

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Document Controls Overview > UXFlowDocumentViewer |
UXFlowDocumentViewer is a feature-rich user interface control for displaying flow content, defined as FlowDocument object. UXFlowDocumentViewer comes with built-in support for multiple viewing modes, Page and Scroll. UXFlowDocumentViewer facilitates users with sophisticated viewing experiences, allowing them to easily view, zoom, and search throughout the pages in the document.
In addition, users can also print the document using customized paper size, where the document will be paged automatically for printing purpose. Text selection is supported as well, allowing users to select a range of text and copy them to clipboard for latter use.

You use UXFlowDocumentViewer to view a flow document, which you can set through the provided Source property, or specify the document as the content of UXFlowDocumentViewer. UXFlowDocumentViewer requires the document to be of FlowDocument type. The document will flow inside UXFlowDocumentViewer , based on the page configuration in Page mode or the view port in Scroll mode.
A FlowDocument contains a collection of Block and Inline elements. Those elements are combined to create a document that can flow inside a viewer control. FlowDocument are part of the ClientUI document framework, which allow developers to create rich document content that can be viewed consistently in both Silverlight and WPF application. For more information about ClientUI flow document framework, see Flow Document Framework Overview.
The following example shows how to define a FlowDocument and display it in UXFlowDocumentViewer.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXFlowDocumentViewer> <Intersoft:FlowDocument> <Intersoft:Paragraph> <Intersoft:Run> Hello World! </Intersoft:Run> </Intersoft:Paragraph> </Intersoft:FlowDocument> </Intersoft:UXFlowDocumentViewer> |
|
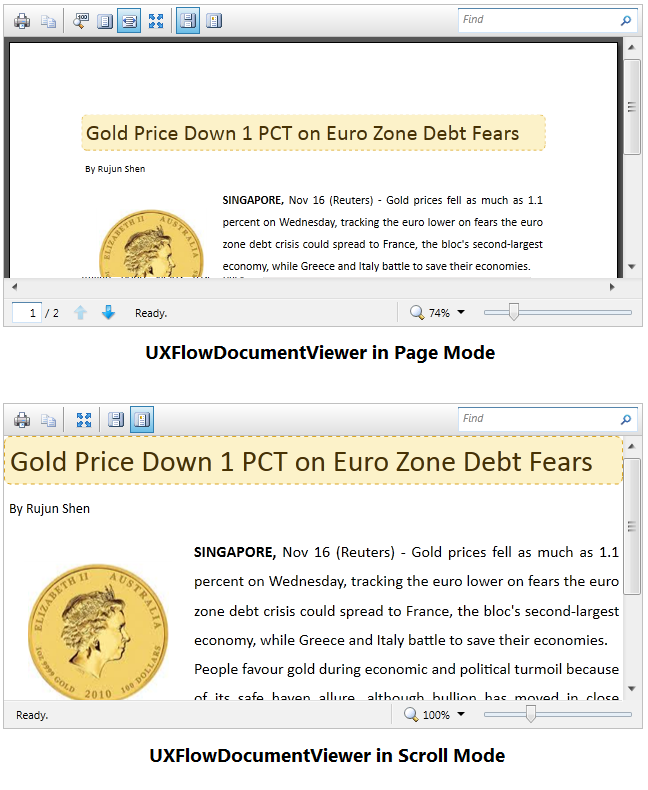
UXFlowDocumentViewer supports two built-in viewing mode, Page and Scroll. Simply use ViewingMode property to set the active view mode.

