Based on your valuable feedbacks, we’ve compiled a list of Crosslight essential walkthroughs that will help you get started with Crosslight in no time. These topics cover a wide range of development scenarios, such as creating your first Crosslight app from a Xamarin template, performing navigation from the ViewModel, executing commands, and much more. This blog post aims to give you a rough overview on each walkthrough has to offer.
You can find these walkthroughs under Getting Started with Crosslight section in the Developer Center. Without further ado, let’s get started.

Starting from Crosslight 5, all Crosslight dependencies are now streamlined to NuGet package manager for a more streamlined dependency management and allows for more timely Crosslight updates and hotfixes.

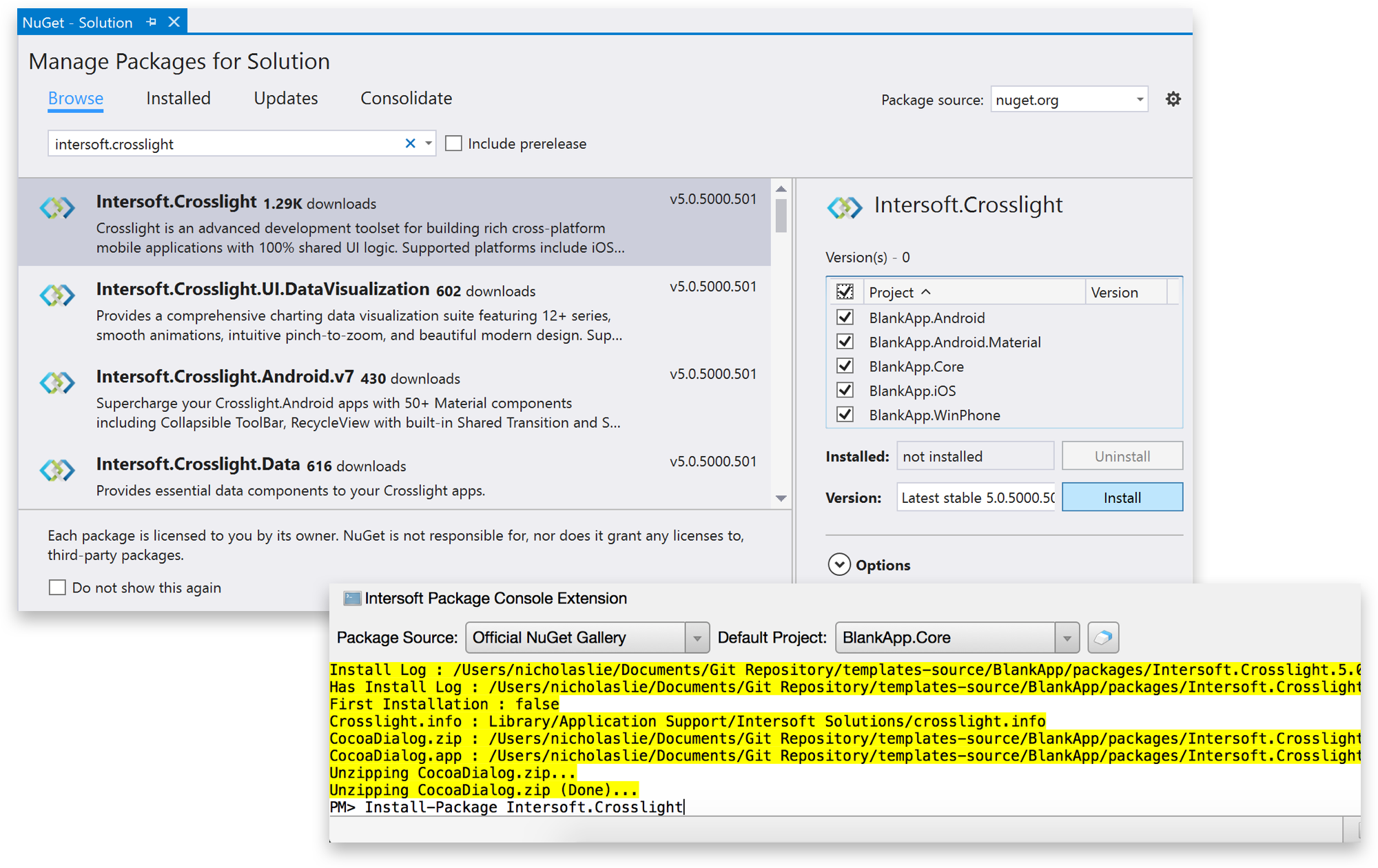
Now you no longer have to deal with tedious references when working with Crosslight. This guide provides a comprehensive overview on how to work with the NuGet packages on both Xamarin Studio Mac as well as Visual Studio Windows, such as installing, updating and restoring NuGet packages.
Similar to the previous guide, this walkthrough provides a more hands-on approach to working with NuGet packages with step-by-step guidances and rich visual walkthrough.
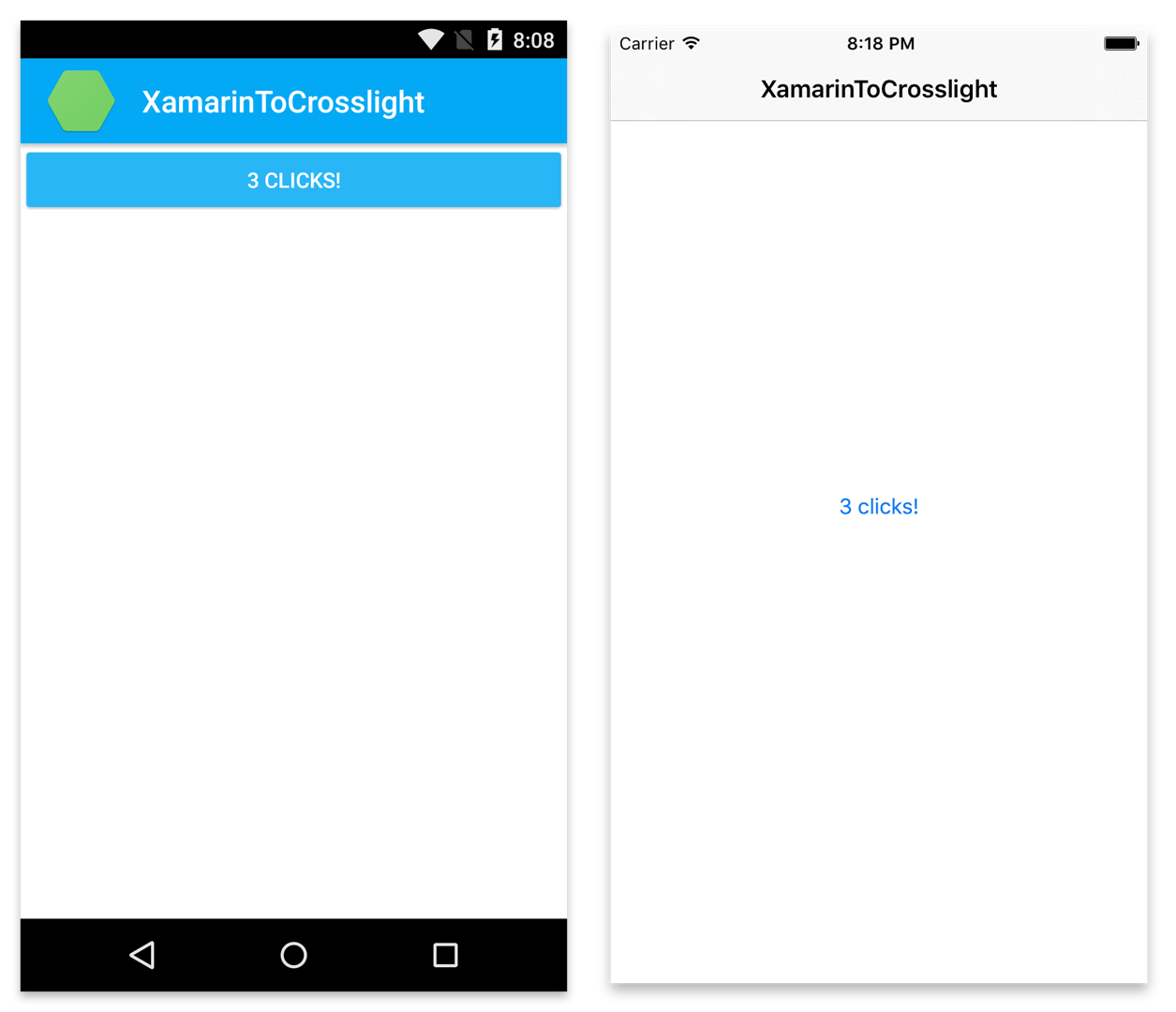
This guide will walk you through the process of converting a simple Xamarin template that uses shared PCL project and transform it into a working Crosslight project.

