

| Intersoft ClientUI 8 > ClientUI Fundamentals > MVVM Pattern Overview > MVVM Pattern Walkthroughs > Walkthrough: Display Data Details of UXListBox’s SelectedItem using MVVM Pattern |
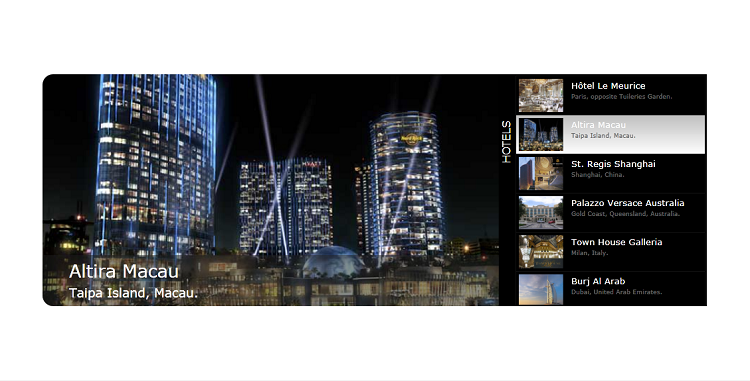
UXListBox is an advanced selection control with comprehensive selection-related properties such as SelectedItem, SelectedIndex, SelectedValue and SelectedElement. With these properties available, many MVVM pattern scenarios can be elegantly achieved through data binding.
This walkthrough demonstrates the data binding to a collection of data, MVVM binding to SelectedItem, and using ItemTemplate to customize the item appearance.
In this walkthrough, you perform the following tasks:
You need the following components to complete this walkthrough:
The first step is to create a new ClientUI MVVM Application using Intersoft ClientUI MVVM Application project template in Visual Studio.
Next, you will create the Hotel model class that represent the data entity used in this walkthrough.
This section shows you how to create the Hotel model class that represents the data entity used in this walkthrough. The Hotel model class contains constructors to obtain the URI path of the hotel's image.
| Sample Code |
Copy Code
|
|---|---|
private Uri _image; public Uri Image { get { return this._image; } set { if (this._image != value) { this._image = value; this.OnPropertyChanged("Image"); } } } |
|
| Sample Code |
Copy Code
|
|---|---|
public class Hotel : ViewModels.ModelBase { #region Fields private Uri _image; private string _location; private string _name; #endregion #region Properties public Uri Image { get { return this._image; } set { if (this._image != value) { this._image = value; this.OnPropertyChanged("Image"); } } } public string Location { get { return this._location; } set { if (this._location != value) { this._location = value; this.OnPropertyChanged("Location"); } } } public string Name { get { return this._name; } set { if (this._name != value) { this._name = value; this.OnPropertyChanged("Name"); } } } #endregion } |
|
| Sample Code |
Copy Code
|
|---|---|
public Hotel() { } public Hotel(XElement h) : this() { string image = h.Element("Image").Value.Trim(); this._image = new Uri("/UXListBox-Walkthrough;component/Images/" + image, UriKind.RelativeOrAbsolute); this._location = h.Element("Location").Value.Trim(); this._name = h.Element("Name").Value.Trim(); } |
|
Next, you will create the view for your hotel list form application.
This section steps you through the process of creating a page that uses a variety of ClientUI controls such as UXListBox, ImageLoader, and ContentTransformer. The UXListBox is used to display a collection of Hotel data.
