This topic summarizes the common concept and features of WebGrid such as automatic data processing, various editing mode, data management, and rich UI customizations. You will also learn how to use WebGrid such as using the control in data bound mode, customizing the data display and editing behaviors, customizing UI elements, and more.
This topic contains the following sections.
- Automatic Data Processing
- Editing Environment
- Data Management
- Rich User Interface Elements
- Advanced User Interactions
- Learn More
Automatic Data Processing
The full automated WebGrid's data processing allows developers to create a highly functional data presentation's applications in less time and codes. WebGrid provides automatic data processing while performing common Grid operations such as:
- Column sorting
- Column grouping/ungrouping/change group order
- Column filtering
- Retrieve more data. Applicable when VirtualLoad paging mode is used.
- Retrieve child tables rows. Applicable when Hierarchical mode is used.
The automated processing works perfectly in combination with other WebGrid's key features such as non-page postback processing, server-side custom event processing, automated data caching, and many others. As of other key features, WebGrid also provides the ability to turn off automatic processing and write your own custom's code. This provides full customization to fit many business requirements.
To enable Automatic Sorting, make sure that AutomaticSort is set to True which is the default value. To allow users to do sorting in client-side, set the AllowSorting property in LayoutSettings to True.
To enable Automatic Filtering, make sure that AutomaticFilter is set to True which is the default value. To allow users to do filtering in client-side, set the AllowFilter property in LayoutSettings to True.
To enable Grouping, simply set the AllowGrouping in LayoutSettings to True.
 |
Setting behavior properties on LayoutSettings will affect all default property in Table's or Column's object. This enables changes to be made globally without has to set each Table's or Column's properties. For more precise control, WebGrid allows child object's properties to override those properties configured in LayoutSettings. This is called property inheritance. |
Property inheritance example
This setting affects all WebGrid's hierarchy including all tables and columns to allow sorting.
| C# |  Copy Code Copy Code |
|---|---|
LayoutSettings.AllowSorting = "Yes"
|
|
This setting affects all tables to allow sorting, except tblCustomers.
| C# |  Copy Code Copy Code |
|---|---|
LayoutSettings.AllowSorting = "Yes" tblCustomers.AllowSorting = "No" |
|
This setting affects all tables and columns to allow sorting, except the "FirstName" column of tblCustomers.
| C# |  Copy Code Copy Code |
|---|---|
LayoutSettings.AllowSorting = "Yes" tblCustomers.Columns.GetNamedItem("FirstName").AllowSorting = "No" |
|
Editing Environment
WebGrid Enterprise is an award-winning ASP.NET data grid control with superior editing features such as in-place cell editing and batch update. Thanks to the Intersoft's OnTheFly AJAX architecture and Microsoft's ADO.NET in-memory architecture, the editing functionality in WebGrid is performed in fraction of seconds with less resource consumption. It completely redefines the Web standards with the advanced editing functionality concept, which renders only the added or modified record and updates to the physical database transparently. This results in great user experiences similar to desktop-based applications that users already familiar with.
The editing functionality can be easily activated by setting the following properties:
- AllowAddNew property, to enable the display of special row which reside in the top of each table used to enter new data.
- AllowEdit property, to allow editing directly in the cells.
- AllowDelete property, to allow deletion of row when the Delete key is pressed.
Additionally, these properties are available in LayoutSettings object as the default and can be overridden in each Table definition. Therefore, you can specify the root table to be editable and no edit for the child tables, and so on.
Another important processing to note is the update to physical database as well as data manipulation in the server-side. Recognizing the various data provided supported in .NET and the different complexity level of business requirements, WebGrid doesn't automatically perform the physical update processing. Instead, it provides custom event handler and leave it for developers to write their own implementation of update codes. The events include OnAddRow, OnUpdateRow and OnDeleteRow. By handling these events, developers can perform physical updates the way they preferred, either by using data adapters, custom business classes or even raw transactions.
