

| Intersoft ClientUI 8 > ClientUI Fundamentals > Window and Dialog Boxes Overview > Window and Dialog Boxes Walkthroughs > Walkthrough: Create Windows 7 Explorer UI using Hybrid Command |
HybridCommand is an advanced commanding component featuring CanQueryStatus and QueryStatus capability in addition to the standard CanExecute and Execute command specification.
Additionaly, it provides NoExecute behavior such as Disabled and Collapsed mode which is supported in all ClientUI controls that implements ICommandSource, i.e, all button controls, dropdowns, menus and more.
This walkthrough demonstrates the following concepts.
Create a ClientUI MVVM Project using Intersoft ClientUI MVVM Application project template.
Create the Model class that represents the Photo data entity.
Create the View page that represents the user interface of the application.
Create the ViewModel class that describes the View.
Bind the properties of UI controls in the View, such as the ItemsSource property of the UXListBox, to the ViewModel.
Create a hybrid command and assign it in the View.
You need the following components to complete this walkthrough:
Visual Studio 2010
Silverlight 4 Tools for Visual Studio 2010
Intersoft ClientUI
The first step is to create a new ClientUI MVVM Application using Intersoft ClientUI MVVM Application project template in Visual Studio.
Start Microsoft Visual Studio 2010.
Create a new ClientUI MVVM Application project named HybridCommandWalkthrough using Intersoft ClientUI MVVM Application project template. To learn more, see Walkthrough: Create New Intersoft ClientUI MVVM Application Template.
In project reference, add System.Xml.Linq.dll. This assembly is required to perform linq query to xml data.
In your project, add a new folders and named it as Data.
In Data folder, copy PhotoDataSource.xml file from (Available in [Intersoft installation folder]\Intersoft WebUI Studio 2010 R1\Samples\SL4\ClientUI Samples\Intersoft.ClientUI.Samples.Assets\Data).
Click on the PhotoDataSource.xml file and press F4 to open the Property Window. Change the Build Action property to Resources.
In your project, add three new folders and named it as Assets, Commands and Assets\Images.
In Assets\Images folder, copy Paint.png, Photoshop.png and PhotoViewer.png file from [Intersoft installation folder]\Intersoft WebUI Studio 2010 R1\Samples\SL4\ClientUI Samples\Intersoft.ClientUI.Samples.ClientUIFramework\Images folder.
Add a folder, named as Assets into the ClientBin folder of HybridCommandWalkthrough.Web project. Then add Images folder into the Assets folder and Photos folder into the Images folder, so that the structure of the folder will look like HybridCommandWalkthrough.Web\Assets\Images\Photos.
In \Assets\Images\Photos folder, copy Beach1.jpg, Beach2.jpg and Beach10.jpg file from [Intersoft installation folder]\Intersoft Solutions\Intersoft WebUI Studio 2010 R1\Samples\SL4\ClientUI Samples\Intersoft.ClientUI.Samples.Web\ClientBin\Assets\Images\Photosand define the property as follow.
This section shows how to create the Photo model class that represents the data entity used in this walkthrough. The Photo model class contains constructors to easily parse data from XML.
Create a Model class that inherits ModelBase class under the Model folder. You can name it Photo.cs.
Add Dimension property to the Photo model class by defining the backing field along with complete getter and setter in the property. In the setter property, you need to call the OnPropertyChanged method after the backing field is assigned to the new value.
| C# |
Copy Code
|
|---|---|
private string _dimension; public string Dimension { get { return this._dimension; } set { if (this._dimension != value) { this._dimension = value; this.OnPropertyChanged("Dimension"); } } } |
|
Also add FileName, FileUri, and Size property to the Photo model class by repeating step number 2
| C# |
Copy Code
|
|---|---|
private string _dimension; private string _fileName; private string _fileUri; private string _size; public string Dimension { get { return this._dimension; } set { if (this._dimension != value) { this._dimension = value; this.OnPropertyChanged("Dimension"); } } } public string FileName { get { return this._fileName; } set { if (this._fileName != value) { this._fileName = value; this.FileUri = "/Assets/Images/Photos/" + value + ".png"; this.OnPropertyChanged("FileName"); } } } public string FileUri { get { return this._fileUri; } set { if (this._fileUri != value) { this._fileUri = value; this.OnPropertyChanged("FileUri"); } } } public string Size { get { return this._size; } set { if (this._size != value) { this._size = value; this.OnPropertyChanged("Size"); } } } |
|
Add a constructor of the Photo class.
| C# |
Copy Code
|
|---|---|
public Photo() { } public Photo(XElement p) : this() { this._dimension = p.Element("Dimension").Value.Trim(); this._fileName = p.Element("FileName").Value.Trim(); this._fileUri = "/Assets/Images/Photos/" + this._fileName + ".jpg"; this._size = p.Element("Size").Value.Trim(); } |
|
This section steps you through the process of creating a page that uses a variety of ClientUI controls such as UXListBox, UXWindow, UXToolBarButton and UXMenuItem. The UXListBox is used to display a collection of photo data.
Add a new UXPage to the Views folder in your Sirlverlight project and name it Photo.xaml. For more information on how to add a new item in Visual Studio, see Walkthrough: Add New Item such as Page, Dialog Box and Window in VS 2010.
Open the Photo.xaml page.
Add UXPage.Resources to keep the style that will be used in this sample file.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> <Style x:Key="ToolGroupStyle" TargetType="Intersoft:UXToolGroup"> <Setter Property="Padding" Value="10,0"/> </Style> <SolidColorBrush x:Key="ToolBarButton_FlatBackground" Color="Transparent"/> <SolidColorBrush x:Key="ToolBarButton_FlatBorder" Color="Transparent"/> <SolidColorBrush x:Key="ToolBarButton_GlassBackground" Color="Transparent"/> <SolidColorBrush x:Key="ToolBarButton_Foreground" Color="#FF062247"/> <Color x:Key="ToolBarButton_OuterBorder">#FF85AED4</Color> <Color x:Key="ToolBarButton_GradientStart">#FFFAFAFA</Color> <Color x:Key="ToolBarButton_GradientEnd">#FFB9CAE2</Color> <SolidColorBrush x:Key="ToolBarButton_InnerBorder" Color="#BFFFFFFF"/> <SolidColorBrush x:Key="ToolBarButton_Separator" Color="#FF96ADCE"/> <SolidColorBrush x:Key="ToolBarButton_DisabledBackground" Color="#FFFFFFFF"/> <Color x:Key="ToolBarButton_GradientEnd_Pressed">#FF5CACD4</Color> <Color x:Key="ToolBarButton_GradientEnd_Checked">#FF6ABEE8</Color> <Color x:Key="ToolBarButton_OuterBorder_Checked">#FF307FB1</Color> <Color x:Key="ToolBarButton_GradientStart_SplitPressed">White</Color> <Color x:Key="ToolBarButton_GradientEnd_SplitPressed">#FF5CACD4</Color> <Color x:Key="ToolBar_GradientStart_Pressed">#FFA4BBD9</Color> <Style x:Key="Win7BarStyle" TargetType="Intersoft:UXToolBarButton"> <Setter Property="Background" Value="{StaticResource ToolBarButton_FlatBackground}"/> <Setter Property="BorderBrush" Value="{StaticResource ToolBarButton_FlatBorder}"/> <Setter Property="GlassBackground" Value="{StaticResource ToolBarButton_GlassBackground}"/> <Setter Property="Foreground" Value="{StaticResource ToolBarButton_Foreground}"/> <Setter Property="Padding" Value="10,2"/> <Setter