

| Intersoft ClientUI 8 > ClientUI Fundamentals > Routed Events Overview > Walkthrough: Handle Routed Events using EventManager |
This walkthrough shows you how to handle routed events in your application.
In this walkthrough, you perform the following tasks:
You need the following components to complete this walkthrough:
The first step is to create a new ClientUI Application project using Intersoft ClientUI Application project template in Visual Studio.
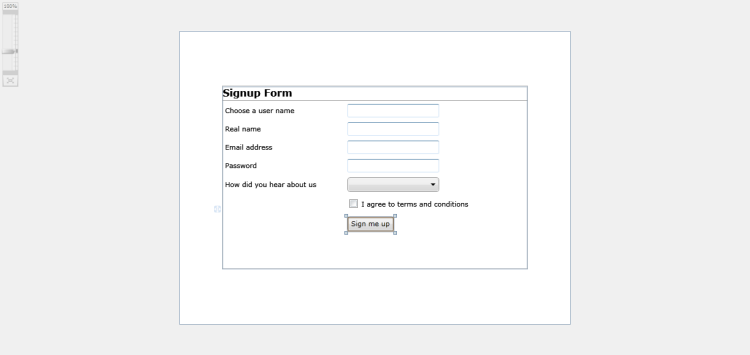
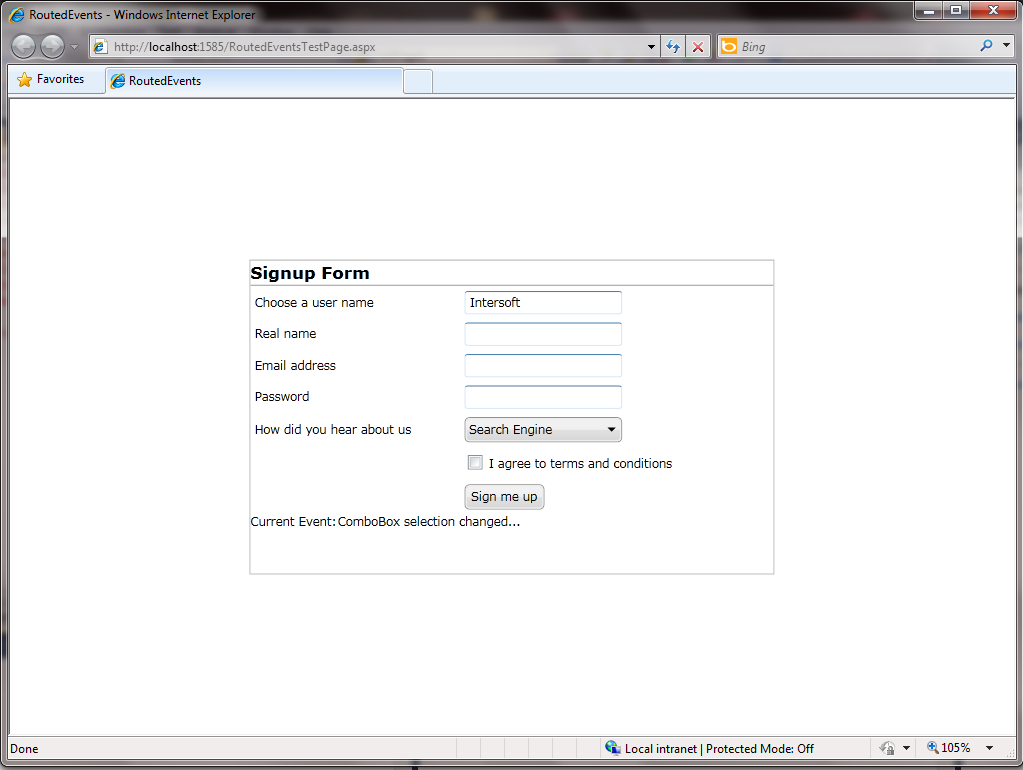
This section steps you through the process of creating a page that uses a variety of ClientUI controls such as UXTextBox, UXPasswordBox, UXComboBox, UXComboBoxItem, UXCheckBox and UXButton.
