

| Intersoft ClientUI 8 > ClientUI Fundamentals > MVVM Pattern Overview > MVVM Pattern Walkthroughs > Walkthrough: Display Data in UXComboBox using MVVM Pattern |
This walkthrough shows how to bind UXComboBox using MVVM pattern.
In this walkthrough, you perform the following tasks:
You need the following components to complete this walkthrough:
The first step is to create a new ClientUI MVVM Application project using Intersoft ClientUI MVVM Application project template in Visual Studio.
This section shows you how to create Country model class that represents the data entity used in this walkthrough. The Country model class contains constructors to easily parse data from XML.
| C# |
Copy Code
|
|---|---|
private string _name; public string Name { get { return this._name; } set { if (this._name != value) { this._name = value; this.OnPropertyChanged("Name"); } } } |
|
| C# |
Copy Code
|
|---|---|
public Country() { } public Country(XElement c) : this() { this._name = c.Value.Trim(); } |
|
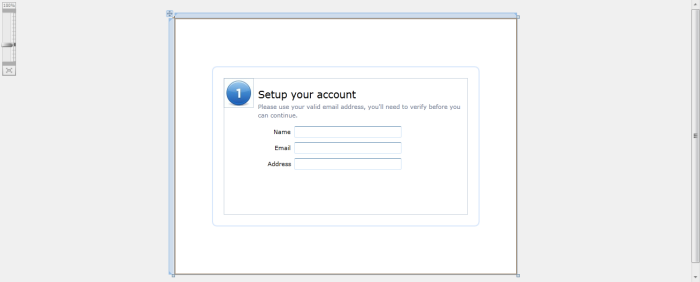
This section steps you through the process of creating a page that uses a variety of ClientUI controls such as FieldLabel, UXTextBox, UXButton and UXComboBox. The UXComboBox is used as dropdown field that contains collection of Country data and the other controls is used as additional field for this walkthrough.
 |
For more information on how to add a new item in Visual Studio, see Walkthrough: Add New Item such as Page, Dialog Box and Window in VS 2010 |
| Property | Value |
|---|---|
| BorderBrush | #FFD9E8FC |
| BorderThickness | 2 |
| CornerRadius | 8 |
| Width | 500 |
| Height | 300 |
| Property | Value |
|---|---|
| Height | 56 |
| Stretch | Fill |
| Width | 56 |
| HorizontalAlignment | Left |
| VerticalAlignment | Top |
| Margin | 0,0,8,0 |
| Source | [your project's name];component/Images/step1.jpg |
| Property | Value |
|---|---|
| Intersoft:DockPanel.Dock | Top |
| Text | Setup your account |
| TextWrapping | Wrap |
| HorizontalAlignment | Left |
| VerticalAlignment | Center |
| FontSize | 18.667 |
| Margin | 0,18,0,0 |
| Property | Value |
|---|---|
| Intersoft:DockPanel.Dock | Top |
| Text | Please use your valid email address, you'll need to verify before you can continue. |
| TextWrapping | Wrap |
| HorizontalAlignment | Left |
| VerticalAlignment | Center |
| Foreground | #FF757F95 |
| Property | Value |
|---|---|
| Intersoft:DockPanel.Dock | Top |
| Header | Name |
| HorizontalAlignment | Right |
| HeaderWidth | 60 |
| Margin | 0,8,0,0 |
