

| Intersoft.Client.Framework Namespace : ISHeaderedContentControl Class |

Public MustInherit Class ISHeaderedContentControl Inherits ISContentControl Implements IControl, IFramework
Dim instance As ISHeaderedContentControl
public abstract class ISHeaderedContentControl : ISContentControl, IControl, IFramework
public ref class ISHeaderedContentControl abstract : public ISContentControl, IControl, IFramework
ISHeaderedContentControl is one of many available content model that Intersoft ClientUI provides. To learn more about other content model see Content Model Overview.
ISHeaderedContentControl is a base class for all ClientUI headered content controls.It inherits the Content property from ContentControl and defines the Header property that is of type Object. Header provides a heading for the control. Like the Content property of a ContentControl, the Header can be any type.
The following examples show several heading concept in ClientUI controls.
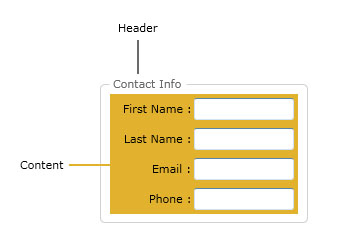
| Group Box |
Copy Code
|
|---|---|
<Intersoft:GroupBox Header="Contact Info"> <StackPanel Background="#FFE2B22F"> <Intersoft:FieldLabel Header="First Name :" HeaderWidth="80" HorizontalHeaderAlignment="Right"> <Intersoft:UXTextBox Width="100"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Last Name :" HeaderWidth="80" HorizontalHeaderAlignment="Right"> <Intersoft:UXTextBox Width="100"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Email :" HeaderWidth="80" HorizontalHeaderAlignment="Right"> <Intersoft:UXTextBox Width="100"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Phone :" HeaderWidth="80" HorizontalHeaderAlignment="Right"> <Intersoft:UXTextBox Width="100"/> </Intersoft:FieldLabel> </StackPanel> </Intersoft:GroupBox> |
|

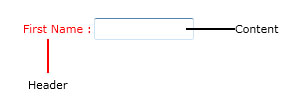
| Field Label |
Copy Code
|
|---|---|
<Intersoft:FieldLabel Header="First Name :" HeaderWidth="80" HeaderForeground="Red"> <Intersoft:UXTextBox Width="100" Background="White"/> </Intersoft:FieldLabel> |
|

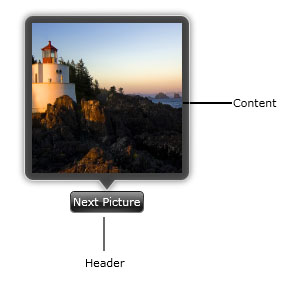
| UXCallOut |
Copy Code
|
|---|---|
<Intersoft:UXCallOut> <Intersoft:UXCallOut.Header> <Intersoft:GlassButton Content="Next Picture"></Intersoft:GlassButton> </Intersoft:UXCallOut.Header> <Grid Height="150" Width="150"> <Image Source="/Lighthouse.jpg" Stretch="Fill"/> </Grid> </Intersoft:UXCallOut> |
|

System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ContentControl
Intersoft.Client.Framework.ISContentControl
Intersoft.Client.Framework.ISHeaderedContentControl
Intersoft.Client.Framework.ISHeaderedSelectionItemControl
Intersoft.Client.UI.Aqua.UXCallOut
Intersoft.Client.UI.Aqua.UXDesktop.UXWindow
Intersoft.Client.UI.Aqua.UXRibbon.UXRibbonApplicationBackstageMenuItem
Intersoft.Client.UI.Controls.FieldLabel
Intersoft.Client.UI.Controls.GroupBox
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2