Data editing is the most fundamental requirement of any data grid components. Intersoft WebGrid redefines the data editing experiences by providing in-place cell editing capability and equipped with dozens of built-in editors. In addition, WebGrid is also designed with plug-ins architecture allowing developers to create their own custom editors to extend the editing capability.
The latest WebGrid release comes with three packs of custom editor library which includes date time picker, numeric updown, slider bar, currency editor, and much more. In addition, the custom editor pack 3 allows you to easily embed Vista-style calendars or WebTextEditor to the WebGrid control for richer text editing.
This topic contains the following sections:
- Built-in Editors
- Data Editing with New Batch Update Mode
- Built-in Custom Editor
- Built-in Cell Validation through New Required Input
- Enabling Add, Edit and Delete in WebGrid using AccessDataSource Control
- Preventing New Row with Default Values to be Marked as Edit
Built-in Editors
WebGrid provides 7 built-in edit types such as Textbox, MultilineTextbox, Checkbox, DropdownList, CalendarDropdown, CalendarCombo and best of all, integration with WebCombo and WebInput.
Integration with WebCombo
Intersoft WebCombo provides many advanced functionalities over the standard DropdownList such as load on demand pick list, multiple columns, richer presentation and much more. The integration of the WebCombo component as EditType in the WebGrid results in a much sophisticated, smooth user experience in which large data such as Products, are no longer dumped out initially on page load.
Using the same OnTheFly AJAX architecture, WebCombo works perfectly when loading data on demand while WebGrid itself is in Edit mode. With both components working together, you can extend and customize your web applications in a way that is never possible before, such as entering data and have the WebCombo loads the data on demand as you can see in screenshot A, using Unbound and Readonly mode with image cell to allow static picklist as you can see in screenshot B, and much more.
The integration of the WebCombo can be easily achieved through WebGrid Designer by specifying the Column's EditType to WebComboNET, and then selecting the WebComboID from the dropdown list which automatically retrieves all valid WebCombo.NET instances (Version 2+) available in the WebForm designer.
Screenshot A.
Screenshot B.
Calendar and Date Picker
Another important editor in WebGrid is the Calendar Edit type. Similar to other UI controls such as ContextMenu, the Calendar control is designed as real window that is not limited to Internet Explorer's window boundaries. You can see the calendar edit type in following screenshot.
WebGrid includes full globalization support as available in .NET Framework. WebGrid adds a property called Culture in the LayoutSettings property, which is set to Default initially. When set to Default, it will use the current page's or current thread's CultureInfo. The Culture property in the WebGrid enables flexibility when different cultures need to be applied for each WebGrid.
More importantly, the Culture setting will affect the rendering of the number and datetime to follow current culture's setting and the custom data formatting. It also affects the client-side built-in validation, masked data display and calendar's text to follow the culture's settings as well as the custom data formatting which already has the culture settings applied.
The following screenshot shows the WebGrid when the Culture property is set to Chinese.
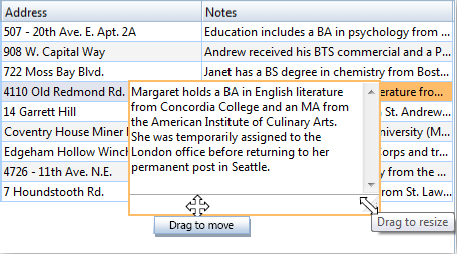
Resizable TextBox
WebGrid has introduced rich editing experience since the initial version, such as ability to perform data editing directly inside the Grid. Additionally, WebGrid also includes several rich editing types that you can use in the WebGrid.
 |
In version 5.0, WebGrid redefines the editing experience by introducing a new edit type, resizable text box edit control. The resizable text box makes it easy and convenience for user while editing cell containing larger amount of text. With this new feature, user can easily resize the text box by dragging the resize handler at the bottom right position. |

Data Editing with New Batch Update Mode
WebGrid features SmartBatchUpdate, a new major innovation that takes editing experience to a new level. This new technology enables your end user to make multiple changes to the data in the client side, while at the same time maintaining the changes as they navigate the data around.
For more information, see Data editing with new Batch Update mode.
Built-in Custom Editor
WebGrid introduced several built-in EditType to be used in conjunction with built-in cell editing feature. In WebGrid Enterprise, you would be surprised that we do not add much EditType but one - Custom. The new version is promised to let you use your favorite editing control and "hook" it up into WebGrid easily. This great and powerful feature will allow you to use virtually any types of controls as WebGrid's EditType, whether it is an ASP.NET Server Control or a DHTML Client Control.
For more information, see Built-in Custom Editor.
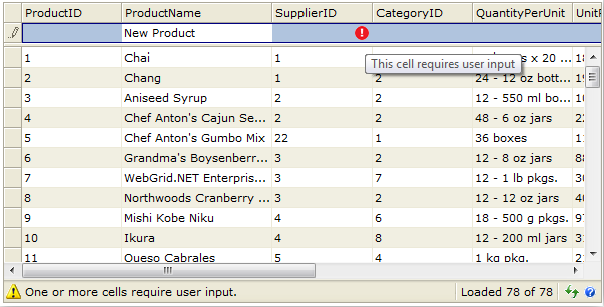
Built-in Cell Validation through New Required Input
WebGrid provides built-in feature for Required Input during data editing and makes data validation a snap.
 |
When the cell of the specified column is empty, the updating will be blocked until all required input are filled. To enable user input, simply set InputRequired property to true at WebGridColumn level. You can also modify the error message in the InputRequiredErrorText property. |
- Click on one of the existing record. Double click on SupplierID and clear the value.
- Click on another row to perform updating. Notice that the updating is blocked.
- Also notice that an error indicator will appear in SupplierID. Try to hover the error indicator to see the required error text.
- Now try to clear the UnitPrice and try to perform updating again. Notice that the required error text is customized.
- Notice the warning message text in the status bar.
With this built-in feature, data validation for requiring user input can be achieved easily without has to write single line of codes.
The following image illustrates the required input feature.

