| Intersoft ClientUI 8 > ClientUI Fundamentals > Application Framework Overview > ClientUI Application Services |
This topic provides an overview of the application services available in ClientUI. Many of the application services are built on the top of ClientUI Application Framework. For more information, see Application Framework Overview.
This topic contains the following sections:
Besides the core class models and infrastructure that built up the entire application framework, ClientUI also ships with high-level application services that take advantage of the application framework to further simplify the composite application development in Silverlight and WPF platform.
For example, you can create a navigation application that allows users to navigate to a page that existed in a different application package as it were navigating to a local page. In most cases, you can achieve this scenario using declarative XAML markup without have to write code.
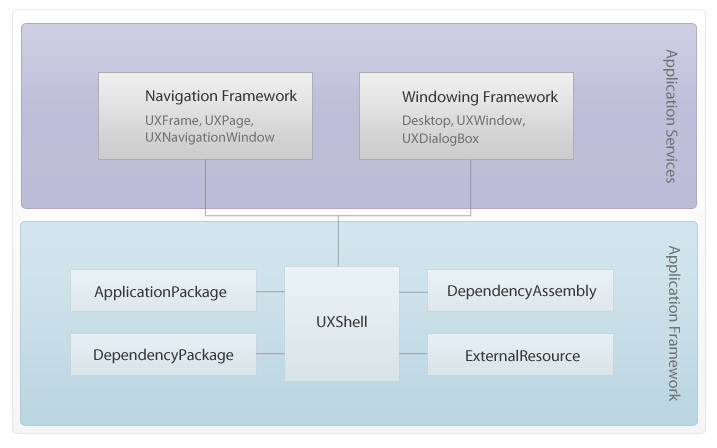
The following illustration shows the high level overview of application services and its relationship with the application framework.

As shown in the above illustration, the ClientUI application services are high-level implementation that leverages many of the application framework features, and integrates it into presentation layer framework such as navigation and windowing. The following sections explain these services in more details.
ClientUI Navigation Framework includes enhanced object model that built upon Silverlight's navigation system. One of the most advanced enhancements is the seamless integration with the application framework to provide navigation capability to the external application package using the same semantics and API used in the navigation framework. As a result, you can rapidly create composite navigation application that capable to navigate to pages in an external package without writing extensive code. The following sub sections discussed the advanced features in the navigation framework as the result of integration with application framework.
For more information about basic navigation concept, see Navigation Overview.
In a basic navigation application, you typically create user-friendly URIs by defining a UriMapping instance in a navigation frame. You define a UriMapping by specifying the user-friendly URI in the Uri property and the physical URI in the MappedUri property. Traditionally, you are only allowed to specify a physical page in the local project to be mapped in the MappedUri property, such as shown in the following code example.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXFrame> <Intersoft:UXFrame.UriMapper> <Intersoft:UriMapper> <Intersoft:UriMapping Uri="/Home" MappedUri="/Views/Home.xaml"/> <Intersoft:UriMapping Uri="/{page}" MappedUri="/Views/{page}.xaml"/> </Intersoft:UriMapper> </Intersoft:UXFrame.UriMapper> </Intersoft:UXFrame> |
|
Using the same semantics such as UriMapping in the above example, you can create user-friendly URI that maps to an external application package by simply defining the URI of the target application package in the MappedUri property. This enables you to design a composite application that allows users to navigate to both local and external page in consistent and intuitive manner.
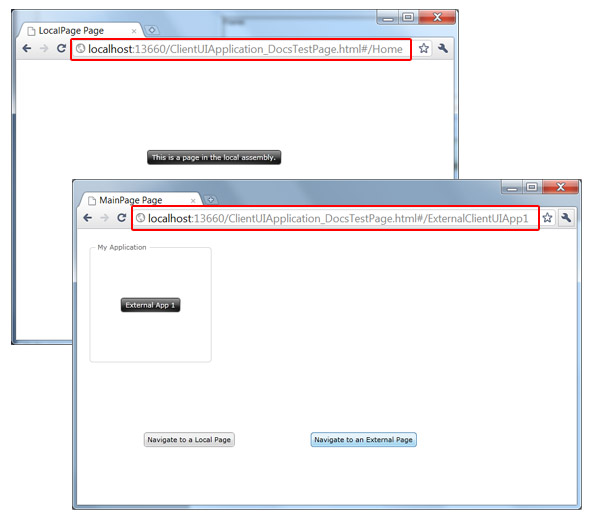
The following illustration shows the result of the navigation to both local and external page. Notice that the friendly URIs is integrated to the browser's address bar, which supports journal navigation as well.

