

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Advanced Content Controls Overview > UXAccordion > Walkthrough: Enable Drag-drop Functionality in UXAccordion |
UXAccordion also supports drag and drop operation derived from Intersoft Drag Drop Framework. This walkthrough demonstrates how to enable drag-drop functionality in UXAccordion.
In this walkthrough, you perform the following tasks:
You need the following components to complete this walkthrough:
Visual Studio 2010
Silverlight 4 Tools for Visual Studio 2010
Intersoft ClientUI
The first step is to create a new ClientUI MVVM Application project using Intersoft ClientUI MVVM Application project template in Visual Studio.
Next, you will create the Contact model class that represent the data entity used in this walkthrough.
This section shows you how to create the Contact model class that represents the data entity used in this walkthrough. To create the Contact model class, see Walkthrough: Creating Model for Contact Data.
This section steps you through the process of creating a page that uses UXAccordion. Properties such as AllowDropItem, AllowMoveItem, and AllowReorderItem will be set to True in order to enable the drag drop functionality over UXAccordion option.
Add a new UXPage to the Views folder in your Silverlight project and name it Messenger.xaml.
 |
For more information on how to add a new item in Visual Studio, see Walkthrough: Add New Item such as Page, Dialog Box and Window in VS 2010 |
Open the newly created Messenger.xaml page and clear the content inside the LayoutRoot.
Add UXAccordion to the LayoutRoot and set its Height property to 300, Width property to 300, and SelectionMode property to OneOrMore.
The following markup is added to XAML view.
| Sample Code |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot"> <Intersoft:UXAccordion Height="300" Width="300" SelectionMode="OneOrMore"> </Intersoft:UXAccordion> </Grid> |
|

Add UXAccordionItem to the UXAccordion and set its Name property to SampleControl1 and Header property to Friends.
The following markup is added to XAML view.
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXAccordion Height="300" Width="300" SelectionMode="OneOrMore"> <Intersoft:UXAccordionItem x:Name="SampleControl1" Header="Friends"/> </Intersoft:UXAccordion> |
|

Repeat step number 4 to add two more UXAccordionItem and set the Name property to SampleControl2 and SampleControl3 respectively. Set the Header property of SampleControl2 to Family and the Header property of SampleControl3 to Co Workers.
The following markup is added to XAML view.
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXAccordion Height="300" Width="300" SelectionMode="OneOrMore"> <Intersoft:UXAccordionItem x:Name="SampleControl1" Header="Friends"/> <Intersoft:UXAccordionItem x:Name="SampleControl2" Header="Family"/> <Intersoft:UXAccordionItem x:Name="SampleControl3" Header="Co Workers"/> </Intersoft:UXAccordion> |
|

Select one of the UXAccordionItem and enable the AllowDropItem, AllowMoveItem, and AllowReorderItem property by set their value to True.
AllowDropItem property determines whether external items can be dropped to the UXAccordion panel. The AllowMoveItem property determines whether the UXAccordionItem can be moved. And the AllowReorderItem property determines whether the UXAccordionItem can be reordered.
By enabling these properties will enable the drag drop functionality over UXAccordion.
The following markup is added to XAML view.
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXAccordion Height="300" Width="300" SelectionMode="OneOrMore"> <Intersoft:UXAccordionItem x:Name="SampleControl1" Header="Friends" AllowDropItem="True" AllowMoveItem="True" AllowReorderItem="True"/> <Intersoft:UXAccordionItem x:Name="SampleControl2" Header="Family" /> <Intersoft:UXAccordionItem x:Name="SampleControl3" Header="Co Workers" /> </Intersoft:UXAccordion> |
|
Repeat step number 6 to the remaining UXAccordionItem, SampleControl2 and SampleControl3.
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXAccordion Height="300" Width="300" SelectionMode="OneOrMore"> <Intersoft:UXAccordionItem x:Name="SampleControl1" Header="Friends" AllowDropItem="True" AllowMoveItem="True" AllowReorderItem="True"/> <Intersoft:UXAccordionItem x:Name="SampleControl2" Header="Family" AllowDropItem="True" AllowMoveItem="True" AllowReorderItem="True"/> <Intersoft:UXAccordionItem x:Name="SampleControl3" Header="Co Workers" AllowDropItem="True" AllowMoveItem="True" AllowReorderItem="True"/> </Intersoft:UXAccordion> |
|
Add UXPage.Resources to the Messenger.xaml page.