| Sample Code |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot"> <Grid MaxHeight="350" MaxWidth="1000"> </Grid> </Grid> |
|
| Sample Code |
Copy Code
|
|---|---|
<Grid MaxHeight="350" MaxWidth="1000"> <Intersoft:DockPanel FillChildMode="Custom"> </Intersoft:DockPanel> </Grid> |
|
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:DockPanel FillChildMode="Custom"> <Border Intersoft:DockPanel.IsFillElement="True" CornerRadius="16,0,0,16"> </Border> </Intersoft:DockPanel> |
|
| Sample Code |
Copy Code
|
|---|---|
<Border Intersoft:DockPanel.IsFillElement="True" CornerRadius="16,0,0,16"> <Border.Background> <ImageBrush Stretch="UniformToFill"/> </Border.Background> </Border> |
|
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:DockPanel FillChildMode="Custom"> <Border Intersoft:DockPanel.IsFillElement="True" CornerRadius="16,0,0,16"> <Border.Background> <ImageBrush Stretch="UniformToFill" ImageSource="{Binding SelectedItem.Hotel.Image}"/> </Border.Background> </Border> <Border Background="Black" Width="290" Intersoft:DockPanel.Dock="Right"> </Border> </Intersoft:DockPanel> |
|

| Property | Value |
|---|---|
| Name | SampleControl1 |
| Background | {x:Null} |
| BorderBrush | {x:Null} |
| VerticalScrollBarVisibility | Hidden |
| HorizontalScrollBarVisibility | Hidden |
| VerticalAlignment | Stretch |
| HorizontalAlignment | Stretch |
| Sample Code |
Copy Code
|
|---|---|
<Border Background="Black" Width="290" Intersoft:DockPanel.Dock="Right"> <Intersoft:UXListBox x:Name="SampleControl1" Background="{x:Null}" BorderBrush="{x:Null}" VerticalScrollBarVisibility="Hidden" HorizontalScrollBarVisibility="Hidden" VerticalAlignment="Stretch" HorizontalAlignment="Stretch"/> </Border> |
|
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:DockPanel FillChildMode="Custom"> <Border Intersoft:DockPanel.IsFillElement="True" CornerRadius="16,0,0,16"> ... </Border> <Border ...> <Intersoft:UXListBox x:Name="SampleControl1" .../> </Border> <Intersoft:ContentTransformer Intersoft:DockPanel.Dock="Right" HorizontalAlignment="Left"> </Intersoft:ContentTransformer> </Intersoft:DockPanel> |
|
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:ContentTransformer Intersoft:DockPanel.Dock="Right" HorizontalAlignment="Left"> <Intersoft:ContentTransformer.Transform> <CompositeTransform Rotation="-90"/> </Intersoft:ContentTransformer.Transform> </Intersoft:ContentTransformer> |
|
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:ContentTransformer Intersoft:DockPanel.Dock="Right" HorizontalAlignment="Left"> <Intersoft:ContentTransformer.Transform> <CompositeTransform Rotation="-90"/> </Intersoft:ContentTransformer.Transform> <Grid Background="Black"> </Grid> </Intersoft:ContentTransformer> |
|
| Property | Value |
|---|---|
| TextWrapping | Wrap |
| Text | HOTELS |
| Foreground | White |
| VerticalAlignment | Bottom |
| HorizontalAlignment | Right |
| Margin | 0,0,70,0 |
| FontSize | 16 |
| Sample Code |
Copy Code
|
|---|---|
<Grid Background="Black"> <TextBlock TextWrapping="Wrap" Text="HOTELS" Foreground="White" VerticalAlignment="Bottom" HorizontalAlignment="Right" Margin="0,0,70,0" FontSize="16"/> </Grid> |
|

| Property | Value |
|---|---|
| Background | #7F212121 |
| Height | 77 |
| VerticalAlignment | Bottom |
| CornerRadius | 0,0,0,16 |
| IsHitTestVisible | False |
| Margin | 0,0,313,0 |
| Sample Code |
Copy Code
|
|---|---|
<Grid MaxHeight="350" MaxWidth="1000"> <Intersoft:DockPanel FillChildMode="Custom"> ... </Intersoft:DockPanel> <Border Background="#7F212121" Height="77" VerticalAlignment="Bottom" CornerRadius="0,0,0,16" IsHitTestVisible="False" Margin="0,0,313,0"> </Border> </Grid> |
|
| Sample Code |
Copy Code
|
|---|---|
<Border Background="#7F212121" Height="77" VerticalAlignment="Bottom" CornerRadius="0,0,0,16" IsHitTestVisible="False" Margin="0,0,313,0"> <StackPanel VerticalAlignment="Center" Margin="40,0,0,0"> </StackPanel> </Border> |
|
| Sample Code |
Copy Code
|
|---|---|
<StackPanel VerticalAlignment="Center" Margin="40,0,0,0"> <TextBlock Foreground="White" FontSize="26.667"/> </StackPanel> |
