WebGrid also provides aggregation feature to make you easier to do some calculated scenarios in displaying data. The built-in aggregate or calculated value would be displayed in Column Footer. To enable Column Footer, simply set ColumnFooters property to Yes.
This topic contains the following sections:
Custom Aggregation
WebGrid introduces a powerful feature with the ability to perform aggregation function on grouped rows as well as all rows totaling. The provided aggregation functions such as Count, Sum, Average, Min and Max are generally applicable to most application's requirements. However, it does not allow you to perform your own calculation on the grouped rows or footer's totaling. This custom aggregation ability is now included in the Enterprise edition, so you can perform your own calculation to meet more complex application's scenario.
Here you can see how easy it is to implement your own aggregate calculation by handling the CustomAggregate event:
| JavaScript |  Copy Code Copy Code |
|---|---|
private void WebGrid1_CustomAggregate(object sender, ISNet.WebUI.WebGrid.CustomAggregateArgs e) { if (e.Column.DataMember == "Status") { WebGridRowCollection rows = e.Rows; int count = 0; for (int i=0; i < rows.Count; i++) { WebGridCell cell = rows[i].Cells[e.Column.Position]; if (cell.Value.ToString() == "Active") { count++; } } e.AggregateResult = count; } } |
|
Note that you can specify the CustomAggregate too as much columns as you want. The CustomAggregate event will be invoked each time the WebGrid found the specified CustomAggregate Column in the rendering process.
Displaying Aggregate Values in GroupHeader
Although built-in Aggregate Functions are already available in WebGridColumn in initial version, you need to enable GroupTotal feature to display the aggregated values. When enabled, a special total row will appear after the group header to display each calculated values of aggregate functions defined in specific WebGridColumn.
With the new feature to display basic aggregate functions in group header, you can display the calculated values without has to enable the GroupTotal feature. This new feature is useful when you only need to display a small number of calculated values and therefore reducing unnecessary clutter in the Grid's user interface.
The format string for new aggregate functions that you can apply in group header:
- sum(Column Name)
- avg(Column Name)
- min(Column Name)
- max(Column Name)
Automatic Group Total Update
WebGrid is the first ASP.NET DataGrid that introduces rich data display features, such as grouping with built-in aggregation. In addition, WebGrid also allows developers to show GroupTotal in the data display. When enabled, every group will show a total row at the end of its group. This allows users to easily review the aggregate results of each column, per that group.
 |
New to this release is the ability to automatically update the group total and display the aggregate results correctly after data editing. This new enhancement removes the workaround needed to calculate the group total. |
This new feature also works in multiple grouping mode. That means, if you have 3 group columns, WebGrid will still be able to update the aggregate results of all affected group totals.

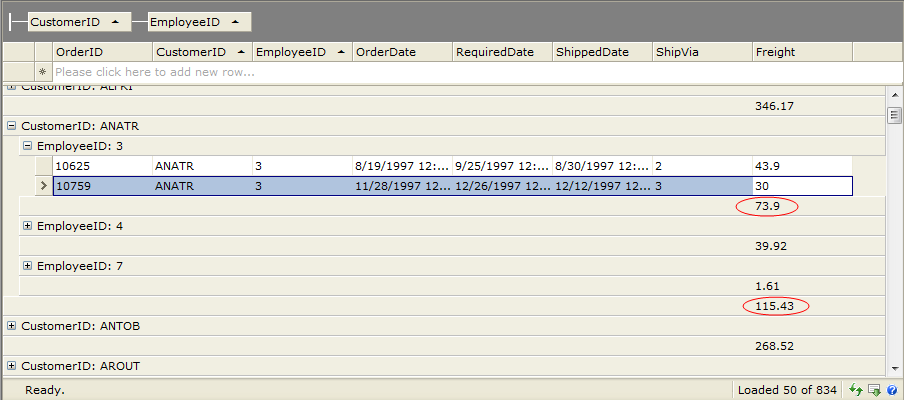
The above screenshot shows a Grid with two grouped columns. When changes is made to the Freight column, the group total for both EmployeeID and CustomerID (as indicated in the red circle) are automatically updated.
Getting Started
Getting Started
Overview
WebGrid Features Overview
Other Resources
Walkthrough Topics
How-to Topics





