This topic describes how to use Visual Studio 2010 to create and build a new ClientUI Desktop Application project.
Prerequisites
You need the following components to complete this walkthrough:
- Visual Studio 2010
- Silverlight 4 Tools for Visual Studio 2010
- Intersoft ClientUI
Intersoft Desktop Application Project
A desktop application project is created by using the Intersoft ClientUI Desktop Application project template. Use the following steps to create a new desktop application project. The steps below are based on Visual C# project, similar steps is expected in using Visual Basic.
To create an Intersoft ClientUI desktop application project
- Start Visual Studio 2010.
- On the File menu, click New and then Project.
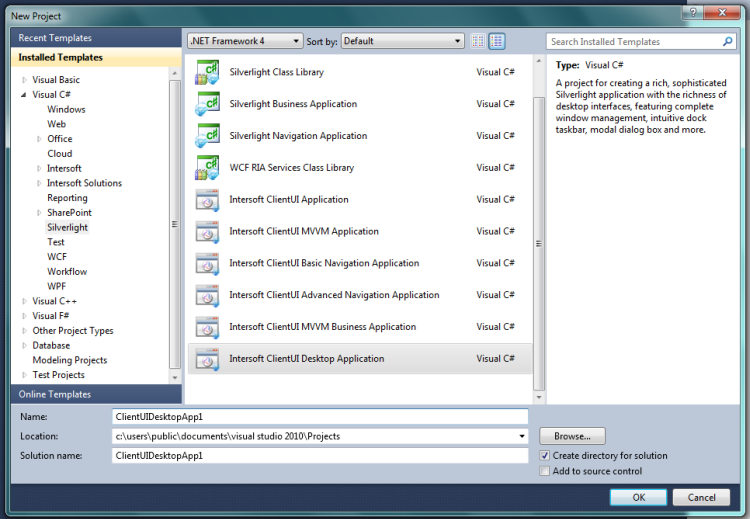
- The New Project dialog box appears.
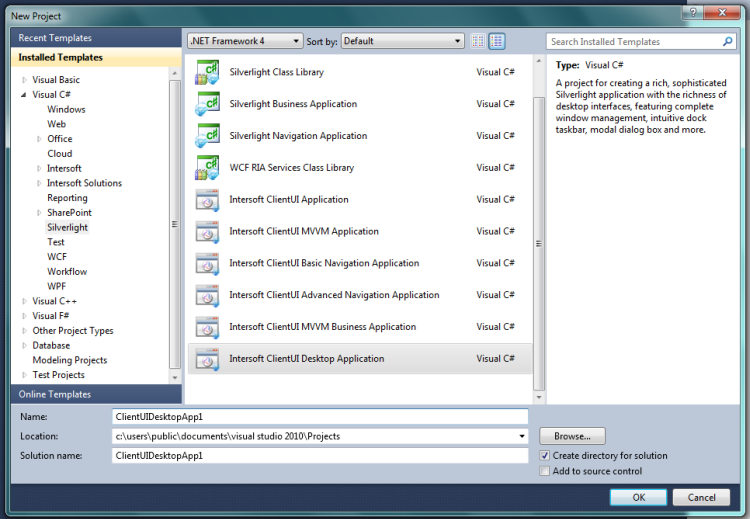
- In the Installed Templates pane, expand the Visual C# node and select Silverlight.
- In the list of templates, select Intersoft ClientUI Desktop Application. The following illustration shows an example of the Silverlight project templates.

