

| Intersoft.Client.UI.Controls Namespace : UXScrollViewer Class |

<TemplatePartAttribute(Name="ScrollViewerElement", Type=System.Windows.Controls.ScrollViewer)> <StyleTypedPropertyAttribute(Property="ScrollViewerStyle", StyleTargetType=System.Windows.Controls.ScrollViewer)> <DescriptionAttribute("Represents a scrollable area that can contains other visible elements.")> Public Class UXScrollViewer Inherits Intersoft.Client.Framework.ISContentControl Implements Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing
Dim instance As UXScrollViewer
[TemplatePartAttribute(Name="ScrollViewerElement", Type=System.Windows.Controls.ScrollViewer)] [StyleTypedPropertyAttribute(Property="ScrollViewerStyle", StyleTargetType=System.Windows.Controls.ScrollViewer)] [DescriptionAttribute("Represents a scrollable area that can contains other visible elements.")] public class UXScrollViewer : Intersoft.Client.Framework.ISContentControl, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing
[TemplatePartAttribute(Name="ScrollViewerElement", Type=System.Windows.Controls.ScrollViewer)] [StyleTypedPropertyAttribute(Property="ScrollViewerStyle", StyleTargetType=System.Windows.Controls.ScrollViewer)] [DescriptionAttribute("Represents a scrollable area that can contains other visible elements.")] public ref class UXScrollViewer : public Intersoft.Client.Framework.ISContentControl, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing
You use UXScrollViewer to host a single content and facilitate scroll bars when the content exceeded the size of the desired size. UXScrollViewer automatically updates its scroll bar layout when the size of the content changed. It also implements a number of rich UX features and behavior such as consistently revealing scroll bars when the mouse cursor is over the scroll viewer, responsive animation and visual state to indicate dragging, scrolling and more.
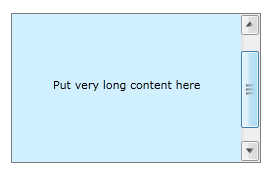
The following example shows how to use UXScrollViewer using a simple content scenario.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXScrollViewer Height="150" Width="250" BorderThickness="1" BorderBrush="#FF7E7E7E"> <Grid Height="200" Background="#FFD0EFFF"> <TextBlock Text="Put very long content here" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> </Intersoft:UXScrollViewer> |
|
The following figure shows the result of the above example.

System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ContentControl
Intersoft.Client.Framework.ISContentControl
Intersoft.Client.UI.Controls.UXScrollViewer
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2