It is highly recommended to follow this walkthrough if you’re coming from a Xamarin background. After you’ve finished this project, you’ll get a rough idea of how Crosslight works and its excellent design pattern.
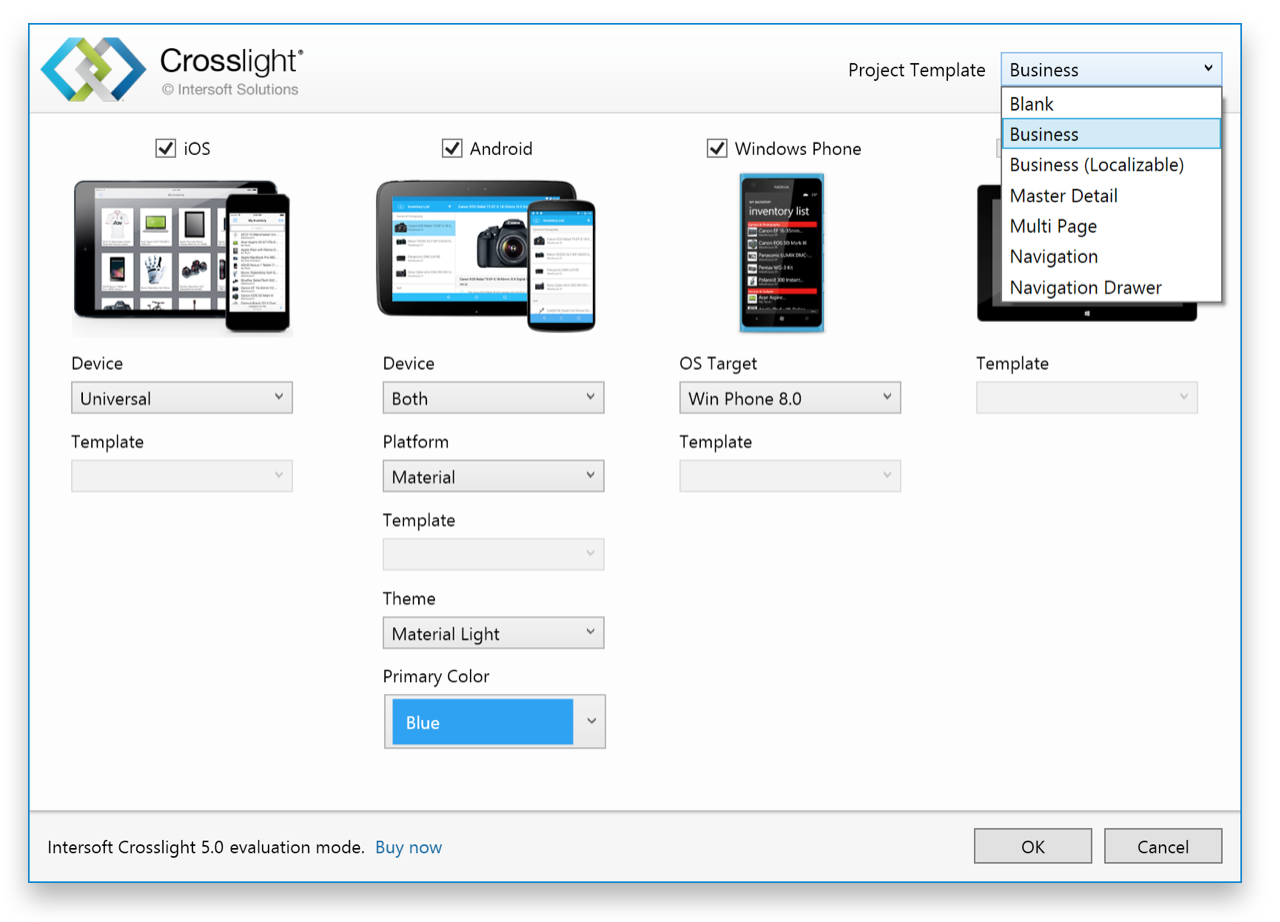
If you’re using Visual Studio for mobile development, then this guide will help you create your first Crosslight app in no time with the Crosslight Project Wizard.