The following code example shows how to update added row using best practice custom business class. It uses the AddRow event handler to perform physical database update
| C# |  Copy Code Copy Code |
|---|---|
private void WebGrid1_AddRow(object sender, ISNet.WebUI.WebGrid.RowEventArgs e) { if (e.Row.Table.DataMember == "Customers") { // obtain cells containing new row cells data. WebGridCellCollection cells = e.Row.Cells; Customer NewCust = new Customer(); NewCust.FirstName = cells.GetNamedItem("FirstName").Text; NewCust.LastName = cells.GetNamedItem("LastName").Text; ... int NewCustID = CustomerManager.AddNewCustomer( NewCust ); // update the new customer's ID to datarow so that it reflects the // same ID generated by the database. DataRow dr = (DataRow)e.Row.DataRow; dr["CustomerID"] = NewCustID; } } |
|
Note that in the sample codes above, you are not required to manually add row to the existing data source as it has been automatically done by the internal WebGrid's handler. Notice that the e.Row contains the new DataRow object which contains the data of the new row. This allows you to concentrate on the business logic implementation and let WebGrid takes care the internal data processing. However, if you need to manually add the data row, you can instruct the WebGrid to cancel the automatic data insertion by setting the e.ReturnValue property to False.
As mentioned earlier, the Microsoft's ADO.NET architecture plays an important role to make changes in memory and avoid the need to perform full data rebinding. The architecture is fully utilized in WebGrid and combined with Intersoft's OnTheFly mechanism and therefore can provide the changes in almost real time to client.
In addition to the powerful editing, WebGrid also works perfectly and consistently when several features are used together. This means that the row adding, updating or deleting will also work when the Hierarchical mode is used – allowing users to quickly add a new child record. The editing also works flawlessly when there are SortedColumns, GroupedColumns, FilterColumns defined, as well as when Virtual Paging mode is activated.
For a better understanding, the following illustrations demonstrate the hierarchical row addition processes.
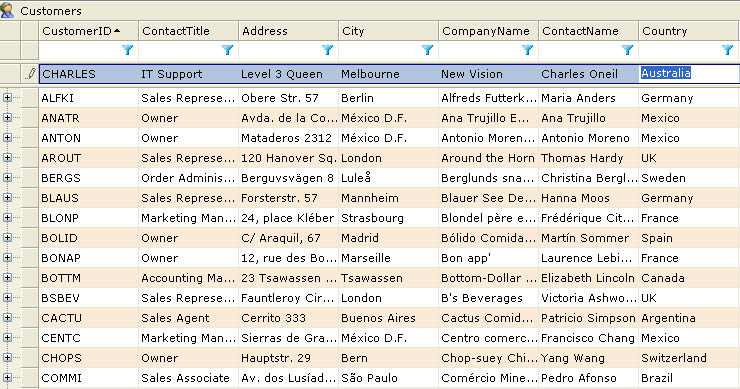
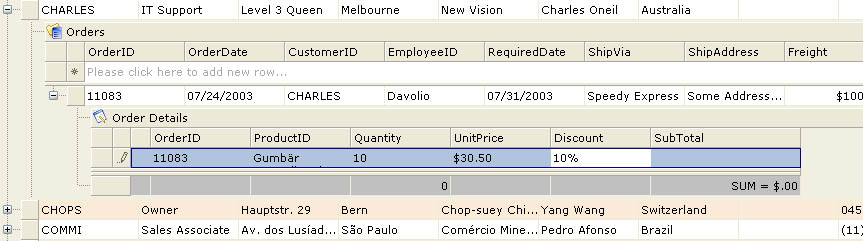
First, we click on the NewRow area and input some data as you can see in the following screenshot. Note that the row addition is performed when the CustomerID column is sorted in ascending order.