| Properties | Value |
|---|---|
| Text | Signup Form |
| FontSize | 16 |
| FontWeight | Bold |
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot"> <ContentControl Name="contentControl1" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch"> <Border BorderBrush="Silver" BorderThickness="1" Name="border1" Width="500" Height="300"> <StackPanel Name="stackPanel1"> <TextBlock Height="23" Name="textBlock1" Text="Signup Form" FontSize="16" FontWeight="Bold" /> <Intersoft:UXSeparator Name="uXSeparator1" /> </StackPanel> </Border> </ContentControl> </Grid> |
|

| XAML |
Copy Code
|
|---|---|
<StackPanel Name="stackPanel1"> ... <Intersoft:FieldLabel Header="Choose a user name" Name="fieldLabel1" HeaderWidth="200"> <Intersoft:UXTextBox Width="150" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Real name" Name="fieldLabel2" HeaderWidth="200"> <Intersoft:UXTextBox Width="150" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Email address" Name="fieldLabel3" HeaderWidth="200"> <Intersoft:UXTextBox Width="150" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Password" Name="fieldLabel4" HeaderWidth="200"> <Intersoft:UXPasswordBox Name="uXPasswordBox1" Width="150" /> </Intersoft:FieldLabel> </StackPanel> |
|

| XAML |
Copy Code
|
|---|---|
<StackPanel Name="stackPanel1"> ... <Intersoft:FieldLabel Header="How did you hear about us" Name="fieldLabel5" HeaderWidth="200"> <Intersoft:UXComboBox Name="uXComboBox1" Width="150" /> </Intersoft:FieldLabel> </StackPanel> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXComboBox Name="uXComboBox1" Width="150"> <Intersoft:UXComboBoxItem Content="Search Engine"/> <Intersoft:UXComboBoxItem Content="Website"/> <Intersoft:UXComboBoxItem Content="From Friends"/> </Intersoft:UXComboBox> |
