

| Intersoft ClientUI 8 > ClientUI Fundamentals > Panels Overview > Panel Walkthroughs > Walkthrough: Create Autofit Layout supporting Overflow with UXOverflowPanel |
This walkthrough shows you how to use UXOverflowStackPanel to contain an overflow item in the UXItemsControl.
In this walkthrough, you perform the following tasks:
You need the following components to complete this walkthrough:
In addition, you also need the following resources to complete this walkthrough:
 |
The assembly is required for the XML data source and images |
The first step is to create a new ClientUI MVVM Application project using Intersoft ClientUI MVVM Application project template in Visual Studio.
This section shows how to create a Model class in Book.cs. The model will map each information in the data entity to a property.
| C# |
Copy Code
|
|---|---|
private string _author; public string Author { get { return _author; } set { if (_author != value) { _author = value; OnPropertyChanged("Author"); } } } |
|
| C# |
Copy Code
|
|---|---|
public Book(XElement x) : this() { this._author = x.Element("Author").Value.Trim(); this._title = x.Element("Title").Value.Trim(); this._category = x.Element("Category").Value.Trim(); this._ID = x.Element("ID").Value.Trim(); this._price = double.Parse(x.Element("Price").Value.Trim()); this._image = new Uri("/Intersoft.ClientUI.Samples.Assets;component/Images/Books/" + x.Element("Image").Value.Trim(), UriKind.RelativeOrAbsolute); } |
|
This section shows how to create a ViewModel to hold the collection of Book model object.
| C# |
Copy Code
|
|---|---|
public ObservableCollection<Book> FilteredBooks{ get; set; } |
|
| C# |
Copy Code
|
|---|---|
private void LoadBooks() { // loads book data from xml file StreamResourceInfo resource = System.Windows.Application.GetResourceStream( new Uri("Intersoft.ClientUI.Samples.Assets;component/Data/BookDataSource.xml", UriKind.Relative)); XDocument doc = XDocument.Load(resource.Stream); var filteredBooks = (from x in doc.Descendants("Book") where x.Element("Category").Value.Trim() == "Science and Nature" select new Book(x)).Take(8); FilteredBooks = new ObservableCollection<Book>(filteredBooks); } |
|
This section shows how to create the View used in the application interface using the BookFlow.xaml. Binding data to the control and setting the overflow panel using UXOverflowStackPanel also done in this section.
 |
For more information on how to add a new item in Visual Studio, see Walkthrough: Add New Item such as Page, Dialog Box and Window in VS 2010 |
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage ... xmlns:ViewModels="clr-namespace:ClientUIMVVMAutoFitPanel.ViewModels" ... > ... </Intersoft:UXPage> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage.DataContext> <ViewModels:BookFlowViewModel /> </Intersoft:UXPage.DataContext> |
|
| Property | Value |
|---|---|
| VerticalAlignment | Center |
| HorizontalAlignment | Left |
| Width | 350 |
| Height | 450 |
| MinWidth | 400 |
| MinHeight | 300 |
| MaxWidth | 600 |
| CanMinimize | False |
| CanMaximize | False |
| CanClose | False |
| IsClientVisible | True |
| IsActive | True |
| Header | Book Library |
| XAML |
Copy Code
|
|---|---|
<Intersoft:DockPanel FillChildMode="Custom"> <Intersoft:UXItemsControl VerticalAlignment="Bottom" Intersoft:DockPanel.Dock="Bottom" Height="83" ></Intersoft:UXItemsControl> <StackPanel x:Name="VerticalPanel" VerticalAlignment="Bottom" Intersoft:DockPanel.Dock="Right"/> </Intersoft:DockPanel> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXItemsControl ... > <Intersoft:UXItemsControl.ItemTemplate> <DataTemplate> <Image Source="{Binding Image}" Width="60" MaxHeight="70" VerticalAlignment="Bottom" Margin="1,1,1,1"/> </DataTemplate> </Intersoft:UXItemsControl.ItemTemplate> </Intersoft:UXItemsControl> |
|

| XAML |
Copy Code
|
|---|---|
<Intersoft:UXItemsControl ... > <Intersoft:UXItemsControl.ItemsPanel> <ItemsPanelTemplate> <Intersoft:UXOverflowStackPanel OverflowContainer="{Binding ElementName=VerticalPanel}" /> </ItemsPanelTemplate> </Intersoft:UXItemsControl.ItemsPanel> </Intersoft:UXItemsControl> |
|
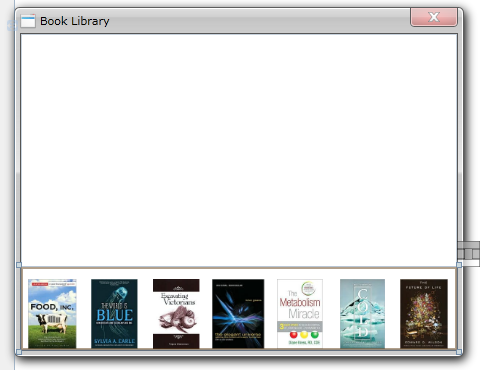
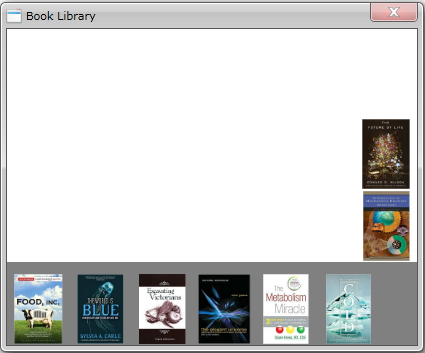
In order to view the result, you will need to build the Silverlight project and run the test page in browser.