Property="BorderThickness" Value="1"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="VerticalContentAlignment" Value="Center"/> <Setter Property="SplitButtonMargin" Value="0"/> <Setter Property="CornerRadius" Value="2"/> <Setter Property="InnerBorderVisibility" Value="Collapsed"/> <Setter Property="EnableVisualTransitions" Value="False"/> <Setter Property="EnableFocusAnimation" Value="False"/> <Setter Property="MinHeight" Value="22"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Intersoft:UXToolBarButton"> <Grid x:Name="RootElement"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualStateGroup.Transitions> <VisualTransition GeneratedDuration="0"/> </VisualStateGroup.Transitions> <VisualState x:Name="Normal"/> <VisualState x:Name="MouseOver"> <Storyboard> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="AnimationElement"/> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="SplitSeparator"/> </Storyboard> </VisualState> <VisualState x:Name="Pressed"> <Storyboard> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="AnimationElement"/> <ColorAnimation Duration="0" To="{StaticResource ToolBar_GradientStart_Pressed}" Storyboard.TargetProperty="(Border.Background).(GradientBrush.GradientStops)[0].(GradientStop.Color)" Storyboard.TargetName="AnimationElement"/> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="SplitSeparator"/> <DoubleAnimation Duration="0" To="0.5" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="InnerAnimationBorder" d:IsOptimized="True"/> </Storyboard> </VisualState> <VisualState x:Name="Checked"> <Storyboard> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="AnimationElement"/> <ColorAnimation Duration="0" To="{StaticResource ToolBarButton_GradientEnd_Checked}" Storyboard.TargetProperty="(Border.Background).(GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="AnimationElement"/> <ColorAnimation Duration="0" To="{StaticResource ToolBarButton_OuterBorder_Checked}" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" Storyboard.TargetName="AnimationElement"/> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="SplitSeparator"/> <ColorAnimation Duration="0" To="{StaticResource ToolBarButton_OuterBorder_Checked}" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)" Storyboard.TargetName="SplitSeparator"/> </Storyboard> </VisualState> <VisualState x:Name="Disabled"> <Storyboard> <DoubleAnimation Duration="0" To="0.5" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="ContentPresenter"/> </Storyboard> </VisualState> <VisualState x:Name="SplitButtonPressed"> <Storyboard> <DoubleAnimation Duration="0" To="0.5" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="AnimationElement"/> <ColorAnimation Duration="0" To="{StaticResource ToolBar_GradientStart_Pressed}" Storyboard.TargetProperty="(Border.Background).(GradientBrush.GradientStops)[0].(GradientStop.Color)" Storyboard.TargetName="AnimationElement"/> <DoubleAnimation Duration="0" To="0.3" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="SplitSeparator"/> <DoubleAnimation Duration="0" To="0.5" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="InnerAnimationBorder" d:IsOptimized="True"/> </Storyboard> </VisualState> <VisualState x:Name="HighlightFocused"/> </VisualStateGroup> <VisualStateGroup x:Name="DisplayTypeStates"> <VisualState x:Name="Button"/> <VisualState x:Name="DropdownButton"> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)" Storyboard.TargetName="Arrow"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <HorizontalAlignment>Left</HorizontalAlignment> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="SplitButton"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="SplitSeparator"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="SplitElement"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Custom"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="OuterBorder"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="InnerBorder"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="AnimationElement"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="Glass"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Border x:Name="DropDownMenuContainer"/> <Border x:Name="OuterBorder" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="{TemplateBinding CornerRadius}"/> <Border x:Name="AnimationElement" BorderThickness="1" CornerRadius="{TemplateBinding CornerRadius}" Opacity="0"> <Border.BorderBrush> <SolidColorBrush Color="{StaticResource ToolBarButton_OuterBorder}"/> </Border.BorderBrush> <Border.Background> <LinearGradientBrush EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="{StaticResource ToolBarButton_GradientStart}"/> <GradientStop Color="{StaticResource ToolBarButton_GradientEnd}" Offset="1"/> </LinearGradientBrush> </Border.Background> <Border x:Name="InnerAnimationBorder" BorderThickness="1" BorderBrush="White"> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#7FFFFFFF" Offset="0"/> <GradientStop Color="#CCFFFFFF" Offset="0.5"/> <GradientStop Color="Transparent" Offset="1"/> <GradientStop Color="#3FFFFFFF" Offset="0.505"/> </LinearGradientBrush> </Border.Background> </Border> </Border> <Border x:Name="InnerBorder" BorderBrush="{StaticResource ToolBarButton_InnerBorder}" BorderThickness="1" CornerRadius="2" Margin="{TemplateBinding BorderThickness}" Visibility="{TemplateBinding InnerBorderVisibility}"/> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition x:Name="c1" Width="0"/> </Grid.ColumnDefinitions> <Grid x:Name="SplitElement" Grid.Column="1" Visibility="Collapsed"> <Border x:Name="SplitBackground" BorderThickness="1" Background="#000" CornerRadius="{TemplateBinding SplitButtonCornerRadius}" Opacity="0"/> </Grid> <Border x:Name="Glass" Background="{TemplateBinding GlassBackground}" Grid.ColumnSpan="2" CornerRadius="{TemplateBinding CornerRadius}" Margin="1"/> <Path x:Name="Arrow" Grid.Column="1" Data="M0,0 L6,0 L3,3 z" Fill="Black" HorizontalAlignment="Center" IsHitTestVisible="False" UseLayoutRounding="False" VerticalAlignment="Center"/> <Intersoft:UXSeparator x:Name="SplitSeparator" BorderBrush="{StaticResource ToolBarButton_Separator}" Background="{TemplateBinding BorderBrush}" Grid.Column="1" HorizontalAlignment="Left" IsHitTestVisible="False" IsTabStop="False" Margin="{TemplateBinding SplitButtonMargin}" Opacity="0" Orientation="Vertical" Visibility="Collapsed"/> <Intersoft:StylishLabel x:Name="ContentPresenter" BorderBrush="{x:Null}" Background="{x:Null}" ContentType="{TemplateBinding DisplayMode}" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Effect="{TemplateBinding ContentEffect}" Foreground="{TemplateBinding Foreground}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" HorizontalContentAlignment="Stretch" ImageWidth="{TemplateBinding ImageWidth}" ImageSource="{TemplateBinding Icon}" ImageHeight="{TemplateBinding ImageHeight}" Margin="{TemplateBinding Padding}" Padding="1" TextImageRelation="{TemplateBinding TextImageRelation}" VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/> </Grid> <Border x:Name="DisabledVisualElement" Background="{StaticResource ToolBarButton_DisabledBackground}" CornerRadius="{TemplateBinding CornerRadius}" IsHitTestVisible="false" Opacity="0"/> <Border x:Name="FocusVisualElement" CornerRadius="{TemplateBinding CornerRadius}" IsHitTestVisible="false"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> </Intersoft:UXPage.Resources> |
|
Add Grid to the LayoutRoot.
