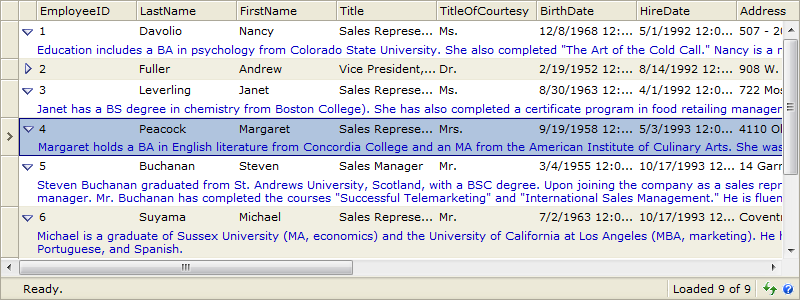
WebGrid adds the capability to display expandable preview row, much like in Outlook auto preview mode. There are numerous settings related to preview row feature such as you can customize its style, change the expander image or have it expanded by default.
This topic contains the following sections:
PreviewRow Concept and client's API

With the same row rendering concept as in ColumnSet mode, each sub row is rendered as one row element and therefore you need to get root row to access row's properties and custom attributes.
Sample - Retrieving preview row text
| JavaScript |  Copy Code Copy Code |
|---|---|
var grid = ISGetObject("WebGrid1");
var selRow = grid.GetSelectedObject().GetRowObject();
alert(selRow.KeyValue); // return "2";
var prRow = wgGetPreviewRow(selRow.GetElement())
var prCell = wgGetPreviewRowCell(prRow)
alert(prCell.innerText);
|
|
PreviewRow Settings
PreviewRow settings are attached per table and can be found in expandable PreviewRowSettings property. Following is list of PreviewRowSettings:
-
DataMember
The data field that will be displayed in preview row. (required)
-
DefaultExpanded
Specifies whether the preview row should be expanded by default. Default value: True
-
Expandable
Specifies whether the preview row is expandable. When set to False, PreviewRow Expander Column will not appear and DefaultExpanded must be set to True. Default value is True.
-
Height
Specifies the height of preview row. Default is Empty, means that the height will follow the text's length in preview row.
-
Indentation
Specifies the space width between edge to previewrow's text. Default is 18px.
Note that it is possible to enable previewrow mode along with columnset mode, as well as with other existing features such as grouping, hierarchical and dozens of UI settings' combinations.
Loading Preview Row on Demand
Oftentimes, preview row is used to display lengthy information such as Notes or Description. By default, WebGrid will render all preview row data at once in first load. This could introduce several performance issues due to large output size, and meanwhile user might not need to see all preview row's data at once.
In version 5.0, you can configure WebGrid to skip preview row rendering in first load to reduce initial page output size. In this scenario, the preview row Expanded state is automatically set to false (Collapse). The preview row data will be retrieved through AJAX callback when you clicked on the expand icon.
For more information, see Walkthrough: Configuring WebGrid to load PreviewRow on demand
Getting Started
Getting Started
Overview
WebGrid Features Overview
Other Resources
Walkthrough Topics
How-to Topics