- Specify a Name and a Location for the application and then click OK.
- To build the Silverlight application project, in the Build menu, click Build Solution.
- To debug the Silverlight application project, in the Debug menu, click Start Debugging.
- To run the Silverlight application project, in the Debug menu, click Start Without Debugging.
Intersoft ClientUI Desktop Application Project Files
An Intersoft ClientUI Desktop Application project contains the following configuration, assembly references, and code files:
- AppManifest.xml
This is the application manifest file that is required to generate the application package. You must not edit this file.
- AssemblyInfo.cs
This file contains the name and version metadata that is embedded into the generated assembly.
- .xap file
This is the Silverlight application package. It is generated when the Silverlight application project is built. An application package is a compressed zip file that has a .xap file extension and contains all the files that you need to start your application.
- The project contains references to the following assemblies:
- Intersoft.Client.Framework.dll
- Intersoft.Client.UI.Aqua.dll
- Intersoft.Client.UI.Aqua.UXCollection.dll
- Intersoft.Client.UI.Aqua.UXDesktop.dll
- Intersoft.Client.UI.Aqua.UXDock.dll
- Intersoft.Client.UI.Aqua.UXFlow.dll
- Intersoft.Client.UI.Aqua.UXStackMenu.dll
- Intersoft.Client.UI.Controls.dll
- Intersoft.Client.UI.Controls.Interactivity.dll
- Intersoft.Client.UI.Navigation.dll
- mscorlib.dll
- System.dll
- System.ComponentModel.DataAnnotations.dll
- System.Core.dll
- System.Net.dll
- System.Runtime.Serialization
- System.ServiceModel
- System.ServiceModel.DomainServices.Client
- System.ServiceModel.DomainServices.Client.Web
- System.ServiceModel.Web.Extensions
- System.Windows.dll
- System.Windows.Browser.dll
- System.Windows.Controls.Navigation
- System.Windows.Interactivity
- System.Xml.dll
- MainPage files
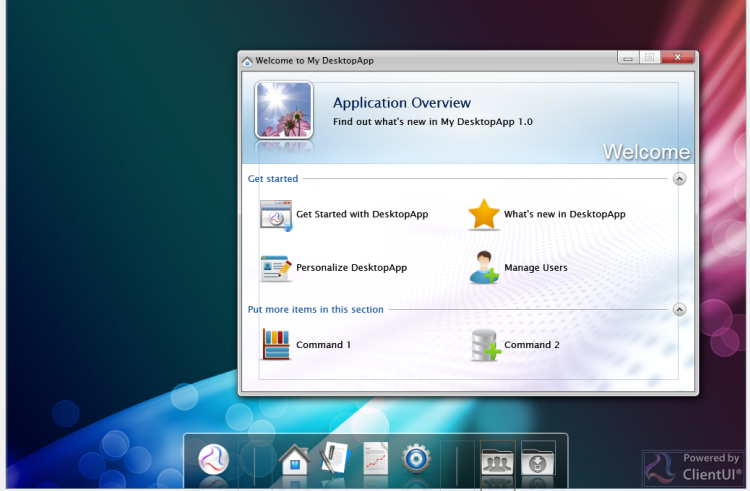
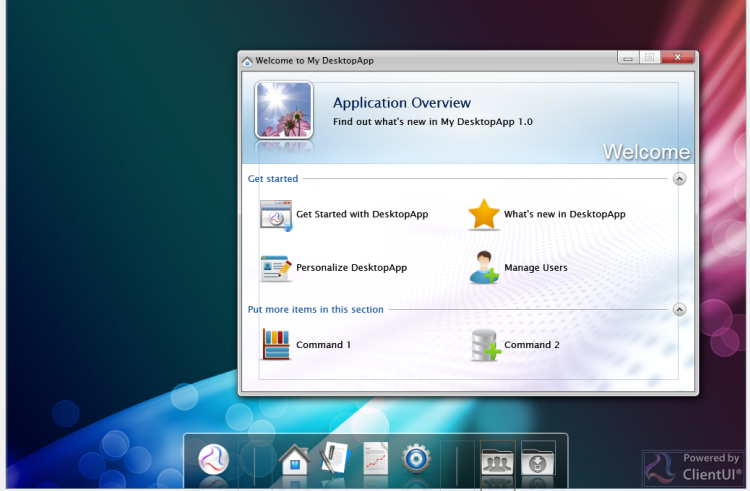
The MainPage class is used as the root visual in the Intersoft ClientUI Desktop application. The MainPage contains a UXWindow and UXDesktopDock. The UXDesktopDock is used to open UXWindow with pages in Views folder.

- Views folder
This folder contains the pages launched from UXDesktopDock in MainPage.
- About file
The About class derives from UXWindowChrome.

- AboutNotepad file
The AboutNotepad class derives from UXDialogBox.