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot" Background="White"> <Border BorderBrush="#FFD9E8FC" Name="border1" BorderThickness="2" CornerRadius="8" Width="500" Height="300"> <Intersoft:DockPanel Name="dockPanel1" Margin="20" FillChildMode="Custom"> <Image Height="56" Name="image1" Stretch="Fill" Width="56" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,0,8,0" Source="/UXComboBoxWithMVVM;component/Images/step1.jpg" /> <TextBlock Name="textBlock1" Text="Setup your account" Intersoft:DockPanel.Dock="Top" TextWrapping="Wrap" HorizontalAlignment="Left" VerticalAlignment="Center" FontSize="18.667" Margin="0,18,0,0" /> <TextBlock Name="textBlock2" Text="Please use your valid email address, you'll need to verify before you can continue." Intersoft:DockPanel.Dock="Top" TextWrapping="Wrap" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#FF757F95" /> <Intersoft:FieldLabel Header="Name" Name="fieldLabel1" Intersoft:DockPanel.Dock="Top" Margin="0,8,0,0" HeaderWidth="60" HorizontalHeaderAlignment="Right"> <Intersoft:UXTextBox Name="uXTextBox1" Width="200" Margin="4,0" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Email" Name="fieldLabel2" Intersoft:DockPanel.Dock="Top" HeaderWidth="60" HorizontalHeaderAlignment="Right"> <Intersoft:UXTextBox Name="uXTextBox2" Width="200" Margin="4,0" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Address" Name="fieldLabel3" Intersoft:DockPanel.Dock="Top" HeaderWidth="60" HorizontalHeaderAlignment="Right"> <Intersoft:UXTextBox Name="uXTextBox3" Width="200" Margin="4,0" /> </Intersoft:FieldLabel> </Border> </Grid> |
|

| Property | Value |
|---|---|
| Width | 200 |
| Margin | 4,0 |
| IsEditable | True |
| DropDownHeight | 200 |
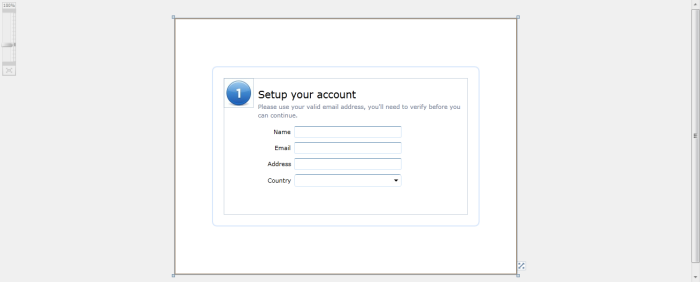
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot" ... > <Border ... > <Intersoft:DockPanel ... > ... <Intersoft:FieldLabel Name="fieldLabel4" Intersoft:DockPanel.Dock="Top" Header="Country" HeaderWidth="60" HorizontalHeaderAlignment="Right"> <Intersoft:UXComboBox Name="uXComboBox1" Width="200" Margin="4,0" IsEditable="True" DropDownHeight="200" /> </Intersoft:FieldLabel> </Intersoft:DockPanel> </Border> </Grid> |
|

| Property | Value |
|---|---|
| Intersoft:DockPanel.Dock | Left |
| Content | Create Account |
| Width | 150 |
| Height | 24 |
| Intersoft:DockPanel.IsFillElement | True |
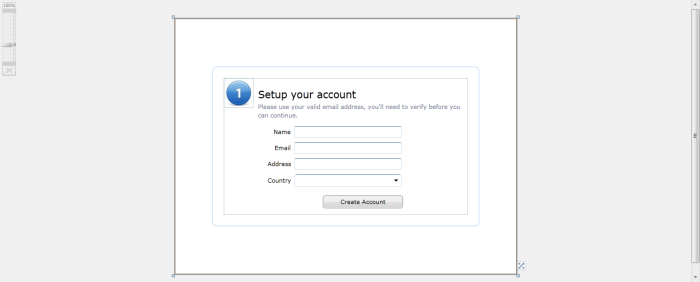
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot" ... > <Border ... > <Intersoft:DockPanel ... > ... <Intersoft:UXButton Name="uXButton1" Intersoft:DockPanel.Dock="Left" Content="Create Account" Width="150" Height="24" Intersoft:DockPanel.IsFillElement="True" /> </Intersoft:DockPanel> </Border> </Grid> |
|

This section steps you through the process of creating a ViewModel class that contains the properties to describe the View that you created in the previous section.