With Crosslight Project Wizard, you can easily create various quick-start projects easily such as the Blank template, Master-Detail template, Navigation Drawer template, Business template, Localizable Business template as well as the Multi-Page template.
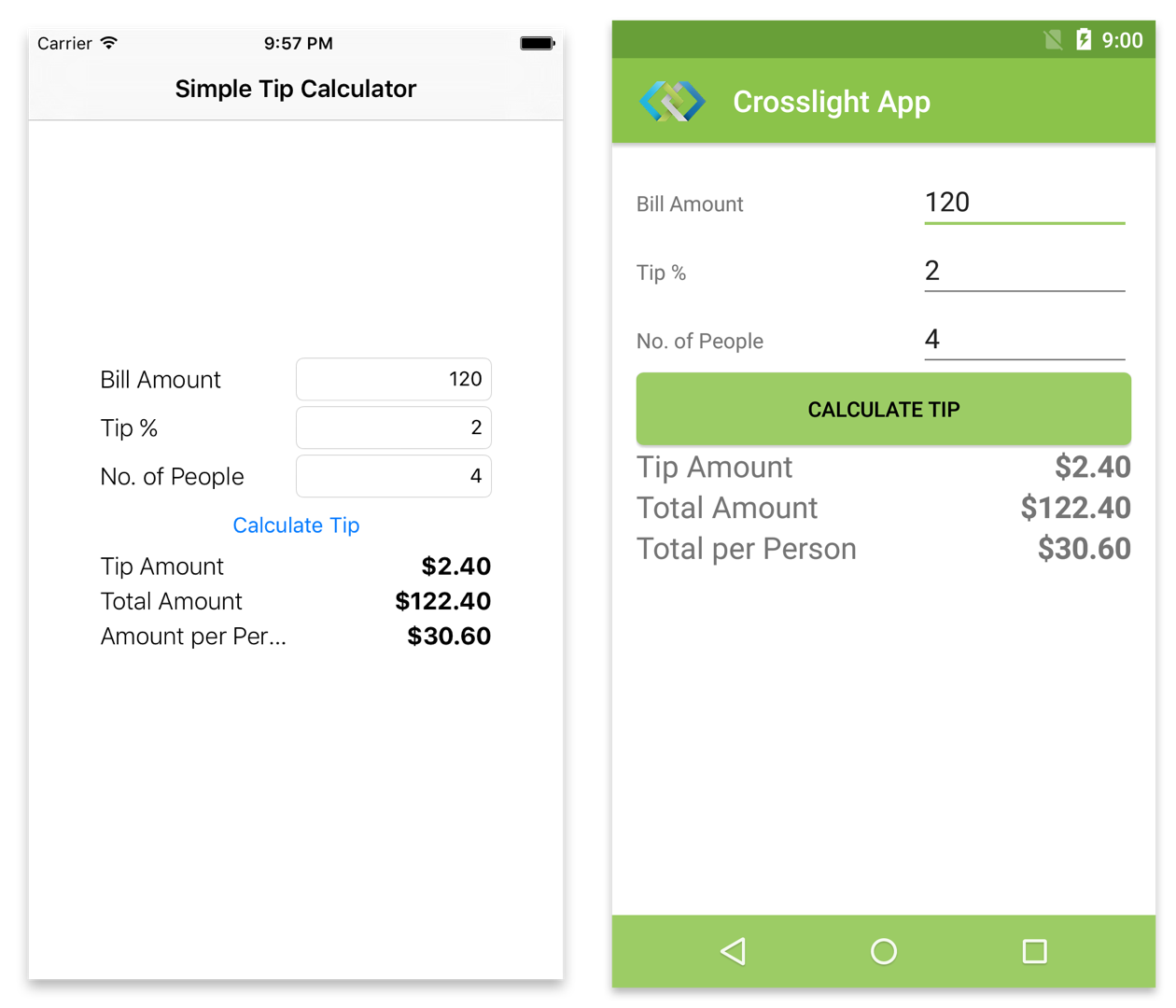
Once you’ve finished creating a starter Crosslight app, it’s best to start working with simplest data binding capabilities available in Crosslight, and there’s no better app to learn it from other than building a simple tip calculator.