|

| XAML |
Copy Code
|
|---|---|
<StackPanel Name="stackPanel1"> ... <Intersoft:FieldLabel Name="fieldLabel6" HeaderWidth="200"> <Intersoft:UXCheckBox Content="I agree to terms and conditions" Name="uXCheckBox1" /> </Intersoft:FieldLabel> </StackPanel> |
|

| XAML |
Copy Code
|
|---|---|
<StackPanel Name="stackPanel1"> ... <Intersoft:FieldLabel Name="fieldLabel7" HeaderWidth="200"> <Intersoft:UXButton Content="Sign me up" Name="uXButton1" /> </Intersoft:FieldLabel> </StackPanel> |
|

| XAML |
Copy Code
|
|---|---|
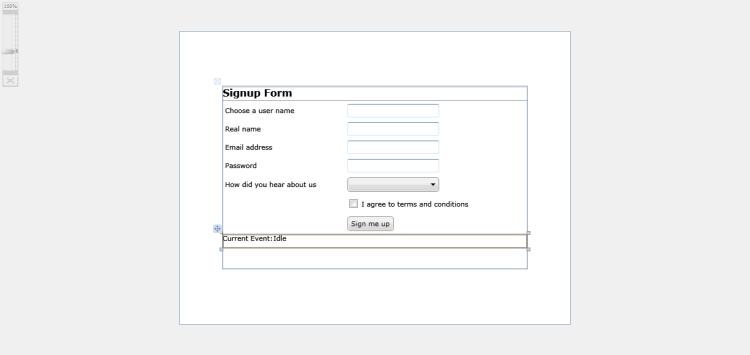
<ContentControl Name="contentControl1" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch"> <Border BorderBrush="Silver" BorderThickness="1" Name="border1" Width="500" Height="300"> <StackPanel Name="stackPanel1"> ... <StackPanel Name="stackPanel2" Orientation="Horizontal"> <TextBlock Height="23" Name="textBlock2" Text="Current Event:" /> <TextBlock Height="23" Name="textBlock3" Text="Idle" /> </StackPanel> </StackPanel> </Border> </ContentControl> |
|

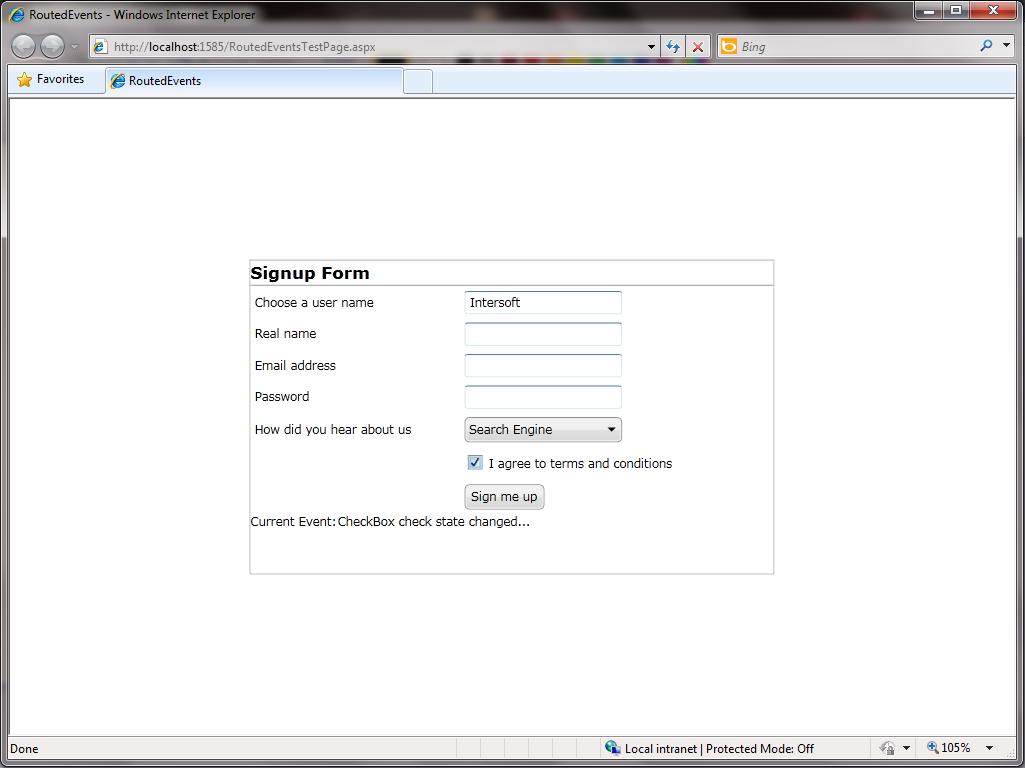
This section steps you through the process of creating the handler for each RoutedEvent such as KeyUp event for UXTextBox, SelectionChanged event for UXComboBox and CheckedStateChanged event for UXCheckBox.
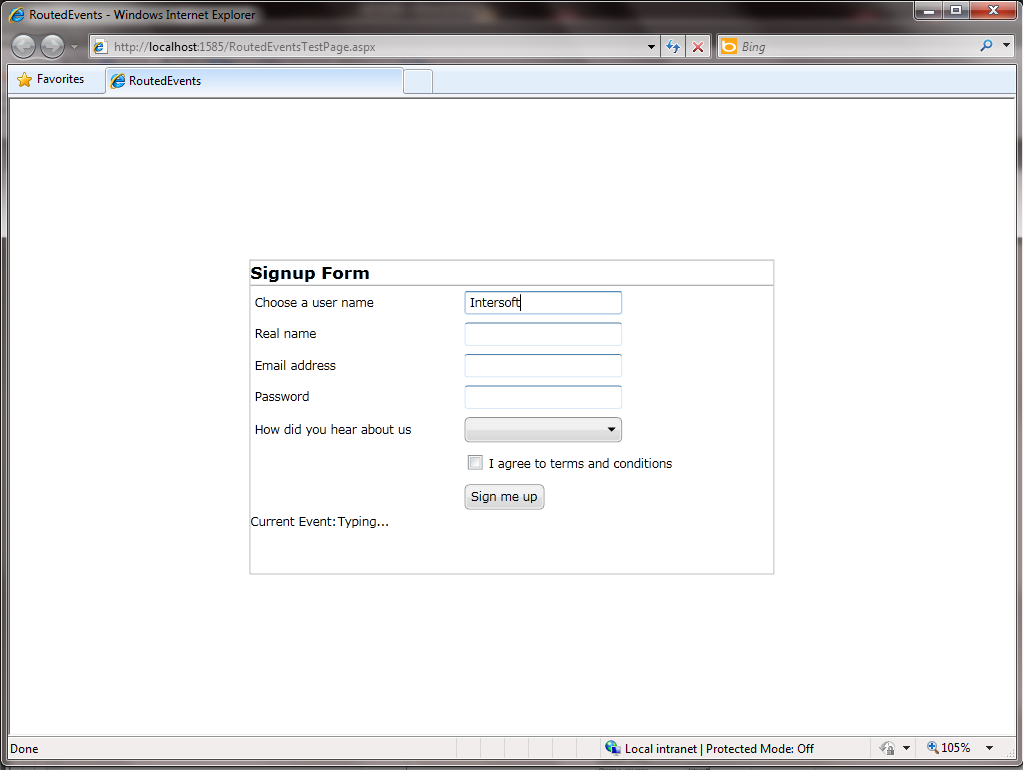
When triggered, all those events will call the SetEventStatus to display the which event is currently being triggered.
| C# |
Copy Code
|
|---|---|
private void SetEventStatus(string status) { textBlock3.Text = status; // reset status in 1s Utility.ExecuteTimeOut(1, () => { textBlock3.Text = "Idle"; }); } |
|
| C# |
Copy Code
|
|---|---|