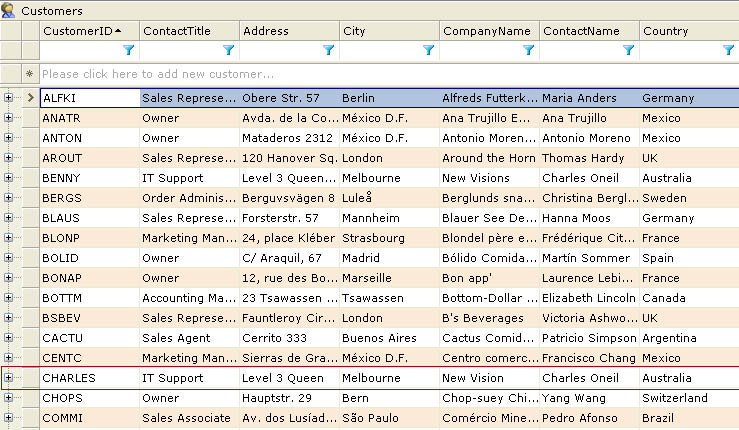
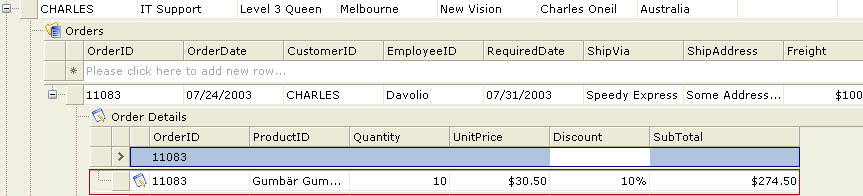
After finish inputting the data, we simply hit SHIFT+Enter to add the data immediately. Actually the row addition will be automatically invoked when users press TAB in the last editable cell. In this case, we only wanted to input several fields. Pressing ENTER will switch the mode between edit mode and navigation mode. Well, now let's see the result in the following screenshot.

The row addition took less than 1 second and doesn't generate any page refresh. As you can see in the red-marked rectangle, the position of the new row is automatically reflected as in the data source, it is inserted dynamically and we almost didn't see any difference at first glance.
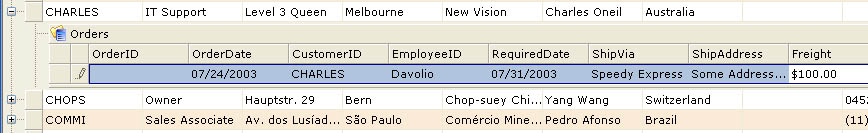
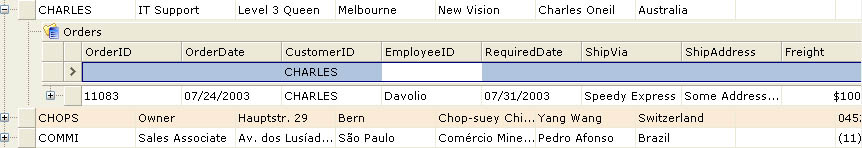
The next step is, we then expand the newly added row and click on the NewRow area of the Orders table and start entering some order data as you can see in the following screenshot:

Again, we pressed SHIFT+Enter to immediately add the order record and following is what we get.

As you can notice, the NewRow area, which enables user to quickly add other rows, is immediately reinitialized after the row addition .One important thing to note is the CustomerID field of the Orders table which is used as relation between Customers table is automatically assigned. This dramatically prevent data mismatch that is usually generated by data entry and also provide the WebGrid layout to be consistent in hierarchical structure.
Again, the row addition is almost immediate, no page refresh so that we can continue inputting the order details by expanding the order row and click on the NewRow area of the OrderDetails table.

You can see that WebGrid is capable in accepting various input types, such as currency, numbers, date time, percentage and much more. We will discuss more about that in other section below.
Finally, here is the result as you can see in the following screenshot.

As seen in the above illustration, the WebGrid's unique editing concept radically improves the way users work in the Web by removing the need to refresh entire page and data source to accomplish data manipulation tasks. Since most of WebGrid operations are performed in client side, it provides comprehensive editing client-side events for developers such as OnBeforeEditMode, OnAfterEditMode, OnBeforeAdd, OnAfterAdd and much more.
