

| Intersoft.Client.UI.Aqua Namespace : UXCheckBox Class |

<DescriptionAttribute("Represents a checkbox that user can select and clear.")> Public Class UXCheckBox Inherits UXToggleButton Implements Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing, Intersoft.Client.Framework.INavigationSource, Intersoft.Client.Framework.INavigationSupport, Intersoft.Client.Framework.Input.ICommandSource, Intersoft.Client.Framework.Input.IKeyboardFocus
Dim instance As UXCheckBox
[DescriptionAttribute("Represents a checkbox that user can select and clear.")] public class UXCheckBox : UXToggleButton, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing, Intersoft.Client.Framework.INavigationSource, Intersoft.Client.Framework.INavigationSupport, Intersoft.Client.Framework.Input.ICommandSource, Intersoft.Client.Framework.Input.IKeyboardFocus
[DescriptionAttribute("Represents a checkbox that user can select and clear.")] public ref class UXCheckBox : public UXToggleButton, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing, Intersoft.Client.Framework.INavigationSource, Intersoft.Client.Framework.INavigationSupport, Intersoft.Client.Framework.Input.ICommandSource, Intersoft.Client.Framework.Input.IKeyboardFocus
UXCheckBox derives from UXToggleButton and shares several features in common such as three state selection, selection routed events and more. This means that you can use UXCheckBox to obtain data input which accepts Checked, Unchecked and Indeterminate state. You enable the three state mode by setting the IsThreeState property to true, then get or set the selection state through the CheckedState property. For more information, see UXToggleButton Overview.
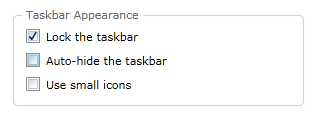
The following example shows how to use UXCheckBox to achieve a scenario similar to the options in task bar settings.
| XAML |
Copy Code
|
|---|---|
<Intersoft:GroupBox Header="Taskbar Appearance" Margin="20" VerticalAlignment="Bottom"> <StackPanel VerticalAlignment="Top"> <Intersoft:UXCheckBox Content="Lock the taskbar" HorizontalAlignment="Left" CheckState="true" /> <Intersoft:UXCheckBox Content="Auto-hide the taskbar" HorizontalAlignment="Left" /> <Intersoft:UXCheckBox Content="Use small icons" HorizontalAlignment="Left" /> </StackPanel> </Intersoft:GroupBox> |
|
The result looks like the following figure.

UXCheckBox indirectly derives from UXButton, which means it exposes all features and characteristics of UXButton, such as ImageContent presentation model, default and cancel button, dialog result, commanding, navigation, and more.
To learn about the common features of button, see UXButton Overview.
UXCheckBox also supports keyboard focus visual, access key using Enter key and other UX features. For more information, see User Experiences Overview.
System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ContentControl
System.Windows.Controls.Primitives.ButtonBase
System.Windows.Controls.Button
Intersoft.Client.Framework.ISButton
Intersoft.Client.UI.Aqua.UXButton
Intersoft.Client.UI.Aqua.UXToggleButton
Intersoft.Client.UI.Aqua.UXCheckBox
Intersoft.Client.UI.Aqua.UXRibbon.UXRibbonCheckBox
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2