
Intersoft ClientUI Documentation
Header Property (ISHeaderedContentControl)

| Intersoft.Client.Framework Namespace > ISHeaderedContentControl Class : Header Property |
<CategoryAttribute("Common Properties")> Public Property Header As Object
Dim instance As ISHeaderedContentControl Dim value As Object instance.Header = value value = instance.Header
[CategoryAttribute("Common Properties")] public object Header {get; set;}
[CategoryAttribute("Common Properties")] public: property Object^ Header { Object^ get(); void set ( Object^ value); }
The HeaderedContentControl inherits the Content property from ContentControl and defines the Header property that is of type Object. Header provides a heading for the control. Like the Content property of a ContentControl, the Header can be any type.
The following examples show several heading concept in ClientUI controls.
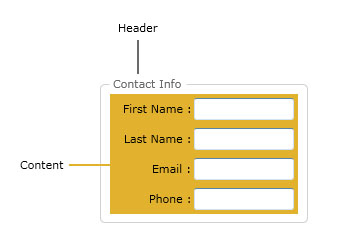
| Group Box |
Copy Code
|
|---|---|
<Intersoft:GroupBox Header="Contact Info"> <StackPanel Background="#FFE2B22F"> <Intersoft:FieldLabel Header="First Name :" HeaderWidth="80" HorizontalHeaderAlignment="Right"> <Intersoft:UXTextBox Width="100"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Last Name :" HeaderWidth="80" HorizontalHeaderAlignment="Right"> <Intersoft:UXTextBox Width="100"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Email :" HeaderWidth="80" HorizontalHeaderAlignment="Right"> <Intersoft:UXTextBox Width="100"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Phone :" HeaderWidth="80" HorizontalHeaderAlignment="Right"> <Intersoft:UXTextBox Width="100"/> </Intersoft:FieldLabel> </StackPanel> </Intersoft:GroupBox> |
|

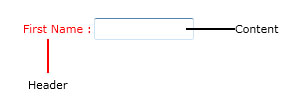
| Field Label |
Copy Code
|
|---|---|
<Intersoft:FieldLabel Header="First Name :" HeaderWidth="80" HeaderForeground="Red"> <Intersoft:UXTextBox Width="100" Background="White"/> </Intersoft:FieldLabel> |
|

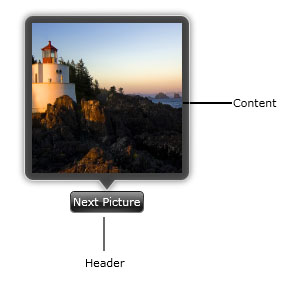
| UXCallOut |
Copy Code
|
|---|---|
<Intersoft:UXCallOut> <Intersoft:UXCallOut.Header> <Intersoft:GlassButton Content="Next Picture"></Intersoft:GlassButton> </Intersoft:UXCallOut.Header> <Grid Height="150" Width="150"> <Image Source="/Lighthouse.jpg" Stretch="Fill"/> </Grid> </Intersoft:UXCallOut> |
|

Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2