

| Intersoft.Client.UI.Aqua Namespace : UXResizablePane Class |

<TemplateVisualStateAttribute(Name="ContentVisible", GroupName="ContentStates")> <TemplateVisualStateAttribute(GroupName="HeaderStates", Name="HeaderCollapsed")> <TemplateVisualStateAttribute(GroupName="ContentStates", Name="ContentCollapsed")> <DescriptionAttribute("Represents a resizable and expandable/collapsible content control that can be used to host any UI elements.")> <TemplateVisualStateAttribute(GroupName="ContentStates", Name="ExpandDirect")> <TemplateVisualStateAttribute(GroupName="GlpyhStates", Name="DockLeft")> <TemplateVisualStateAttribute(GroupName="GlpyhStates", Name="DockRight")> <TemplatePartAttribute(Name="CornerThumb", Type=Intersoft.Client.UI.Controls.UXThumb)> <TemplateVisualStateAttribute(GroupName="HeaderStates", Name="HeaderVisible")> <TemplateVisualStateAttribute(GroupName="GlpyhStates", Name="DockBottom")> <StyleTypedPropertyAttribute(Property="ButtonStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXFlatButton)> <TemplateVisualStateAttribute(GroupName="ResizingStates", Name="Resizing")> <TemplateVisualStateAttribute(GroupName="ExpandStates", Name="Collapsed")> <TemplateVisualStateAttribute(GroupName="GlpyhStates", Name="DockTop")> <TemplateVisualStateAttribute(GroupName="ResizingStates", Name="Normal")> <TemplateVisualStateAttribute(GroupName="ExpandStates", Name="Expanded")> <TemplatePartAttribute(Name="RootContentElement", Type=System.Windows.Controls.Border)> <StyleTypedPropertyAttribute(Property="ResizeThumbStyle", StyleTargetType=Intersoft.Client.UI.Controls.UXThumb)> <TemplateVisualStateAttribute(GroupName="ContentStates", Name="ExpandAnimated")> <TemplatePartAttribute(Name="ResizeThumb", Type=Intersoft.Client.UI.Controls.UXThumb)> Public Class UXResizablePane Inherits Intersoft.Client.UI.Controls.ExpandableGroupBox Implements Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing
Dim instance As UXResizablePane
[TemplateVisualStateAttribute(Name="ContentVisible", GroupName="ContentStates")] [TemplateVisualStateAttribute(GroupName="HeaderStates", Name="HeaderCollapsed")] [TemplateVisualStateAttribute(GroupName="ContentStates", Name="ContentCollapsed")] [DescriptionAttribute("Represents a resizable and expandable/collapsible content control that can be used to host any UI elements.")] [TemplateVisualStateAttribute(GroupName="ContentStates", Name="ExpandDirect")] [TemplateVisualStateAttribute(GroupName="GlpyhStates", Name="DockLeft")] [TemplateVisualStateAttribute(GroupName="GlpyhStates", Name="DockRight")] [TemplatePartAttribute(Name="CornerThumb", Type=Intersoft.Client.UI.Controls.UXThumb)] [TemplateVisualStateAttribute(GroupName="HeaderStates", Name="HeaderVisible")] [TemplateVisualStateAttribute(GroupName="GlpyhStates", Name="DockBottom")] [StyleTypedPropertyAttribute(Property="ButtonStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXFlatButton)] [TemplateVisualStateAttribute(GroupName="ResizingStates", Name="Resizing")] [TemplateVisualStateAttribute(GroupName="ExpandStates", Name="Collapsed")] [TemplateVisualStateAttribute(GroupName="GlpyhStates", Name="DockTop")] [TemplateVisualStateAttribute(GroupName="ResizingStates", Name="Normal")] [TemplateVisualStateAttribute(GroupName="ExpandStates", Name="Expanded")] [TemplatePartAttribute(Name="RootContentElement", Type=System.Windows.Controls.Border)] [StyleTypedPropertyAttribute(Property="ResizeThumbStyle", StyleTargetType=Intersoft.Client.UI.Controls.UXThumb)] [TemplateVisualStateAttribute(GroupName="ContentStates", Name="ExpandAnimated")] [TemplatePartAttribute(Name="ResizeThumb", Type=Intersoft.Client.UI.Controls.UXThumb)] public