This topic contains the following sections:
- Introduction
- Benefits
- ColumnSet Designer
- RowLayout Concept and client's API
- ColumnSet Settings
- Accessing ColumnSet in Client-side
- Using ColumnSet in ChildTable
- Customizing ColumnSet Settings
Introduction
One of the most powerful and innovative features in the WebGrid is the new row rendering engine, which is now capable to render a subset of cells and rows as one row unit. The unique row rendering mechanism enables implementation of features such as ColumnSets and PreviewRow without breaking the consistency with existing features and APIs. The subset of cells and rows are rendered in the same table hierarchy resulting in approximately faster performance and about 25% smaller output size compared to other grids which normally render "nested tables" for each subset of rows such as grouprow, columnsets row, and previewrow or selfreference childrow.
WebGrid's ColumnSet is built on the top of rich object model called RowLayout. This allows true cell layouting without dependency to column object. It also enables you to construct the layout dynamically from your codes, for even greater flexibility!
You can enable columnset rowlayout rendering in any level of table without has to sacrifice existing features such as hierarchical, grouping, column footer, group totaling, add/edit/delete, filtering, keyboard navigation, automatic column width, exporting and so on.
Powerful and easy-to-use designer is also included. Our unique designer has been developed to let you easily and conveniently design the columnsets. You can also resize the cell's width and height visually.
Benefits
The ColumnSet feature is designed to replace the standard .NET Templating approach which introduced following benefits:
-
Easy To Use.
The provided Designer enables developers to easily design the layout they wanted, without advanced knowledge of HTML. -
Time Saving.
The ColumnSet Layout can be quickly configured and worked consistently with other 85+ features. There is no need to waste lengthy hours to construct TABLE, nested DIV, or other complex layout which requires advanced HTML knowledge. There is no need to use slower Template Editing designer too. -
Accessible Objects.
You can access the ColumnSet and the RowLayout objects easily in both server side and client side codes by using strongly-typed API. You cannot do this with .NET Template since it requires you to construct your own TABLE and therefore have no integration with other features.
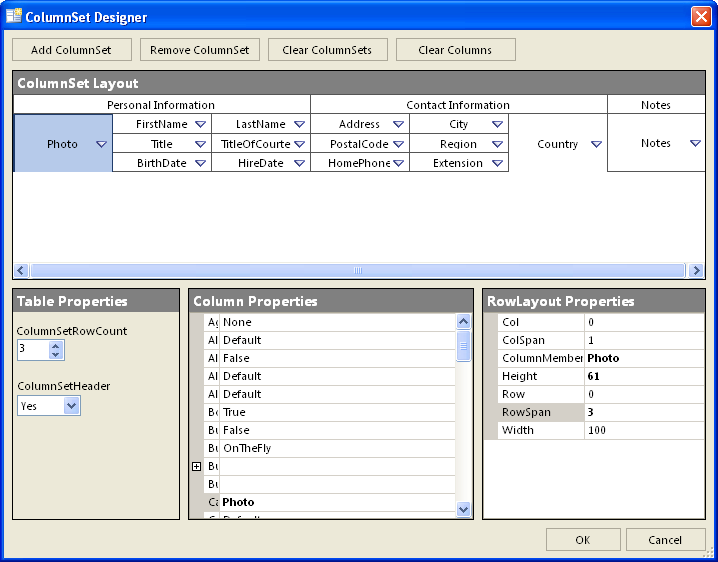
ColumnSet Designer

Access to ColumnSet Designer from WebGrid Designer, Table, select ColumnSets node then click on ColumnSet Designer in right pane.
ColumnSet Designer Features:
- Resize cell's width and height by using drag and drop.
- Rich layout object model, allow you to access properties of specific cell in RowLayout Properties.
- Allow unbound and empty cell.
- Conveniently assign column member by clicking on drop-down arrow or right click on active cell.
RowLayout Concept and client's API
Without breaking existing API, the ColumnSet feature is built into the same, single structure which offered smaller output size and faster performance. WebGrid's row concept is an individual row element for each rowitem such as grouprow, columnsets or previewrow.
