
Intersoft ClientUI Documentation
Walkthrough: Add Button, Split Button and Dropdown to Tool Bar in Designer

| Intersoft ClientUI 8 > ClientUI Application Development > Working with ClientUI Controls in Visual Studio 2010 Designer > Walkthrough: Add Button, Split Button and Dropdown to Tool Bar in Designer |
This walkthrough shows how to add various button types to UXToolBar using designer tools available in Visual Studio 2010.
In this walkthrough, you perform the following tasks:
Create a new ClientUI Silverlight project.
Add a new tool bar to the designer surface.
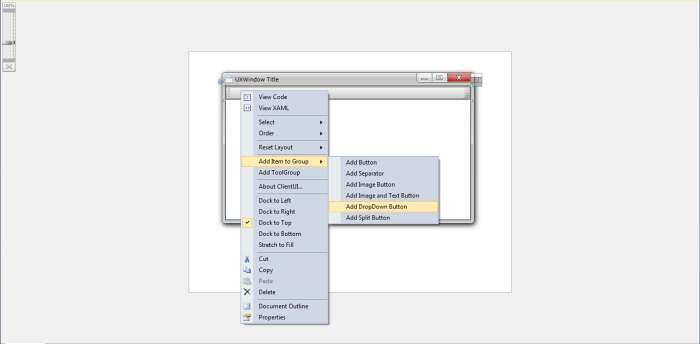
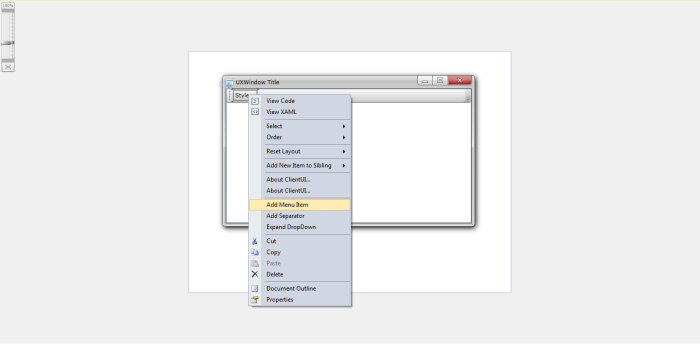
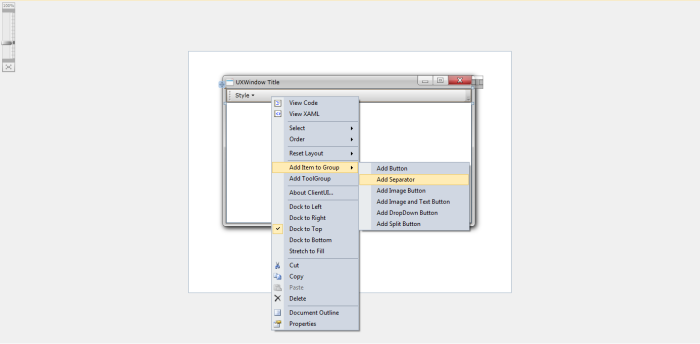
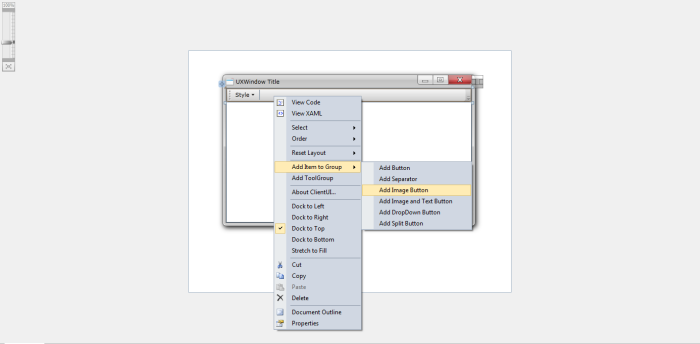
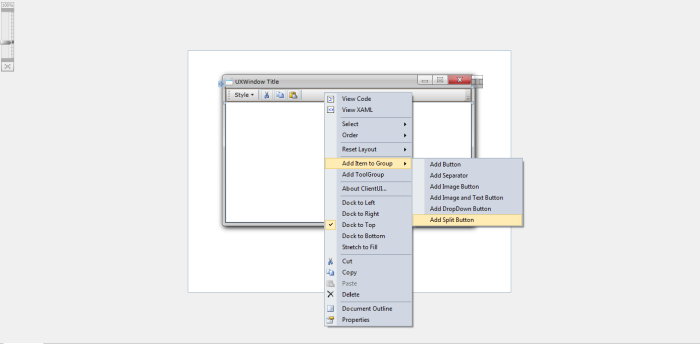
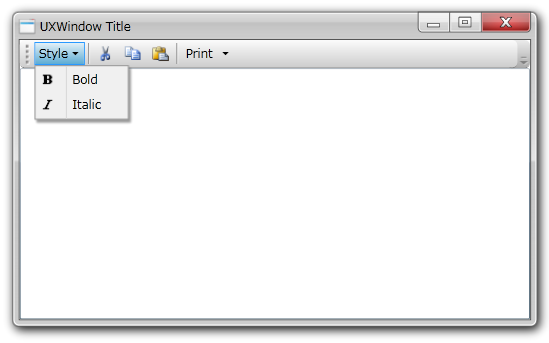
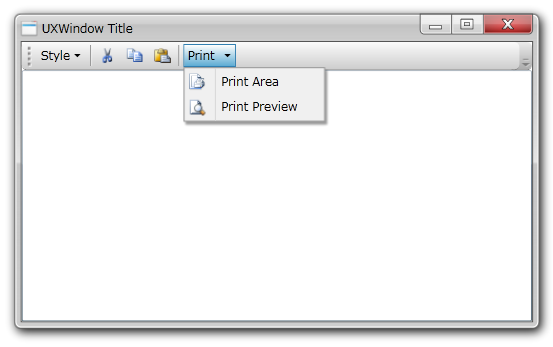
Add button, split button and dropdown button to the tool bar using Visual Studio designer.
You need the following components to complete this walkthrough:
The first step is to create a new ClientUI Application project using Intersoft ClientUI Application project template in Visual Studio.
This section show how to add button, splitbutton and drodpwn button to UXToolBar using designer.












MainPage.xaml
| MainPage |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:Intersoft="http://intersoft.clientui.com/schemas" x:Class="AddButtontoToolBar.MainPage" Title="MainPage Page" d:DesignWidth="640" d:DesignHeight="480"> <Grid x:Name="LayoutRoot"> <Intersoft:UXWindow Header="UXWindow Title" Height="300" Name="uXWindow1" Width="500" IsClientVisible="True"> <Grid> <Intersoft:DockPanel