|
| Sample Code |
Copy Code
|
|---|---|
<StackPanel VerticalAlignment="Center" Margin="40,0,0,0"> <TextBlock Foreground="White" FontSize="26.667"/> <TextBlock Foreground="White" FontSize="18.667"/> </StackPanel> |
|
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> <Style x:Key="UXListBoxItemStyle1" TargetType="Intersoft:UXListBoxItem"> <Setter Property="Background" Value="Transparent"/> <Setter Property="BorderThickness" Value="0"/> <Setter Property="CornerRadius" Value="0"/> <Setter Property="IsTabStop" Value="False"/> <Setter Property="Padding" Value="0"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="VerticalContentAlignment" Value="Stretch"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Intersoft:UXListBoxItem"> <Grid x:Name="RootElement"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal"/> <VisualState x:Name="MouseOver"> <Storyboard> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="FillColor"/> </Storyboard> </VisualState> <VisualState x:Name="Disabled"> <Storyboard> <DoubleAnimation Duration="0" To=".55" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="ContentPresenter"/> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="SelectionStates"> <VisualState x:Name="Unselected"/> <VisualState x:Name="Selected"> <Storyboard> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="FillColor2"/> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="FocusStates"> <VisualState x:Name="Focused"/> <VisualState x:Name="Unfocused"/> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Border x:Name="FillColor" CornerRadius="1" IsHitTestVisible="False" Opacity="0"> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFBFBFBF" Offset="0.004"/> <GradientStop Color="White" Offset="1"/> </LinearGradientBrush> </Border.Background> </Border> <Border x:Name="FillColor2" CornerRadius="1" IsHitTestVisible="False" Opacity="0"> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFBFBFBF" Offset="0"/> <GradientStop Color="White" Offset="1"/> </LinearGradientBrush> </Border.Background> </Border> <Intersoft:StylishLabel x:Name="ContentPresenter" Foreground="White" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" ContentType="{TemplateBinding ContentType}" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" ContentEffect="{x:Null}" CornerRadius="{TemplateBinding CornerRadius}" HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}" IsTabStop="False" ImageMargin="{TemplateBinding ImageMargin}" ImageWidth="{TemplateBinding ImageWidth}" ImageStretch="{TemplateBinding ImageStretch}" ImageSource="{TemplateBinding Icon}" ImageHeight="{TemplateBinding ImageHeight}" Padding="{TemplateBinding Padding}" TextImageRelation="{TemplateBinding TextImageRelation}" VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/> <Border x:Name="FocusVisualElement"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> </Intersoft:UXPage.Resources> |
|
Then bind it to ItemContainerStyle property of UXListBox.
| Sample Code |
Copy Code
|
|---|---|
<Border Background="Black" Width="290" Intersoft:DockPanel.Dock="Right"> <Intersoft:UXListBox x:Name="SampleControl1" SelectedItem="{Binding SelectedItem, Mode=TwoWay}" Background="{x:Null}" BorderBrush="{x:Null}" ItemsSource="{Binding Hotels}" ItemTemplate="{StaticResource DataTemplate1}" ItemContainerStyle="{StaticResource UXListBoxItemStyle1}" VerticalScrollBarVisibility="Hidden" HorizontalScrollBarVisibility="Hidden" SelectedIndex="1" VerticalAlignment="Stretch" HorizontalAlignment="Stretch"/> </Border> |
|

| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> ... <DataTemplate x:Key="DataTemplate1"> <Border BorderBrush="#FF131313" BorderThickness="1,1,1,0"> <Intersoft:DockPanel> <Intersoft:ImageLoader Height="50" Margin="4" VerticalAlignment="Center"/> <StackPanel Intersoft:DockPanel.Dock="Top" Margin="8,4,0,0"> <TextBlock FontSize="13.333"/> <TextBlock Foreground="#FF5F5F5F" FontSize="9.333"/> </StackPanel> </Intersoft:DockPanel> </Border> </DataTemplate> ... </Intersoft:UXPage.Resources> |
|
Next, you will create the ViewModel that describe the View you just created.
