

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Data Controls Overview > UXGridView > UXGridView Walkthroughs > Walkthrough: Handle CUD Operation using UXGridView and DevForce |
This walkthrough provides step-by-step instructions to handle CUD operation using UXGridView with DevForce Services using MVVM pattern. You will also implement simple binding using UXGridView without CUD operation. To learn more, see Walkthrough: Bind UXGridView to DevForce Services using MVVM Pattern.
In this walkthrough, you will perform the following tasks:
You need the following components to complete this walkthrough:
The first step is to create a new ClientUI MVVM Data Application (DevForce) project using Intersoft ClientUI MVVM Data Application (DevForce) project template in Visual Studio.
This section shows how to create the CustomersRepository class that represents the customer data repository used in this walkthrough.
This section steps you through the process of changing the existing customers pages by using a variety of ClientUI controls such as UXGridView and StylishLabel. The UXGridView is used to display a collection of customers data.
| Property | Value |
|---|---|
| AutoGenerateColumns | False |
| QueryOperation | Server |
| CanUserAddRows | True |
| CanUserDeleteRows | True |
| CanUserEditRows | True |
| C# |
Copy Code
|
|---|---|
<Intersoft:DockPanel... >
<Intersoft:StylishLabel... />
<Grid... >
<Intersoft:UXGridView AutoGenerateColumns="False" QueryOperation="Server"
CanUserAddRows="True" CanUserDeleteRows="True" CanUserEditRows="True" />
</Grid>
</Intersoft:DockPanel> |
|

This section steps you through the process of creating a ViewModel class that contains the properties to describe the View that you created in the previous section. The ViewModel will inherit from the EditableGridViewModelBase class which already contains a set of common members that can be bound to UXGridView such as Items as well as the properties related to CUD operation.
| C# |
Copy Code
|
|---|---|
public class CustomersViewModel : EditableGridViewModelBase<Customer> { } |
|
| C# |
Copy Code
|
|---|---|
public class CustomersViewModel : EditableGridViewModelBase<Customer> { protected override IDataRepository DataSource { get { return CustomersRepository.Instance; } } } |
|
| C# |
Copy Code
|
|---|---|
public class CustomersViewModel : GridViewModelBase<Customer> { public CustomersViewModel() { if (!IsInDesignMode) this.LoadData(); } protected override IDataRepository DataSource { get { return CustomersRepository.Instance; } } } |
|
In the previous sections, you have learned how to create the Model and ViewModel classes, as well as the View that contains the user interface and controls used in this walkthrough. This section shows how to instantiate the ViewModel in the XAML page and bind the UI elements to the properties in the ViewModel such as the data context and UXGridView ItemSource property. You will also learn how to bind properties in UXGridView control to handle the CUD operation.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage... xmlns:ViewModels="clr-namespace:CUDGridViewUsingDevForce.ViewModels"> </Intersoft:UXPage> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> <ViewModels:CustomersViewModel x:Key="CustomersViewModel" /> ... </Intersoft:UXPage.Resources> <Grid x:Name="LayoutRoot" DataContext="{StaticResource CustomersViewModel}"> </Grid> |
