This topic describes how to use Visual Studio 2010 to create and build a new ClientUI Basic Navigation Application For WPF.
Prerequisites
You need the following components to complete this walkthrough:
- Visual Studio 2010
- Intersoft ClientUI 5 or later
Intersoft Basic Navigation Application Project
A basic navigation application project is created by using the Intersoft ClientUI Basic Navigation Application project template. Use the following steps to create a new basic navigation application project. The steps below are based on Visual C# project, similar steps are expected in using Visual Basic.
To create an Intersoft ClientUI basic navigation application project
- Start Visual Studio 2010.
- On the File menu, click New and then Project.
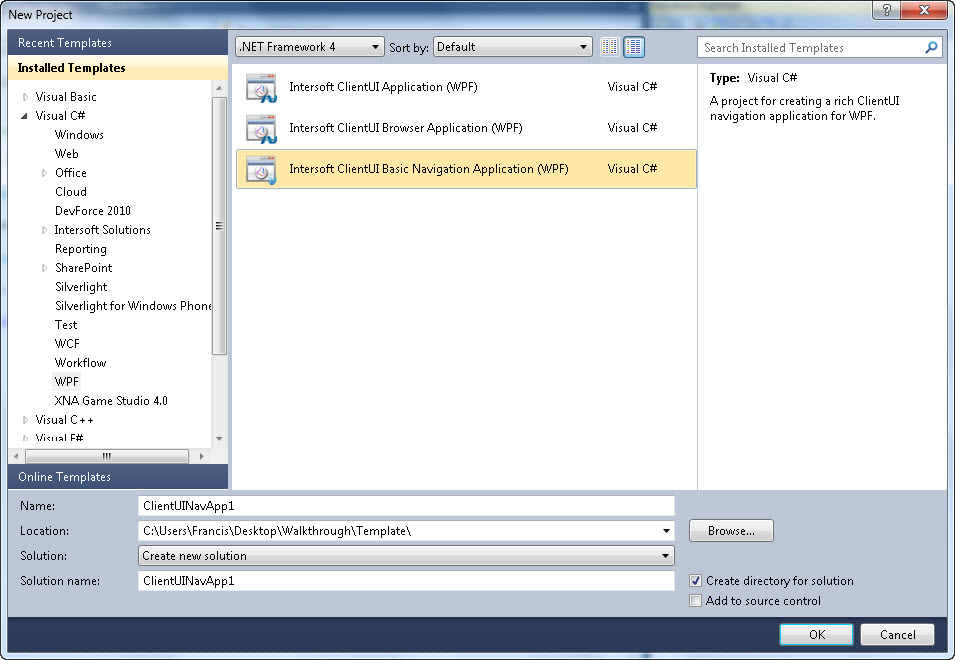
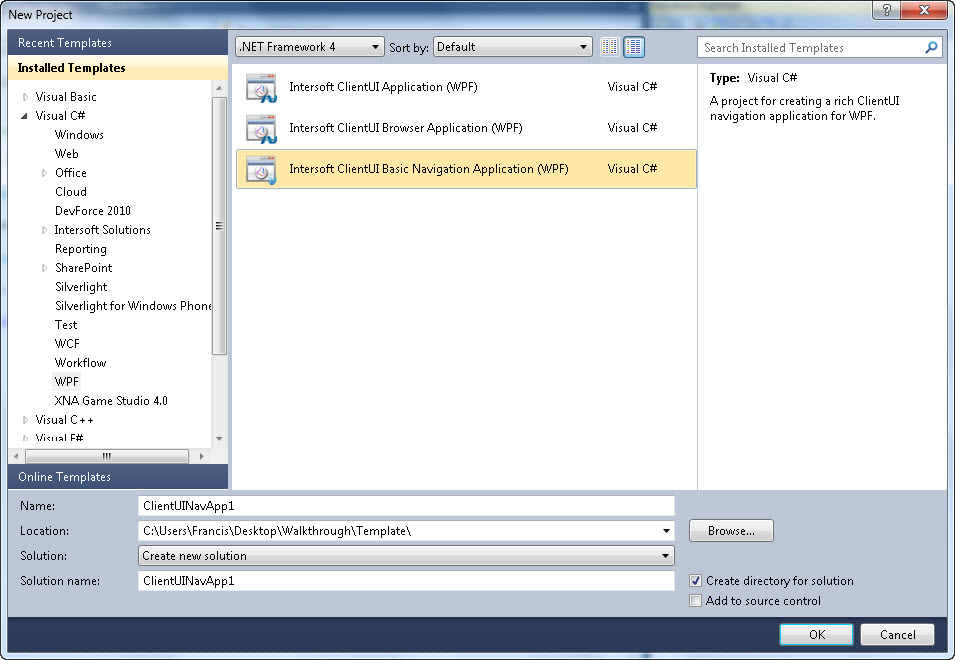
- The New Project dialog box appears.
- In the Installed Templates pane, expand the Visual C# node and select WPF.
- In the list of templates, select Intersoft ClientUI Basic Navigation Application (WPF). The following illustration shows an example of the WPF project templates.