This section steps you through the process of creating a ViewModel class that contains the properties to describe the View that you created in the previous section. The ViewModel defines the Hotels collection to represent an observable collection of HotelViewModel and a LoadData method to load hotel data from xml file.
| Sample Code |
Copy Code
|
|---|---|
public class HotelViewModel : ViewModelBase { // Fields private Hotel _hotel; // Constructor public HotelViewModel(Hotel hotel) { _hotel = hotel; } // Views public Hotel Hotel { get { return this._hotel; } } } |
|
| Sample Code |
Copy Code
|
|---|---|
public class HotelsViewModel : ViewModelBase |
|
| Sample Code |
Copy Code
|
|---|---|
public class HotelsViewModel : ViewModelBase { // Fields private HotelViewModel _selectedItem = null; // Views public ObservableCollection<HotelViewModel> Hotels { get; set; } // Selection, View States public HotelViewModel SelectedItem { get { return _selectedItem; } set { if (_selectedItem != value) { _selectedItem = value; OnPropertyChanged("SelectedItem"); } } } // Constructor public HotelsViewModel() { this.LoadData(); } private void LoadData() { // loads hotel data from xml file StreamResourceInfo resource = System.Windows.Application.GetResourceStream( new Uri("UXListBox-Walkthrough;component/Data/HotelDataSource.xml", UriKind.Relative)); XDocument doc = XDocument.Load(resource.Stream); var hotels = from x in doc.Descendants("Hotel") select new Hotel(x); this.Hotels = new ObservableCollection<HotelViewModel>(); foreach (Hotel hotel in hotels) { this.Hotels.Add(new HotelViewModel(hotel)); } resource.Stream.Close(); } } |
|
Next, you will bind the the HotelsViewModel to your HotelList.xaml.
This section shows how to bind the ViewModel that was created in the previous section to the View, for example you will bind the ItemsSource of UXListBox to Hotels property of the HotelsViewModel.
In the previous sections, you have learned how to create the Model and ViewModel classes, as well as the View that contains the user interface and controls used in this walkthrough. This section shows how to instantiate the ViewModel in the XAML page and bind the UI elements to the properties in the ViewModel such as the data context, selected item and items source.
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXPage ... xmlns:ViewModels="clr-namespace:UXListBox_Walkthrough.ViewModels" ...> </Intersoft:UXPage> |
|
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXPage...> <Intersoft:UXPage.Resources> <ViewModels:HotelsViewModel x:Key="HotelsData"></ViewModels:HotelsViewModel> ... </Intersoft:UXPage.Resources> </Intersoft:UXPage> |
|
| Sample Code |
Copy Code
|
|---|---|
<Grid DataContext="{StaticResource HotelsData}" MaxHeight="350" MaxWidth="1000"> </Grid> |
|
| Sample Code |
Copy Code
|
|---|---|
<Border.Background> <ImageBrush Stretch="UniformToFill" ImageSource="{Binding SelectedItem.Hotel.Image}"/> </Border.Background> |
|
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXListBox x:Name="SampleControl1" SelectedItem="{Binding SelectedItem, Mode=TwoWay}" Background="{x:Null}" BorderBrush="{x:Null}" ItemsSource="{Binding Hotels}" ItemTemplate="{StaticResource DataTemplate1}" ItemContainerStyle="{StaticResource UXListBoxItemStyle1}" VerticalScrollBarVisibility="Hidden" HorizontalScrollBarVisibility="Hidden" SelectedIndex="1" VerticalAlignment="Stretch" HorizontalAlignment="Stretch"/> |
|
| Sample Code |
Copy Code
|
|---|---|
<StackPanel VerticalAlignment="Center" Margin="40,0,0,0"> <TextBlock Text="{Binding SelectedItem.Hotel.Name}" Foreground="White" FontSize="26.667"/> ... </StackPanel> |
|
| Sample Code |
Copy Code
|
|---|---|
<StackPanel VerticalAlignment="Center" Margin="40,0,0,0"> <TextBlock Text="{Binding SelectedItem.Hotel.Name}" Foreground="White" FontSize="26.667"/> <TextBlock Text="{Binding SelectedItem.Hotel.Location}" Foreground="White" FontSize="18.667"/> </StackPanel> |
|
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> ... <DataTemplate x:Key="DataTemplate1"> <Border BorderBrush="#FF131313" BorderThickness="1,1,1,0"> <Intersoft:DockPanel> <Intersoft:ImageLoader Height="50" Margin="4" VerticalAlignment="Center" ImageSource="{Binding Hotel.Image}"/> <StackPanel Intersoft:DockPanel.Dock="Top" Margin="8,4,0,0"> <TextBlock Text="{Binding Hotel.Name}" FontSize="13.333"/> <TextBlock Text="{Binding Hotel.Location}" Foreground="#FF5F5F5F" FontSize="9.333"/> </StackPanel> </Intersoft:DockPanel> </Border> </DataTemplate> ... </Intersoft:UXPage.Resources> |
|

In this walkthrough, you have learned how to create ClientUI MVVM Application project using Intersoft ClientUI MVVM Application project template, and create classes and page based on the MVVM pattern. You also learned how to bind UXListBox to a collection of data and how to use ItemTemplate to display the hotel detail.