class UXResizablePane : Intersoft.Client.UI.Controls.ExpandableGroupBox, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing
[TemplateVisualStateAttribute(Name="ContentVisible", GroupName="ContentStates")] [TemplateVisualStateAttribute(GroupName="HeaderStates", Name="HeaderCollapsed")] [TemplateVisualStateAttribute(GroupName="ContentStates", Name="ContentCollapsed")] [DescriptionAttribute("Represents a resizable and expandable/collapsible content control that can be used to host any UI elements.")] [TemplateVisualStateAttribute(GroupName="ContentStates", Name="ExpandDirect")] [TemplateVisualStateAttribute(GroupName="GlpyhStates", Name="DockLeft")] [TemplateVisualStateAttribute(GroupName="GlpyhStates", Name="DockRight")] [TemplatePartAttribute(Name="CornerThumb", Type=Intersoft.Client.UI.Controls.UXThumb)] [TemplateVisualStateAttribute(GroupName="HeaderStates", Name="HeaderVisible")] [TemplateVisualStateAttribute(GroupName="GlpyhStates", Name="DockBottom")] [StyleTypedPropertyAttribute(Property="ButtonStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXFlatButton)] [TemplateVisualStateAttribute(GroupName="ResizingStates", Name="Resizing")] [TemplateVisualStateAttribute(GroupName="ExpandStates", Name="Collapsed")] [TemplateVisualStateAttribute(GroupName="GlpyhStates", Name="DockTop")] [TemplateVisualStateAttribute(GroupName="ResizingStates", Name="Normal")] [TemplateVisualStateAttribute(GroupName="ExpandStates", Name="Expanded")] [TemplatePartAttribute(Name="RootContentElement", Type=System.Windows.Controls.Border)] [StyleTypedPropertyAttribute(Property="ResizeThumbStyle", StyleTargetType=Intersoft.Client.UI.Controls.UXThumb)] [TemplateVisualStateAttribute(GroupName="ContentStates", Name="ExpandAnimated")] [TemplatePartAttribute(Name="ResizeThumb", Type=Intersoft.Client.UI.Controls.UXThumb)] public ref class UXResizablePane : public Intersoft.Client.UI.Controls.ExpandableGroupBox, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing
You use UXResizablePane control to display a single content that can be collapsed and expanded through the expander button attached to its header element. In addition to the expand and collapse feature, the content of UXResizablePane will become resizable which means that users can drag the resize thumb to increase or decrease the dimension of the content. The position of the resize thumb is controlled by the ResizeDock property explained later in this topic.
Unlike traditional layout controls, UXResizablePane can work independently without requiring a layout manager. One of the benefits is that it allows you to use UXResizablePane with any Silverlight/WPF panels such as Grid and StackPanel. The most recommended panel to use with UXResizablePane is a DockPanel, which allows fluid resizing and fill layout behavior.
The following example shows how to define a simple UXResizablePane in XAML and use it with DockPanel.