The following markup is added to XAML view.
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXPage ... x:Class="UXAccordionDragDrop.Views.Messenger" Title="Messenger Page" d:DesignWidth="640" d:DesignHeight="480"> <Intersoft:UXPage.Resources> </Intersoft:UXPage.Resources> |
|
Add a Style to the UXPage.Resources and set the Key property to UXAccordionOptionStyle1 and TargetType property to Intersoft:UXAccordionOption.
The goal of this step is to customize option appearance in UXAccordion. ContentType property of UXAccordionOption is set to ContentAndImage.
The following markup is added to XAML view.
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> <Style x:Key="UXAccordionOptionStyle1" TargetType="Intersoft:UXAccordionOption"> <Setter Property="ContentType" Value="ContentAndImage"/> </Style> </Intersoft:UXPage.Resources> |
|
Set the ItemContainerStyle property of SampleControl1, SampleControl2, and SampleControl3 to {StaticResource UXAccordionOptionStyle1}
The following markup is added to XAML view.
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXAccordion Height="300" Width="300" SelectionMode="OneOrMore" DisplayMemberPath="Name" ImageMemberPath="Photo" OptionDisplayMemberPath="Name" OptionImageMemberPath="Photo"> <Intersoft:UXAccordionItem x:Name="SampleControl1" Header="Friends" AllowDropItem="True" AllowMoveItem="True" AllowReorderItem="True" ItemContainerStyle="{StaticResource UXAccordionOptionStyle1}"/> <Intersoft:UXAccordionItem x:Name="SampleControl2" Header="Family" AllowDropItem="True" AllowMoveItem="True" AllowReorderItem="True" ItemContainerStyle="{StaticResource UXAccordionOptionStyle1}"/> <Intersoft:UXAccordionItem x:Name="SampleControl3" Header="Co Workers" AllowDropItem="True" AllowMoveItem="True" AllowReorderItem="True" ItemContainerStyle="{StaticResource UXAccordionOptionStyle1}"/> </Intersoft:UXAccordion> |
|
This section steps you through the process of creating a ViewModel class that contains the properties to describe the View that you created in the previous section. The ViewModel defines the Contact collection to represent an observable collection of Contact.
Add a new class to the ViewModels folder in your Silverlight project and name it MessengerViewModel.
Open MessengerViewModel.cs and inherit the class from ViewModelBase class.
Defines the FriendsData, CoWorkersData, and FamilyData as the Contact collection.
The FriendsData, CoWorkersData, and FamilyData is used to create a group of Contacts.
The following markup is added to XAML view.
| Sample Code |
Copy Code
|
|---|---|
public ObservableCollection<Contact> FriendsData { get; set; } public ObservableCollection<Contact> CoWorkersData { get; set; } public ObservableCollection<Contact> FamilyData { get; set; } |
|
Add a constructor and call LoadContacts method. The LoadContacts method will set the properties mentioned in step number 3 based on counter of Contact.
The following markup is added to XAML view.
| Sample Code |
Copy Code
|
|---|---|
public MessengerViewModel()
{
this.LoadContacts();
}
private void LoadContacts()
{
// loads contact data from xml file
StreamResourceInfo resource = System.Windows.Application.GetResourceStream(
new Uri("UXAccordionDragDrop;component/Data/ContactDataSource.xml", UriKind.Relative));
XDocument doc = XDocument.Load(resource.Stream);
var contacts = from x in doc.Descendants("Customer")
select new Contact(x);
this.FriendsData = new ObservableCollection<Contact>();
this.CoWorkersData = new ObservableCollection<Contact>();
this.FamilyData = new ObservableCollection<Contact>();
int counter = 0;
foreach (Contact contact in contacts)
{
contact.SetPhoto(counter.ToString());
if (counter < 3)
this.CoWorkersData.Add(contact);
else if (counter < 5)
this.FamilyData.Add(contact);
else
this.FriendsData.Add(contact);
counter++;
}
resource.Stream.Close();
} |
|
This section shows how to bind the ViewModel that was created in the previous section to the View. For example: bind the ItemsSource property of UXAccordionItem to FriendsData of the MessengerViewModel.
In the previous sections, you have learned how to create the Model and ViewModel classes, as well as the View that contains the user interface and controls used in this walkthrough. This section shows how to instantiate the ViewModel in the XAML page and bind the UI elements to the properties in the ViewModel such as the data context.