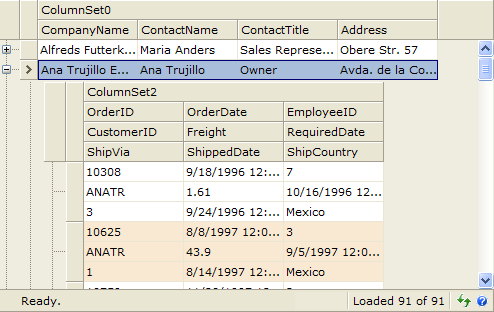
You may have already familiar with WebGrid's client side API such as getting selected row, retrieving keyValue, retrieving specific cell's information and so on. In ColumnSet mode, all row's attributes are only rendered in first row of each subset of rows to avoid duplication, named RootRow. The selected row will consistently reflect to the currently selected sub row of columnset rows (see screenshot above), so you may need to retrieve the RootRow in order to get information about a row.
Sample - Retrieving information of selected row (based on screenshot above)
| C# |  Copy Code Copy Code |
|---|---|
var grid = ISGetObject("Webgrid1"); var selRow = grid.GetSelectedObject().GetSelectedRow(); alert(selRow.keyValue); // return undefined alert(selRow.rowIndex); // return 4 var rootRow = wgGetRootRow(selRow); alert(rootRow.keyValue); // return "2" alert(rootRow.rowIndex); // return 3 var homePhoneCell = wgGetCellByName(rootRow, "HomePhone"); alert(homePhoneCell.innerText); // return "206 555-9857" // get columnset rows var colSetRows = wgGetColumnSetRows(rootRow); alert(colSetRows.length); // return 3 |
|
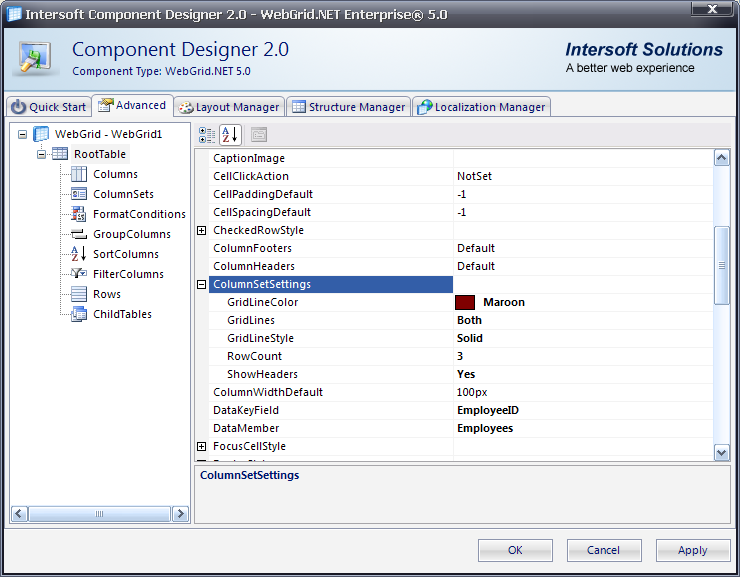
ColumnSet Settings
ColumnSet settings is attached per table and can be found in expandable ColumnSetSettings property. You can customize numerous setting such as GridLineColor, GridLines, GridLineStyle, RowCount and ShowHeaders.
Accessing ColumnSet in Client-side
The entire ColumnSet ClientSide script has been completely reworked to provide object oriented API instead of using Global Functions like in previous versions. With this new client side object models, developers can now easily extend our WebGrid component to deliver greater values by adding more user interactive features as well as achieving complex business logic scenarios.
Here are some samples code using WebGrid.NET client side API :
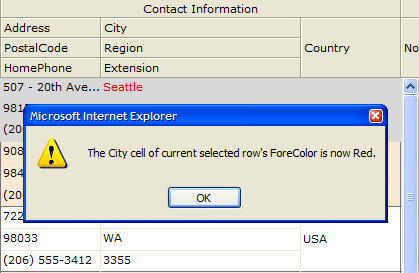
- Obtain a Cell Element in a ColumnSet.