You can navigate to an external application package in the following ways.
In standalone mode, you navigate to an external package by defining its target URI directly in the UriMapping definition. Using this approach, the application package is managed individually by the UXFrame. This means that the application package navigated using this approach will not take advantage of the application lifetime features managed by the ClientUI application framework.
The following example shows how to configure the UXFrame to support navigation to an external package using standalone approach.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXFrame> <Intersoft:UXFrame.UriMapper> <Intersoft:UriMapper> <Intersoft:UriMapping Uri="/Home" MappedUri="/Views/Home.xaml"/> <Intersoft:UriMapping Uri="/{page}" MappedUri="/Views/{page}.xaml"/> <Intersoft:UriMapping Uri="/App1" MappedUri="ExternalClientUIApp1.xap"/> </Intersoft:UriMapper> </Intersoft:UXFrame.UriMapper> </Intersoft:UXFrame> |
|
For a more complete example, see How-to: Navigate to a Page in External ApplicationPackage with Direct URI.
To design a scalable composite navigation application, it is recommended that you use the navigation approach that take advantage of the application framework, such as integration with UXShell.
One of the benefits of using ClientUI application framework and shell integration is that it supports comprehensive application lifetime management. For example, when you navigate to an external application package that was previously downloaded, the navigation service is aware about the package state through the application framework, thus skipping the unnecessary download process and load the content immediately.
To enable the UXFrame to integrate with UXShell, you set the UseGlobalShell property of the navigation frame to true, which is shown in the following example.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXFrame UseGlobalShell="true"> <Intersoft:UXFrame.UriMapper> <Intersoft:UriMapper> <Intersoft:UriMapping Uri="/Home" MappedUri="/Views/Home.xaml"/> <Intersoft:UriMapping Uri="/{page}" MappedUri="/Views/{page}.xaml"/> <Intersoft:UriMapping Uri="/App1" MappedUri="/ExternalClientUIApp1"/> </Intersoft:UriMapper> </Intersoft:UXFrame.UriMapper> </Intersoft:UXFrame> |
|
In the above example, navigating to an ApplicationPackage named "ExternalClientUIApp1" can be done by simply specifying the application name into the MappedUri property of the UriMapping instance. The exact MappedUri format for navigation in the integrated mode is /{name} where the name refers to the Name property of the particular application package.
For a more complete example, see How-to: Navigate to a Page in External ApplicationPackage with Shell Integration .
One of the benefits of using the navigation in integrated mode is that you can refer to an application package by its name instead of the URI which gives more advantages in scalability and maintenance. In the above example, the UXFrame presumed that an application package with name "ExternalClientUIApp1" existed in the Applications of the shell. Otherwise, a navigation exception will be thrown.
For more information about the basics of application framework, and how to use application package and shell in your composite application, see Application Framework Overview.
In more complex application, there may be certain cases where you cannot define and hardcode the UriMapping such as explained in the previous section. For example, consider you have a dynamic composite application where you allow users to upload their applications to the composite application. In such scenario, the application package should be dynamically mapped to the shell at runtime.
The UXFrame provides an advanced feature that enables you to achieve the dynamic scenario such as described above. There are two important steps to implement this feature.
First, you set the the AutoMapApplications property of the UXFrame to true. Note that the UseGlobalShell is required to be set to true as well, which is explained in previous section.
The following example shows how to configure the navigation frame to integrate to the application framework and automatically mapping the defined applications.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXFrame UseGlobalShell="true" AutoMapApplications="true"> <Intersoft:UXFrame.UriMapper> <Intersoft:UriMapper> <Intersoft:UriMapping Uri="/Home" MappedUri="/Views/Home.xaml"/> <Intersoft:UriMapping Uri="/{page}" MappedUri="/Views/{page}.xaml"/> </Intersoft:UriMapper> </Intersoft:UXFrame.UriMapper> </Intersoft:UXFrame> |
|
Next, you specify a unique user-friendly URI (also referred as virtual URI) to the VirtualPathIdentity property of your application package. This allows for completely dynamic scenario where the friendly URI that represents the application package can be defined in the XML metadata within the package itself, which is illustrated in the following example.
| SAFMetadata.xml |
Copy Code
|
|---|---|
<ApplicationPackage xmlns="http://intersoft.clientui.com/schemas" ID="ExternalClientUIApp1" Name="ExternalClientUIApp1" MainType="ExternalClientUIApp1.MainPage" VirtualPathIdentity="/App1"> </ApplicationPackage> |
|
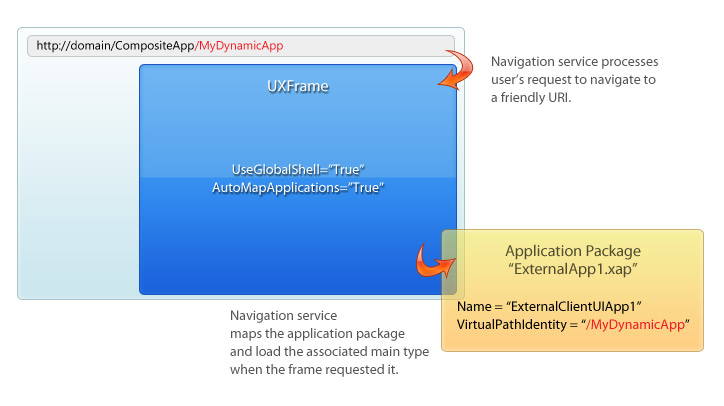
With the above implementation, UXFrame is notified when a new application package is added to the UXShell. Consequently, when you navigate to the application package of which URI was dynamically mapped, UXFrame intelligently resolves the URI and map it to the target ApplicationPackage accordingly.
For a more complete example, see How-to: Map an ApplicationPackage to a Virtual URI for User-friendly Navigation.
The following illustration shows a high level overview of the automatic URI mapping concept.