Add UXWindow control to the Grid set the following properties to the control.
| Property | Value |
|---|---|
| HorizontalAlignment | Left |
| VerticalAlignment | Center |
| Width | 550 |
| Height | 350 |
| HeaderDisplayMode | Content |
| IsClientVisible | True |
| IsActive | True |
| Background | #FFF1F7FD |
| HeaderMargin | 4,4,4,26 |
| CanResize | False |
| CanMinimize | False |
| CanMaximize | False |
| CanClose | False |
| Margin | 48,0,0,0 |
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot"> <Grid> <Intersoft:UXWindow Header="" HorizontalAlignment="Left" VerticalAlignment="Center" Width="550" Height="350" HeaderDisplayMode="Content" IsClientVisible="True" IsActive="True" Background="#FFF1F7FD" HeaderMargin="4,4,4,26" CanResize="False" CanMinimize="False" CanMaximize="False" CanClose="False" Margin="48,0,0,0"> </Intersoft:UXWindow> </Grid></Grid> |
|

| XAML |
Copy Code
|
|---|---|
<Intersoft:UXWindow Header="" ...> <Intersoft:DockPanel FillChildMode="Custom"> </Intersoft:DockPanel> </Intersoft:UXWindow> |
|
Add UXToolBar to the Intersoft:DockPanel and set the following properties to the control.
| Property | Value |
|---|---|
| Intersoft:DockPanel.Dock | Top |
| CornerRadius | 0 |
| OverflowHandleVisibility | AsNeeded |
| GripHandleVisibility | Collapsed |
| BorderBrush | #FF869BB7 |
| Padding | 0,2,3,2 |
| XAML |
Copy Code
|
|---|---|
<Intersoft:DockPanel FillChildMode="Custom"> <Intersoft:UXToolBar Intersoft:DockPanel.Dock="Top" CornerRadius="0" OverflowHandleVisibility="AsNeeded" GripHandleVisibility="Collapsed" BorderBrush="#FF869BB7" Padding="0,2,3,2"> </Intersoft:UXToolBar> </Intersoft:DockPanel> |
|

Set the UXToolBar.Background style as follow.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXToolBar Intersoft:DockPanel.Dock="Top" ... > <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFF5FAFF" Offset="0"/> <GradientStop Color="#FFDDE9F7" Offset="1"/> <GradientStop Color="#FFD5E2F3" Offset="0.492"/> <GradientStop Color="#FFE1EBF7" Offset="0.486"/> </LinearGradientBrush> </Intersoft:UXToolBar.Background> </Intersoft:UXToolBar> |
|
Add UXToolGroup to the UXToolBar and set the Padding property to 0,1.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXToolBar Intersoft:DockPanel.Dock="Top" ... > <Intersoft:UXToolBar.Background> ... </Intersoft:UXToolBar.Background> <Intersoft:UXToolGroup Padding="0,1"> </Intersoft:UXToolGroup> </Intersoft:UXToolBar> |
|
Add UXToolBarButton to the UXToolGroup and set the Content property to Organize and the ButtonType property to DropDownButton.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXToolGroup Padding="0,1"> <Intersoft:UXToolBarButton Content="Organize" ButtonType="DropdownButton"> </Intersoft:UXToolBarButton> </Intersoft:UXToolGroup> |
|

Add UXMenuItem to the UXToolBarButton and set the Header property to Cut.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXToolBarButton Content="Organize" ButtonType="DropdownButton"> <Intersoft:UXMenuItem Header="Cut" IsEnabled="False"/> </Intersoft:UXToolBarButton> |
|
Repeat step 11 and set the Header property to Copy, Paste, Undo, Redo, Properties, and Folder Options.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXToolBarButton Content="Organize" ButtonType="DropdownButton"> <Intersoft:UXMenuItem Header="Cut"/> <Intersoft:UXMenuItem Header="Copy"/> <Intersoft:UXMenuItem Header="Paste"/> <Intersoft:UXMenuItem Header="Undo"/> <Intersoft:UXMenuItem Header="Redo"/> <Intersoft:UXMenuItem Header="Properties"/> <Intersoft:UXMenuItem Header="Folder Options"/> </Intersoft:UXToolBarButton> |
|
Add a UXSeparator and placed it between the Redo and Properties UXMenuItem.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXMenuItem Header="Redo"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="Properties"/> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXToolBarButton Content="Organize" ButtonType="DropdownButton"> <Intersoft:UXMenuItem Header="Cut" IsEnabled="False"/> <Intersoft:UXMenuItem Header="Copy" IsEnabled="False"/> <Intersoft:UXMenuItem Header="Paste"/> <Intersoft:UXMenuItem Header="Undo"/> <Intersoft:UXMenuItem Header="Redo" IsEnabled="False"/> <Intersoft:UXMenuItem Header="Properties"/> <Intersoft:UXMenuItem Header="Folder Options"/> </Intersoft:UXToolBarButton> |
|
Add more UXToolBarButton and UXMenuItem so that the structure of the UXToolGroup will looks like below.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXToolGroup Padding="0,1"> <Intersoft:UXToolBarButton Content="Organize" ButtonType="DropdownButton"> <Intersoft:UXMenuItem Header="Cut" IsEnabled="False"/> <Intersoft:UXMenuItem Header="Copy" IsEnabled="False"/> <Intersoft:UXMenuItem Header="Paste"/> <Intersoft:UXMenuItem Header="Undo"/> <Intersoft:UXMenuItem Header="Redo" IsEnabled="False"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="Properties"/> <Intersoft:UXMenuItem Header="Folder Options"/> </Intersoft:UXToolBarButton> <Intersoft:UXToolBarButton Content="Include in library" ButtonType="DropdownButton"> <Intersoft:UXMenuItem Header="Documents" IsEnabled="False"/> <Intersoft:UXMenuItem Header="Music" IsEnabled="False"/> <Intersoft:UXMenuItem Header="Pictures"/> <Intersoft:UXMenuItem Header="Videos"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="Create new library"/> </Intersoft:UXToolBarButton> <Intersoft:UXToolBarButton Content="Share with" ButtonType="DropdownButton"> <Intersoft:UXMenuItem Header="Nobody" IsEnabled="False"/> <Intersoft:UXMenuItem Header="Homegroup (Read)"/> <Intersoft:UXMenuItem Header="Homegroup (Read/Write)"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="Specific people..."/> </Intersoft:UXToolBarButton> <Intersoft:UXToolBarButton Content="Open" ButtonType="SplitButton" DisplayMode="ContentAndImage" Icon="/HybridCommandWalkthrough;component/Assets/Images/Photoshop.png"> <Intersoft:UXMenuItem Header="Adobe Photoshop" Icon="/HybridCommandWalkthrough;component/Assets/Images/Photoshop.png"/> <Intersoft:UXMenuItem Header="Paint" Icon="/HybridCommandWalkthrough;component/Assets/Images/Paint.png"/> <Intersoft:UXMenuItem Header="Photo Viewer" Icon="/HybridCommandWalkthrough;component/Assets/Images/PhotoViewer.png"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="Choose default program..."/> </Intersoft:UXToolBarButton> <Intersoft:UXToolBarButton Content="Print"/> <Intersoft:UXToolBarButton Content="Email"/> <Intersoft:UXToolBarButton Content="Burn"/> <Intersoft:UXToolBarButton Content="New Folder"/> </Intersoft:UXToolGroup> |
|

Locate UXToolGroup and set the ItemContainerStyle to Win7BarStyle from the StaticResource.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXToolGroup ItemContainerStyle="{StaticResource Win7BarStyle}" Padding="0,1"> <Intersoft:UXToolBarButton Content="Organize" ButtonType="DropdownButton"> ... |
|
Add UXListBox to the Intersoft:DockPanel.
In the Properties window, set the following properties.
| Property | Value |
|---|---|
| Name | Photo_ListBox |
| Intersoft:DockPanel.Dock | Left |
| Intersoft:DockPanel.IsFillElement | True |
| Padding | 4 |
| HorizontalContentAlignment | Stretch |
| VerticalContentAlignment | Stretch |
| HorizontalScrollBarVisibility | Disabled |
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXListBox Name="Photo_ListBox" Intersoft:DockPanel.Dock="Left" Intersoft:DockPanel.IsFillElement="True" Padding="4" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch" HorizontalScrollBarVisibility="Disabled"> </Intersoft:UXListBox> |
|
Add ImageLoader to the UXListBox.ItemTemplate and set the Height property to 96.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXListBox.ItemTemplate> <DataTemplate> <StackPanel Width="128" Margin="4"> <Intersoft:ImageLoader Height="96"/> </StackPanel> </DataTemplate> </Intersoft:UXListBox.ItemTemplate> |
|
Add a TextBlock to the UXListBox.ItemTemplate and set the HorizontalAlignment property to Center.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXListBox.ItemTemplate> <DataTemplate> <StackPanel Width="128" Margin="4"> <Intersoft:ImageLoader Height="96"/> <TextBlock HorizontalAlignment="Center"/> </StackPanel> </DataTemplate> </Intersoft:UXListBox.ItemTemplate> |
|
This section steps you through the process of creating a ViewModel class that contains the properties to describe the View that you created in the previous section. The ViewModel defines the Photos to represent an observable collection of Photo.