|
| Property | Value |
|---|---|
| IsRefreshed | {Binding IsRefreshed, Mode=TwoWay} |
| ItemsSource | {Binding Path=Items} |
| NewItem | {Binding NewItem, Mode=TwoWay} |
| ValidateRowCommand | {Binding ValidateRowCommand} |
| InsertRowCommand | {Binding InsertRowCommand} |
| DeleteRowCommand | {Binding DeleteRowCommand} |
| PrepareNewRowCommand | {Binding PrepareNewRowCommand} |
| UpdateCellCommand | {Binding UpdateCellCommand} |
| UpdateRowCommand | {Binding UpdateRowCommand} |
| SaveChangesCommand | {Binding SaveChangesCommand} |
| RejectRowCommand | {Binding RejectRowCommand} |
| RejectChangesCommand | {Binding RejectChangesCommand} |
| HasChanges | {Binding HasChanges} |
| AutoEditOperation | {Binding AutoEditOperation} |
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXGridView AutoGenerateColumns="False" QueryOperation="Server" IsRefreshed="{Binding IsRefreshed, Mode=TwoWay}" CanUserAddRows="True" CanUserDeleteRows="True" CanUserEditRows="True" ItemsSource="{Binding Path=Items}" NewItem="{Binding NewItem, Mode=TwoWay}" ValidateRowCommand="{Binding ValidateRowCommand}" InsertRowCommand="{Binding InsertRowCommand}" DeleteRowCommand="{Binding DeleteRowCommand}" PrepareNewRowCommand="{Binding PrepareNewRowCommand}" UpdateCellCommand="{Binding UpdateCellCommand}" UpdateRowCommand="{Binding UpdateRowCommand}" SaveChangesCommand="{Binding SaveChangesCommand}" RejectRowCommand="{Binding RejectRowCommand}" RejectChangesCommand="{Binding RejectChangesCommand}" HasChanges="{Binding HasChanges}" AutoEditOperation="{Binding AutoEditOperation}" > </Intersoft:UXGridView> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXGridView... > <Intersoft:UXGridView.Columns> <Intersoft:UXGridViewTextColumn Header="Customer ID" Binding="{Binding CustomerID}" IsReadOnly="False" /> </Intersoft:UXGridView.Columns> </Intersoft:UXGridView> |
|
| XAML |
Copy Code
|
|---|---|
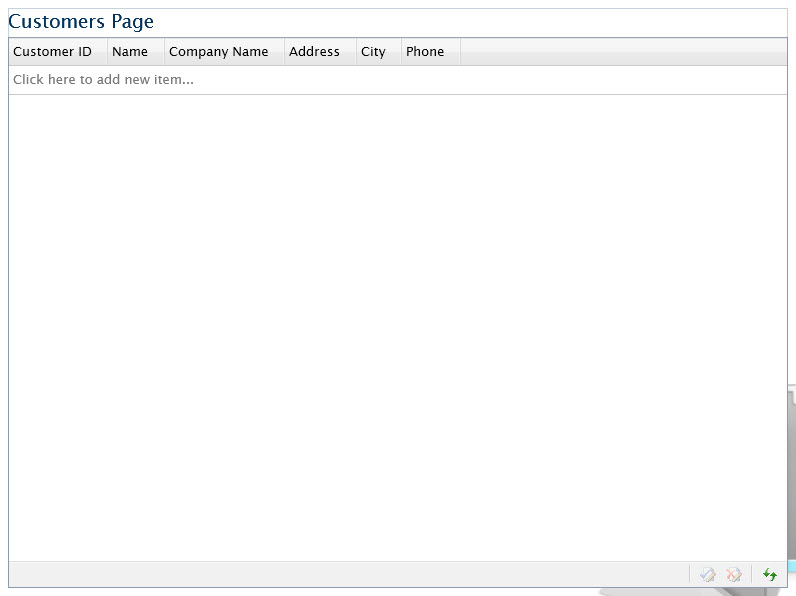
<Intersoft:UXGridView... > <Intersoft:UXGridView.Columns> <Intersoft:UXGridViewTextColumn Header="Customer ID" Binding="{Binding CustomerID}" IsReadOnly="False" /> <Intersoft:UXGridViewTextColumn Header="Name" Binding="{Binding ContactName}" /> <Intersoft:UXGridViewTextColumn Header="Company Name" Binding="{Binding CompanyName}" /> <Intersoft:UXGridViewTextColumn Header="Address" Binding="{Binding Address}" /> <Intersoft:UXGridViewTextColumn Header="City" Binding="{Binding City}" /> <Intersoft:UXGridViewTextColumn Header="Phone" Binding="{Binding Phone}" /> </Intersoft:UXGridView.Columns> </Intersoft:UXGridView> |
|

In this walkthrough, you have learned how to create ClientUI MVVM Data Application (DevForce) project using project template, and create the classes and page based on the Model, View and ViewModel pattern and used it to handle CUD operation. You also learned how to bind UXGridView to a collection of data.
This section lists the complete code used in this walkthrough.
