

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Advanced Content Controls Overview > UXAccordion |
UXAccordion is a headered selection control with collapsible content and fluid drag and drop support.

UXAccordion is inherited from ISMultipleSelectionControl, which means it can be used to perform a single selection and multiple selection depending on the mode. For more information about selection control, see ItemsControl Overview and Content Model Overview respectively.
UXAccordion has four selection modes, which are described in the following list.
You can navigate between the items using arrow keys in the keyboard. In the One mode, navigating between items will change the selection immediately.
In other modes, you use SpaceBar to select or unselect an item, while using arrow keys to navigate between the items.
You can bind a collection of data to UXAccordion or to any ItemsControl. To learn more about data binding, see Data Binding Overview.
To bind the data, you can either use ItemTemplate or the member path properties such as described in the following.
UXAccordion have two levels of items. UXAccordion contains a collection of UXAccordionItem, while UXAccordionItem contains a collection of UXAccordionOption. To simplify the data binding process, UXAccordion also introduces additional member paths for UXAccordionOption and UXAccordionItem.
The following example shows how to perform binding to UXAccordion using the member path properties.
| Contact Group (Model) |
Copy Code
|
|---|---|
using System.ComponentModel; using System.Collections.ObjectModel; namespace ClientUI.Samples.Models { public class ContactGroup : INotifyPropertyChanged { private string _groupName; private ObservableCollection<Contact> _contacts; public string GroupName { get { return this._groupName; } set { if (this._groupName != value) { this._groupName = value; this.OnPropertyChanged("GroupName"); } } } public ObservableCollection<Contact> Contacts { get { return this._contacts; } set { if (this._contacts != value) { this._contacts = value; this.OnPropertyChanged("Contacts"); } } } protected void OnPropertyChanged(string propertyName) { if (this.PropertyChanged != null) { this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); } } public event PropertyChangedEventHandler PropertyChanged; } } |
|
| Contact (Model) |
Copy Code
|
|---|---|
using System.ComponentModel; namespace ClientUI.Samples.Models { public class Contact : INotifyPropertyChanged { private string _contactName; public string ContactName { get { return this._contactName; } set { if (this._contactName != value) { this._contactName = value; this.OnPropertyChanged("ContactName"); } } } protected void OnPropertyChanged(string propertyName) { if (this.PropertyChanged != null) { this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); } } public event PropertyChangedEventHandler PropertyChanged; } } |
|
| View Model |
Copy Code
|
|---|---|
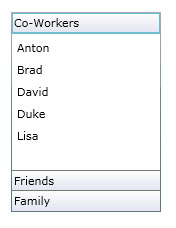
using System.Collections.ObjectModel; using System.ComponentModel; using ClientUI.Samples.Models; namespace ClientUI.Samples.ViewModels { public class MainPageViewModel : INotifyPropertyChanged { public MainPageViewModel() { this.Data = new ObservableCollection<ContactGroup>(); ContactGroup coworkers = new ContactGroup() { GroupName = "Co-Workers" }; coworkers.Contacts = new ObservableCollection<Contact>(); coworkers.Contacts.Add(new Contact() { ContactName = "Anton" }); coworkers.Contacts.Add(new Contact() { ContactName = "Brad" }); coworkers.Contacts.Add(new Contact() { ContactName = "David" }); coworkers.Contacts.Add(new Contact() { ContactName = "Duke" }); coworkers.Contacts.Add(new Contact() { ContactName = "Lisa" }); ContactGroup friends = new ContactGroup() { GroupName = "Friends" }; friends.Contacts = new ObservableCollection<Contact>(); friends.Contacts.Add(new Contact() { ContactName = "Jane" }); friends.Contacts.Add(new Contact() { ContactName = "John" }); friends.Contacts.Add(new Contact() { ContactName = "Luke" }); ContactGroup family = new ContactGroup() { GroupName = "Family" }; family.Contacts = new ObservableCollection<Contact>(); family.Contacts.Add(new Contact() { ContactName = "Adam" }); family.Contacts.Add(new Contact() { ContactName = "Anna" }); family.Contacts.Add(new Contact() { ContactName = "Eden" }); family.Contacts.Add(new Contact() { ContactName = "Eva" }); this.Data.Add(coworkers); this.Data.Add(friends); this.Data.Add(family); } private ObservableCollection<ContactGroup> _data; public ObservableCollection<ContactGroup> Data { get { return this._data; } set { if (this._data != value) { this._data = value; this.OnPropertyChanged("Data"); } } } protected void OnPropertyChanged(string propertyName) { PropertyChangedEventHandler handler = PropertyChanged; if (handler != null) { handler(this, new PropertyChangedEventArgs(propertyName)); } } public event PropertyChangedEventHandler PropertyChanged; } } |
|
| View |
Copy Code
|
|---|---|
<UserControl x:Class="ClientUI.Samples.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:vm="clr-namespace:ClientUI.Samples.ViewModels" mc:Ignorable="d" d:DesignHeight="400" d:DesignWidth="800"> <Grid x:Name="LayoutRoot" Background="White"> <Grid.DataContext> <vm:MainPageViewModel></vm:MainPageViewModel> </Grid.DataContext> <Intersoft:UXAccordion HorizontalAlignment="Center" VerticalAlignment="Center" Width="150" Height="200" ItemsSource="{Binding Data}" DisplayMemberPath="GroupName" OptionDisplayMemberPath="ContactName" CollectionMemberPath="Contacts"> </Intersoft:UXAccordion> </Grid> </UserControl> |
|

This example is using MVVM pattern that uses an advanced data binding concept. To learn more about MVVM pattern, see MVVM Pattern Overview.
The item container type of UXAccordion is UXAccordionItem, while the item container type for UXAccordionItem is UXAccordionOption. Both of these item types supports ImageContent model.
Consequently, you can use the ImageMemberPath and OptionImageMemberPath to bind image to the image element of UXAccordionItem and UXAccordionOption respectively.
UXAccordion also supports drag and drop capability that powered by ClientUI DragDrop Framework. To learn more how to enable drag and drop capability to UXAccordion, see ItemsControl Overview and Drag-drop Framework Overview respectively.