This simple app will help you understanding how to perform a centralized data binding in the PCL project, and process your app’s business processes from the ViewModel, making it more centralized than ever.
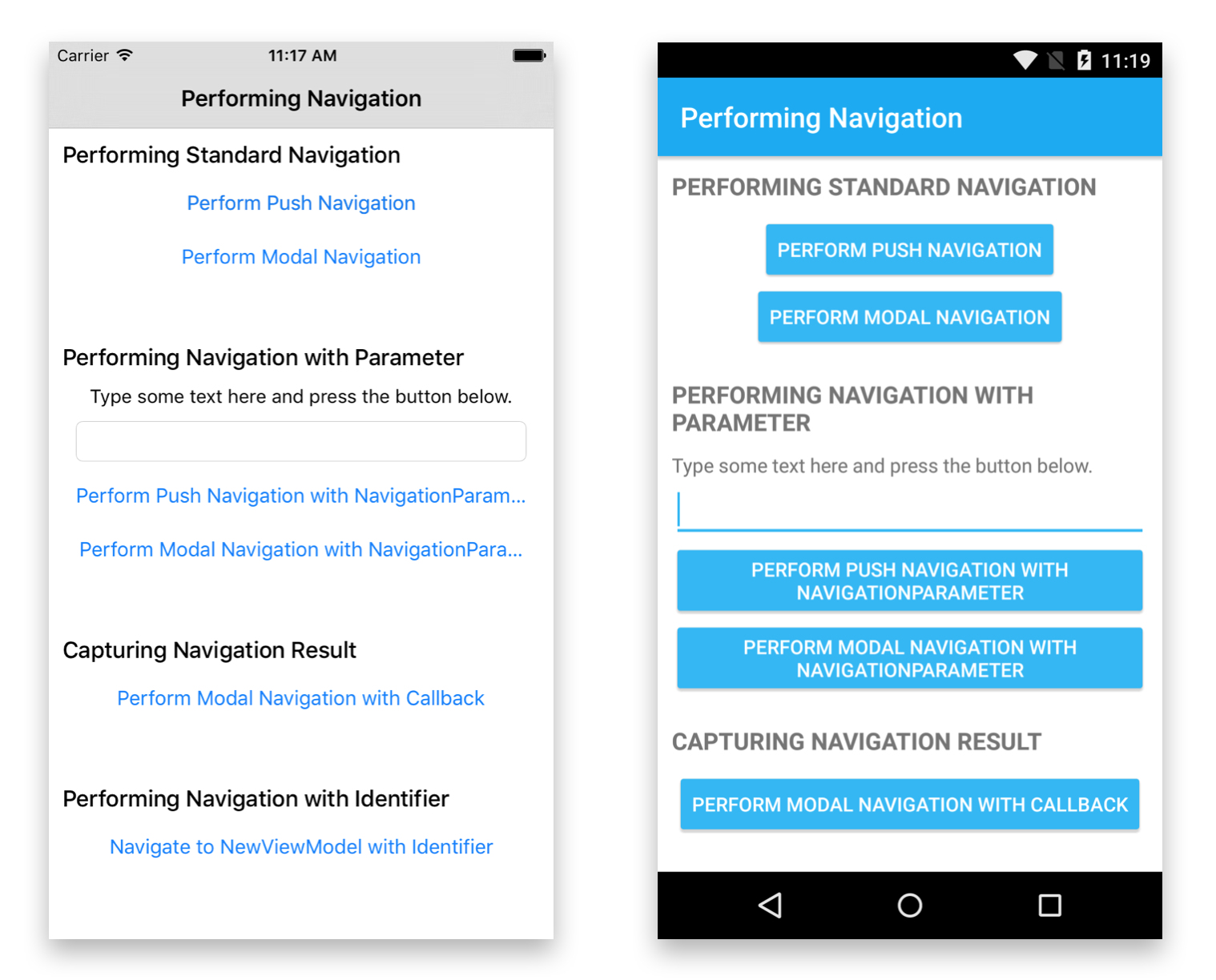
In this guide, you’ll learn how to perform various screen navigation by utilizing Crosslight’s built-in navigation service, which will be invoked directly from the ViewModel. This is one of the essential knowledge needed to build a mobile app with Crosslight.

You’ll also learn how to perform various types of navigation, such as push navigation, modal navigation, push navigation and modal navigation with parameters, modal navigation with callback, and navigating to a new ViewModel with Identifier.
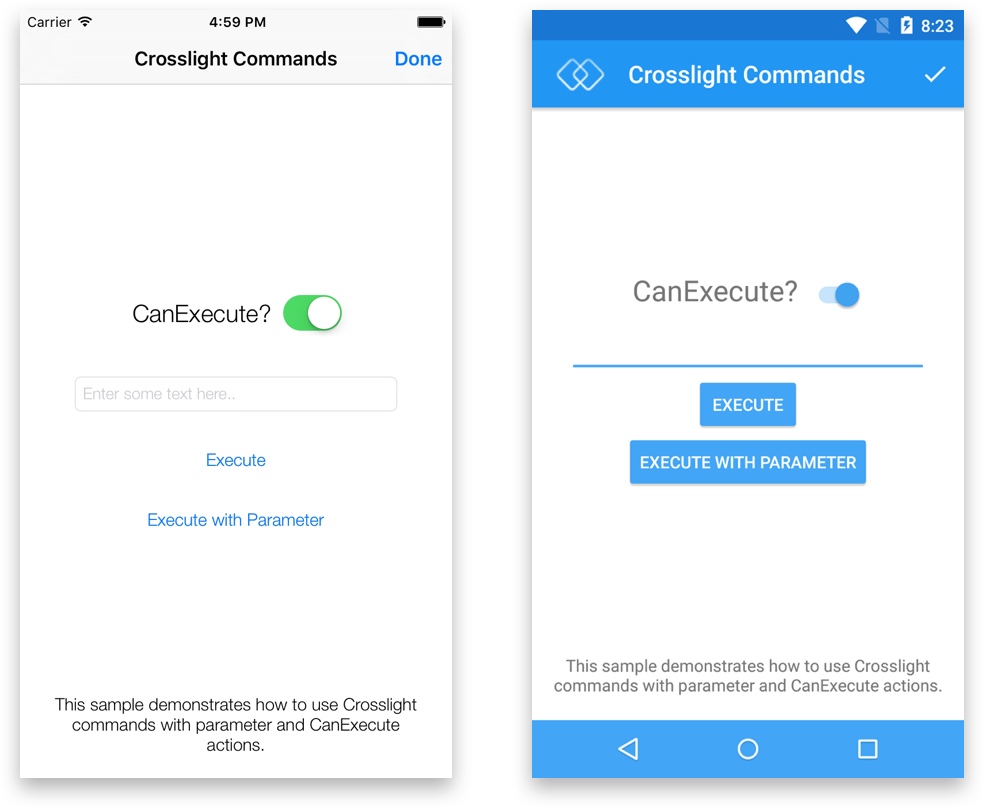
This walkthrough will help you learn how to execute commands with parameters on buttons and bar items.