Data Management
Basic Data Source Support
WebGrid has supported many line-of-business features such as new and improved data management features. It includes the exclusive support to ComponentOne's DataObjects so that you can take advantage of the DataObjects within WebGrid's designer and use it along with all data features implemented in WebGrid. This allows you to conveniently design your business logic and composite tables using DataObjects and display it easily with WebGrid. There are numerous enhancements to the WebGrid's built-in data management, such as new DataCacheStorage, automatic composite data keys support, new hierarchical structure mechanism, custom virtual load mode and large data support for VirtualPaging mode.
- Standalone ComponentOne DataObjects support
- Intersoft Solutions has taken further strategy in possible integration with third party data objects which dramatically help developers to design business layer using tool such as C1DataObject and have WebGrid displayed the contents conveniently.
- Version 4.0 adds independent support to C1DataObject in both design time and runtime capabilities. That means you can perform retrieve structure as well as retrieve hierarchical structure directly from WebGrid designer. WebGrid supports C1DataObject independently, means that there are no dependencies to the C1DataObject in WebGrid assembly.
- WebGrid virtually supports 9 objects currently available in C1DataObject including: C1.Web.Data.C1DataSet, C1.Web.Data.C1WebDataSet, C1.Web.Data.Express.C1ExpressTable, C1.Data.C1DataSet, C1.Data.C1DataTable, C1.Data.C1DataTableSource, C1.Data.DataView, C1.Data.Express.C1ExpressTable and C1.Data.Express.C1ExpressView.
- New DataCacheStorage option
- WebGrid enables your data to be cached automatically and therefore resulting in faster performance and reducing database workload. Now you can choose the cache storage of WebGrid to page cache or session. In previous version such as V3.5, data was stored in page cache which is also the default value in V4.0. The session cache storage allows a better and more stable cache mechanism, where the data will only expire when the session is expired. Using session, you can also take many benefits and advantages offered by ASP.NET, such as storing session in state server or Sql database for greater web application's scalability.
- Automatic composite data keys support
- WebGrid adds automatic support for table that has more than one datakeyfield. The data keys will be obtained from your data source structure automatically, helping developers to prevent picking up incorrect datakeyfields which cause errors. With automatic composite data keys support, data manipulation operation such as editing, adding or deletion and other data operation such as filtering are done automatically as well.
- New hierarchical structure retrieval mechanism
- From Version 4.0, WebGrid has improved the hierarchical structure retrieval so that it will work correctly with complex data relations and Xml data that have improper order of data relations.
- New VirtualPagingMode
- One of the WebGrid's key innovations is its ability to fetch more data as you scrolled down to the bottom edge of grid. The new version has much focused in enterprise-class application scenarios where the size of database is relatively large and getting larger as the business grows. Version 4.0 added new VirtualPagingMode property consists of three modes: Normal, LargeData and Custom.
- The LargeData mode is suitable for scenarios where the loaded data source is relatively large and filled at once then handled by WebGrid automatically. The difference with Normal mode is only a number of rows specified in VirtualPageSize are processed by grid, while Large mode processed all rows.
- Custom mode allow developers to handle the data fetching logic, such as filling only a number of rows at first page load, then load more data as requested in VirtualLoadArgs.RequestedRows property. With the flexibility offered in this mode, it enables you to load any size of table efficiently and effectively.
Data Source Controls
WebGrid supports the codeless data binding introduced in ASP.NET 2.0 or later. Codeless data binding means that you can configure the data source, its connection and its related property without writing codes. In other words, you can quickly configure the WebGrid to connect to a data source by simply using drag, drop and click.
With this new data binding concept, programming data bind web application is very easy, simple and straightforward. Also notice that there are no code required in the page's code behind. In the previous version, you will need to configure InitializeDataSource event and write code inside the event to pass the data source to WebGrid via e.DataSource property. This is no longer needed in WebGrid, although the old data binding mechanism is still supported for backward compatibility.