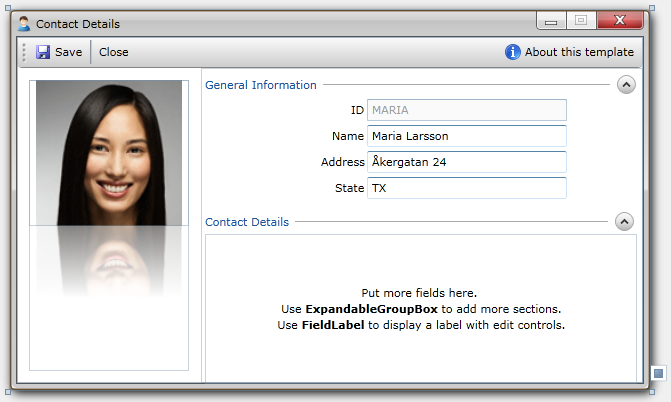
- ContactDetails file
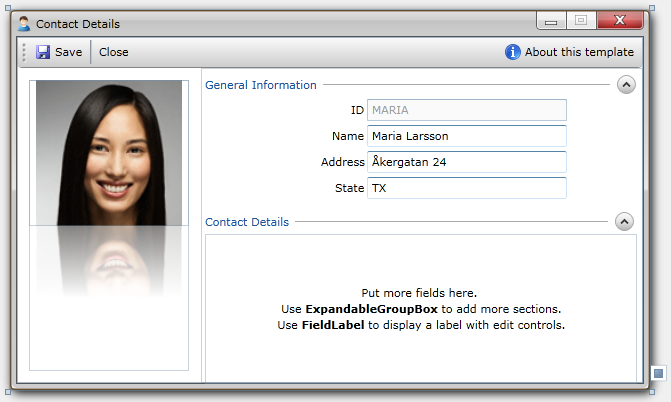
The ContactDetails class derives from UXWindow. The page is using ContactDetailsViewModel.

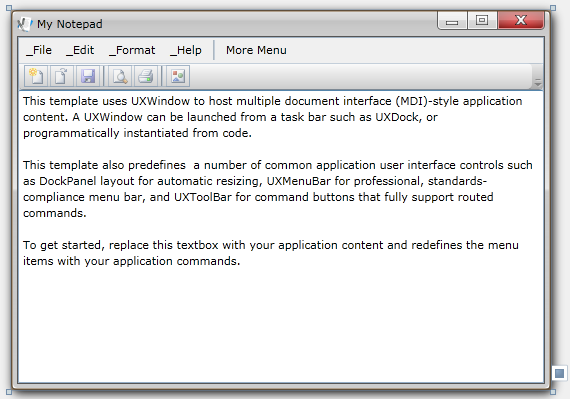
- Notepad file
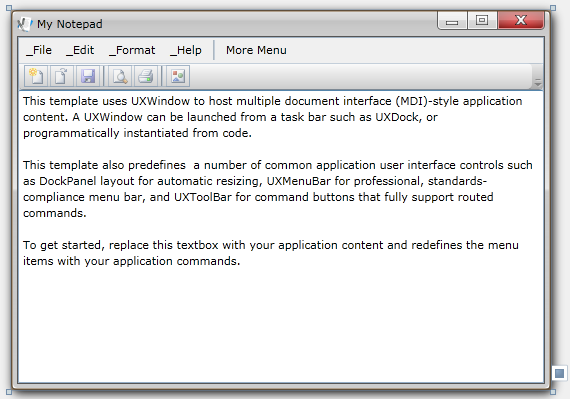
The Notepad class derives from UXWindow.

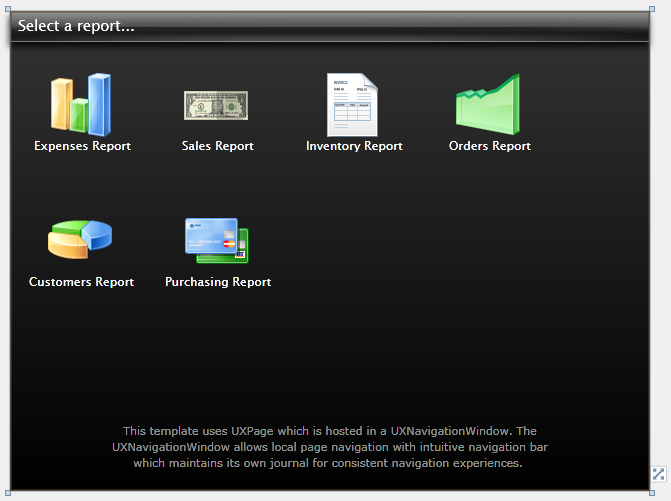
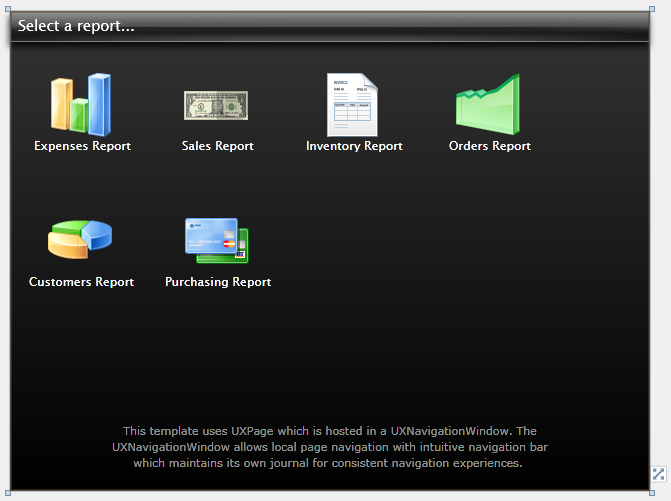
- Reports file
The Reports class derives from UXPage and implement navigating feature. The navigated page are located under Reports folder.