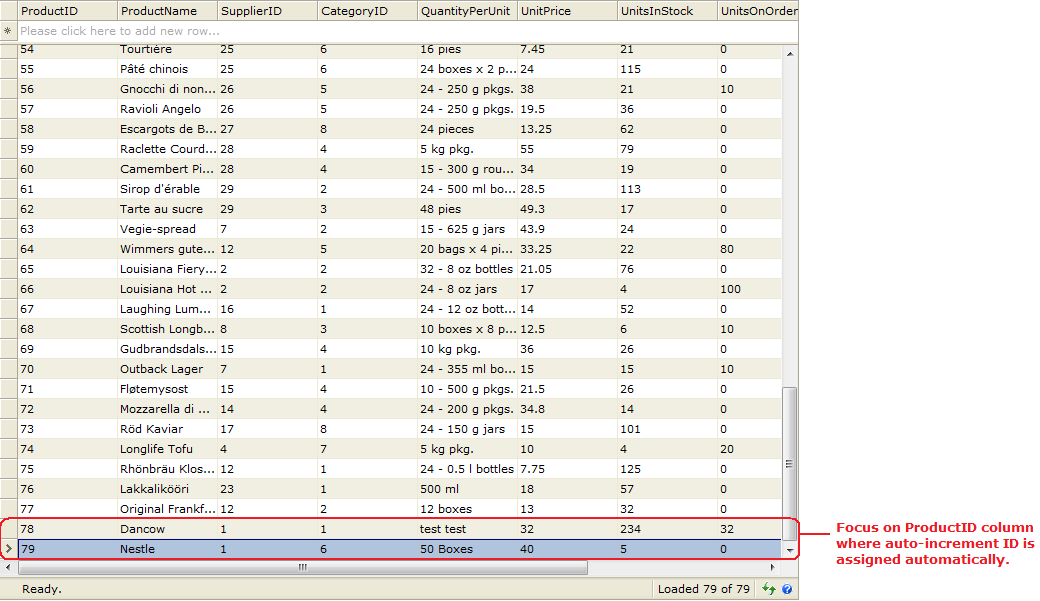
Enabling Add, Edit and Delete in WebGrid using AccessDataSource Control
WebGrid has expanded its feature by enabling user to perform adding, editing and deleting data in Webgrid using AccessDataSource control, where one of the columns data type is AutoNumber. For example: We have Products table in Northwind database, where ProductID is using AutoNumber data type.
Now, you can simply add new record without having to specify the ProductID manually. In the screenshot below, notice that ProductID = 79 is automatically added according to the previous ProductID.

To achieve the scenario above, you just simply need to configure the InsertQuery property in AccessDataSource control.
- Remove [ProductID] and "?," from the INSERT command.
INSERT INTO [Products] ([ProductName], [SupplierID], [CategoryID], [QuantityPerUnit], [UnitPrice], [UnitsInStock], [UnitsOnOrder], [ReorderLevel], [Discontinued]) VALUES (?, ?, ?, ?, ?, ?, ?, ?, ?) - Remove ProductID from Parameters.
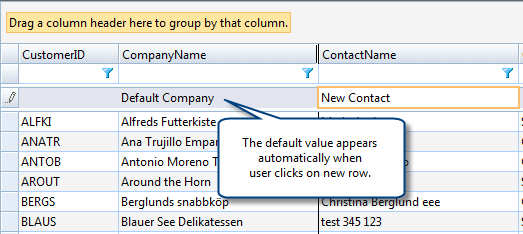
Preventing New Row with Default Values to be Marked as Edit
WebGrid has a built-in feature that allows developers to specify the default value displayed when user type in the NewRow area. This reduces data entry effort when the default value matches the most of the new values to input.
 |
A grid with default value in one of the columns is causing issue when the user set the cursor to the NewRow in the top of the grid and removes it by clicking somewhere else in the grid. In the current state the NewRow would be saved even if the user doesn't entered any data, especially when NewRowLostFocusAction property is set to AlwaysUpdate. |
WebGrid now includes a new property MarkDefaultValuesAsDirty property inside LayoutSettings to provide more flexibility for developers to control this specific behavior. This new property is set to true by default to preserve the compatibility with existing behavior.
To prevent WebGrid to mark the new row with default values as dirty (edited), simply set the MarkDefaultValuesAsDirty property to false.

Getting Started
Getting Started
Overview
WebGrid Features Overview
Other Resources
Walkthrough Topics
How-to Topics