The new data source control binding architecture supersedes the older data source object binding mechanism and dramatically changes the concept of how a user interface component should interact and handle data source.
In WebGrid, there are two major categories of data source control support as discussed in the following sections.
Basic DataSourceControl support
WebGrid supports basic data source control that available in ASP.NET 2.0 such as:
- AccessDataSource
- SqlDataSource
- ObjectDataSource
Three of the data source controls above support single table view and thus can only be used as flat configuration in WebGrid control.
Advanced DataSourceControl support
In addition to basic data source controls, WebGrid is designed to handle more advanced data source controls for enterprise development needs. The advanced data source controls supported are:- XmlDataSource
- IntersoftDataSource
Rich User Interface Elements
A box with visual representation of hierarchical Group Columns.
A standard Windows GUI behavior where the header and footer of the table stay still even though the grid is scrolled. It brings a more consistent and standard layout for displaying tabular data which allows users to see information more effectively.
A special row which appears on top of each Table's column headers. Table headers which represent the context of displayed data can contain both Image and Text. Table headers are very useful especially when used in multiple nested tables.
Column headers can contain both Image and Text. The column headers can be clicked to perform sort operation. It can also be dragged and resized. When it is right clicked, it will display Column Menu.
A special row that appears exactly below column headers allowing users to search or filter data based on the column. You can change the filter type that includes 8 predefined operations such as Greater Than, Like, Equal, and so on; by clicking the Filter Icon on the right most of column.
Rows which occur as the result of grouping process. Child rows in the same group can be expanded or collapsed. Group rows can be used to display calculated or summary information such as the rows count of the child rows.
A cell that is added before any other data cells. Row headers are used to identify current selected row and can be clicked to select a row.
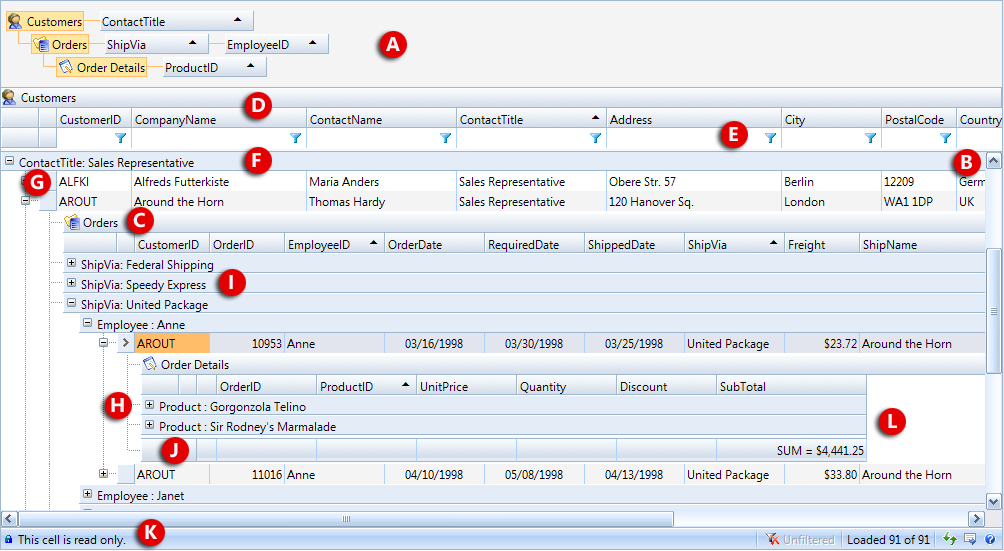
 TreeLines structure [Refer to screenshot 1 - H]
TreeLines structure [Refer to screenshot 1 - H]
When Hierarchical data display is being used, the tree lines is shown to give a better understanding on the Hierarchical structure of the displayed information by visually representing which rows are belong to which Table. The tree-lines structure is rendered and resized transparently as users expand or collapse child rows.
A row that appears below of each GroupRow. The GroupTotalRow allows group totals of each column to be displayed independently, resulting in a more convenient experience when analyzing information. Each column of the total row is synchronized, means that if you moved or resized a column, the column's group total row will be affected as well. This enables a consistent layout throughout all WebGrid's UI elements.