Create new PhotoViewModel class under the ViewModels folder at your project that inherits ViewModelBase class.
| C# |
Copy Code
|
|---|---|
public class PhotoViewModel : ViewModelBase { // Fields private Photo _photo; // Constructor public PhotoViewModel() { } public PhotoViewModel(Photo photo) { _photo = photo; } // Views public Photo Photo { get { return this._photo; } } public BitmapImage PhotoUri { get { return new BitmapImage(new Uri(this.Photo.FileUri, UriKind.RelativeOrAbsolute)); } } } |
|
Create new PhotosViewModel class under the ViewModels folder at your project that inherits ViewModelBase class. In the setter property, you will need to invoke OnPropertyChanged method.
| C# |
Copy Code
|
|---|---|
public class PhotosViewModel : ViewModelBase { // Fields private PhotoViewModel _selectedItem = null; public ObservableCollection<PhotoViewModel> Photos { get; set; } // Selection, View States public PhotoViewModel SelectedItem { get { return _selectedItem; } set { if (_selectedItem != value) { _selectedItem = value; OnPropertyChanged("SelectedItem"); } } } protected virtual void InvalidateCommands() { } } |
|
Create a LoadPhotos method to fill the Photo Collection based on the data from PhotoDataSource.xml and invoke the method during object construction.
| C# |
Copy Code
|
|---|---|
public PhotosViewModel() { this.LoadPhotos(); } private void LoadPhotos() { // loads book data from xml file StreamResourceInfo resource = System.Windows.Application.GetResourceStream( new Uri("HybridCommandWalkthrough;component/Data/PhotoDataSource.xml", UriKind.Relative)); XDocument doc = XDocument.Load(resource.Stream); var photos = from x in doc.Descendants("Photo") select new Photo(x); this.Photos = new ObservableCollection<PhotoViewModel>(); foreach (Photo photo in photos) { this.Photos.Add(new PhotoViewModel(photo)); } resource.Stream.Close(); } |
|
In the previous sections, you have learned how to create the Model and ViewModel classes, as well as the View that contains the user interface and controls used in this walkthrough. This section shows how to instantiate the ViewModel in the XAML page and bind the UI elements to the properties in the ViewModel such as the data context and selection.
Add following line into the UXPage.
| XAML |
Copy Code
|
|---|---|
xmlns:AssetsViewModel="clr-namespace:HybridCommandWalkthrough.ViewModels" xmlns:Commands="clr-namespace:HybridCommandWalkthrough.Commands" |
|
Instantiate a new instance of the PhotoViewModel class in the UXPage resources and name it PhotoDataSource.
| XAML |
Copy Code
|
|---|---|
<Grid.Resources> <AssetsViewModel:PhotosViewModel x:Key="PhotosDataSource"/> </Grid.Resources> |
|
In the UXWindow, click properties window.
Locate the DataContext property, click the ellipsis button in the header property column, a context menu will appear, select PhotosDataSource from the list of the Resource.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXWindow Header="" DataContext="{StaticResource PhotosDataSource}" HorizontalAlignment="Left" VerticalAlignment="Center" Width="550" Height="350" HeaderDisplayMode="Content" IsClientVisible="True" IsActive="True" Background="#FFF1F7FD" HeaderMargin="4,4,4,26" CanResize="False" CanMinimize="False" CanMaximize="False" CanClose="False" Margin="48,0,0,0"> |
|
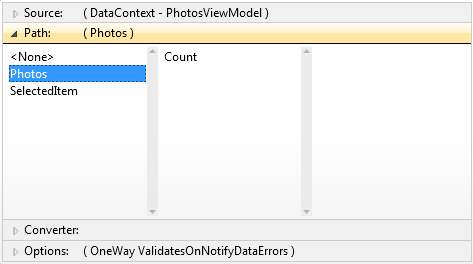
Locate the ItemSource property, click the ellipsis button in the header property column, a context menu will appear, select the Apply DataBinding Options and select Photos.

Find the ImageLoader object in the page, locate the ImageSource property and bind it to Photo.FileUri using following code.
| XAML |
Copy Code
|
|---|---|
<Intersoft:ImageLoader ImageSource="{Binding Photo.FileUri}" Height="96"/> |
|
Find the TextBlock object in the page, locate the Text property and bind it to Photo.FileName using following code.
| XAML |
Copy Code
|
|---|---|
<TextBlock Text="{Binding Photo.FileName}" HorizontalAlignment="Center"/> |
|
On the File menu, click Save All.
This section shows you how to create hybrid commanding class.
Add new class file into Commands folder and named it as ExplorerHybridCommands.cs.
Add an IncludeInLibraryCommand property for hybrid command and define the property as follow.
| C# |
Copy Code
|
|---|---|
private static readonly HybridRoutedCommand IncludeInLibraryCommand = new HybridRoutedCommand("Include In Library", "IncludeInLibrary", NoExecuteBehavior.Collapsed, typeof(ExplorerHybridCommands)); public static HybridRoutedCommand IncludeInLibrary { get { return IncludeInLibraryCommand; } } |
|
Repeat step 2 for ShareWithCommand, OpenCommand, PrintCommand, and EmailCommand.