| XAML |
Copy Code
|
|---|---|
<Intersoft:DockPanel FillChildMode="Custom"> <Intersoft:UXResizablePane Header="Navigation" Width="140" MaxWidth="200"> <Intersoft:UXItemsControl> <Intersoft:UXNavigationButton Content="Home" NavigateUri="/Home" Icon="Assets/Images/Home.png" IsDefaultNavigationSource="True"/> <Intersoft:UXNavigationButton Content="Customers" NavigateUri="/Customers" Icon="Assets/Images/CustomersFolder.png"/> <Intersoft:UXNavigationButton Content="Products" NavigateUri="/Products" Icon="Assets/Images/Products.png"/> <Intersoft:UXNavigationButton Content="About" NavigateUri="/About" Icon="Assets/Images/ClientUI_Silverlight.png"/> </Intersoft:UXItemsControl> </Intersoft:UXResizablePane> <Grid Intersoft:DockPanel.IsFillElement="True"> <TextBlock Text="Fill Element" HorizontalAlignment="Center" VerticalAlignment="Center" /> </Grid> </Intersoft:DockPanel> |
|
 |
It is best practice to define the size in the UXResizablePane instead of defining it in the content. This allows the UXResizablePane control to properly maintain the dimension during resizing and expand/collapse. |
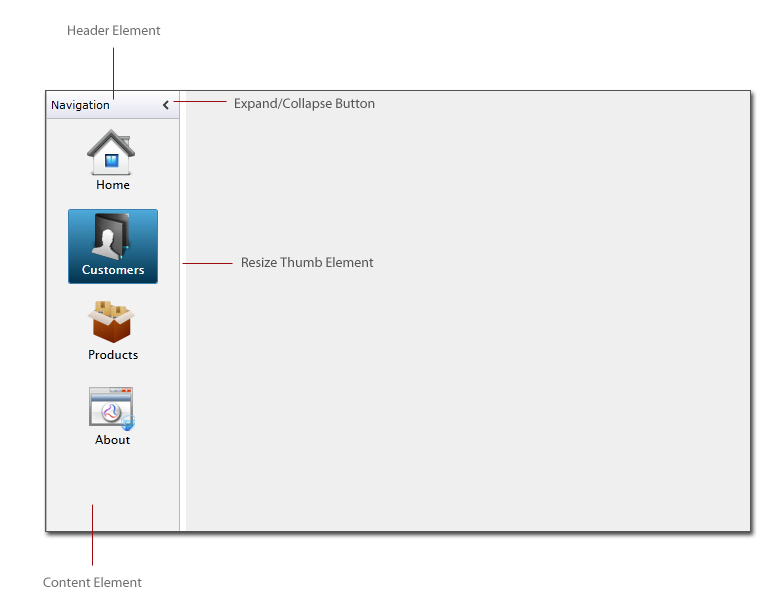
The UXResizablePane control sports a modern user interface design which includes an expander button for expanding and collapsing the content section, as well as the resize thumb for fluid content resizing. UXResizablePane is shown in expanded state by default, which is shown in the following figure.

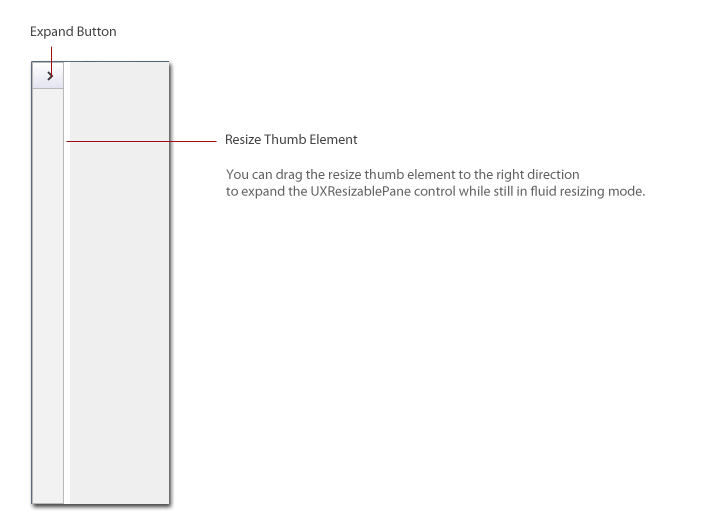
The following figure shows the UXResizablePane control while in collapsed/minimized state.

For more information about UXResizablePane and its features, see UXResizablePane Overview.
System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ContentControl
Intersoft.Client.Framework.ISContentControl
Intersoft.Client.Framework.ISHeaderedContentControl
Intersoft.Client.UI.Controls.GroupBox
Intersoft.Client.UI.Controls.ExpandableGroupBox
Intersoft.Client.UI.Aqua.UXResizablePane
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2