
Intersoft ClientUI Documentation
ButtonType Property

| Intersoft.Client.UI.Aqua Namespace > UXToolBarButton Class : ButtonType Property |
<CategoryAttribute("Common Properties")> Public Property ButtonType As ButtonType
Dim instance As UXToolBarButton Dim value As ButtonType instance.ButtonType = value value = instance.ButtonType
[CategoryAttribute("Common Properties")] public ButtonType ButtonType {get; set;}
[CategoryAttribute("Common Properties")] public: property ButtonType ButtonType { ButtonType get(); void set ( ButtonType value); }
As the result of the hybrid content model implementation, UXToolBarButton provides four types of button that you can apply through ButtonType property, such as discussed in the following.
The following example shows how to create a UXToolBar that contains several buttons that use Button, DropdownButton, SplitButton and Custom type.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXToolBar> <Intersoft:UXToolGroup> <Intersoft:UXToolBarButton Content="Save Changes" DisplayMode="ContentAndImage" Icon="/Assets/Images/Commands/Save.png" Command="{Binding Path=SaveCommand}" /> <Intersoft:UXToolBarButton Content="Cancel" DisplayMode="ContentAndImage" Icon="/Assets/Images/Commands/Cancel.png"/> <Intersoft:UXToolBarButton ButtonType="Custom"> <Intersoft:UXToolBarButton.Content> <Intersoft:UXComboBox Width="120" /> </Intersoft:UXToolBarButton.Content> </Intersoft:UXToolBarButton> </Intersoft:UXToolGroup> <Intersoft:UXToolGroup Placement="RightOrBottom"> <Intersoft:UXToolBarButton ButtonType="SplitButton" Content="Send Email" DisplayMode="ContentAndImage" Icon="/Assets/Images/Commands/NewMessage.png"> <Intersoft:UXMenuItem Header="Send via Gmail" Icon="/Assets/Images/Commands/Gmail.png" /> <Intersoft:UXMenuItem Header="Send via Facebook" Icon="/Assets/Images/Commands/Facebook16.png" /> </Intersoft:UXToolBarButton> <Intersoft:UXSeparator/> <Intersoft:UXToolBarButton Content="More Actions" ButtonType="DropdownButton"> <Intersoft:UXMenuItem Header="Schedule a meeting" /> </Intersoft:UXToolBarButton> </Intersoft:UXToolGroup> </Intersoft:UXToolBar> |
|
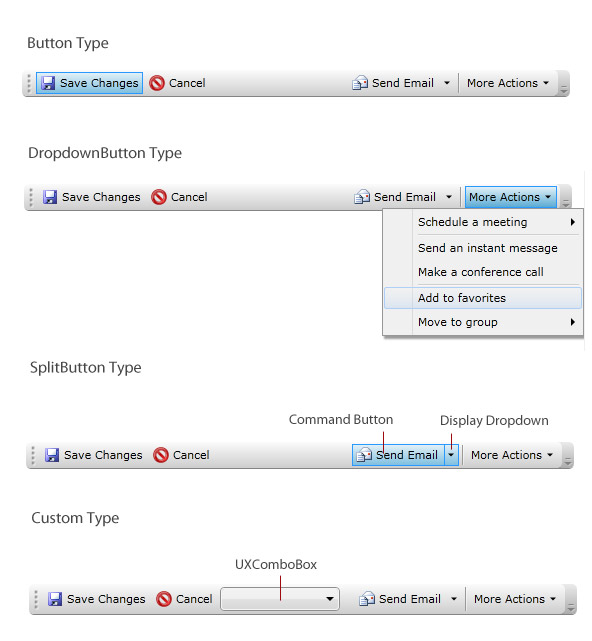
The following illustration shows the UI example of each button type.

For more information about UXToolBar and its features, see UXToolBar Overview.
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2