It is possible to combine the visibility of both GroupTotalRow and Column Footers to deliver better summary display for information analysis purpose. The column footers will appear at the bottom of each Table which can contain custom footer's text and the result of AggregateFunctions applied to each column.
 Status Bar [Refer to screenshot 1 - K]
Status Bar [Refer to screenshot 1 - K]
A panel that is used to display the current progress of data operation, such as Loading more data, Grouping column, and so on. By default, it displays an animated progress bar and a text displaying WebGird's status at the left side of the panel. At the right side, it displays the loaded data, the number of the total rows, and a set of icons that are used to represent refresh action or load more data if VirtualLoad paging mode is applied.
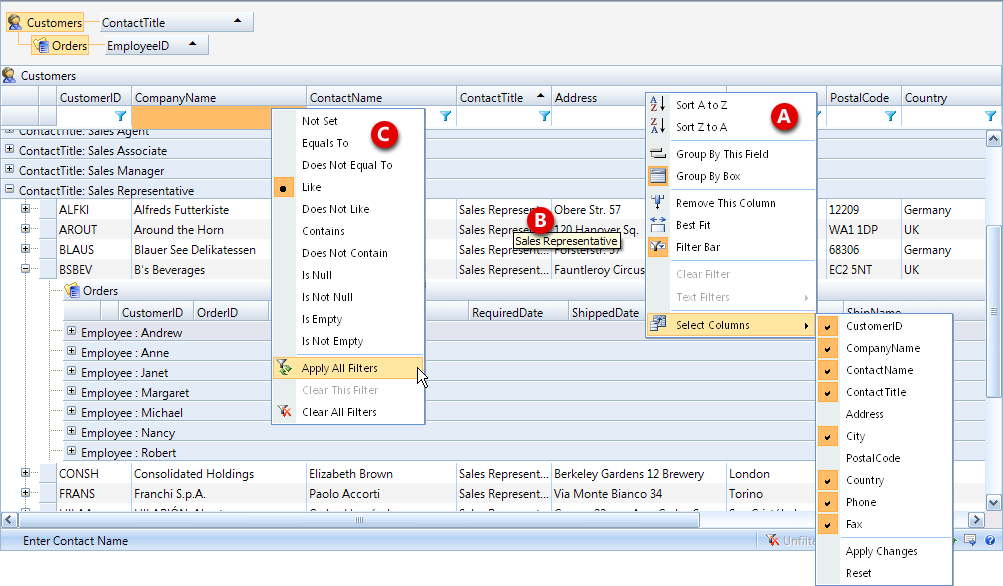
A special menu UI that is shown when users right click on column headers. It contains numerous column-related data operation such as Sort Ascending, Sort Descending, Group by this Field, Best Fit, and Select Columns submenu which allow users to select which columns are visible. The menu UI is a limited runtime version of included Intersoft WebMenu.NET which is also a member of WebUI Studio.NET. Notice that the menu is browser's size independent, means that it can cover all windowed objects.
A special menu UI that is shown when users click on Filter image while AllowFilter is applied. The filter menu contains numerous filter types such as Greater Than, Less Than, Equal To, and so on. Users can click on Apply All Filters to apply all configured filters.
When working in Hierarchical mode, users can see nested tables within a Table. The nested table implements the same layout and core architecture such as OnTheFly data request, plus advanced child table's synchronization which is the ability to synchronize all visible tables at the same level to requested action such as sorting, grouping, column resizing and moving, and so on.
When a cell's text is longer than the width of its column, the text becomes truncated and it displays ... (ellipsis) at the right of truncated text. In the case of truncated text, users can choose either to resize the column to a larger width or select Best Fit from Column Menu. Alternatively, users can just move the mouse over the cell and a tooltip will appear containing the complete cell's text.