| C# |
Copy Code
|
|---|---|
private static readonly HybridRoutedCommand IncludeInLibraryCommand = new HybridRoutedCommand("Include In Library", "IncludeInLibrary", NoExecuteBehavior.Collapsed, typeof(ExplorerHybridCommands)); private static readonly HybridRoutedCommand ShareWithCommand = new HybridRoutedCommand("Share With", "ShareWith", NoExecuteBehavior.Collapsed, typeof(ExplorerHybridCommands)); private static readonly HybridRoutedCommand OpenCommand = new HybridRoutedCommand("Share With", "Open", NoExecuteBehavior.Collapsed, typeof(ExplorerHybridCommands)); private static readonly HybridRoutedCommand PrintCommand = new HybridRoutedCommand("Print", "Print", NoExecuteBehavior.Collapsed, typeof(ExplorerHybridCommands)); private static readonly HybridRoutedCommand EmailCommand = new HybridRoutedCommand("Email", "Email", NoExecuteBehavior.Collapsed, typeof(ExplorerHybridCommands)); public static HybridRoutedCommand IncludeInLibrary { get { return IncludeInLibraryCommand; } } public static HybridRoutedCommand ShareWith { get { return ShareWithCommand; } } public static HybridRoutedCommand Open { get { return OpenCommand; } } public static HybridRoutedCommand Print { get { return PrintCommand; } } public static HybridRoutedCommand Email { get { return EmailCommand; } } |
|
This section shows how to bind hybrid comand to the view.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXWindow ...> <Intersoft:CommandManager.CommandBindings> <Intersoft:CommandBindingCollection> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.IncludeInLibrary" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> </Intersoft:CommandBindingCollection> </Intersoft:CommandManager.CommandBindings></Intersoft:UXWindow> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXWindow ...> <Intersoft:CommandManager.CommandBindings> <Intersoft:CommandBindingCollection> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.IncludeInLibrary" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.ShareWith" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.Open" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.Print" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.Email" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> </Intersoft:CommandBindingCollection> </Intersoft:CommandManager.CommandBindings></Intersoft:UXWindow> |
|
| Property | Value |
|---|---|
| Command | Commands:ExplorerHybridCommands.IncludeInLibrary |
| CanExecute | CommandBinding_CanExecute |
| Executed | CommandBinding_Executed |
| CanQueryStatus | HybridCommandBinding_CanQueryStatus |
| QueryStatus | HybridCommandBinding_QueryStatus |
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXWindow...> <Intersoft:CommandManager.CommandBindings> <Intersoft:CommandBindingCollection> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.IncludeInLibrary" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.ShareWith" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.Open" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.Print" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.Email" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:HybridCommandBinding Command="Commands:ExplorerHybridCommands.IncludeInLibrary" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed" CanQueryStatus="HybridCommandBinding_CanQueryStatus" QueryStatus="HybridCommandBinding_QueryStatus"/> </Intersoft:CommandBindingCollection> </Intersoft:CommandManager.CommandBindings></Intersoft:UXWindow> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXWindow...> <Intersoft:CommandManager.CommandBindings> <Intersoft:CommandBindingCollection> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.IncludeInLibrary" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.ShareWith" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.Open" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.Print" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.Email" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:HybridCommandBinding Command="Commands:ExplorerHybridCommands.IncludeInLibrary" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed" CanQueryStatus="HybridCommandBinding_CanQueryStatus" QueryStatus="HybridCommandBinding_QueryStatus"/> <Intersoft:HybridCommandBinding Command="Commands:ExplorerHybridCommands.ShareWith" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed" CanQueryStatus="HybridCommandBinding_CanQueryStatus" QueryStatus="HybridCommandBinding_QueryStatus"/> <Intersoft:HybridCommandBinding Command="Commands:ExplorerHybridCommands.Open" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed" CanQueryStatus="HybridCommandBinding_CanQueryStatus" QueryStatus="HybridCommandBinding_QueryStatus"/> <Intersoft:HybridCommandBinding Command="Commands:ExplorerHybridCommands.Print" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed" CanQueryStatus="HybridCommandBinding_CanQueryStatus" QueryStatus="HybridCommandBinding_QueryStatus"/> <Intersoft:HybridCommandBinding Command="Commands:ExplorerHybridCommands.Email" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed" CanQueryStatus="HybridCommandBinding_CanQueryStatus" QueryStatus="HybridCommandBinding_QueryStatus"/> </Intersoft:CommandBindingCollection> </Intersoft:CommandManager.CommandBindings></Intersoft:UXWindow> |
|
| UXToolBarButton instance | Command |
|---|---|
| Include in library | Commands:ExplorerHybridCommands.IncludeInLibrary |
| Share with | Commands:ExplorerHybridCommands.ShareWith |
| Open | Commands:ExplorerHybridCommands.Open |
| Commands:ExplorerHybridCommands.Print | |
| Commands:ExplorerHybridCommands.Email |
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXToolBarButton Content="Include in library" ButtonType="DropdownButton" Command="Commands:ExplorerHybridCommands.IncludeInLibrary"> ... </Intersoft:UXToolBarButton> <Intersoft:UXToolBarButton Content="Share with" ButtonType="DropdownButton" Command="Commands:ExplorerHybridCommands.ShareWith"> ... </Intersoft:UXToolBarButton> <Intersoft:UXToolBarButton Content="Open" ButtonType="SplitButton" Command="Commands:ExplorerHybridCommands.Open" DisplayMode="ContentAndImage" Icon="/HybridCommandWalkthrough;component/Assets/Images/Photoshop.png"> ... </Intersoft:UXToolBarButton> <Intersoft:UXToolBarButton Content="Print" Command="Commands:ExplorerHybridCommands.Print"/> <Intersoft:UXToolBarButton Content="Email" Command="Commands:ExplorerHybridCommands.Email"/> |
|
This section shows how to handle command that has been set in previous section.
| XAML |
Copy Code
|
|---|---|
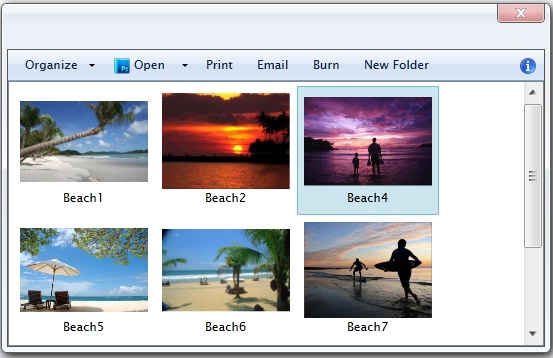
private void CommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e){ if (e.Command == ExplorerHybridCommands.IncludeInLibrary || e.Command == ExplorerHybridCommands.ShareWith) e.CanExecute = (Photo_ListBox.SelectedItem == null); if (e.Command == ExplorerHybridCommands.Open || e.Command == ExplorerHybridCommands.Print || e.Command == ExplorerHybridCommands.Email) e.CanExecute = (Photo_ListBox.SelectedItem != null);} |
|
| XAML |
Copy Code
|
|---|---|
private void CommandBinding_Executed(object sender, ExecutedRoutedEventArgs e){ // execute the command logic here} |
|
| XAML |
Copy Code
|
|---|---|
private void HybridCommandBinding_CanQueryStatus(object sender, CanQueryStatusRoutedEventArgs e){} |
|
| XAML |
Copy Code
|
|---|---|
private void HybridCommandBinding_QueryStatus(object sender, QueryStatusRoutedEventArgs e){} |
|
| XAML |
Copy Code
|
|---|---|
public Photo(){ ExplorerHybridCommands.Initialize(); InitializeComponent();} |
|
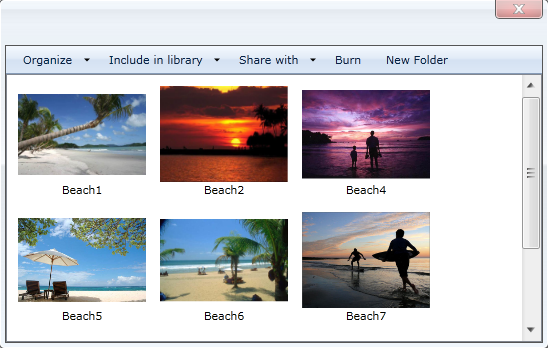
After the application is running in the browser, try to click image in list box you would see the content of toolbar changed.


In this walkthrough, you have learned how to create ClientUI MVVM project using project template, and create the classes and page based on the Model, View and ViewModel pattern. You also learned how to bind UXListBox to a collection of data and how to used hybrid command.
