

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Toolbar and Menu Controls Overview > UXMenuBar > Walkthrough: Create Simple Application Menu Bar |
This walkthrough shows you how to create simple application menu bar.
In this walkthrough, you perform the following tasks:
You need the following components to complete this walkthrough:
The first step is to create a new ClientUI Application project using Intersoft ClientUI Application project template in Visual Studio.
This section shows you how to create a simple application menu bar.
| Header | Notes |
| VerticalAlignment | Center |
| HorizontalAlignment | Center |
| IsActive | True |
| IsClientVisible | True |
| CanMaximize | False |
| CanMinimize | False |
| CanClose | False |
| HeaderDisplayMode | Content |
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot"> <Intersoft:UXWindow Header="Notes" VerticalAlignment="Center" HorizontalAlignment="Center" IsActive="True" IsClientVisible="True" CanMaximize="False" CanMinimize="False" CanClose="False" HeaderDisplayMode="Content" > <Grid> <Intersoft:DockPanel FillChildMode="Custom"> </Intersoft:DockPanel> </Grid> </Intersoft:UXWindow></Grid> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:DockPanel... > <Intersoft:UXMenuBar Intersoft:DockPanel.Dock="Top" AccessModifiers="Shift"> </Intersoft:UXMenuBar> </Intersoft:DockPanel> |
|
| XAML |
Copy Code
|
|---|---|
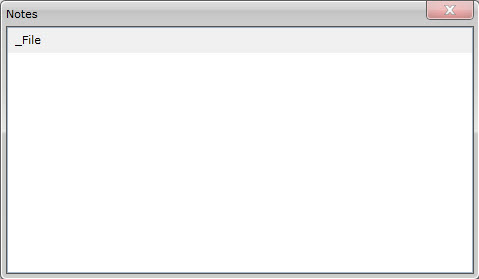
<Intersoft:UXMenuBar... > <Intersoft:UXMenuItem Header="_File"> </Intersoft:UXMenuItem> </Intersoft:UXMenuBar> |
|

| XAML |
Copy Code
|
|---|---|
<Intersoft:UXMenuBar... > <Intersoft:UXMenuItem... > <Intersoft:UXMenuItem Header="_New" InputGestureText="Ctrl + N"/> </Intersoft:UXMenuItem> </Intersoft:UXMenuBar> |
|
| XAML |
Copy Code
|
|---|---|
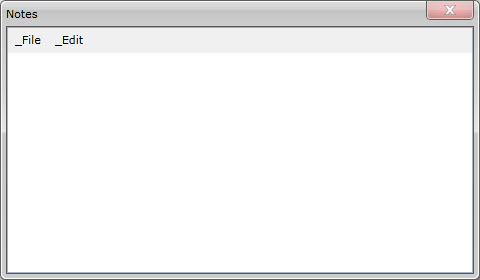
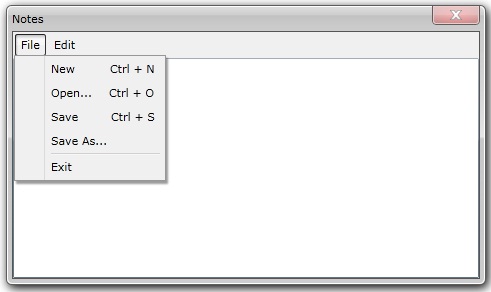
<Intersoft:UXMenuBar... > <Intersoft:UXMenuItem Header="_File"> <Intersoft:UXMenuItem Header="_New" InputGestureText="Ctrl + N"/> <Intersoft:UXMenuItem Header="_Open..." InputGestureText="Ctrl + O"/> <Intersoft:UXMenuItem Header="_Save" InputGestureText="Ctrl + S"/> <Intersoft:UXMenuItem Header="Save _As..." /> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="E_xit" /> </Intersoft:UXMenuItem> <Intersoft:UXMenuItem Header="_Edit"> <Intersoft:UXMenuItem Header="_Undo" InputGestureText="Ctrl + Z" IsEnabled="False"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="Cu_T" InputGestureText="Ctrl + X" IsEnabled="False"/> <Intersoft:UXMenuItem Header="_Copy" InputGestureText="Ctrl + C" IsEnabled="False"/> <Intersoft:UXMenuItem Header="_Paste" InputGestureText="Ctrl + V" IsEnabled="False"/> <Intersoft:UXMenuItem Header="De_lete" InputGestureText="Del" IsEnabled="False"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="Select _All" InputGestureText="Ctrl + A" /> </Intersoft:UXMenuItem> </Intersoft:UXMenuBar> |
|

| XAML |
Copy Code
|
|---|---|
<Intersoft:DockPanel... > <Intersoft:UXMenuBar... > ... </Intersoft:UXMenuBar> <RichTextBox Intersoft:DockPanel.IsFillElement="True"> </RichTextBox> </Intersoft:DockPanel> |
|
After the application is running in the browser, you can try to click on the menu item and it will show you menu item child, such as shown in the following figure.

In this walkthrough, you have learned how to create ClientUI project using project template. You also learned how to create the menu bar, define the menu item and set its properties.
This section lists the complete code used in this walkthrough.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:Intersoft="http://intersoft.clientui.com/schemas" x:Class="CreateSimpleApplicationMenuBar.MainPage" Title="MainPage Page" d:DesignWidth="640" d:DesignHeight="480"> <Grid x:Name="LayoutRoot"> <Intersoft:UXWindow Header="Notes" VerticalAlignment="Center" HorizontalAlignment="Center" IsActive="True" IsClientVisible="True" CanMaximize="False" CanMinimize="False" CanClose="False" HeaderDisplayMode="Content" > <Grid> <Intersoft:DockPanel FillChildMode="Custom"> <Intersoft:UXMenuBar Intersoft:DockPanel.Dock="Top" AccessModifiers="Shift"> <Intersoft:UXMenuItem Header="_File"> <Intersoft:UXMenuItem Header="_New" InputGestureText="Ctrl + N"/> <Intersoft:UXMenuItem Header="_Open..." InputGestureText="Ctrl + O"/> <Intersoft:UXMenuItem Header="_Save" InputGestureText="Ctrl + S"/> <Intersoft:UXMenuItem Header="Save _As..." /> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="E_xit" /> </Intersoft:UXMenuItem> <Intersoft:UXMenuItem Header="_Edit"> <Intersoft:UXMenuItem Header="_Undo" InputGestureText="Ctrl + Z" IsEnabled="False"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="Cu_T" InputGestureText="Ctrl + X" IsEnabled="False"/> <Intersoft:UXMenuItem Header="_Copy" InputGestureText="Ctrl + C" IsEnabled="False"/> <Intersoft:UXMenuItem Header="_Paste" InputGestureText="Ctrl + V" IsEnabled="False"/> <Intersoft:UXMenuItem Header="De_lete" InputGestureText="Del" IsEnabled="False"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="Select _All" InputGestureText="Ctrl + A" /> </Intersoft:UXMenuItem> </Intersoft:UXMenuBar> <RichTextBox Intersoft:DockPanel.IsFillElement="True"> </RichTextBox> </Intersoft:DockPanel> </Grid> </Intersoft:UXWindow> </Grid> </Intersoft:UXPage> |
|