-

-
JavaScript  Copy Code
Copy Codefunction ObtainCell() { var grid = ISGetObject("WebGrid1"); if (grid.GetSelectedObject() == null) { alert("Please select a row."); return; } var row = grid.GetSelectedObject().GetRowObject(); if (row.Type == "Record") { var cell = row.GetCell("City"); var cellElement = cell.GetElement(); cellElement.style.color = "red"; alert("The City cell of current selected row's ForeColor is now Red."); } else alert("Please select a Record Row"); }
- Obtain Row Element in ColumnSet
JavaScript  Copy Code
Copy Codefunction ObtainRow() { var grid = ISGetObject("WebGrid1"); if (grid.GetSelectedObject() == null) { alert("Please select a row."); return; } var row = grid.GetSelectedObject().GetRowObject(); var rowElement = row.GetElement(); rowElement.style.height = "30px"; alert("Current selected row's Height is now 30px"); }
-
Obtain a Cell Text in ColumnSet
JavaScript  Copy Code
Copy Codefunction GetCellText() { var grid = ISGetObject("WebGrid1"); var curSelObj = grid.GetSelectedObject(); // get selected object if (curSelObj == null) { alert("No row selected. Please select a row"); } else { var row = curSelObj.GetRowObject(); // get the WebGridRow object if (row.Type == "GroupHeader") { alert("Currently selected row is a Group Row. There is no cell information."); } else if (row.Type == "Record") { var cells = row.GetCells(); // obtain WebGridCellCollection of the specified row. var addressCell = cells.GetNamedItem("Address"); // get the address' WebGridCell object by name. alert("Current selected row's Address cell has this text : " + addressCell.Text + "\nThe cell's value is : " + (addressCell.Value == null ? "No Value" : addressCell.Value)); } } }
- Obtain Table Header Element in ColumnSet
JavaScript  Copy Code
Copy Codefunction ObtainHeader() { var grid = ISGetObject("WebGrid1"); var tableHeader = grid.RootTable.GetElement(WG40.COLHEADER, WG40.HTMLTABLE); // use GetElement to obtain any elements by specifying valid values in the parameters. // perform manipulation to the header's table, for example, add border style to it. tableHeader.style.border = "black 1px solid"; alert("TableHeader's border style is now : black 1px solid"); }
- Obtain Body Element in ColumnSet
JavaScript  Copy Code
Copy Codefunction ObtainBody() { var grid = ISGetObject("WebGrid1"); var dvBody = grid.RootTable.GetElement(WG40.BODY, WG40.HTMLDIV); // use GetElement to obtain any elements by specifying valid values in the parameters. dvBody.style.border = "red 1px solid"; alert("DivBody's border style is now : red 1px solid"); }
- Obtain Column Caption in ColumnSet
JavaScript  Copy Code
Copy Codefunction GetColumnCaption() { var grid = ISGetObject("WebGrid1"); var addressColumn = grid.RootTable.Columns.GetNamedItem("Address"); // demonstrating the way to access object hierarchy the same way as in server side. alert("Address column's Caption is : " + addressColumn.Caption + "\nWidth: " + addressColumn.Width + "\nVisible: " + addressColumn.Visible); }
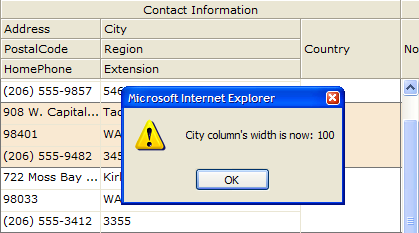
- Resize Column Width in ColumnSet
-

JavaScript  Copy Code
Copy Codefunction ResizeColumn() { var grid = ISGetObject("WebGrid1"); var cityColumn = grid.RootTable.Columns.GetNamedItem("City"); cityColumn.Resize(100); // resize to 100 px alert("City column's width is now: " + cityColumn.Width); }
- Get the first editable cell in the column set.