| C# |
Copy Code
|
|---|---|
using System; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Ink; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using Intersoft.Client.Framework.Input; using Intersoft.Client.Framework; namespace HybridCommandWalkthrough.Commands { public class ExplorerHybridCommands { private static readonly HybridRoutedCommand IncludeInLibraryCommand = new HybridRoutedCommand("Include In Library", "IncludeInLibrary", NoExecuteBehavior.Collapsed, typeof(ExplorerHybridCommands)); private static readonly HybridRoutedCommand ShareWithCommand = new HybridRoutedCommand("Share With", "ShareWith", NoExecuteBehavior.Collapsed, typeof(ExplorerHybridCommands)); private static readonly HybridRoutedCommand OpenCommand = new HybridRoutedCommand("Share With", "Open", NoExecuteBehavior.Collapsed, typeof(ExplorerHybridCommands)); private static readonly HybridRoutedCommand PrintCommand = new HybridRoutedCommand("Print", "Print", NoExecuteBehavior.Collapsed, typeof(ExplorerHybridCommands)); private static readonly HybridRoutedCommand EmailCommand = new HybridRoutedCommand("Email", "Email", NoExecuteBehavior.Collapsed, typeof(ExplorerHybridCommands)); public static HybridRoutedCommand IncludeInLibrary { get { return IncludeInLibraryCommand; } } public static HybridRoutedCommand ShareWith { get { return ShareWithCommand; } } public static HybridRoutedCommand Open { get { return OpenCommand; } } public static HybridRoutedCommand Print { get { return PrintCommand; } } public static HybridRoutedCommand Email { get { return EmailCommand; } } static ExplorerHybridCommands() { } public static void Initialize() { // empty initializer } } } |
|
| XML |
Copy Code
|
|---|---|
<?xml version="1.0" encoding="utf-8" ?> <Photos> <Photo> <FileName>Beach1</FileName> <Dimension>640 x 405</Dimension> <Size>36.5</Size> </Photo> <Photo> <FileName>Beach2</FileName> <Dimension>560 x 421</Dimension> <Size>50.3</Size> </Photo> <Photo> <FileName>Beach4</FileName> <Dimension>491 x 340</Dimension> <Size>38.6</Size> </Photo> <Photo> <FileName>Beach5</FileName> <Dimension>500 x 328</Dimension> <Size>55.8</Size> </Photo> <Photo> <FileName>Beach6</FileName> <Dimension>640 x 411</Dimension> <Size>49.4</Size> </Photo> <Photo> <FileName>Beach7</FileName> <Dimension>500 x 375</Dimension> <Size>45.1</Size> </Photo> <Photo> <FileName>Beach8</FileName> <Dimension>640 x 480</Dimension> <Size>49.2</Size> </Photo> <Photo> <FileName>Beach9</FileName> <Dimension>640 x 480</Dimension> <Size>53.9</Size> </Photo> <Photo> <FileName>Beach10</FileName> <Dimension>640 x 428</Dimension> <Size>30.5</Size> </Photo> </Photos> |
|
| C# |
Copy Code
|
|---|---|
using System; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Ink; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using System.Xml.Linq; namespace HybridCommandWalkthrough.Models { public class Photo : ViewModels.ModelBase { #region Constructors public Photo() { } public Photo(XElement p) : this() { this._dimension = p.Element("Dimension").Value.Trim(); this._fileName = p.Element("FileName").Value.Trim(); this._fileUri = "/Assets/Images/Photos/" + this._fileName + ".jpg"; this._size = p.Element("Size").Value.Trim(); } #endregion #region Fields private string _dimension; private string _fileName; private string _fileUri; private string _size; #endregion #region Properties public string Dimension { get { return this._dimension; } set { if (this._dimension != value) { this._dimension = value; this.OnPropertyChanged("Dimension"); } } } public string FileName { get { return this._fileName; } set { if (this._fileName != value) { this._fileName = value; this.FileUri = "/Assets/Images/Photos/" + value + ".png"; this.OnPropertyChanged("FileName"); } } } public string FileUri { get { return this._fileUri; } set { if (this._fileUri != value) { this._fileUri = value; this.OnPropertyChanged("FileUri"); } } } public string Size { get { return this._size; } set { if (this._size != value) { this._size = value; this.OnPropertyChanged("Size"); } } } #endregion } } |
|
| C# |
Copy Code
|
|---|---|
using System; using System.Collections.ObjectModel; using System.Linq; using System.Windows.Resources; using System.Xml.Linq; using HybridCommandWalkthrough.Models; namespace HybridCommandWalkthrough.ViewModels { public class PhotosViewModel : ViewModelBase { // Fields private PhotoViewModel _selectedItem = null; public ObservableCollection<PhotoViewModel> Photos { get; set; } // Selection, View States public PhotoViewModel SelectedItem { get { return _selectedItem; } set { if (_selectedItem != value) { _selectedItem = value; OnPropertyChanged("SelectedItem"); } } } public PhotosViewModel() { this.LoadPhotos(); } private void LoadPhotos() { // loads book data from xml file StreamResourceInfo resource = System.Windows.Application.GetResourceStream( new Uri("HybridCommandWalkthrough;component/Data/PhotoDataSource.xml", UriKind.Relative)); XDocument doc = XDocument.Load(resource.Stream); var photos = from x in doc.Descendants("Photo") select new Photo(x); this.Photos = new ObservableCollection<PhotoViewModel>(); foreach (Photo photo in photos) { this.Photos.Add(new PhotoViewModel(photo)); } resource.Stream.Close(); } protected virtual void InvalidateCommands() { } } } |
|
| C# |
Copy Code
|
|---|---|
using HybridCommandWalkthrough.Models; using System; using System.Windows.Media.Imaging; namespace HybridCommandWalkthrough.ViewModels { public class PhotoViewModel : ViewModelBase { // Fields private Photo _photo; // Constructor public PhotoViewModel() { } public PhotoViewModel(Photo photo) { _photo = photo; } // Views public Photo Photo { get { return this._photo; } } public BitmapImage PhotoUri { get { return new BitmapImage(new Uri(this.Photo.FileUri, UriKind.RelativeOrAbsolute)); } } } } |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:AssetsViewModel="clr-namespace:HybridCommandWalkthrough.ViewModels" xmlns:Commands="clr-namespace:HybridCommandWalkthrough.Commands" mc:Ignorable="d" x:Class="HybridCommandWalkthrough.Views.Photo" Title="UXPage1 Page" d:DesignWidth="650" d:DesignHeight="400"> <Intersoft:UXPage.Resources> <Style x:Key="ToolGroupStyle" TargetType="Intersoft:UXToolGroup"> <Setter Property="Padding" Value="10,0"/> </Style> <SolidColorBrush x:Key="ToolBarButton_FlatBackground" Color="Transparent"/> <SolidColorBrush x:Key="ToolBarButton_FlatBorder" Color="Transparent"/> <SolidColorBrush x:Key="ToolBarButton_GlassBackground" Color="Transparent"/> <SolidColorBrush x:Key="ToolBarButton_Foreground" Color="#FF062247"/> <Color x:Key="ToolBarButton_OuterBorder">#FF85AED4</Color> <Color x:Key="ToolBarButton_GradientStart">#FFFAFAFA</Color> <Color x:Key="ToolBarButton_GradientEnd">#FFB9CAE2</Color> <SolidColorBrush x:Key="ToolBarButton_InnerBorder" Color="#BFFFFFFF"/> <SolidColorBrush x:Key="ToolBarButton_Separator" Color="#FF96ADCE"/> <SolidColorBrush x:Key="ToolBarButton_DisabledBackground" Color="#FFFFFFFF"/> <Color x:Key="ToolBarButton_GradientEnd_Pressed">#FF5CACD4</Color> <Color x:Key="ToolBarButton_GradientEnd_Checked">#FF6ABEE8</Color> <Color x:Key="ToolBarButton_OuterBorder_Checked">#FF307FB1</Color> <Color x:Key="ToolBarButton_GradientStart_SplitPressed">White</Color> <Color x:Key="ToolBarButton_GradientEnd_SplitPressed">#FF5CACD4</Color> <Color x:Key="ToolBar_GradientStart_Pressed">#FFA4BBD9</Color> <Style x:Key="Win7BarStyle" TargetType="Intersoft:UXToolBarButton"> <Setter Property="Background" Value="{StaticResource ToolBarButton_FlatBackground}"/> <Setter Property="BorderBrush" Value="{StaticResource ToolBarButton_FlatBorder}"/> <Setter