To display data in rich presentation, WebGrid provides flexible layout customization that enables you to present information in more elegant ways. You can choose the layout type that is most suitable to your application scenarios, whether it is the standard tabular layout, columnset layout, or others.
This topic contains the following sections:
Column Set
WebGrid ColumnSet is built on the top of rich object model called RowLayout. This allows true cell layouting without dependency to column object. It also enables you to construct the layout dynamically from your codes, for even greater flexibility!
You can enable columnset rowlayout rendering in any level of table without has to sacrifice existing features such as hierarchical, grouping, column footer, group totaling, add/edit/delete, filtering, keyboard navigation, automatic column width, exporting and so on.
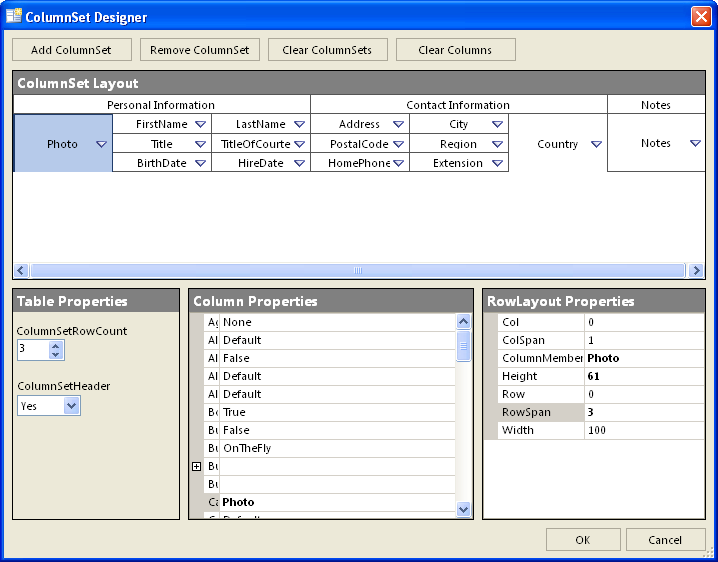
Powerful and easy-to-use designer is also included. Our unique designer has been developed to let you easily and conveniently design the columnsets. You can also resize the cell’s width and height visually.
Intersoft Solutions also provides a unique designer to let you manipulate your ColumnSet structure easily and conveniently. You can add/remove columns, merge columns using RowSpan and ColSpan property, resize column width, and much other basic functionality which are required.

As you can see in the above illustration, WebGrid Designer fully supports all the metaphors in creating a ColumnSet.
The following is the step-by-step guides to create ColumnSet by using Designer:
- Add a new ColumnSet into the ColumnSet Designer by pressing the "Add ColumnSet" button.
- ColumnSet Designer is divided into 4 windows. They are ColumnSet Layout, Table properties, Column Properties and finally RowLayout Properties.
- ColumnSet layout shows the ColumnSet schema. We can change the layout of the ColumnSet such as length of the column and also choose which column to be added in it.
- To make ColumnSetheader visible or not and to set the ColumnSet RowCount, we can use Table Properties.
- Every Column which has been added into the ColumnSet can be configured in Column Properties. We can set many properties in it from length, ColumnType, Caption, Bound Type, until Styles.
- RowLayout Properties is used to set the Column and Row properties such as Span, Height, Width.
For more information, see Column Sets Layout Overview.
Templated Cell
Another interesting feature in WebGrid is its ability to add ASP.NET server controls to the WebGridCell using the new Template Column Type. When using the Template Column Type, you can put any server side controls inside the CellTemplate property of the WebGridColumn. This capability brings you greater flexibility and control over the data visualization and manipulation that suitable to your application needs. Given the current trend and ability of AJAX in delivering changes from server side control without page postback, this new feature enables developers to achieve broader scenario using professional server-side programming.
For more information, see Templated Cell Overview.
Automatic Column Fitting
In certain scenarios, you may want to display a Grid with all columns fitted into the screen which is called automatic column fitting (AutoFitColumns) feature. WebGrid fully supports AutoFitColumns feature which works in two different mode:
- Proportional width mode.
In this mode, all columns' width will be calculated proportionally to fit into the grid. This mode will be used by default when no AutoWidth column is specified.
- AutoWidth column mode.
In this mode, only the column which IsAutoWidth set to true will be expanded or shrinked to fit into the grid. Other columns' width will be leaving unmodified. However, when the width of the AutoWidth column is less than the number specified in AutoColMinWidth, the AutoWidth Column will be set to AutoColMinWidth and other columns' width will be calculated proportionally in order to fit into grid.
For more information, see Automatic Columns Fitting overview.
 |
Keep in mind that Column Freezing feature should not be used with AutoFitColumns feature due to purpose’s conflict. AutoFitColumns feature purpose is to prevent horizontal scrolling by auto-fitting all columns, while Column Freezing feature requires horizontal scrolling. You can enable AutoFitColumns at child table level so that the columns fit into the main Grid's viewport. Arrange the child table layout so they are always inside the Grid's boundary to keep all columns visible. |
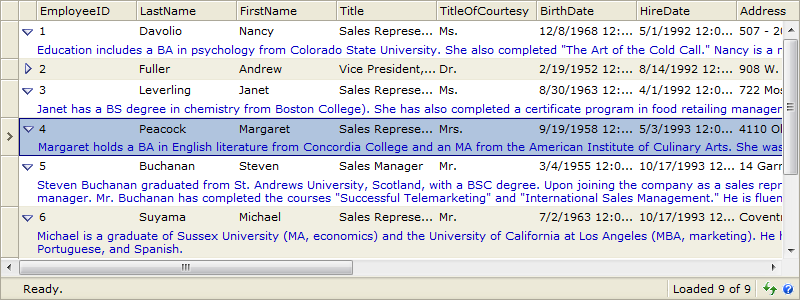
Preview Row
WebGrid adds the capability to display expandable preview row, much like in Outlook® auto preview mode. There are numerous settings related to preview row feature such as you can customize its style, change the expander image or have it expanded by default.

For more information, see PreviewRow Overview.
Getting Started
Getting Started
Overview
WebGrid Features Overview
Other Resources
Walkthrough Topics
How-to Topics