WebGrid Screenshot 1

WebGrid Screenshot 2

Advanced User Interactions
WebGrid's key strength is its complete UI interactions allowing users to do more with the control to find information faster and more productive. WebGrid allows users to:
- Move column. A column header can be dragged and dropped to the targeted position.
- Resize column. A column can be resized by moving the mouse to the right edge of a column and dragged. When dragged, a gray vertical splitter will appear to indicate the new size of the column as users move the mouse.
- Group column. A column can be grouped by right clicking on the column header and clicking on Group By This Field. Alternatively, users can drag the column and drop it in GroupBox.
- Change order of group column. The order of grouped column can be changed by dragging the group column's object and move it to targeted position. A column pointer image will appear when the mouse cursor is over a valid position.
- Ungroup column. Grouped column can be easily ungrouped by right clicking on the column header and clicking on Ungroup By This Field. Users can also ungroup a column by dragging the group column's object and dropping it in Table's column headers or in any Grid's area to remove the column from view.
- Sort column. Data can be sorted based on a column by clicking on the column header. The sort order of subsequent click is, Ascending, Descending and then back to None. Users can also sort multiple columns by pressing SHIFT key when click on column header. Alternatively, user can also do the sort selectively by right clicking on the column header and select on either Sort Ascending or Sort Descending.
- Filter data. Users can specify row filter based on a column by typing the filter text in Filter TextBox and press ENTER. You can change the filter type, apply all filters, or clear all filters by clicking the Filter Image.
- Show/Hide column. Users can show or hide columns by right clicking on any column header and point to Select Columns submenu. Users can then decide which columns to show or hide by clicking on the CheckBox.
- Select row/cell. Users can select a row or cell by simply clicking on it. If CellClickAction is set to Cell, then the clicked cell will be selected instead of the entire row. In this context, users can still highlight a row by clicking on the row header.
- Navigate using keyboard. Users can navigate the data by using up-down arrow to move up and down, up to move up, and so on. When a child table is shown, the active row will automatically jump into the last visible row of the child table.
- Expand/Collapse GroupRow. Users can expand or collapse a group row by simply clicking on the + or - image, or simply by double clicking on the row. Navigation by keyboard is also supported by pressing left arrow to collapse and right arrow to expand.
- Expand/Collapse ChildTable's rows. Users can expand or collapse child table's content by simply click on the + or - image. Alternatively, pressing + on keyboard's numpad will collapse the child rows, while - will expand the child rows.
- Best fit column. When a table contains many rows, it is not effective for users to manually determine the size of a column. Therefore, a built-in function is provided to perform the task by right clicking on column's header and click on Best Fit. The width of the column will be automatically set based on the length of the rows.
- Retrieve more data. When VirtualLoad paging mode is applied, WebGrid will only display a number of records defined in VirtualPageSize on initial load. The process of loading more data is automatically done as users scroll forward. The process performs transparently as users do not even notice or disturb.
- Refresh data. Since WebGrid implements its own data caching mechanism which is an integral part of Intersoft WebUI Studio's core architecture, the data source is cached internally in a compact, lightweight Xml-based format. Users can always refresh the Grid's data by simply clicking on Refresh Image in the status bar area. In this context, WebGrid will automatically expire and remove old cache and assign the refreshed data in the cache. Developers can choose to turn this feature off in AllowAutoDataCaching property.
Learn More
In addition to rich end-user features, WebGrid provides a multitude of time-saving features for enterprise-class application development – from data display, data sorting, grouping, filtering, paging, to data aggregation and much more. To learn more about these specific features, see the following topics:
- Displaying Data
- Sorting Data
- Grouping Data
- Filtering Data
- Editing Data
- Exporting Data
- Formatting Data
- Aggregating Data
- Layouting
- Pivot Charting
- Paging Data
- Customizing Data
- Customizing UI
- Programming with Client-side API
- Programming with Server-side API
- Styling
- Optimizing Performance
Getting Started
Getting Started
Overview
WebGrid Features Overview
Other Resources
Walkthrough Topics
How-to Topics