In this walkthrough, you have learned how to create ClientUI MVVM Application project using Intersoft ClientUI MVVM Application project template, and create classes and page based on the MVVM pattern. You also learned how to bind UXItemsControl to a collection of data and how to use UXOverflowStackPanel to hold the overflow item.
For more information about application development using MVVM pattern, see MVVM Pattern Overview.
This section lists the complete code used in this walkthrough.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:ViewModels="clr-namespace:ClientUIMVVMAutoFitPanel.ViewModels" mc:Ignorable="d" x:Class="ClientUIMVVMAutoFitPanel.Views.BookFlow" Title="BookFlow Page" d:DesignWidth="640" d:DesignHeight="480"> <Intersoft:UXPage.DataContext> <ViewModels:BookFlowViewModel /> </Intersoft:UXPage.DataContext> <Grid x:Name="LayoutRoot"> <Intersoft:UXWindow VerticalAlignment="Center" HorizontalAlignment="Left" Width="450" Height="350" MinWidth="400" MinHeight="300" CanMinimize="False" CanMaximize="False" CanClose="False" IsClientVisible="True" IsActive="True" Header="Book Library" MaxWidth="600"> <Intersoft:DockPanel FillChildMode="Custom"> <Intersoft:UXItemsControl ItemsSource="{Binding FilteredBooks}" VerticalAlignment="Bottom" Intersoft:DockPanel.Dock="Bottom" Height="83" Orientation="Horizontal"> <Intersoft:UXItemsControl.ItemTemplate> <DataTemplate> <Image Source="{Binding Image}" Width="60" MaxHeight="70" VerticalAlignment="Bottom" Margin="1,1,1,1"/> </DataTemplate> </Intersoft:UXItemsControl.ItemTemplate> <Intersoft:UXItemsControl.ItemsPanel> <ItemsPanelTemplate> <Intersoft:UXOverflowStackPanel Background="Gray" OverflowContainer="{Binding ElementName=VerticalPanel}" /> </ItemsPanelTemplate> </Intersoft:UXItemsControl.ItemsPanel> </Intersoft:UXItemsControl> <StackPanel x:Name="VerticalPanel" Orientation="Vertical" VerticalAlignment="Bottom" Intersoft:DockPanel.Dock="Right"/> </Intersoft:DockPanel> </Intersoft:UXWindow> </Grid> </Intersoft:UXPage> |
|
| C# |
Copy Code
|
|---|---|
using System.Collections.ObjectModel; using System.Linq; using ClientUIMVVMAutoFitPanel.Models; using Intersoft.Client.Framework.Input; using Intersoft.Client.Framework; using System.Windows.Resources; using System; using System.Xml.Linq; namespace ClientUIMVVMAutoFitPanel.ViewModels { public class BookFlowViewModel : ViewModelBase { public ObservableCollection<Book> FilteredBooks { get; set; } public BookFlowViewModel() { this.LoadBooks(); } private void LoadBooks() { // loads book data from xml file StreamResourceInfo resource = System.Windows.Application.GetResourceStream( new Uri("Intersoft.ClientUI.Samples.Assets;component/Data/BookDataSource.xml", UriKind.Relative)); XDocument doc = XDocument.Load(resource.Stream); var filteredBooks = (from x in doc.Descendants("Book") where x.Element("Category").Value.Trim() == "Science and Nature" select new Book(x)).Take(8); FilteredBooks = new ObservableCollection<Book>(filteredBooks); } } } |
|
| C# |
Copy Code
|
|---|---|
using System; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Ink; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using ClientUIMVVMAutoFitPanel.ViewModels; using System.Xml.Linq; namespace ClientUIMVVMAutoFitPanel.Models { public class Book : ModelBase { public Book() { } public Book(XElement x) : this() { this._author = x.Element("Author").Value.Trim(); this._title = x.Element("Title").Value.Trim(); this._category = x.Element("Category").Value.Trim(); this._ID = x.Element("ID").Value.Trim(); this._price = double.Parse(x.Element("Price").Value.Trim()); this._image = new Uri("/Intersoft.ClientUI.Samples.Assets;component/Images/Books/" + x.Element("Image").Value.Trim(), UriKind.RelativeOrAbsolute); } private Uri _image = null; private string _author; private string _title; private string _category; private string _ID; private double _price; public string Author { get { return _author; } set { if (_author != value) { _author = value; OnPropertyChanged("Author"); } } } public string Title { get { return _title; } set { if (_title != value) { _title = value; OnPropertyChanged("Title"); } } } public string Category { get { return _category; } set { if (_category != value) { _category = value; OnPropertyChanged("Category"); } } } public string ID { get { return _ID; } set { if (_ID != value) { _ID = value; OnPropertyChanged("ID"); } } } public double Price { get { return _price; } set { if (_price != value) { _price = value; OnPropertyChanged("Price"); } } } public Uri Image { get { return _image; } set { if (_image != value) { _image = value; OnPropertyChanged("Image"); } } } } } |
|