Property="GlassBackground" Value="{StaticResource ToolBarButton_GlassBackground}"/> <Setter Property="Foreground" Value="{StaticResource ToolBarButton_Foreground}"/> <Setter Property="Padding" Value="10,2"/> <Setter Property="BorderThickness" Value="1"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="VerticalContentAlignment" Value="Center"/> <Setter Property="SplitButtonMargin" Value="0"/> <Setter Property="CornerRadius" Value="2"/> <Setter Property="InnerBorderVisibility" Value="Collapsed"/> <Setter Property="EnableVisualTransitions" Value="False"/> <Setter Property="EnableFocusAnimation" Value="False"/> <Setter Property="MinHeight" Value="22"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Intersoft:UXToolBarButton"> <Grid x:Name="RootElement"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualStateGroup.Transitions> <VisualTransition GeneratedDuration="0"/> </VisualStateGroup.Transitions> <VisualState x:Name="Normal"/> <VisualState x:Name="MouseOver"> <Storyboard> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="AnimationElement"/> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="SplitSeparator"/> </Storyboard> </VisualState> <VisualState x:Name="Pressed"> <Storyboard> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="AnimationElement"/> <ColorAnimation Duration="0" To="{StaticResource ToolBar_GradientStart_Pressed}" Storyboard.TargetProperty="(Border.Background).(GradientBrush.GradientStops)[0].(GradientStop.Color)" Storyboard.TargetName="AnimationElement"/> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="SplitSeparator"/> <DoubleAnimation Duration="0" To="0.5" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="InnerAnimationBorder" d:IsOptimized="True"/> </Storyboard> </VisualState> <VisualState x:Name="Checked"> <Storyboard> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="AnimationElement"/> <ColorAnimation Duration="0" To="{StaticResource ToolBarButton_GradientEnd_Checked}" Storyboard.TargetProperty="(Border.Background).(GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="AnimationElement"/> <ColorAnimation Duration="0" To="{StaticResource ToolBarButton_OuterBorder_Checked}" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" Storyboard.TargetName="AnimationElement"/> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="SplitSeparator"/> <ColorAnimation Duration="0" To="{StaticResource ToolBarButton_OuterBorder_Checked}" Storyboard.TargetProperty="(Control.BorderBrush).(SolidColorBrush.Color)" Storyboard.TargetName="SplitSeparator"/> </Storyboard> </VisualState> <VisualState x:Name="Disabled"> <Storyboard> <DoubleAnimation Duration="0" To="0.5" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="ContentPresenter"/> </Storyboard> </VisualState> <VisualState x:Name="SplitButtonPressed"> <Storyboard> <DoubleAnimation Duration="0" To="0.5" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="AnimationElement"/> <ColorAnimation Duration="0" To="{StaticResource ToolBar_GradientStart_Pressed}" Storyboard.TargetProperty="(Border.Background).(GradientBrush.GradientStops)[0].(GradientStop.Color)" Storyboard.TargetName="AnimationElement"/> <DoubleAnimation Duration="0" To="0.3" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="SplitSeparator"/> <DoubleAnimation Duration="0" To="0.5" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="InnerAnimationBorder" d:IsOptimized="True"/> </Storyboard> </VisualState> <VisualState x:Name="HighlightFocused"/> </VisualStateGroup> <VisualStateGroup x:Name="DisplayTypeStates"> <VisualState x:Name="Button"/> <VisualState x:Name="DropdownButton"> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)" Storyboard.TargetName="Arrow"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <HorizontalAlignment>Left</HorizontalAlignment> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="SplitButton"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="SplitSeparator"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="SplitElement"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Custom"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="OuterBorder"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="InnerBorder"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="AnimationElement"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="Glass"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Border x:Name="DropDownMenuContainer"/> <Border x:Name="OuterBorder" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="{TemplateBinding CornerRadius}"/> <Border x:Name="AnimationElement" BorderThickness="1" CornerRadius="{TemplateBinding CornerRadius}" Opacity="0"> <Border.BorderBrush> <SolidColorBrush Color="{StaticResource ToolBarButton_OuterBorder}"/> </Border.BorderBrush> <Border.Background> <LinearGradientBrush EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="{StaticResource ToolBarButton_GradientStart}"/> <GradientStop Color="{StaticResource ToolBarButton_GradientEnd}" Offset="1"/> </LinearGradientBrush> </Border.Background> <Border x:Name="InnerAnimationBorder" BorderThickness="1" BorderBrush="White"> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#7FFFFFFF" Offset="0"/> <GradientStop Color="#CCFFFFFF" Offset="0.5"/> <GradientStop Color="Transparent" Offset="1"/> <GradientStop Color="#3FFFFFFF" Offset="0.505"/> </LinearGradientBrush> </Border.Background> </Border> </Border> <Border x:Name="InnerBorder" BorderBrush="{StaticResource ToolBarButton_InnerBorder}" BorderThickness="1" CornerRadius="2" Margin="{TemplateBinding BorderThickness}" Visibility="{TemplateBinding InnerBorderVisibility}"/> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition x:Name="c1" Width="0"/> </Grid.ColumnDefinitions> <Grid x:Name="SplitElement" Grid.Column="1" Visibility="Collapsed"> <Border x:Name="SplitBackground" BorderThickness="1" Background="#000" CornerRadius="{TemplateBinding SplitButtonCornerRadius}" Opacity="0"/> </Grid> <Border x:Name="Glass" Background="{TemplateBinding GlassBackground}" Grid.ColumnSpan="2" CornerRadius="{TemplateBinding CornerRadius}" Margin="1"/> <Path x:Name="Arrow" Grid.Column="1" Data="M0,0 L6,0 L3,3 z" Fill="Black" HorizontalAlignment="Center" IsHitTestVisible="False" UseLayoutRounding="False" VerticalAlignment="Center"/> <Intersoft:UXSeparator x:Name="SplitSeparator" BorderBrush="{StaticResource ToolBarButton_Separator}" Background="{TemplateBinding BorderBrush}" Grid.Column="1" HorizontalAlignment="Left" IsHitTestVisible="False" IsTabStop="False" Margin="{TemplateBinding SplitButtonMargin}" Opacity="0" Orientation="Vertical" Visibility="Collapsed"/> <Intersoft:StylishLabel x:Name="ContentPresenter" BorderBrush="{x:Null}" Background="{x:Null}" ContentType="{TemplateBinding DisplayMode}" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Effect="{TemplateBinding ContentEffect}" Foreground="{TemplateBinding Foreground}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" HorizontalContentAlignment="Stretch" ImageWidth="{TemplateBinding ImageWidth}" ImageSource="{TemplateBinding Icon}" ImageHeight="{TemplateBinding ImageHeight}" Margin="{TemplateBinding Padding}" Padding="1" TextImageRelation="{TemplateBinding TextImageRelation}" VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/> </Grid> <Border x:Name="DisabledVisualElement" Background="{StaticResource ToolBarButton_DisabledBackground}" CornerRadius="{TemplateBinding CornerRadius}" IsHitTestVisible="false" Opacity="0"/> <Border x:Name="FocusVisualElement" CornerRadius="{TemplateBinding CornerRadius}" IsHitTestVisible="false"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> </Intersoft:UXPage.Resources> <Grid x:Name="LayoutRoot"> <Grid DataContext="{Binding Source={StaticResource ToolBarButton_FlatBackground}}"> <Grid.Resources> <AssetsViewModel:PhotosViewModel x:Key="PhotosDataSource"/> </Grid.Resources> <Intersoft:UXWindow Header="" DataContext="{StaticResource PhotosDataSource}" HorizontalAlignment="Left" VerticalAlignment="Center" Width="550" Height="350" HeaderDisplayMode="Content" IsClientVisible="True" IsActive="True" Background="#FFF1F7FD" HeaderMargin="4,4,4,26" CanResize="False" CanMinimize="False" CanMaximize="False" CanClose="False" Margin="48,0,0,0"> <!