Name="dockPanel1" FillChildMode="Custom"> <Intersoft:UXToolBar Name="uXToolBar1" Intersoft:DockPanel.Dock="Top"> <Intersoft:UXToolGroup> <Intersoft:UXToolBarButton Content="Style" ButtonType="DropdownButton"> <Intersoft:UXMenuItem Header="Bold" Icon="/AddButtontoToolBar;component/Assets/Images/boldhs.png" /> <Intersoft:UXMenuItem Header="Italic" Icon="/AddButtontoToolBar;component/Assets/Images/ItalicHS.png" /> </Intersoft:UXToolBarButton> <Intersoft:UXSeparator Name="uXSeparator1" /> <Intersoft:UXToolBarButton Name="uXToolBarButton1" Icon="/AddButtontoToolBar;component/Assets/Images/CutHS.png" DisplayMode="Image" /> <Intersoft:UXToolBarButton Name="uXToolBarButton2" Icon="/AddButtontoToolBar;component/Assets/Images/CopyHS.png" DisplayMode="Image" /> <Intersoft:UXToolBarButton Name="uXToolBarButton3" Icon="/AddButtontoToolBar;component/Assets/Images/PasteHS.png" DisplayMode="Image" /> <Intersoft:UXSeparator Name="uXSeparator2" /> <Intersoft:UXToolBarButton ButtonType="SplitButton" Content="Print" Name="uXToolBarButton4" Icon="/AddButtontoToolBar;component/Assets/Images/PrintHS.png" DisplayMode="ContentAndImage"> <Intersoft:UXMenuItem Header="Print Area" Icon="/AddButtontoToolBar;component/Assets/Images/PrintArea.png" /> <Intersoft:UXMenuItem Header="Print Preview" Icon="/AddButtontoToolBar;component/Assets/Images/PrintPreviewHS.png" /> </Intersoft:UXToolBarButton> </Intersoft:UXToolGroup> </Intersoft:UXToolBar> <RichTextBox Name="richTextBox1" Intersoft:DockPanel.IsFillElement="True" /> </Intersoft:DockPanel> </Grid> </Intersoft:UXWindow> </Grid> </Intersoft:UXPage> |
|