| C# |
Copy Code
|
|---|---|
using System.Collections.Generic; using System.Linq; using IdeaBlade.EntityModel; using IdeaBlade.Validation; using CUDGridViewUsingDevForce.DomainModel; namespace CUDGridViewUsingDevForce.ModelServices { // TODO: Replace all the <T> placeholders with the target entity type. I.e.: <Product> /// <summary> /// Represents the CustomersRepository class. /// </summary> public class CustomersRepository : EditableDataRepository<Customer> { private static IDataRepository _repository; /// <summary> /// Initializes a new instance of <see cref="CustomersRepository"/> class. /// </summary> /// <param name="context">A <see cref="EntityManager"/> instance, providing access to all functionality of the data service.</param> public CustomersRepository(EntityManager context) : base(context) { } private static bool IsReusable { get { return true; } } // TODO: Replace EntityManager with the target Entities type. // I.e., NorthwindEntities private NorthwindEntities EntityContext { get { return ((NorthwindEntities)this.Context); } } /// <summary> /// Returns an instance of <see cref="CustomersRepository"/>. /// If the <see cref="IsReusable"/> is true, the property will return an existing cached copy of the instance. /// </summary> public static IDataRepository Instance { get { if (_repository == null || !IsReusable) _repository = new CustomersRepository(RepositoryManager.Create()); return _repository; } } /// <summary> /// Gets a <see cref="List"/> that provides access to a collection of entities as the results of the entity query. /// </summary> public override List<Customer> EntitySet { get { return this.EntityQuery.ToList(); } } /// <summary> /// Gets the <see cref="EntityQuery"/> that represents the entity's LINQ query. /// </summary> public override EntityQuery<Customer> EntityQuery { get { // TODO: Replace Products with the actual property which returns a EntityQuery<T>. return this.EntityContext.Customers; } } /// <summary> /// Validate the specified entity. /// </summary> /// <param name="entity">The entity to validate.</param> public override void Validate(Customer entity) { base.Validate(entity); entity.EntityAspect.ValidationErrors.Clear(); // TODO: Write validation code logic here } } } |
|
| C# |
Copy Code
|
|---|---|
using System; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Ink; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using CUDGridViewUsingDevForce.DomainModel; using CUDGridViewUsingDevForce.ModelServices; namespace CUDGridViewUsingDevForce.ViewModels { public class CustomersViewModel : EditableGridViewModelBase<Customer> { public CustomersViewModel() { if (!this.IsInDesignMode) this.LoadData(); } protected override IDataRepository DataSource { get { return CustomersRepository.Instance; } } } } |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:ViewModels="clr-namespace:CUDGridViewUsingDevForce.ViewModels" x:Class="CUDGridViewUsingDevForce.Customers" Title="Customers Page" d:DesignWidth="800" d:DesignHeight="600" Style="{StaticResource CommonPageStyle}"> <Intersoft:UXPage.Resources> <ViewModels:CustomersViewModel x:Key="CustomersViewModel"/> </Intersoft:UXPage.Resources> <Grid x:Name="LayoutRoot" DataContext="{StaticResource CustomersViewModel}"> <Grid.Background> <ImageBrush AlignmentY="Bottom" AlignmentX="Right" Stretch="None" Opacity="0.5" ImageSource="../Assets/Images/CustomersFolderLarge.png"> <ImageBrush.Transform> <TranslateTransform X="40" Y="40"/> </ImageBrush.Transform> </ImageBrush> </Grid.Background> <Intersoft:DockPanel Margin="10" FillChildMode="Custom"> <Intersoft:StylishLabel Content="Customers Page" Intersoft:DockPanel.Dock="Top" Style="{StaticResource PageHeaderStyle}"/> <Grid Intersoft:DockPanel.IsFillElement="True"> <Intersoft:UXGridView AutoGenerateColumns="False" QueryOperation="Server" IsRefreshed="{Binding IsRefreshed, Mode=TwoWay}" CanUserAddRows="True" CanUserDeleteRows="True" CanUserEditRows="True" ItemsSource="{Binding Path=Items}" NewItem="{Binding NewItem, Mode=TwoWay}" ValidateRowCommand="{Binding ValidateRowCommand}" InsertRowCommand="{Binding InsertRowCommand}" DeleteRowCommand="{Binding DeleteRowCommand}" PrepareNewRowCommand="{Binding PrepareNewRowCommand}" UpdateCellCommand="{Binding UpdateCellCommand}" UpdateRowCommand="{Binding UpdateRowCommand}" SaveChangesCommand="{Binding SaveChangesCommand}" RejectRowCommand="{Binding RejectRowCommand}" RejectChangesCommand="{Binding RejectChangesCommand}" HasChanges="{Binding HasChanges}" AutoEditOperation="{Binding AutoEditOperation}" > <Intersoft:UXGridView.Columns> <Intersoft:UXGridViewTextColumn Header="Customer ID" Binding="{Binding CustomerID}" IsReadOnly="False" /> <Intersoft:UXGridViewTextColumn Header="Name" Binding="{Binding ContactName}" /> <Intersoft:UXGridViewTextColumn Header="Company Name" Binding="{Binding CompanyName}" /> <Intersoft:UXGridViewTextColumn Header="Address" Binding="{Binding Address}" /> <Intersoft:UXGridViewTextColumn Header="City" Binding="{Binding City}" /> <Intersoft:UXGridViewTextColumn Header="Phone" Binding="{Binding Phone}" /> </Intersoft:UXGridView.Columns> </Intersoft:UXGridView> </Grid> </Intersoft:DockPanel> </Grid> </Intersoft:UXPage> |
|