With Crosslight’s solid MVVM data binding, you’ll learn how to update a button’s state with a flick of a switch, which will update the invalidate the CanExecute state of all commands.
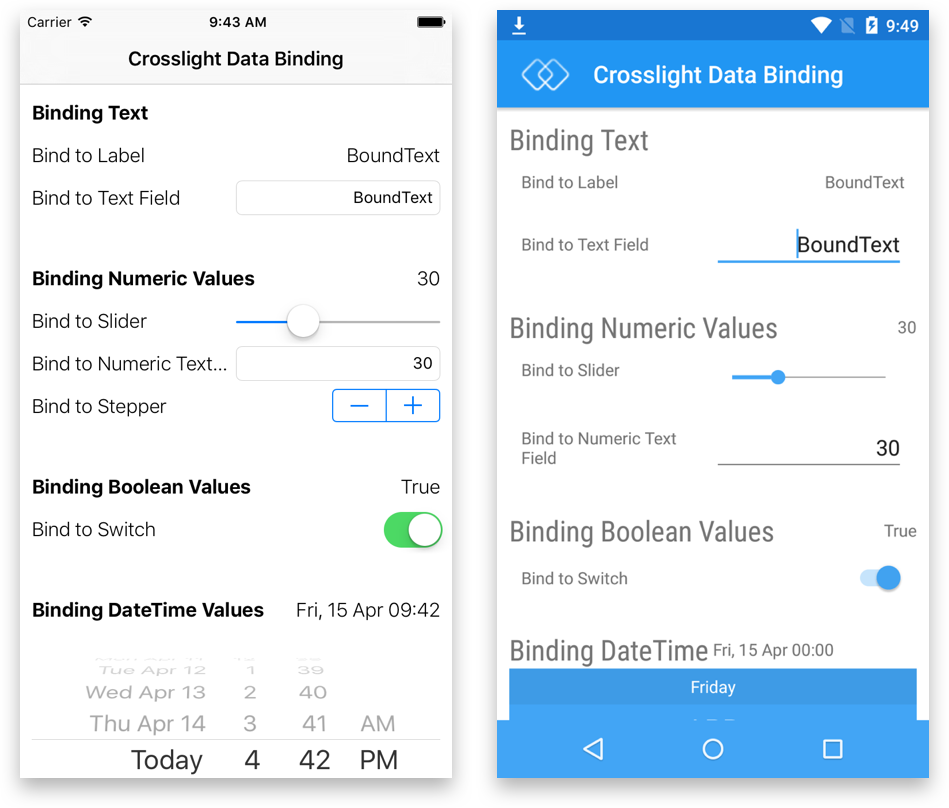
In this tutorial, you’re going to learn how to perform simple data binding, in MVVM-fashion with Crosslight, such as:
- Binding text to labels and text boxes
- Binding numeric values to slider, text boxes and stepper
- Binding boolean values to switch
- Binding DateTime values to DateTime picker
- Binding image to image view
- Binding simple list of data to a list

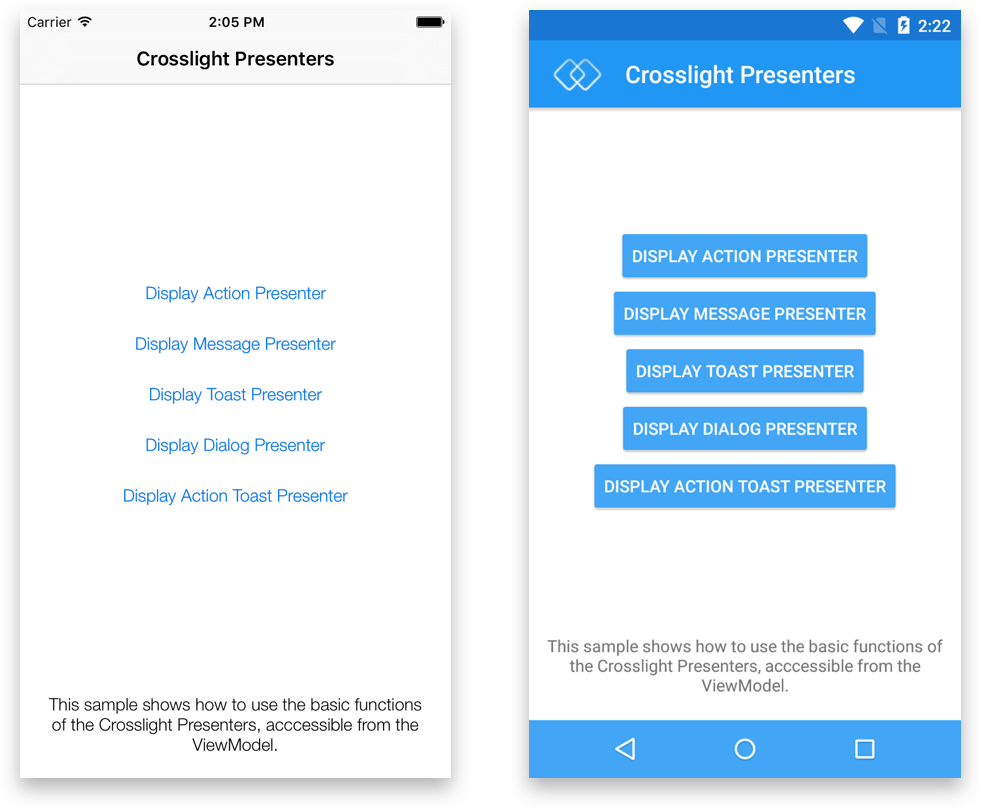
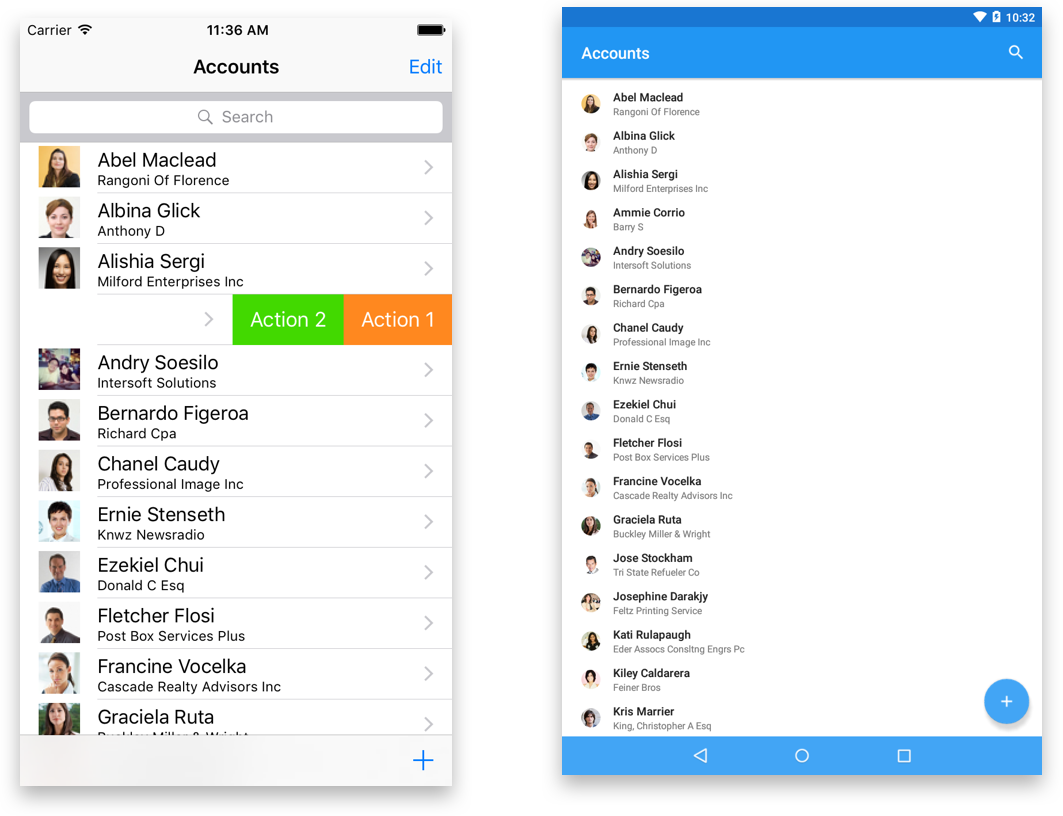
In this tutorial, you’re going to learn how to use Crosslight Presenters that are built-in to the Crosslight ViewModels, which consists of Action Presenter, Message Presenter, Toast Presenter, Dialog Presenter and Action Toast Presenter.