-- HybridCommandBinding definition via CommandBindings --> <Intersoft:CommandManager.CommandBindings> <Intersoft:CommandBindingCollection> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.IncludeInLibrary" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.ShareWith" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.Open" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.Print" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:CommandBinding Command="Commands:ExplorerHybridCommands.Email" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed"/> <Intersoft:HybridCommandBinding Command="Commands:ExplorerHybridCommands.IncludeInLibrary" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed" CanQueryStatus="HybridCommandBinding_CanQueryStatus" QueryStatus="HybridCommandBinding_QueryStatus"/> <Intersoft:HybridCommandBinding Command="Commands:ExplorerHybridCommands.ShareWith" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed" CanQueryStatus="HybridCommandBinding_CanQueryStatus" QueryStatus="HybridCommandBinding_QueryStatus"/> <Intersoft:HybridCommandBinding Command="Commands:ExplorerHybridCommands.Open" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed" CanQueryStatus="HybridCommandBinding_CanQueryStatus" QueryStatus="HybridCommandBinding_QueryStatus"/> <Intersoft:HybridCommandBinding Command="Commands:ExplorerHybridCommands.Print" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed" CanQueryStatus="HybridCommandBinding_CanQueryStatus" QueryStatus="HybridCommandBinding_QueryStatus"/> <Intersoft:HybridCommandBinding Command="Commands:ExplorerHybridCommands.Email" CanExecute="CommandBinding_CanExecute" Executed="CommandBinding_Executed" CanQueryStatus="HybridCommandBinding_CanQueryStatus" QueryStatus="HybridCommandBinding_QueryStatus"/> </Intersoft:CommandBindingCollection> </Intersoft:CommandManager.CommandBindings> <Intersoft:DockPanel FillChildMode="Custom"> <Intersoft:UXToolBar Intersoft:DockPanel.Dock="Top" CornerRadius="0" OverflowHandleVisibility="AsNeeded" GripHandleVisibility="Collapsed" BorderBrush="#FF869BB7" Padding="0,2,3,2"> <Intersoft:UXToolBar.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFF5FAFF" Offset="0"/> <GradientStop Color="#FFDDE9F7" Offset="1"/> <GradientStop Color="#FFD5E2F3" Offset="0.492"/> <GradientStop Color="#FFE1EBF7" Offset="0.486"/> </LinearGradientBrush> </Intersoft:UXToolBar.Background> <Intersoft:UXToolGroup ItemContainerStyle="{StaticResource Win7BarStyle}" Padding="0,1"> <Intersoft:UXToolBarButton Content="Organize" ButtonType="DropdownButton"> <Intersoft:UXMenuItem Header="Cut" IsEnabled="False"/> <Intersoft:UXMenuItem Header="Copy" IsEnabled="False"/> <Intersoft:UXMenuItem Header="Paste"/> <Intersoft:UXMenuItem Header="Undo"/> <Intersoft:UXMenuItem Header="Redo" IsEnabled="False"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="Properties"/> <Intersoft:UXMenuItem Header="Folder Options"/> </Intersoft:UXToolBarButton> <Intersoft:UXToolBarButton Content="Include in library" ButtonType="DropdownButton" Command="Commands:ExplorerHybridCommands.IncludeInLibrary"> <Intersoft:UXMenuItem Header="Documents" IsEnabled="False"/> <Intersoft:UXMenuItem Header="Music" IsEnabled="False"/> <Intersoft:UXMenuItem Header="Pictures"/> <Intersoft:UXMenuItem Header="Videos"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="Create new library"/> </Intersoft:UXToolBarButton> <Intersoft:UXToolBarButton Content="Share with" ButtonType="DropdownButton" Command="Commands:ExplorerHybridCommands.ShareWith"> <Intersoft:UXMenuItem Header="Nobody" IsEnabled="False"/> <Intersoft:UXMenuItem Header="Homegroup (Read)"/> <Intersoft:UXMenuItem Header="Homegroup (Read/Write)"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="Specific people..."/> </Intersoft:UXToolBarButton> <Intersoft:UXToolBarButton Content="Open" ButtonType="SplitButton" Command="Commands:ExplorerHybridCommands.Open" DisplayMode="ContentAndImage" Icon="/HybridCommandWalkthrough;component/Assets/Images/Photoshop.png"> <Intersoft:UXMenuItem Header="Adobe Photoshop" Icon="/HybridCommandWalkthrough;component/Assets/Images/Photoshop.png"/> <Intersoft:UXMenuItem Header="Paint" Icon="/HybridCommandWalkthrough;component/Assets/Images/Paint.png"/> <Intersoft:UXMenuItem Header="Photo Viewer" Icon="/HybridCommandWalkthrough;component/Assets/Images/PhotoViewer.png"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="Choose default program..."/> </Intersoft:UXToolBarButton> <Intersoft:UXToolBarButton Content="Print" Command="Commands:ExplorerHybridCommands.Print"/> <Intersoft:UXToolBarButton Content="Email" Command="Commands:ExplorerHybridCommands.Email"/> <Intersoft:UXToolBarButton Content="Burn"/> <Intersoft:UXToolBarButton Content="New Folder"/> </Intersoft:UXToolGroup> </Intersoft:UXToolBar> <Intersoft:UXListBox Name="Photo_ListBox" Intersoft:DockPanel.Dock="Left" Intersoft:DockPanel.IsFillElement="True" Padding="4" ItemsSource="{Binding Path=Photos}" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch" HorizontalScrollBarVisibility="Disabled" SelectionChanged="Photo_ListBox_SelectionChanged"> <Intersoft:UXListBox.ItemTemplate> <DataTemplate> <StackPanel Width="128" Margin="4"> <Intersoft:ImageLoader ImageSource="{Binding Photo.FileUri}" Height="96"/> <TextBlock Text="{Binding Photo.FileName}" HorizontalAlignment="Center"/> </StackPanel> </DataTemplate> </Intersoft:UXListBox.ItemTemplate> <Intersoft:UXListBox.ItemsPanel> <ItemsPanelTemplate> <Intersoft:WrapPanel/> </ItemsPanelTemplate> </Intersoft:UXListBox.ItemsPanel> </Intersoft:UXListBox> </Intersoft:DockPanel> </Intersoft:UXWindow> </Grid> </Grid> </Intersoft:UXPage> |
|
| C# |
Copy Code
|
|---|---|
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using Intersoft.Client.UI.Navigation; using Intersoft.Client.Framework.Input; using HybridCommandWalkthrough.Commands; namespace HybridCommandWalkthrough.Views { public partial class Photo : UXPage { public Photo() { ExplorerHybridCommands.Initialize(); InitializeComponent(); } // Executes when the user navigates to this page. protected override void OnNavigatedTo(NavigationEventArgs e) { } private void CommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e) { if (e.Command == ExplorerHybridCommands.IncludeInLibrary || e.Command == ExplorerHybridCommands.ShareWith) e.CanExecute = (Photo_ListBox.SelectedItem == null); if (e.Command == ExplorerHybridCommands.Open || e.Command == ExplorerHybridCommands.Print || e.Command == ExplorerHybridCommands.Email) e.CanExecute = (Photo_ListBox.SelectedItem != null); } private void CommandBinding_Executed(object sender, ExecutedRoutedEventArgs e) { // execute the command logic here } private void HybridCommandBinding_CanQueryStatus(object sender, CanQueryStatusRoutedEventArgs e) { } private void HybridCommandBinding_QueryStatus(object sender, QueryStatusRoutedEventArgs e) { } private void Photo_ListBox_SelectionChanged(object sender, Intersoft.Client.Framework.SelectionChangedEventArgs e) { CommandManager.InvalidateRequerySuggested(); } } } |
|