- Specify a Name and a Location for the application and then click OK.
- To build the WPF application project, in the Build menu, click Build Solution.
- To debug the WPF application project, in the Debug menu, click Start Debugging.
- To run the WPF application project, in the Debug menu, click Start Without Debugging.
Intersoft ClientUI Basic Navigation Application Project Files
An Intersoft ClientUI Basic Navigation Application project contains the following configuration, assembly references, and code files:
- AssemblyInfo.cs
This file contains the name and version metadata that is embedded into the generated assembly.
- The project contains references to the following assemblies:
- Intersoft.Client.Framework.dll
- Intersoft.Client.UI.Aqua.dll
- Intersoft.Client.UI.Aqua.UXCollection.dll
- Intersoft.Client.UI.Aqua.UXDesktop.dll
- Intersoft.Client.UI.Aqua.UXDock.dll
- Intersoft.Client.UI.Aqua.UXFlow.dll
- Intersoft.Client.UI.Aqua.UXStackMenu.dll
- Intersoft.Client.UI.Controls.dll
- Intersoft.Client.UI.Controls.Interactivity.dll
- Intersoft.Client.UI.Navigation.dll
- Microsoft.CSharp.dll
- PresentationCore.dll
- PresentationFramework.dll
- System.dll
- System.Core.dll
- System.Data.dll
- System.Data.DataSetExtensions.dll
- System.Xaml.dll
- System.Xml.dll
- System.Xml.Linq.dll
- WindowsBase.dll
- MainPage file
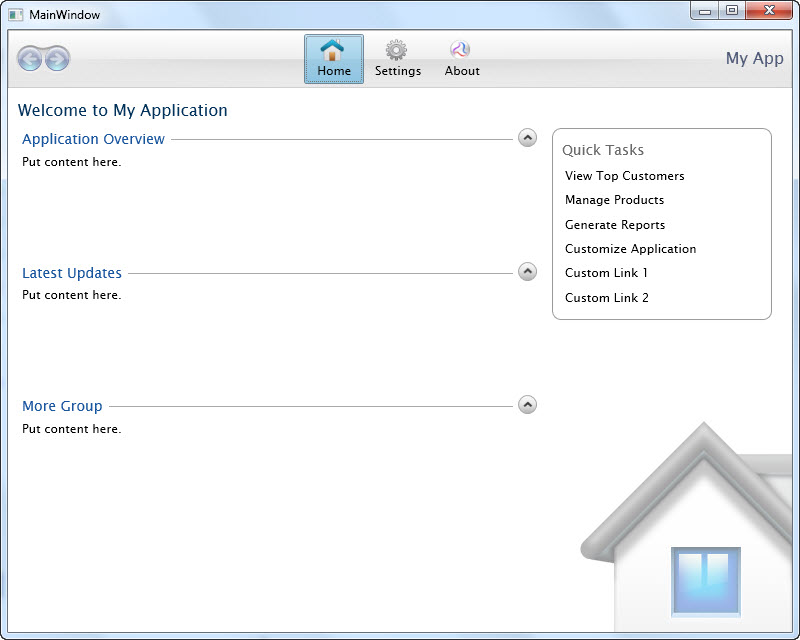
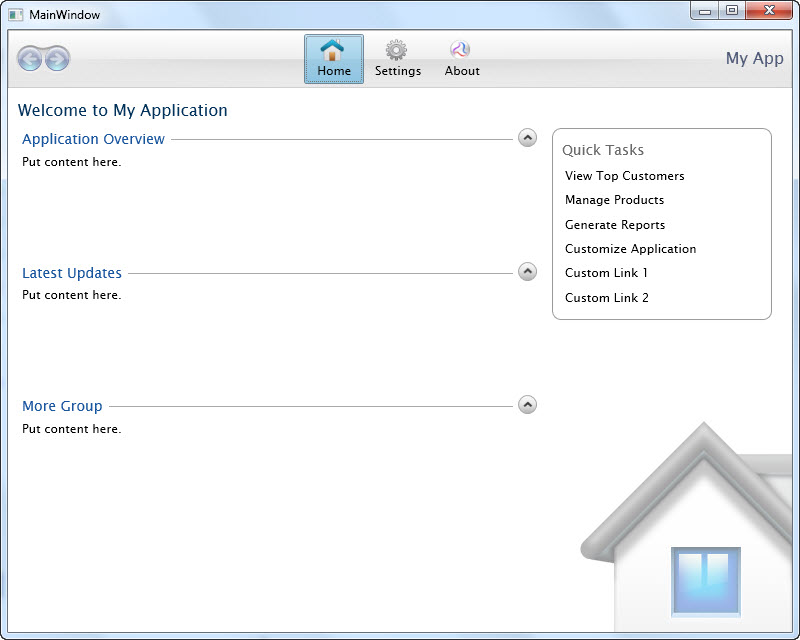
The MainPage class is used as the root visual in the Intersoft ClientUI basic navigation application. The MainPage contains a UXFrame and UXNavigationButton is used for navigation to the page in Views folder.

- Assets folder
This folder contains the images and styles used in the pages in MainPage and Views folder.
- Models folder
This folder contains the required Model used in this project.
- ModelBase.cs
Default abstract Model class which implements INotifyPropertyChanged and IDataErrorInfo interface. Model classes in this folder should inherit this class.
- ViewModels folder
This folder contains the required ViewModel used in this project and helper classes for MessageBox and DialogBox.
- NavigationServiceProvider.cs
Helper class which encapsulate method for navigating.
- ViewModelBase.cs
Abstract ViewModel class which implements INotifyPropertyChanged interface.
- Views folder
This folder contains the pages launched from UXNavigationButton in MainPage.
- About file
The About class derives from UXPage.

- Home file
The Home class derives from UXPage.

- Settings file
The Settings class derives from UXPage.

- App files
The App class is required by a WPF application to display the application user interface. The App class is implemented by using App.WPF.xaml and App.WPF.xaml.cs.
See Also