For more information about application development using MVVM pattern, see MVVM Pattern Overview.
This section lists the complete code used in this walkthrough.
| Sample Code |
Copy Code
|
|---|---|
using System; using System.Xml.Linq; namespace UXListBox_Walkthrough.Models { public class Hotel : ViewModels.ModelBase { #region Contructors public Hotel() { } public Hotel(XElement h) : this() { string image = h.Element("Image").Value.Trim(); this._image = new Uri("/UXListBox-Walkthrough;component/Images/" + image, UriKind.RelativeOrAbsolute); this._location = h.Element("Location").Value.Trim(); this._name = h.Element("Name").Value.Trim(); } #endregion #region Fields private Uri _image; private string _location; private string _name; #endregion #region Properties public Uri Image { get { return this._image; } set { if (this._image != value) { this._image = value; this.OnPropertyChanged("Image"); } } } public string Location { get { return this._location; } set { if (this._location != value) { this._location = value; this.OnPropertyChanged("Location"); } } } public string Name { get { return this._name; } set { if (this._name != value) { this._name = value; this.OnPropertyChanged("Name"); } } } #endregion } } |
|
| Sample Code |
Copy Code
|
|---|---|
<Intersoft:UXPage
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:Intersoft="http://intersoft.clientui.com/schemas"
xmlns:ViewModels="clr-namespace:UXListBox_Walkthrough.ViewModels"
x:Class="UXListBox_Walkthrough.Views.HotelList"
Title="HotelList Page"
d:DesignWidth="640" d:DesignHeight="480">
<Intersoft:UXPage.Resources>
<ViewModels:HotelsViewModel x:Key="HotelsData"></ViewModels:HotelsViewModel>
<DataTemplate x:Key="DataTemplate1">
<Border BorderBrush="#FF131313" BorderThickness="1,1,1,0">
<Intersoft:DockPanel>
<Intersoft:ImageLoader Height="50" Margin="4" VerticalAlignment="Center" ImageSource="{Binding Hotel.Image}"/>
<StackPanel Intersoft:DockPanel.Dock="Top" Margin="8,4,0,0">
<TextBlock Text="{Binding Hotel.Name}" FontSize="13.333"/>
<TextBlock Text="{Binding Hotel.Location}" Foreground="#FF5F5F5F" FontSize="9.333"/>
</StackPanel>
</Intersoft:DockPanel>
</Border>
</DataTemplate>
<Style x:Key="UXListBoxItemStyle1" TargetType="Intersoft:UXListBoxItem">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="CornerRadius" Value="0"/>
<Setter Property="IsTabStop" Value="False"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Intersoft:UXListBoxItem">
<Grid x:Name="RootElement">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="FillColor"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimation Duration="0" To=".55" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="ContentPresenter"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="SelectionStates">
<VisualState x:Name="Unselected"/>
<VisualState x:Name="Selected">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="FillColor2"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused"/>
<VisualState x:Name="Unfocused"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border x:Name="FillColor" CornerRadius="1" IsHitTestVisible="False" Opacity="0">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFBFBFBF" Offset="0.004"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Border.Background>
</Border>
<Border x:Name="FillColor2" CornerRadius="1" IsHitTestVisible="False" Opacity="0">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFBFBFBF" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Border.Background>
</Border>