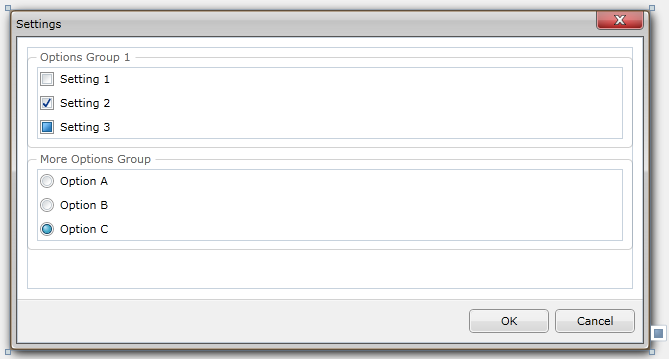
- Settings file
The Settings class derives from UXDialogBox.

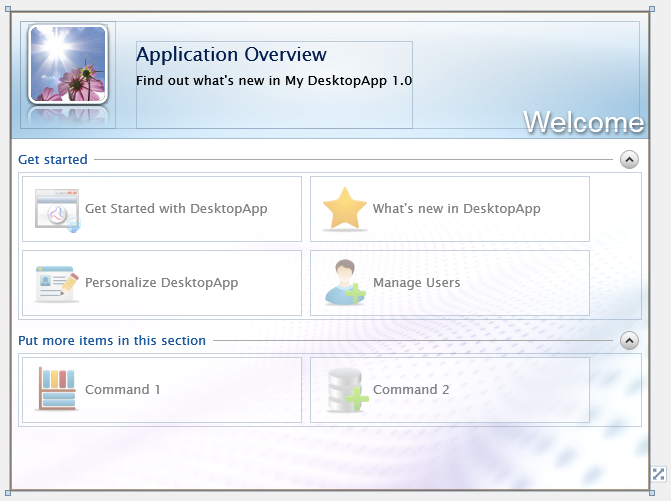
- Welcome file
The Welcome class derives from UXPage.

- WindowContent file
The WindowContent class derives from UXWindow. This file is a placeholder for user created content and is not used in this project.

- App files
The App class is required by a Silverlight application to display the application user interface. The App class is implemented by using App.xaml and App.xaml.cs. The App class is instantiated by the Silverlight plug-in after the application package (.xap file) is created.
- Assets folder
This folder contains the images and styles used in the pages in MainPage and Views folder.
- SampleData folder
This folder contains a Contact object collection.
- ViewModel folder
This folder contains the required ViewModel used in this project and helper class for MessageBox and DialogBox.
- ContactDetailsViewModel.cs
- ContactsViewModel.cs
- ContactViewModel.cs
- DialogBoxServiceProvider.cs
Helper class which encapsulate basic method to DialogBox.
- MessageBoxServiceProvider.cs
Helper class which encapsulate basic method to show MessageBox.
- ViewModelBase.cs
Default abstract ViewModel class which implements INotifyPropertyChanged interface. Inherited by ViewModel classes in this folder.
Intersoft ClientUI Desktop Application Project Web Site Files
The Web site contains the following files:
- Silverlight.js
A JavaScript helper file that contains functions to initialize Silverlight plug-in instances and functions for determining the client's installed version of the plug-in.
- HTML file
An HTML file that is used to configure and instantiate the Silverlight plug-in, which downloads and runs the Silverlight application. The name of this file is a concatenation of the name of the Silverlight application project and the text "TestPage.html".
- .aspx file
A .aspx file that is the default startup Web page. The name of this file is a concatenation of the name of the Silverlight application project and the text "TestPage.aspx".
- Web.config
A Web site configuration file.
See Also