

| Intersoft.Client.UI.Controls Namespace : ContentTransformer Class |

<TemplatePartAttribute(Name="TransformRoot", Type=System.Windows.Controls.Grid)> <TemplatePartAttribute(Name="Presenter", Type=System.Windows.Controls.ContentPresenter)> <DescriptionAttribute("Represents a control that applies transformations to its Content.")> Public NotInheritable Class ContentTransformer Inherits Intersoft.Client.Framework.ISContentControl Implements Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing
Dim instance As ContentTransformer
[TemplatePartAttribute(Name="TransformRoot", Type=System.Windows.Controls.Grid)] [TemplatePartAttribute(Name="Presenter", Type=System.Windows.Controls.ContentPresenter)] [DescriptionAttribute("Represents a control that applies transformations to its Content.")] public sealed class ContentTransformer : Intersoft.Client.Framework.ISContentControl, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing
[TemplatePartAttribute(Name="TransformRoot", Type=System.Windows.Controls.Grid)] [TemplatePartAttribute(Name="Presenter", Type=System.Windows.Controls.ContentPresenter)] [DescriptionAttribute("Represents a control that applies transformations to its Content.")] public ref class ContentTransformer sealed : public Intersoft.Client.Framework.ISContentControl, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing
ContentTransfomer is inherited from ISContentControl, which means it can contain a single object of any type (such as a string, an image, or a panel). For more information about this content model, see Content Model Overview.
At the core of ContentTransfomer is the Transform property which applies transformation effects such as ScaleTransform and RotateTransform to its content. The transformation of ContentTransfomer works differently compared to the standard RenderTransform provided in the built-in Silverlight elements.
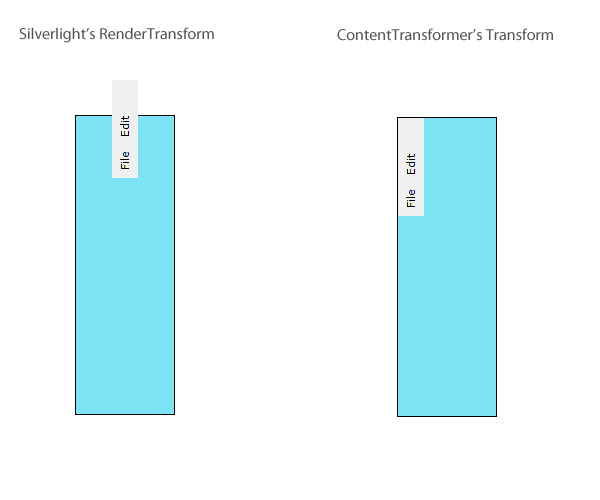
The ContentTransfomer transforms its content with respect to the dimension and boundary of the main container, while Silverlight's RenderTransform applies the transformation using relative points.
The following illustration compares the transformation results of ContentTransfomer and RenderTransform.

As shown in the above illustration, the ContentTransfomer applies the RotationTransform to the menu bar while properly aligning the menu bar to the boundary of the main container. This behavior is useful in a number of scenarios where you want to apply the transformation effects on a content that can be easily arranged and layouted.
The following example shows how to use ContentTransfomer to apply RotationTransform to its content.
| XAML |
Copy Code
|
|---|---|
<Intersoft:ContentTransformer VerticalAlignment="Top"> <Intersoft:ContentTransformer.Transform> <CompositeTransform Rotation="-90"/> </Intersoft:ContentTransformer.Transform> <Intersoft:UXMenuBar VerticalAlignment="Top"> <Intersoft:UXMenuItem Header="File"> <Intersoft:UXMenuItem Header="New"/> </Intersoft:UXMenuItem> <Intersoft:UXMenuItem Header="Edit"/> <Intersoft:UXMenuItem Header="Cut"/> </Intersoft:UXMenuItem> </Intersoft:UXMenuBar> </Intersoft:ContentTransformer> |
|
System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ContentControl
Intersoft.Client.Framework.ISContentControl
Intersoft.Client.UI.Controls.ContentTransformer
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2