There are a number of ways to load a FlowDocument in UXFlowDocumentViewer. You can set the Source property of the control to the URI of the document, or set the Document property to a FlowDocument object. You can bind the Source property for dynamic loading of a FlowDocument. If you have document that is not FlowDocument format, you can specify a converter using DocumentConverter. For example, you can load HTML file and convert it to FlowDocument format.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:Converters="clr-namespace:TestProject.Converters" x:Class="TestProject.TestFlowDoc" Title="TestFlowDoc Page" d:DesignWidth="640" d:DesignHeight="480"> <Intersoft:UXPage.Resources> <Converters:HtmlConverter x:Key="HtmlConverter"/> </Intersoft:UXPage.Resources> <Grid x:Name="LayoutRoot"> <Intersoft:UXFlowDocumentViewer Background="White" Source="{Binding SelectedEmail.BodySource}" DocumentConverter="{StaticResource HtmlConverter}"/> </Grid> </Intersoft:UXPage> |
|
You might need to change the structure of FlowDocument programmatically. In this case, you need to enable IsDocumentChanged property so that the changes will have effect in the viewer rendering.
| CS |
Copy Code
|
|---|---|
private void ChangeDocumentStructure() { FlowDocument doc = this.Viewer1.Document; Span span = new Span(); Run run = new Run("Hello World"); span.Inlines.Add(run); Paragraph p = new Paragraph(); p.Inlines.Add(span); doc.Blocks.Insert(0, p); this.Viewer1.IsDocumentChanged = true; } |
|
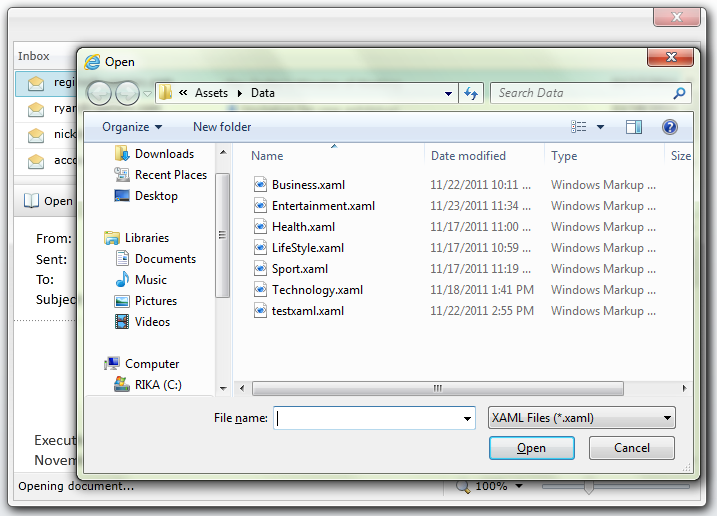
You can allow users to open a FlowDocument from local computer at runtime. You must display the Open command button by enabling CanUserOpenDocument property. To open a local FlowDocument, users click on the Open command button and select a document from the Open File dialog box such as shown in the following screenshot.

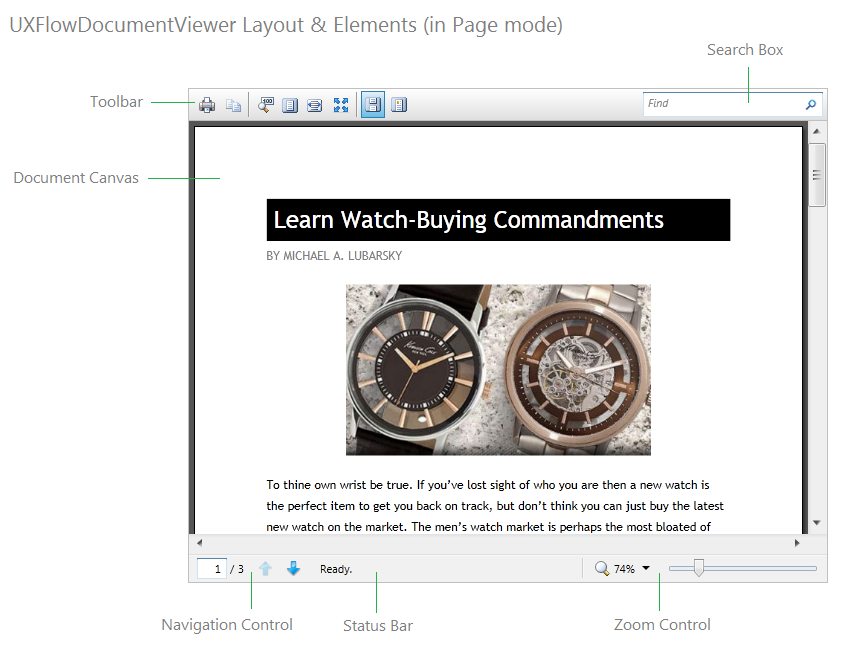
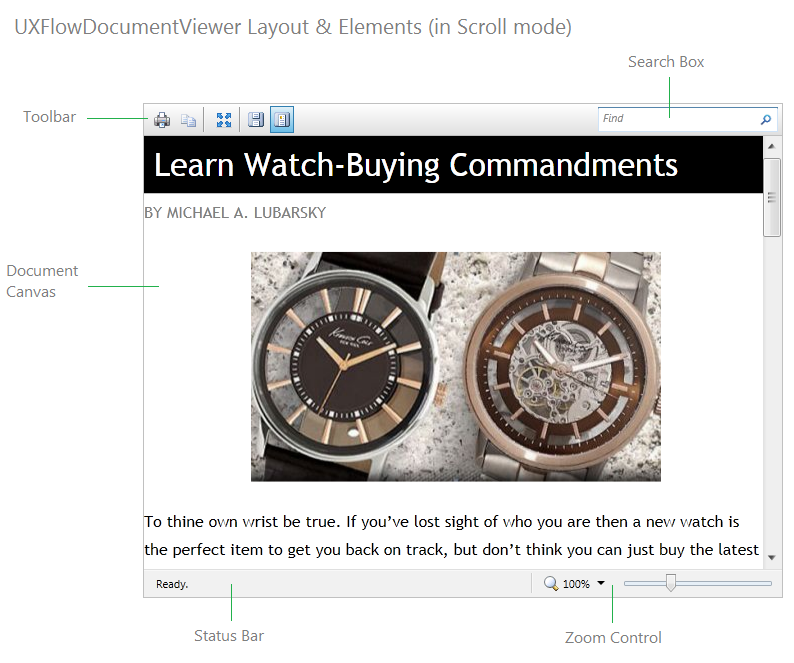
UXFlowDocumentViewer facilitates users with the capability to open, view, and search a document. To achieve these capabilities, UXFlowDocumentViewer comes with rich user interface elements that consisted of UXSearchBox, UXToolBar and UXStatusBar.
The following figure illustrates the main layout and user interface elements of the UXFlowDocumentViewer control in Page mode.