These presenters will surely help you display actions and messages to your users without any further hassles.
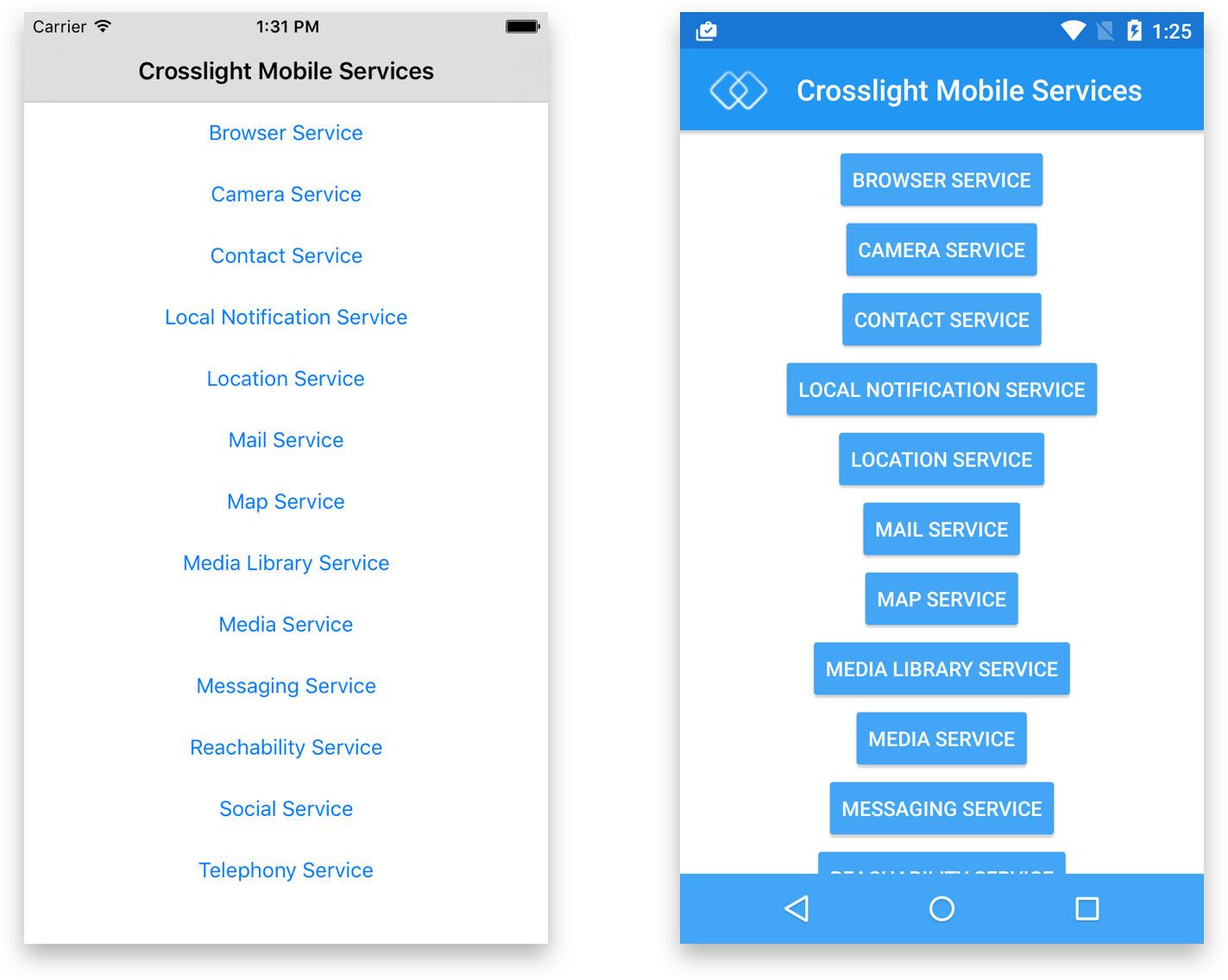
Crosslight ViewModels comes with built-in mobile services that are very handy to achieve various native functions of the devices.