| C# |
Copy Code
|
|---|---|
public class RegistrationFormViewModel : ViewModelBase { } |
|
| C# |
Copy Code
|
|---|---|
public ObservableCollection<Country> CountriesData { get; set; } // Constructors public RegistrationFormViewModel() { this.LoadData(); } // Commands private void LoadData() { // loads contact data from xml file StreamResourceInfo resource = System.Windows.Application.GetResourceStream( new Uri("UXComboBoxWithMVVM;component/Data/CountryDataSource.xml", UriKind.Relative)); XDocument doc = XDocument.Load(resource.Stream); var countries = from x in doc.Descendants("Country") select new Country(x); this.CountriesData = new ObservableCollection<Country>(); foreach (Country country in countries) { this.CountriesData.Add(country); } resource.Stream.Close(); } |
|
In the previous sections, you have learned how to create the Model and ViewModel classes, as well as the View that contains the user interface and controls used in this walkthrough. This section shows how to instantiate the ViewModel in the XAML page and bind the UI elements to the properties in the ViewModel.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage ... xmlns:ViewModels="clr-namespace:UXComboBoxWithMVVM.ViewModels" ...> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage ... > <Intersoft:UXPage.Resources> <ViewModels:RegistrationFormViewModel x:Key="CountryData" /> </Intersoft:UXPage.Resources> ... </Intersoft:UXPage> |
|
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot" ... > <Border ... > <Intersoft:DockPanel ... > ... <Intersoft:FieldLabel ... DataContext="{Binding Source={StaticResource CountryData}}"> <Intersoft:UXComboBox ... /> </Intersoft:FieldLabel> ... </Intersoft:DockPanel> </Border> </Grid> |
|
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot" ... > <Border ... > <Intersoft:DockPanel ... > ... <Intersoft:FieldLabel ... > <Intersoft:UXComboBox ... ItemsSource="{Binding Path=CountriesData}" DisplayMemberPath="Name" /> </Intersoft:FieldLabel> ... </Intersoft:DockPanel> </Border> </Grid> |
|
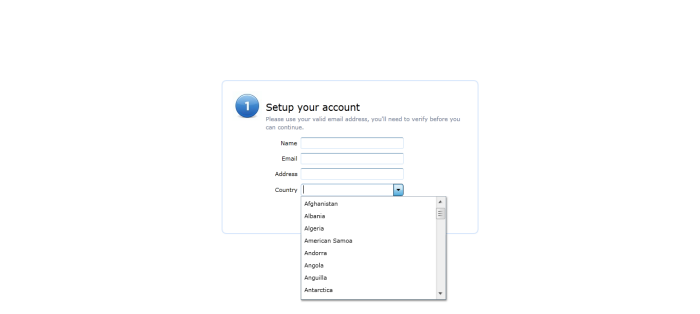
After the application is running in the browser, you can try to expand the Country combobox, you will see that the combobox contains all the country that we have bind.
In this walkthrough, you have learned how to create ClientUI MVVM Application project using Intersoft ClientUI MVVM Application project template, and create the classes and page based on the Model, View and ViewModel pattern. You also learned how to bind UXComboBox to a collection of data.
To learn more about UI development using MVVM pattern, see MVVM Pattern Overview.
This section lists the complete code used in this walkthrough.