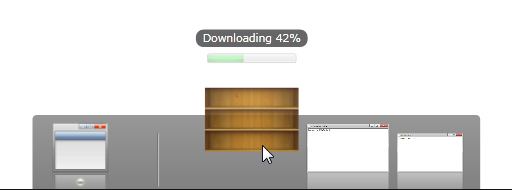
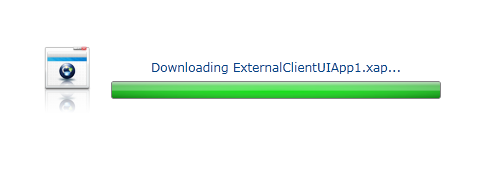
ClientUI Navigation Framework includes predefined user experience features that suitable for line-of-business applications. With the integration with application framework such as described in the previous section, UXFrame has the capability to automatically download the external packages. In most cases, users would have to wait for a few seconds for the dowload to finish. Instead of showing a blank screen while the download is progressing, UXFrame displays a compelling loader page that shows the current download progress in real-time.
The following illustration shows the default loader page of the navigation frame when navigating to an external package for the first time.

The default loader page contains a number of user interface elements that you can customize through property sets which is explained in the following list.

 |
The icon that appears in the default loader can also be customized. The icon automatically uses the image source that you specified in the Icon property of your application package. If not specified, the default icon is used, such as shown in the above illustration. |
In most cases, you can customize the common look and feel of the loader page using the properties explained in the previous section. However, you can also customize the loader page entirely by assigning your custom XAML template to the LoaderStyle property of the navigation frame.
Similar to the navigation framework, the ClientUI Windowing Framework also exposes a number of advanced features as the results of services integration with the application framework. The ClientUI Windowing Framework is centered around the UXDesktop control, which acts as a container that manages the window lifetime, from window creation to closing. For more information about windowing framework, see Window and Dialog Boxes Overview.
In a windowing application, you typically launch an application from shortcut, or from task bar. In ClientUI, you use UXDesktopDock to provide the user interface that represents both task bar and application bar. Using the desktop dock control, you can add a button that opens a window by simply specifying the URI of the physical XAML of the window to its ApplicationUri property, similar to the semantics used in navigation framework described above.
ClientUI Windowing Framework integrates to the application framework in the way the ApplicationUri property works. Beside a local URI, you can also assign the URI of the target external package in the ApplicationUri property, such as shown in the following example.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXDesktopDock x:Name="desktopDock"> <Intersoft:UXDesktopDockButton Text="Local Application" Icon="/Images/App1.png" ApplicationUri="/Views/LocalWindow.xaml"/> <Intersoft:UXDockSeparator/> <Intersoft:UXDesktopDockButton Text="Application 1" Icon="/BookShelf.png" ApplicationUri="ExternalClientUIApp2.xap" /> </Intersoft:UXDesktopDock> |
|
For a more complete example, see How-to: Launch a Window in External ApplicationPackage.
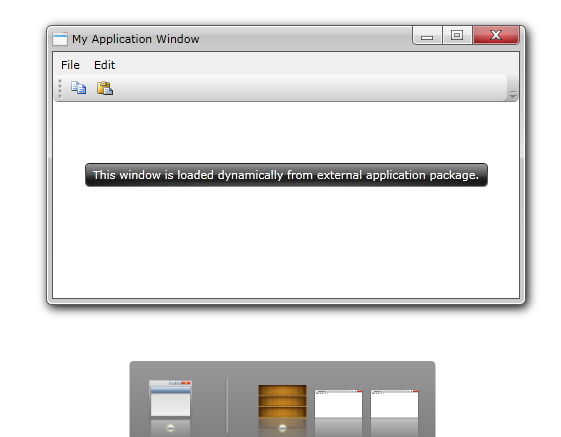
In the above example, the ExternalClientUIApp2 package has its MainType assigned to a type that implements IWindow interface such as UXWindow. This enables the windowing framework to automatically dispatch the main type after the package was downloaded, then construct an instance and display the window to the desktop, as if the window were existed locally.
The following figure shows the window that launched from an external application package which uses the scenario described in the above example.

For more information about the basics of windowing concept, see Window and Dialog Boxes Overview. For more information about advanced windowing features, see Advanced Window Features.
In real-world scenarios, users may have to wait for a few seconds before an application package can be completely downloaded. When users clicked the dock button that targets an external application package, the dock button applies jump animation repetitively until the download completes.
You can customize the behavior of the download indicator through the LoadingProgressAnimation property of the UXDesktopDock control.
There are three possible values for the LoadingProgressAnimation property such as discussed below.