.dll
- System.dll
- System.ComponentModel.DataAnnotations.dll
- System.Core.dll
- System.Net.dll
- System.Runtime.Serialization.dll
- System.ServiceModel.dll
- System.ServiceModel.DomainServices.Client.dll
- System.ServiceModel.DomainServices.Client.Web.dll
- System.ServiceModel.Web.Extensions.dll
- System.Windows.dll
- System.Windows.Browser.dll
- System.Windows.Controls.Navigation.dll
- System.Windows.Data.dll
- System.Windows.Interactivity.dll
- System.Xml.dll
- System.Xml.Linq.dll
- Assets folder
This folder contains the images, data and styles used in the pages in MainPage and Views folder. Static string used by the application is also defined in the resources located in this folder.
- EventAggregator folder
This folder contains event aggregator used in this project.
- ContextualTabActivationEvent.cs
- RibbonTabLoaderEvent.cs
- Factory folder
This folder contains helper class used in this project.
- RibbonFactory.cs
- RibbonHelper.cs
- Selectors folder
This folder contains selectors object used in this project.
- MailMessageStyleSelector.cs
A style selector used to determine the style of mail item in the project.
- MainPage files
The MainPage class is used as the root visual in the Intersoft ClientUI Ribbon Application. The MainPage contains UXFrame, UXNavigationPane, UXRibbonBar, and UXNavigationPaneItem.

- Models folder
This folder contains the required Model used in this project.
- ModelBase.cs
Default abstract Model class which implements INotifyPropertyChanged and IDataErrorInfo interface. Model classes in this folder should inherit this class.
- MailFolder.cs
Represents the mail folder model used in the project.
- MailMessage.cs
Represents the mail message model used in the project.
- TrainingCategory.cs
Represents the training category model used in the project.
- TrainingEvent.cs
Represents the training event model used in the project.
- TrainingResource.cs
Represents the training resource model used in the project.
- ViewModels folder
This folder contains the required ViewModel used in this project.
- ContactsViewModel.cs
- MailMessagesViewModel.cs
- MailViewModel.cs
- CalendarViewModel.cs
- RibbonPageViewModel.cs
- ViewModels.Infrastructure folder
This folder contains the helper and base classes to support the MVVM pattern development.
- DialogBoxServiceProvider.cs
Helper class which encapsulates basic methods to show a dialog box.
- MessageBoxServiceProvider.cs
Helper class which encapsulate basic methods to show a message box.
- NavigationServiceProvider.cs
Helper class which encapsulate method for navigating.
- ValidationViewModelBase.cs
Abstract ViewModel class which implements INotifyPropertyChanged and IDataErrorInfo interface, implemented by ViewModel classes which require validation.
- ViewModelBase.cs
Abstract ViewModel class which implements INotifyPropertyChanged interface.
- Views folder
This folder contains the pages linked from UXItemControl in MainPage.
- About file
The About class derives from UXPage.
- Calendar file
The Calendar class derives from UXPage.
- Contacts file
The Contacts class derives from UXPage.
- Documents file
The Documents class derives from UXPage.
- Home file
The Home class derives from UXPage.
- Inventory file
The Inventory class derives from UXPage.
- Mail file
The Mail class derives from UXPage.
- Reports file
The Reports class derives from UXPage.
- MenuHelp file
The MenuHelp class derives from UserControl.
- MenuInfo file
The MenuInfo class derives from UserControl.
- MenuOpen file
The MenuOpen class derives from UserControl.
- Enums files
The Enum files hold two enum ContextualTabOperation and ModuleType used in this project.
- ErrorPage files
The ErrorPage is used as the default error page when an exception is thrown in the application.
- SAFMetadata file
This file is used to define the ApplicationPackage for this project.
- App files
The App class is required by a Silverlight application to display the application user interface. The App class is implemented by using App.xaml and App.xaml.cs. The App class is instantiated by the Silverlight plug-in after the application package (.xap file) is created.
See Also