
Intersoft ClientUI Documentation
WrapPanel Class

| Intersoft.Client.UI.Controls Namespace : WrapPanel Class |

Public Class WrapPanel Inherits Intersoft.Client.Framework.ISPanel Implements Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing
Dim instance As WrapPanel
public class WrapPanel : Intersoft.Client.Framework.ISPanel, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing
public ref class WrapPanel : public Intersoft.Client.Framework.ISPanel, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing
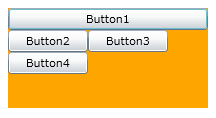
The following example demonstrates how to create a WrapPanel to display Button controls that wrap when they reach the edge of their container.
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot"> <Intersoft:WrapPanel Background="Orange" Width="200" Height="100"> <Button Width="200" Content="Button1"/> <Button Content="Button2" Width="80"/> <Button Content="Button3" Width="80"/> <Button Content="Button4" Width="80"/> </Intersoft:WrapPanel> </Grid> |
|

System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Panel
Intersoft.Client.Framework.ISPanel
Intersoft.Client.UI.Controls.WrapPanel
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2