In this walkthrough, you’ll learn how to use the following mobile services:
- Browser Service
- Camera Service
- Contact Service
- Local Notification Service
- Location Service
- Mail Service
- Map Service
- Media Library Service
- Media Service
- Messaging Service
- Reachability Service
- Social Service
- Telephony Service
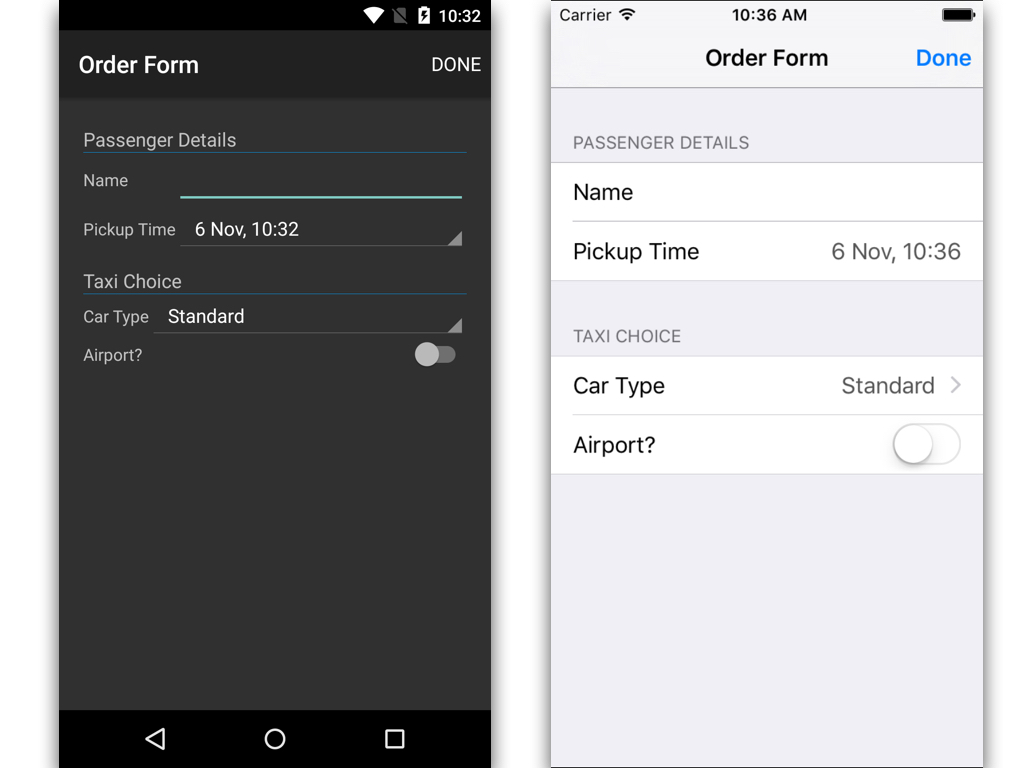
When building enterprise mobile apps, you’ll inevitably come across mobile forms. Although it may look simple, building forms that works and render beautifully across platforms often requires tremendous efforts, especially ones that also includes client-side validation support.

Crosslight Form Builder makes this process very easily and seamless, thanks to the intuitive Form Metadata that allows you to build forms in minutes, not days.
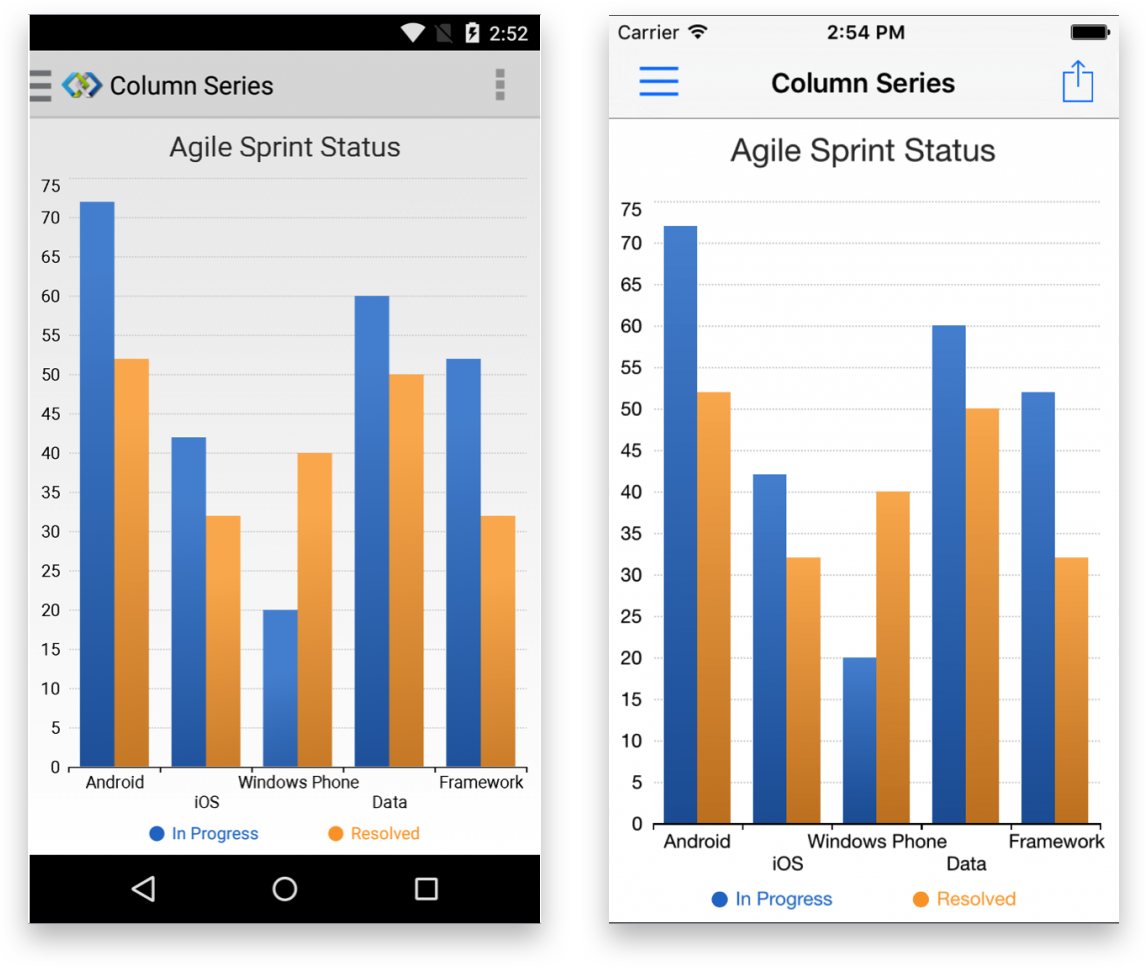
Starting with Crosslght 4, Crosslight comes with a handy UI component that is very much sought after by mobile developers, which is mobile charting capabilities.

