

| Intersoft ClientUI 8 > ClientUI Fundamentals > Drag-drop Framework Overview > Drag-drop Framework Walkthroughs > Walkthrough: Enable Simple Drag Drop between Two Visual Elements |
This walkthrough shows you how to enable simple drag drop between two visual elements.
In this walkthrough, you perform the following tasks:
You need the following components to complete this walkthrough:
The first step is to create a new ClientUI Application project using Intersoft ClientUI Application project template in Visual Studio.
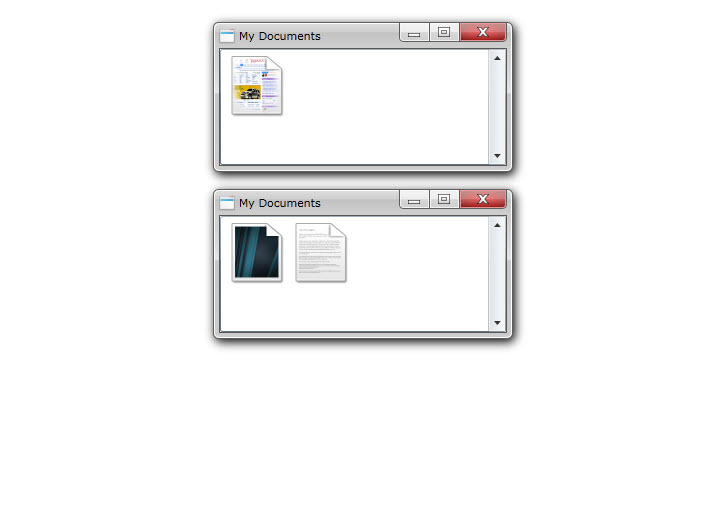
This section shows you how to enable simple drag drop between two visual elements.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage... xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" > </Intersoft:UXPage> |
|
| Margin | 0 22 0 0 |
| VerticalAlignment | Top |
| Width | 300 |
| Height | 150 |
| IsActive | True |
| IsClientVisible | True |
| Header | My Documents |
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot"> <Grid> <Intersoft:UXWindow Margin="0 22 0 0" VerticalAlignment="Top" Width="300" Height="150" IsActive="True" IsClientVisible="True" Header="My Documents"> </Intersoft:UXWindow> </Grid></Grid> |
|

| XAML |
Copy Code
|
|---|---|
<Intersoft:UXWindow... > <Intersoft:UXScrollViewer> </Intersoft:UXScrollViewer> </Intersoft:UXWindow> |
|

| XAML |
Copy Code
|
|---|---|
<Intersoft:UXWindow... > <Intersoft:UXScrollViewer> <Intersoft:WrapPanel Background="White"> ... </Intersoft:WrapPanel> </Intersoft:UXScrollViewer> </Intersoft:UXWindow> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:WrapPanel... > <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior TooltipText="Move" /> </i:Interaction.Behaviors> </Intersoft:WrapPanel> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:WrapPanel... > <i:Interaction.Behaviors> ... </i:Interaction.Behaviors> <Image Source="/EnableSimpleDDBetweenTwoVisualElements;component/Images/Document.png" Width="64" Height="64"> </Image> </Intersoft:WrapPanel> |
|

| XAML |
Copy Code
|
|---|---|
<Image... > <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Move" DropAction="Move" /> </i:Interaction.Behaviors> </Image> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXWindow Margin="0 22 0 0" VerticalAlignment="Center" HorizontalAlignment="Center" Width="300" Height="150" IsActive="True" IsClientVisible="True" Header="My Documents"> <ScrollViewer> <Intersoft:WrapPanel Background="White"> <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior TooltipText="Move" /> </i:Interaction.Behaviors> </Intersoft:WrapPanel> </ScrollViewer> </Intersoft:UXWindow> |
|

| XAML |
Copy Code
|
|---|---|
<Intersoft:UXWindow... > <ScrollViewer> <Intersoft:WrapPanel... > ... <Image Source="/EnableSimpleDDBetweenTwoVisualElements;component/Images/Picture.png" Width="64" Height="64"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Move" DropAction="Move" /> </i:Interaction.Behaviors> </Image> <Image Source="/EnableSimpleDDBetweenTwoVisualElements;component/Images/Text.png" Width="64" Height="64"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Move" /> </i:Interaction.Behaviors> </Image> </Intersoft:WrapPanel> </ScrollViewer> </Intersoft:UXWindow> |
|

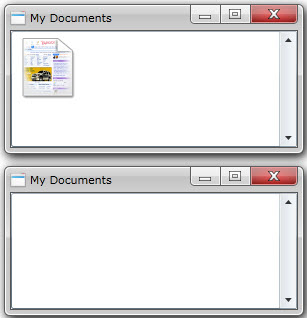
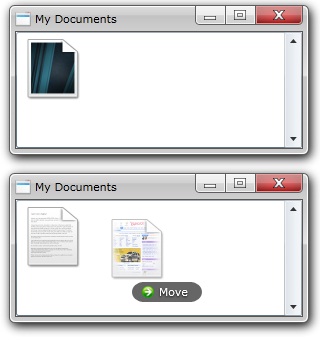
After the application is running in the browser, you can try to drag and drop the image between window, such as shown in the following figure.

In this walkthrough, you have learned how to create ClientUI project using project template. You also learned how to create a simple drag and drop between two visual elements.
This section lists the complete code used in this walkthrough.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:Intersoft="http://intersoft.clientui.com/schemas" x:Class="EnableSimpleDDBetweenTwoVisualElements.MainPage" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" Title="MainPage Page"> <Grid x:Name="LayoutRoot"> <Grid> <Intersoft:UXWindow Margin="0 22 0 0" VerticalAlignment="Top" Width="300" Height="150" IsActive="True" IsClientVisible="True" Header="My Documents"> <ScrollViewer> <Intersoft:WrapPanel Background="White"> <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior TooltipText="Move" /> </i:Interaction.Behaviors> <Image Source="/EnableSimpleDDBetweenTwoVisualElements;component/Images/Document.png" Width="64" Height="64"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Move" DropAction="Move" /> </i:Interaction.Behaviors> </Image> </Intersoft:WrapPanel> </ScrollViewer> </Intersoft:UXWindow> <Intersoft:UXWindow Margin="0 22 0 0" VerticalAlignment="Center" HorizontalAlignment="Center" Width="300" Height="150" IsActive="True" IsClientVisible="True" Header="My Documents"> <ScrollViewer> <Intersoft:WrapPanel Background="White"> <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior TooltipText="Move" /> </i:Interaction.Behaviors> <Image Source="/EnableSimpleDDBetweenTwoVisualElements;component/Images/Picture.png" Width="64" Height="64"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Move" DropAction="Move" /> </i:Interaction.Behaviors> </Image> <Image Source="/EnableSimpleDDBetweenTwoVisualElements;component/Images/Text.png" Width="64" Height="64"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Move" /> </i:Interaction.Behaviors> </Image> </Intersoft:WrapPanel> </ScrollViewer> </Intersoft:UXWindow> </Grid> </Grid> </Intersoft:UXPage> |
|