The following figure illustrates the main layout and user interface elements of the UXFlowDocumentViewer control in Scroll mode.

Although the UXFlowDocumentViewer already provides predefined UI elements to allow rich user interaction, you are free to customize any of the elements to suit your application's preferences – thanks to the loosely-coupled architecture design that made the customization possible. You can customize the styles and appearance of the elements entirely by editing the control template using designer tools such as Expression Blend. To learn more about the commands used in the predefined UI elements, see the UXFlowDocumentViewer Commands section.
UXFlowDocumentViewer supports text highlighting for FlowDocument elements. The highlighting is applied on both text selection and search results found on the document. You can customize the selection brushes through the provided properties.
The properties and the default values are listed in the table below.
| Property | Value |
|---|---|
| HighlightSelectionBrush | #64006CC0 |
| HighlightSearchBrush | #4CFAFF00 |
| HighlightSelectedSearchBrush | #4C0074FF |
The following example shows how to customize the selection brushes in UXFlowDocumentViewer.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXFlowDocumentViewer HighlightSelectionBrush="#64006CC0" HighlightSearchBrush="#4CFAFF00" HighlightSelectedSearchBrush="#4C0074FF"/> |
|
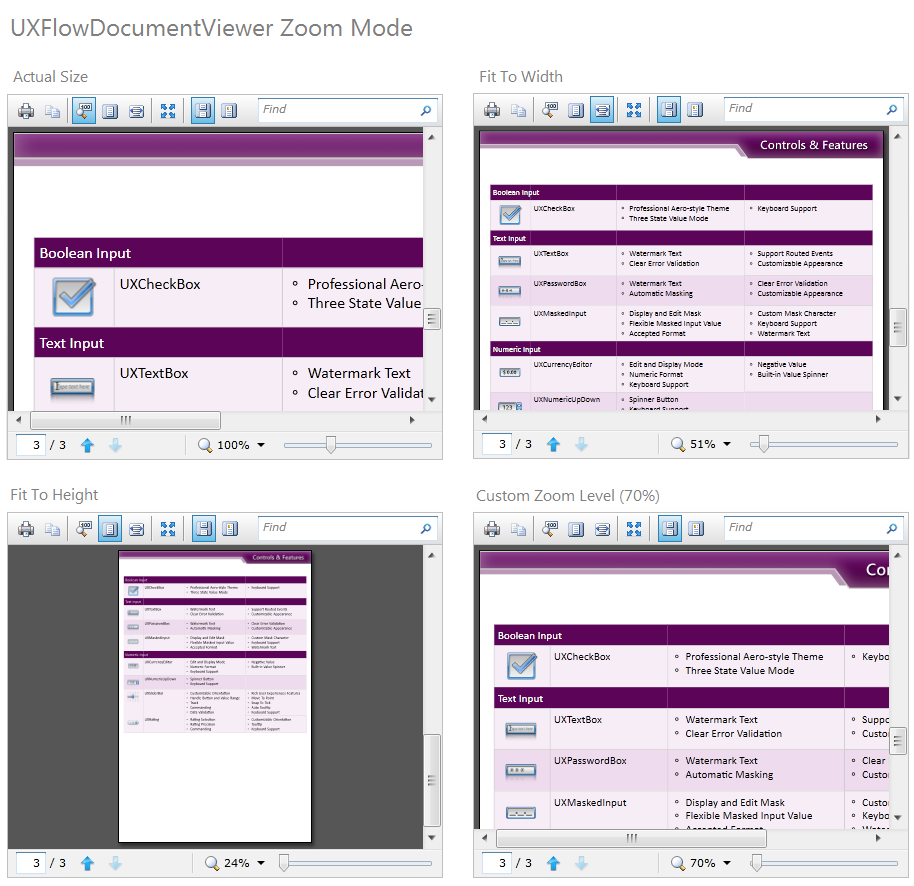
UXFlowDocumentViewer in Page mode features rich viewing capabilities that are comparable to the industry's popular viewers such as Adobe Reader, including various zoom presets and custom zoom ratio. UXFlowDocumentViewer provides 4 zoom mode which can be customized through the ZoomMode property.
The following list describes the supported zoom mode.
You can also configure the UXFlowDocumentViewer to display in full screen initially by setting the IsFullScreen property to true. Alternatively, users can toggle the full screen mode at runtime through the full screen command button in the tool bar.
The following illustration compares the various zoom mode supported in UXFlowDocumentViewer.

