WebGrid can be integrated with WebInput.NET as a custom editor. This integration can be specified using WebGrid Designer or programmatically in runtime.

This topic contains the following sections:
Using WebGrid Designer to integrate WebInput.NET
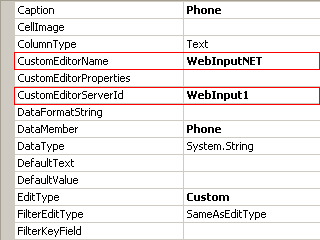
Using WebGrid.NET Designer, the integration can be done by specifying two properties which are CustomEditorName and CustomEditorServerID. In CustomEditorName property, choose WebInputName and in CustomEditorServerID property, choose the WebInput ID that will be integrated to WebGrid.

Programmatically integrate WebInput.NET
To integrate WebInput.NET as WebGrid's edit type programmatically, add the following code in the server side :
| C# |  Copy Code Copy Code |
|---|---|
private void WebGrid1_InitializeLayout(object sender, ISNet.WebUI.WebGrid.LayoutEventArgs e) { WebGrid1.RootTable.Columns.GetNamedItem("Phone").EditType = ISNet.WebUI.WebGrid.EditType.Custom; WebGrid1.RootTable.Columns.GetNamedItem("Phone").CustomEditorName = "WebInputNET"; WebGrid1.RootTable.Columns.GetNamedItem("Phone").CustomEditorServerId = "WebInput1"; } |
|
Getting Started
Getting Started
Overview
WebGrid Features Overview
Other Resources
Walkthrough Topics
How-to Topics