static MainPage() { // register class-level routed event handler // this enables the event of all instances with the same type to be handled at once EventManager.RegisterClassHandler(typeof(MainPage), Keyboard.KeyUpEvent, new KeyEventHandler(OnKeyUp), true); EventManager.RegisterClassHandler(typeof(MainPage), UXComboBox.SelectionChangedEvent, new Intersoft.Client.Framework.SelectionChangedEventHandler(OnSelectionChanged)); EventManager.RegisterClassHandler(typeof(MainPage), UXCheckBox.CheckedStateChangedEvent, new ISRoutedEventHandler(OnIsCheckedChanged)); } |
|
| C# |
Copy Code
|
|---|---|
private static void OnKeyUp(object sender, KeyEventArgs e) { if (e.OriginalSource is ISButton || e.OriginalSource is ISTextBox || e.OriginalSource is ISSelectionControl) { MainPage page = sender as MainPage; if (!e.Handled && KeyStroke.IsCharacter(e.Key) || KeyStroke.IsNumeric(e.Key)) { page.SetEventStatus("Typing..."); e.Handled = true; } } } |
|
| C# |
Copy Code
|
|---|---|
private static void OnSelectionChanged(object sender, Intersoft.Client.Framework.SelectionChangedEventArgs e) { MainPage page = sender as MainPage; page.SetEventStatus("ComboBox selection changed..."); e.Handled = true; } |
|
| C# |
Copy Code
|
|---|---|
private static void OnIsCheckedChanged(object sender, ISRoutedEventArgs e) { MainPage page = sender as MainPage; page.SetEventStatus("CheckBox check state changed..."); e.Handled = true; } |
|




In this walkthrough, you have learned how to create ClientUI project using project template. You also learned how to create delegates that handle the routed events for various UI Controls such as UXTextBox, UXPasswordBox, UXComboBox, UXComboBoxItem, UXCheckBox.
For more information about routed events and its concepts, see Routed Events Overview.