JavaScript  Copy Code
Copy Codefunction getfirsteditable() { //get grid object var grid = IsGetObject("WebGrid1"); //get the row element var rowElm = grid.GetSelectedObject().GetRowObject().GetElement(); //get the first editable cell of the columnset var crow = wgGetCSFirstEditableCell(rowElm); }
- Get the column set position by row layout.
JavaScript  Copy Code
Copy Codefunction getcsposbyrl() { //get the grid object. var grid = ISGetObject("WebGrid1"); //get row element. var rowElm = grid.GetSelectedObject().GetRowObject().GetElement(); //get row layout by using column name, in this case we use "city". var cityrl = grid.RootTable.GetRowLayoutByColName("City"); //get ColumnSet position by using row layout. var pos = wgGetCSPosByRL(cityrl); }
- Get the lowest column of the column set rows.
JavaScript  Copy Code
Copy Codefunction getcslowestcs() { //get the grid object. var grid = ISGetObject("WebGrid1"); //get row element. var rowElm = grid.GetSelectedObject().GetRowObject().GetElement(); wgGetLowestColumnSetRow(row.GetElement()); }
Using ColumnSet in ChildTable
The ColumnSet feature is not limited on RootTable only. You can also configure the Child Table to use ColumnSet Layout while still having the rest features to work in harmony.
Creating Hierarchical ColumnSet is similar with the common process of creating normal HierarchicalStructure of the grid.

These are the guides :
- Bind the RootTable and ChildTable using ISDatasource.
- Then create the ColumnSet RootTable column.
C#  Copy Code
Copy Codeprivate void WebGrid1_PrepareDataBinding(object sender, ISNet.WebUI.WebGrid.DataSourceEventArgs e) { if(!IsPostBack) { CreateColumnSet(); } }
- Creating ColumnSet ChildTable Column.
C#  Copy Code
Copy Codeprotected void MainGrid_InitChildDataSource(object sender, ISNet.WebUI.WebGrid.ChildTableDataSourceEventArgs e) { CreateChildColumnSet(); }
- This is the code for ColumnSet RootTable :
C#  Copy Code
Copy Codeprivate void CreateColumnSet() { // Creating ColumnSet 0 and add into WebGrid WebGrid1.RootTable.RowLayout = RowLayoutMode.ColumnSet; WebGridColumnSet oColumnSet = new WebGridColumnSet(); oColumnSet.Caption = "ColumnSet0"; oColumnSet.Name = "ColumnSet0"; oColumnSet.ColumnCount = 4; WebGrid1.RootTable.ColumnSets.Add(oColumnSet); //Creating RowLayout Object WebGridRowLayoutCollection oRowLayouts = oColumnSet.Layout; WebGridRowLayout oRowLayout = new WebGridRowLayout(); WebGrid1.RootTable.ColumnSetSettings.RowCount=1; oRowLayout.Col = 0; oRowLayout.Row = 0; oRowLayout.ColumnMember = "CompanyName"; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Col = 1; oRowLayout.Row = 0; oRowLayout.ColumnMember = "ContactName"; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Col = 2; oRowLayout.Row = 0; oRowLayout.ColumnMember = "ContactTitle"; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Col = 3; oRowLayout.Row = 0; oRowLayout.ColumnMember = "Address"; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Col = 0; oRowLayout.Row = 1; oRowLayout.ColumnMember = "City"; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Col = 1; oRowLayout.ColSpan = 3; oRowLayout.Row = 1; oRowLayout.ColumnMember = "Country"; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Spanned = RowLayoutSpan.Column; oRowLayout.Col = 1; oRowLayout.Row = 1; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Spanned = RowLayoutSpan.Column; oRowLayout.Col = 2; oRowLayout.Row = 1; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Spanned = RowLayoutSpan.Column; oRowLayout.Col = 3; oRowLayout.Row = 1; oRowLayouts.Add(oRowLayout); WebGridRowLayout oRowLayout1; oRowLayout1 = new WebGridRowLayout(); oRowLayout1.Col = 0; oRowLayout1.Row = 0; oRowLayout1.RowSpan = 2; oRowLayout1.ColumnMember = "Fax"; oRowLayouts.Add(oRowLayout1); oRowLayout1 = new WebGridRowLayout(); oRowLayout1.Col = 1; oRowLayout1.Row = 0; oRowLayout1.RowSpan = 2; oRowLayout1.ColumnMember = "Region"; oRowLayouts.Add(oRowLayout1); oRowLayout1 = new WebGridRowLayout(); oRowLayout1.Col = 0; oRowLayout1.Row = 1; oRowLayouts.Add(oRowLayout1); oRowLayout1 = new WebGridRowLayout(); oRowLayout1.Col = 1; oRowLayout1.Row = 1; oRowLayouts.Add(oRowLayout1); }
- This is the ChildTable ColumnSet code :
C#  Copy Code
Copy Codeprivate void CreateChildColumnSet() { WebGrid1.RootTable.ChildTables[0].RowLayout = RowLayoutMode.ColumnSet; WebGridColumnSet oColumnSet = new WebGridColumnSet(); oColumnSet.Caption = "ColumnSet2"; oColumnSet.Name = "ColumnSet2"; oColumnSet.ColumnCount = 3; WebGrid1.RootTable.ChildTables[0].ColumnSetSettings.RowCount=3; WebGrid1.RootTable.ChildTables[0].ColumnSets.Add(oColumnSet); WebGridRowLayoutCollection oRowLayouts = oColumnSet.Layout; WebGridRowLayout oRowLayout = new WebGridRowLayout(); oRowLayout.Col = 0; oRowLayout.Row = 0; oRowLayout.ColumnMember = "OrderID"; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Col = 1; oRowLayout.Row = 0; oRowLayout.ColumnMember = "OrderDate"; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Col = 2; oRowLayout.Row = 0; oRowLayout.ColumnMember = "EmployeeID"; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Col = 0; oRowLayout.Row = 1; oRowLayout.ColumnMember = "CustomerID"; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Col = 1; oRowLayout.Row = 1; oRowLayout.ColumnMember = "Freight"; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Col = 2; oRowLayout.Row = 1; oRowLayout.ColumnMember = "RequiredDate"; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Col = 0; oRowLayout.Row = 2; oRowLayout.ColumnMember = "ShipVia"; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Col = 1; oRowLayout.Row = 2; oRowLayout.ColumnMember = "ShippedDate"; oRowLayouts.Add(oRowLayout); oRowLayout = new WebGridRowLayout(); oRowLayout.Col = 2; oRowLayout.Row = 2; oRowLayout.ColumnMember = "ShipCountry"; oRowLayouts.Add(oRowLayout); }
Customizing ColumnSet Settings
Known as a rich feature component, Intersoft WebGrid.NET ColumnSet has many settings that can be attached to each table and can be found in expandable ColumnSetSettings property. We can customize numerous setting such as GridLineColor, GridLines, GridLineStyle, RowCount and ShowHeaders.
- GridLineColor is a property to set a color to the grid line, example : red, blue.
- GridLines is a property to set the type of grid line, example : vertical, horizontal.
- GridLineStyle contains line styles that can be applied into grid line, example : dotted, solid, double.
- RowCount is a property to set the number of rows in a ColumnSet.
- ShowHeaders is a property to set whether the header of the ColumnSet is visible or not.
This is the snapshot of WebGrid.NET Designer showing the ColumnSet Settings.

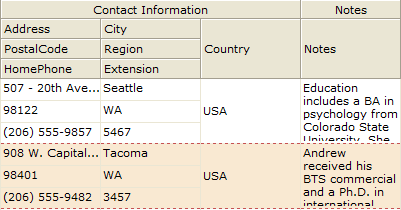
When we set the ColumnSet Settings as above, the ColumnSet grid will be shown like below snapshot, look at the red dotted line on every horizontal GridLine.

Getting Started
Getting Started
Overview
WebGrid Features Overview
Other Resources
Walkthrough Topics
How-to Topics