Declare the namespace that maps to the MessengerViewModel class in the Messenger page.
The following markup is added to XAML view.
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXPage ... xmlns:ViewModels="clr-namespace:UXAccordionDragDrop.ViewModels" ...> </Intersoft:UXPage> |
|
Instantiate a new instance of the MessengerViewModel class in the UXPage.Resources and name it to MessengerData.
The following markup is added to XAML view.
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> <ViewModels:MessengerViewModel x:Key="MessengerData"/> ... </Intersoft:UXPage.Resources> |
|
Bind the DataContext property of the LayoutRoot to the MessengerData through the static resource extension markup.
The following markup is added to XAML view.
| Sample Code |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot" DataContext="{StaticResource MessengerData}"> </Grid> |
|
Select the UXAccordion and set the following properties.
| Property | Value |
|---|---|
| DisplayMemberPath | Name |
| ImageMemberPath | Photo |
| OptionDisplayMemberPath | Name |
| OptionImageMemberPath | Photo |
The following markup is added to XAML view.
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXAccordion Height="300" Width="300" SelectionMode="OneOrMore" DisplayMemberPath="Name" ImageMemberPath="Photo" OptionDisplayMemberPath="Name" OptionImageMemberPath="Photo"> </Intersoft:UXAccordion> |
|
Bind the ItemsSource property of SampleControl1 UXAccordionItem to the FriendsData that defined in the ViewModel.
Bind the ItemsSource property of SampleControl2 UXAccordionItem to the FamilyData that defined in the ViewModel.
Bind the ItemsSource property of SampleControl1 UXAccordionItem to the CoWorkersData that defined in the ViewModel.
The following markup is added to XAML view.
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXAccordion Height="300" Width="300" SelectionMode="OneOrMore" DisplayMemberPath="Name" ImageMemberPath="Photo" OptionDisplayMemberPath="Name" OptionImageMemberPath="Photo"> <Intersoft:UXAccordionItem x:Name="SampleControl1" Header="Friends" ItemsSource="{Binding FriendsData}" AllowDropItem="True" AllowMoveItem="True" AllowReorderItem="True" ItemContainerStyle="{StaticResource UXAccordionOptionStyle1}"/> <Intersoft:UXAccordionItem x:Name="SampleControl2" Header="Family" ItemsSource="{Binding FamilyData}" AllowDropItem="True" AllowMoveItem="True" AllowReorderItem="True" ItemContainerStyle="{StaticResource UXAccordionOptionStyle1}"/> <Intersoft:UXAccordionItem x:Name="SampleControl3" Header="Co Workers" ItemsSource="{Binding CoWorkersData}" AllowDropItem="True" AllowMoveItem="True" AllowReorderItem="True" ItemContainerStyle="{StaticResource UXAccordionOptionStyle1}"/> </Intersoft:UXAccordion> |
|
Finally, save and run the project.

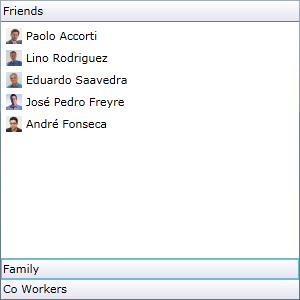
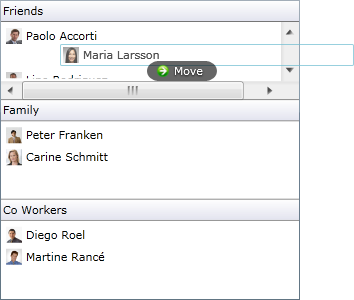
After the application is running in the browser, you can try to expand the Family and Co Workers UXAccordionItem and drag Maria Larsson then drop it to Friends group, such as shown in the following figure.

In this walkthrough, you have learned how to create ClientUI MVVM project using project template, and create the classes and page based on the Model, View and ViewModel pattern. You also learned how to enable drag and drop functionality in UXAccordion.
To learn more about UI development using MVVM pattern, see MVVM Pattern Overview. To learn more about drag and drop, see Drag and Drop Overview.