<Intersoft:StylishLabel x:Name="ContentPresenter" Foreground="White" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" ContentType="{TemplateBinding ContentType}" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" ContentEffect="{x:Null}" CornerRadius="{TemplateBinding CornerRadius}" HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}" IsTabStop="False" ImageMargin="{TemplateBinding ImageMargin}" ImageWidth="{TemplateBinding ImageWidth}" ImageStretch="{TemplateBinding ImageStretch}" ImageSource="{TemplateBinding Icon}" ImageHeight="{TemplateBinding ImageHeight}" Padding="{TemplateBinding Padding}" TextImageRelation="{TemplateBinding TextImageRelation}" VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/>
<Border x:Name="FocusVisualElement"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Intersoft:UXPage.Resources>
<Grid x:Name="LayoutRoot">
<Grid DataContext="{StaticResource HotelsData}" MaxHeight="350" MaxWidth="1000">
<Intersoft:DockPanel FillChildMode="Custom">
<Border Intersoft:DockPanel.IsFillElement="True" CornerRadius="16,0,0,16">
<Border.Background>
<ImageBrush Stretch="UniformToFill" ImageSource="{Binding SelectedItem.Hotel.Image}"/>
</Border.Background>
</Border>
<Border Background="Black" Width="290" Intersoft:DockPanel.Dock="Right">
<Intersoft:UXListBox x:Name="SampleControl1" SelectedItem="{Binding SelectedItem, Mode=TwoWay}" Background="{x:Null}" BorderBrush="{x:Null}" ItemsSource="{Binding Hotels}" ItemTemplate="{StaticResource DataTemplate1}" ItemContainerStyle="{StaticResource UXListBoxItemStyle1}" VerticalScrollBarVisibility="Hidden" HorizontalScrollBarVisibility="Hidden" SelectedIndex="1" VerticalAlignment="Stretch" HorizontalAlignment="Stretch"/>
</Border>
<Intersoft:ContentTransformer Intersoft:DockPanel.Dock="Right" HorizontalAlignment="Left">
<Intersoft:ContentTransformer.Transform>
<CompositeTransform Rotation="-90"/>
</Intersoft:ContentTransformer.Transform>
<Grid Background="Black">
<TextBlock TextWrapping="Wrap" Text="HOTELS" Foreground="White" VerticalAlignment="Bottom" HorizontalAlignment="Right" Margin="0,0,70,0" FontSize="16"/>
</Grid>
</Intersoft:ContentTransformer>
</Intersoft:DockPanel>
<Border Background="#7F212121" Height="77" VerticalAlignment="Bottom" CornerRadius="0,0,0,16" IsHitTestVisible="False" Margin="0,0,313,0">
<StackPanel VerticalAlignment="Center" Margin="40,0,0,0">
<TextBlock Text="{Binding SelectedItem.Hotel.Name}" Foreground="White" FontSize="26.667"/>
<TextBlock Text="{Binding SelectedItem.Hotel.Location}" Foreground="White" FontSize="18.667"/>
</StackPanel>
</Border>
</Grid>
</Grid>
</Intersoft:UXPage> |
|
| Sample Code |
Copy Code
|
|---|---|
using UXListBox_Walkthrough.Models; namespace UXListBox_Walkthrough.ViewModels { public class HotelViewModel : ViewModelBase { // Fields private Hotel _hotel; // Constructor public HotelViewModel(Hotel hotel) { _hotel = hotel; } // Views public Hotel Hotel { get { return this._hotel; } } } } |
|
| Sample Code |
Copy Code
|
|---|---|
using System;
using System.Collections.ObjectModel;
using System.Linq;
using System.Windows.Resources;
using System.Xml.Linq;
using UXListBox_Walkthrough.Models;
namespace UXListBox_Walkthrough.ViewModels
{
public class HotelsViewModel : ViewModelBase
{
// Fields
private HotelViewModel _selectedItem = null;
// Views
public ObservableCollection<HotelViewModel> Hotels { get; set; }
// Selection, View States
public HotelViewModel SelectedItem
{
get { return _selectedItem; }
set
{
if (_selectedItem != value)
{
_selectedItem = value;
OnPropertyChanged("SelectedItem");
}
}
}
// Constructor
public HotelsViewModel()
{
this.LoadData();
}
private void LoadData()
{
// loads hotel data from xml file
StreamResourceInfo resource = System.Windows.Application.GetResourceStream(
new Uri("UXListBox-Walkthrough;component/Data/HotelDataSource.xml", UriKind.Relative));
XDocument doc = XDocument.Load(resource.Stream);
var hotels = from x in doc.Descendants("Hotel")
select new Hotel(x);
this.Hotels = new ObservableCollection<HotelViewModel>();
foreach (Hotel hotel in hotels)
{
this.Hotels.Add(new HotelViewModel(hotel));
}
resource.Stream.Close();
}
}
} |
|