| C# |
Copy Code
|
|---|---|
using System; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Ink; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using UXComboBoxWithMVVM.ViewModels; using System.Xml.Linq; namespace UXComboBoxWithMVVM.Models { public class Country : ModelBase { #region Constructors public Country() { } public Country(XElement c) : this() { this._name = c.Value.Trim(); } #endregion #region Fields private string _name; #endregion #region Properties public string Name { get { return this._name; } set { if (this._name != value) { this._name = value; this.OnPropertyChanged("Name"); } } } #endregion } } |
|
| C# |
Copy Code
|
|---|---|
using System; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Ink; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using Intersoft.Client.Framework.Input; using System.Collections.ObjectModel; using UXComboBoxWithMVVM.Models; using System.Windows.Resources; using System.Xml.Linq; using System.Linq; namespace UXComboBoxWithMVVM.ViewModels { public class RegistrationFormViewModel : ViewModelBase { // Fields public ObservableCollection<Country> CountriesData { get; set; } // Constructors public RegistrationFormViewModel() { this.LoadData(); } // Commands private void LoadData() { // loads contact data from xml file StreamResourceInfo resource = System.Windows.Application.GetResourceStream( new Uri("UXComboBoxWithMVVM;component/Data/CountryDataSource.xml", UriKind.Relative)); XDocument doc = XDocument.Load(resource.Stream); var countries = from x in doc.Descendants("Country") select new Country(x); this.CountriesData = new ObservableCollection<Country>(); foreach (Country country in countries) { this.CountriesData.Add(country); } resource.Stream.Close(); } } } |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:ViewModels="clr-namespace:UXComboBoxWithMVVM.ViewModels" mc:Ignorable="d" x:Class="UXComboBoxWithMVVM.Views.RegistrationForm" Title="RegistrationForm Page" d:DesignWidth="640" d:DesignHeight="480"> <Intersoft:UXPage.Resources> <ViewModels:RegistrationFormViewModel x:Key="CountryData" /> </Intersoft:UXPage.Resources> <Grid x:Name="LayoutRoot" Background="White"> <Border BorderBrush="#FFD9E8FC" Name="border1" BorderThickness="2" CornerRadius="8" Width="500" Height="300"> <Intersoft:DockPanel Name="dockPanel1" Margin="20" FillChildMode="Custom"> <Image Height="56" Name="image1" Stretch="Fill" Width="56" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,0,8,0" Source="/UXComboBoxWithMVVM;component/Images/step1.jpg" /> <TextBlock Name="textBlock1" Text="Setup your account" Intersoft:DockPanel.Dock="Top" TextWrapping="Wrap" HorizontalAlignment="Left" VerticalAlignment="Center" FontSize="18.667" Margin="0,18,0,0" /> <TextBlock Name="textBlock2" Text="Please use your valid email address, you'll need to verify before you can continue." Intersoft:DockPanel.Dock="Top" TextWrapping="Wrap" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#FF757F95" /> <Intersoft:FieldLabel Header="Name" Name="fieldLabel1" Intersoft:DockPanel.Dock="Top" Margin="0,8,0,0" HeaderWidth="60" HorizontalHeaderAlignment="Right"> <Intersoft:UXTextBox Name="uXTextBox1" Width="200" Margin="4,0" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Email" Name="fieldLabel2" Intersoft:DockPanel.Dock="Top" HeaderWidth="60" HorizontalHeaderAlignment="Right"> <Intersoft:UXTextBox Name="uXTextBox2" Width="200" Margin="4,0" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Address" Name="fieldLabel3" Intersoft:DockPanel.Dock="Top" HeaderWidth="60" HorizontalHeaderAlignment="Right"> <Intersoft:UXTextBox Name="uXTextBox3" Width="200" Margin="4,0" /> </Intersoft:FieldLabel> <Intersoft:FieldLabel Name="fieldLabel4" Intersoft:DockPanel.Dock="Top" Header="Country" HeaderWidth="60" HorizontalHeaderAlignment="Right" DataContext="{Binding Source={StaticResource CountryData}}"> <Intersoft:UXComboBox Name="uXComboBox1" Width="200" Margin="4,0" IsEditable="True" DropDownHeight="200" ItemsSource="{Binding Path=CountriesData}" DisplayMemberPath="Name" /> </Intersoft:FieldLabel> <Intersoft:UXButton Name="uXButton1" Intersoft:DockPanel.Dock="Left" Content="Create Account" Width="150" Height="24" Intersoft:DockPanel.IsFillElement="True" /> </Intersoft:DockPanel> </Border> </Grid> </Intersoft:UXPage> |
|