With Crosslight Charting, you can now easily build cross-platform mobile charts quickly and easily, with full MVVM capabilities. Just bind your data right within the ViewModela, and voila, your mobile chart is done.
Now that you’ve managed to build basic mobile apps, now it’s time to take it up a notch. In this tutorial, you’ll learn how to create a simple mobile CRM app that works with Microsoft WebAPI.

Thanks to Crosslight’s built-in tooling support, the process of creating shared models between client and server is made seamless. Simply save your EDMX file from Visual Studio and let the code generator works its wonders.
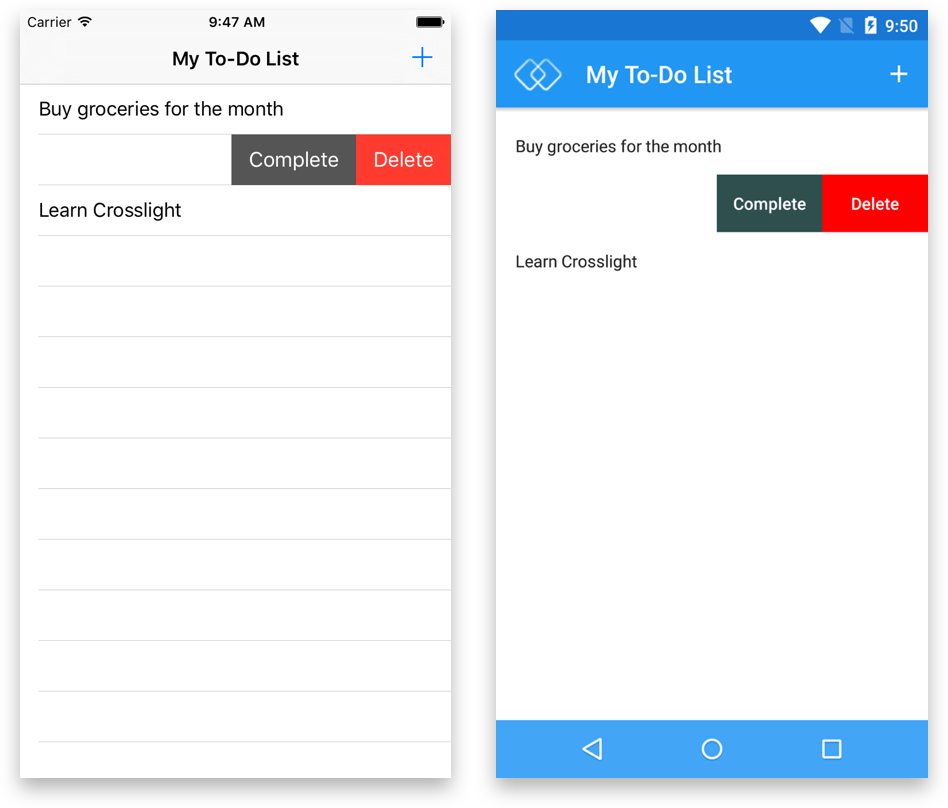
Now that you’ve managed to create a simple CRM app, in this tutorial you’ll learn how to create a simple, working to-do app that you can use on a daily basis.

This To-Do app will allow you add and complete tasks and saves right into SQLite mobile database. With Crosslight, you’ll learn how to achieve this scenario effortlessly.
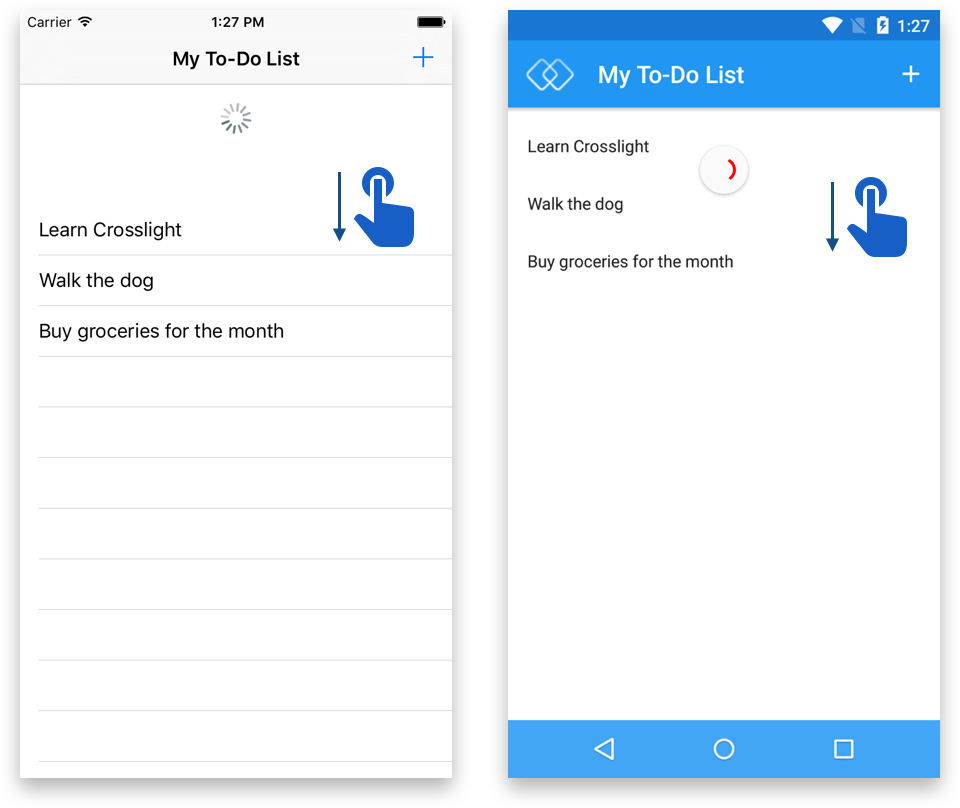
Next, you’ll upgrade this project to include cross-platform data synchronization with WebAPI. With this tutorial, you’ll learn how to create a cross-platform to-do app that syncs data to each other.

This app also comes with pull-to-refresh support to directly refresh and syncs the data.
Wrapping Up
Not stopping here, these list of walkthroughs will continue to grow and hopefully will become a very valuable resources for Crosslight developers who are just starting with the framework.
Till next post,
Nicholas Lie
Related