 |
Note that this feature is not available if UXFlowDocumentViewer is in Scroll mode. |
UXFlowDocumentViewer provides full localization support for the textual content used in the user interface elements. The following table lists the localizable string resources.
| Toolbar | |
|---|---|
| OpenText | Open |
| PrintText | |
| CopyText | Copy [Also used in context menu.] |
| ActualSizeText | Show Actual Size |
| FitHeightText | Fit Page to Height |
| FitWidthText | Fit Page to Width |
| FullScreenText | Toggle Full Screen |
| PageViewText | Page View |
| ScrollViewText | Scroll View |
| SearchWatermarkText | Find |
| PreviousSearchText | Previous Match |
| NextSearchText | Next Match |
| Status Bar | |
| PreviousPageText | Previous Page |
| NextPageText | Next Page |
| ChangeZoomLevelText | Change Zoom Level |
| ZoomInText | Zoom In [Also used in context menu.] |
| ZoomOutText | Zoom Out [Also used in context menu.] |
| ContextMenu | |
| ContextMenu_PrintText | Print... |
| DocumentViewers Status | |
| ReadyText | Ready. |
| OpeningDocumentText | Opening document... |
| SearchingText | Searching page {0} |
| PrintingDocumentText | Printing document... |
UXFlowDocumentViewer provides comprehensive commands for rich viewing experiences. Many of the essential commands are presented as command buttons in the toolbar and status bar section of the control. The complete elements can be seen in the section above.
The following table lists the commands presented in the toolbar section of the UXFlowDocumentViewer control.
| Opening Document | |
|---|---|
 |
Open a File dialog box to select the FlowDocument file to view. |
| Page Navigation | |
 |
Displays the current page shown in the content section and the total page count of the document. You can enter a page number to directly jump to the specific page. |
 |
Scroll to the previous page in the document. |
 |
Scroll to the next page in the document. |
| Page Zooming | |
 |
Sets the zoom mode to show the actual size of the document. |
 |
Sets the zoom mode to fit the width of the document. |
 |
Sets the zoom mode to fit the height of the document. |
  |
Magnify the document size by a preset ratio. |
| View Mode | |
 |
Sets the viewing mode to Page mode. |
 |
Sets the viewing mode to Scroll mode. |
| Search | |
 |
The TextBox element to enter search criteria. |
| Others | |
 |
Toggle the UXFlowDocumentPageViewer control to fill the screen. |
 |
Print the document using print file dialog. |
 |
Copy the highlighted text. |
UXFlowDocumentViewer is built around the commanding semantics which allows the document interaction to be executed through declarative definition in the XAML markup. The commanding semantics is also an ideal approach for MVVM pattern development.
UXFlowDocumentViewer includes predefined commands to interact with the document which are described in the following table.
| Commands | Description |
|---|---|
| OpenDocumentCommand | Represents the command to open a FlowDocument using a file dialog. |
| GoToPageCommand | Represents the command to scroll to the page referenced by the page number in the command parameter. |
| FirstPageCommand | Represents the command to scroll to the first page in the document. |
| NextPageCommand | Represents the command to scroll to the next page in the document. |
| PreviousPageCommand | Represents the command to scroll to the previous page in the document. |
| LastPageCommand | Represents the command to scroll to the last page in the document. |
| PrintCommand | Represents the command to print the page(s) in the document. |
| ActualSizeCommand | Represents the command to set the view to the actual size of the document. |
| FixedToHeightCommand | Represents the command to set the view to fit the UXFlowDocumentViewer height. |
| FixedToWidthCommand | Represents the command to set the view to fit the UXFlowDocumentViewer width. |
| ZoomInCommand | Represents the command to magnify the view by 10%. |
| ZoomOutCommand | Represents the command to magnify the view by 0.1%. |
| ZoomToCommand | Represents the command to magnify the view by a value defined in the command parameter. The accepted value is double. For instance, 1.25 will magnify the view by 125%. |
| CopyCommand | Represents the command to copy the highlighted text to clipboard. |
| FindNextCommand | Represents the command to scroll to the next search result in the document. |
| FindPreviousCommand | Represents the command to scroll to the previous search result in the document. |
| FullScreenCommand | Represents the command to toggle whether the UXFlowDocumentViewer is shown in the full screen mode. |