

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Windowing Controls Overview > UXRibbonWindow |
UXRibbonWindow is a windowing control specifically designed to integrate with UXRibbonBar control. It derives from UXWindow class which shares many of the common features available in the UXWindow such as ISO-standards compliance in usability, focus management, and user experience features like minimize and maximize, moving, 8-direction resizing, to context menu and fully-customizable window appearance.
By default, UXRibbonWindow sports a modern, translucent window appearance. The main feature of the UXRibbonWindow is the user interface integration between the UXRibbonBar and the window's appearance. With the integration, certain appearance aspects of the ribbon control, such as the border and background, will blend perfectly to the window's border and background. In addition, the UXRibbonBar control is positioned in non-client area which gives the effect of borderless window chrome. Combined with visually-appealing contextual tab design, UXRibbonWindow delivers elegant and state-of-the-art user experiences.

You use UXRibbonWindow to represent a single content which integrates the UXRibbonBar control in the non-client area to achieve elegant visual appearance. Similar to UXWindow, UXRibbonWindow can be minimized, resized, maximized, moved and closed. The easiest way to create UXRibbonWindow is by adding a new ribbon window from the ClientUI templates in Visual Studio 2010.
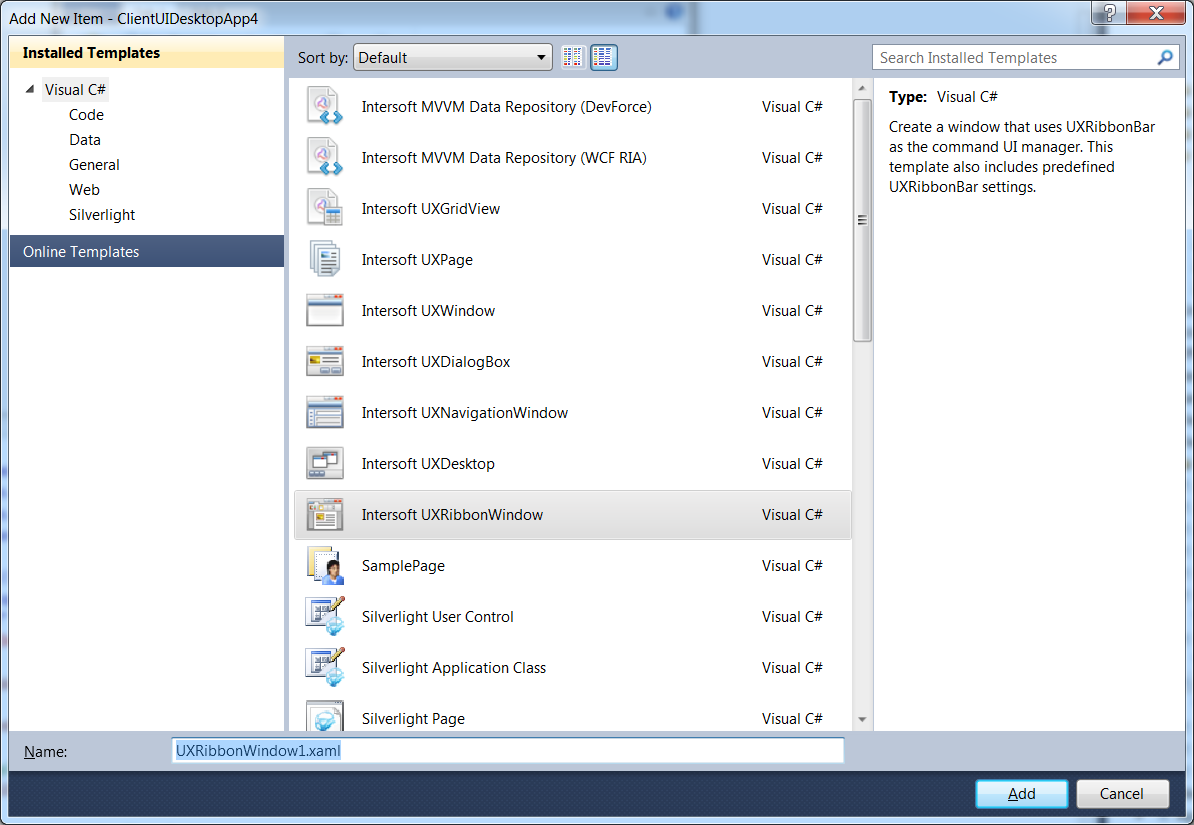
ClientUI provides predefined project and item templates that integrates to Visual Studio 2010. This allows you to easily create a new windowing project, and then rapidly add as many windows as needed, such as shown in the following figure.

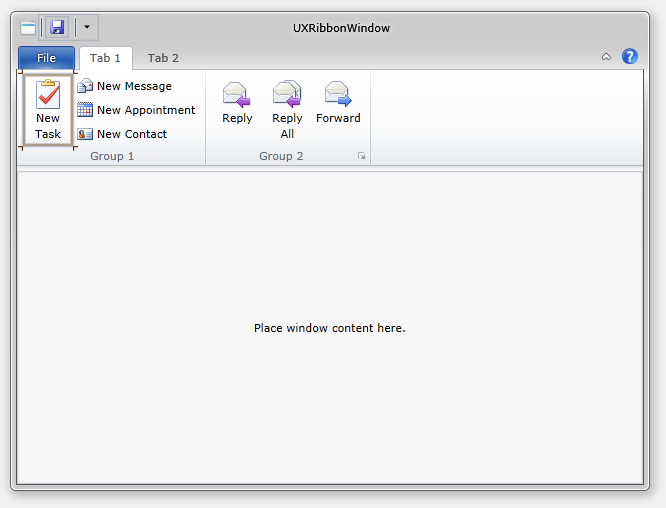
When added to the project, Visual Studio will show the designer surface of the UXRibbonWindow such as shown in the screenshot below. You can interact on the elements within the UXRibbonBar by clicking on the item in the designer surface such as the button, tab, or the tab group. For more information about the ribbon bar control, see UXRibbonBar Overview.

For the guided walkthrough to add new windows to your application, see Walkthrough: Add New Item such as Page, Dialog Box and Window.
For more information about project templates in ClientUI, see Introduction to ClientUI Project Templates.
UXRibbonWindow is similar to UXWindow in many usage scenarios, for examples, showing and activating the window, closing the window, and more. For more information about the features and behaviors of the window, see UXWindow Overview.