This section lists the complete code used in this walkthrough.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:Intersoft="http://intersoft.clientui.com/schemas" x:Class="RoutedEvents.MainPage" Title="MainPage Page" d:DesignWidth="640" d:DesignHeight="480"> <Grid x:Name="LayoutRoot"> <ContentControl Name="contentControl1" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch"> <Border BorderBrush="Silver" BorderThickness="1" Name="border1" Width="500" Height="300"> <StackPanel Name="stackPanel1"> <TextBlock Height="23" Name="textBlock1" Text="Signup Form" FontSize="16" FontWeight="Bold" /> <Intersoft:UXSeparator Name="uXSeparator1" /> <Intersoft:FieldLabel Header="Choose a user name" Name="fieldLabel1" HeaderWidth="200"> <Intersoft:UXTextBox Width="150" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Real name" Name="fieldLabel2" HeaderWidth="200"> <Intersoft:UXTextBox Width="150" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Email address" Name="fieldLabel3" HeaderWidth="200"> <Intersoft:UXTextBox Width="150" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Password" Name="fieldLabel4" HeaderWidth="200"> <Intersoft:UXPasswordBox Name="uXPasswordBox1" Width="150" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="How did you hear about us" Name="fieldLabel5" HeaderWidth="200"> <Intersoft:UXComboBox Name="uXComboBox1" Width="150"> <Intersoft:UXComboBoxItem Content="Search Engine"/> <Intersoft:UXComboBoxItem Content="Website"/> <Intersoft:UXComboBoxItem Content="From Friends"/> </Intersoft:UXComboBox> </Intersoft:FieldLabel> <Intersoft:FieldLabel Name="fieldLabel6" HeaderWidth="200"> <Intersoft:UXCheckBox Content="I agree to terms and conditions" Name="uXCheckBox1" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Name="fieldLabel7" HeaderWidth="200"> <Intersoft:UXButton Content="Sign me up" Name="uXButton1" /> </Intersoft:FieldLabel> <StackPanel Name="stackPanel2" Orientation="Horizontal"> <TextBlock Height="23" Name="textBlock2" Text="Current Event:" /> <TextBlock Height="23" Name="textBlock3" Text="Idle" /> </StackPanel> </StackPanel> </Border> </ContentControl> </Grid> </Intersoft:UXPage> |
|
| C# |
Copy Code
|
|---|---|
using System.Windows; using Intersoft.Client.Framework; using Intersoft.Client.Framework.Input; using Intersoft.Client.UI.Navigation; using Intersoft.Client.UI.Aqua.UXCollection; using Intersoft.Client.UI.Aqua; namespace RoutedEvents { public partial class MainPage : UXPage { public MainPage() { InitializeComponent(); } static MainPage() { // register class-level routed event handler // this enables the event of all instances with the same type to be handled at once EventManager.RegisterClassHandler(typeof(MainPage), Keyboard.KeyUpEvent, new KeyEventHandler(OnKeyUp), true); EventManager.RegisterClassHandler(typeof(MainPage), UXComboBox.SelectionChangedEvent, new Intersoft.Client.Framework.SelectionChangedEventHandler(OnSelectionChanged)); EventManager.RegisterClassHandler(typeof(MainPage), UXCheckBox.CheckedStateChangedEvent, new ISRoutedEventHandler(OnIsCheckedChanged)); } private static void OnSelectionChanged(object sender, Intersoft.Client.Framework.SelectionChangedEventArgs e) { MainPage page = sender as MainPage; page.SetEventStatus("ComboBox selection changed..."); e.Handled = true; } private static void OnIsCheckedChanged(object sender, ISRoutedEventArgs e) { MainPage page = sender as MainPage; page.SetEventStatus("CheckBox check state changed..."); e.Handled = true; } private static void OnKeyUp(object sender, KeyEventArgs e) { if (e.OriginalSource is ISButton || e.OriginalSource is ISTextBox || e.OriginalSource is ISSelectionControl) { MainPage page = sender as MainPage; if (!e.Handled && KeyStroke.IsCharacter(e.Key) || KeyStroke.IsNumeric(e.Key)) { page.SetEventStatus("Typing..."); e.Handled = true; } } } private void SetEventStatus(string status) { textBlock3.Text = status; // reset status in 1s Utility.ExecuteTimeOut(1, () => { textBlock3.Text = "Idle"; }); } // Executes when the user navigates to this page. protected override void OnNavigatedTo(NavigationEventArgs e) { } } } |
|