This section lists the complete code used in this walkthrough.
| Sample Code |
Copy Code
|
|---|---|
using System; using System.Xml.Linq; namespace UXAccordionDragDrop.Models { public class Contact : ViewModels.ModelBase { #region Constructors public Contact() { } public Contact(XElement x) : this() { this._name = x.Element("Name").Value.Trim(); } #endregion #region Fields private string _name = string.Empty; private Uri _photo = null; #endregion #region Properties public string Name { get { return this._name; } set { if (this._name != value) { this._name = value; this.ClearError("Name"); this.OnPropertyChanged("Name"); } } } public Uri Photo { get { return this._photo; } set { if (this._photo != value) { this._photo = value; this.OnPropertyChanged("Photo"); } } } #endregion #region Methods public void SetPhoto(string uri) { this.Photo = new Uri("/UXAccordionDragDrop;component/Images/" + uri + ".jpg", UriKind.RelativeOrAbsolute); } public void SetPhoto(Uri uri) { this.Photo = uri; } #endregion } } |
|
| Sample Code |
Copy Code
|
|---|---|
using System; using System.Collections.ObjectModel; using System.Linq; using System.Windows.Resources; using System.Xml.Linq; using UXAccordionDragDrop.Models; namespace UXAccordionDragDrop.ViewModels { public class MessengerViewModel:ViewModelBase { // Views public ObservableCollection<Contact> FriendsData { get; set; } public ObservableCollection<Contact> CoWorkersData { get; set; } public ObservableCollection<Contact> FamilyData { get; set; } public MessengerViewModel() { this.LoadContacts(); } private void LoadContacts() { // loads contact data from xml file StreamResourceInfo resource = System.Windows.Application.GetResourceStream( new Uri("UXAccordionDragDrop;component/Data/ContactDataSource.xml", UriKind.Relative)); XDocument doc = XDocument.Load(resource.Stream); var contacts = from x in doc.Descendants("Customer") select new Contact(x); this.FriendsData = new ObservableCollection<Contact>(); this.CoWorkersData = new ObservableCollection<Contact>(); this.FamilyData = new ObservableCollection<Contact>(); int counter = 0; foreach (Contact contact in contacts) { contact.SetPhoto(counter.ToString()); if (counter < 3) this.CoWorkersData.Add(contact); else if (counter < 5) this.FamilyData.Add(contact); else this.FriendsData.Add(contact); counter++; } resource.Stream.Close(); } } } |
|
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:ViewModels="clr-namespace:UXAccordionDragDrop.ViewModels" mc:Ignorable="d" x:Class="UXAccordionDragDrop.Views.Messenger" Title="Messenger Page" d:DesignWidth="1280" d:DesignHeight="480"> <Intersoft:UXPage.Resources> <ViewModels:MessengerViewModel x:Key="MessengerData"/> <Style x:Key="UXAccordionOptionStyle1" TargetType="Intersoft:UXAccordionOption"> <Setter Property="ContentType" Value="ContentAndImage"/> </Style> </Intersoft:UXPage.Resources> <Grid x:Name="LayoutRoot" DataContext="{StaticResource MessengerData}"> <Intersoft:UXAccordion Height="300" Width="300" SelectionMode="OneOrMore" DisplayMemberPath="Name" ImageMemberPath="Photo" OptionDisplayMemberPath="Name" OptionImageMemberPath="Photo"> <Intersoft:UXAccordionItem x:Name="SampleControl1" Header="Friends" ItemsSource="{Binding FriendsData}" AllowDropItem="True" AllowMoveItem="True" AllowReorderItem="True" ItemContainerStyle="{StaticResource UXAccordionOptionStyle1}"/> <Intersoft:UXAccordionItem x:Name="SampleControl2" Header="Family" ItemsSource="{Binding FamilyData}" AllowDropItem="True" AllowMoveItem="True" AllowReorderItem="True" ItemContainerStyle="{StaticResource UXAccordionOptionStyle1}"/> <Intersoft:UXAccordionItem x:Name="SampleControl3" Header="Co Workers" ItemsSource="{Binding CoWorkersData}" AllowDropItem="True" AllowMoveItem="True" AllowReorderItem="True" ItemContainerStyle="{StaticResource UXAccordionOptionStyle1}"/> </Intersoft:UXAccordion> </Grid> </Intersoft:UXPage> |
|
| Sample Code |
Copy Code
|
|---|---|
using Intersoft.Client.UI.Navigation; namespace UXAccordionDragDrop.Views { public partial class UXPage1 : UXPage { public UXPage1() { InitializeComponent(); } // Executes when the user navigates to this page. protected override void OnNavigatedTo(NavigationEventArgs e) { } } } |
|