This topic describes how to use Visual Studio 2010 to create and build a new ClientUI Basic Navigation Application (Minimalist).
Prerequisites
You need the following components to complete this walkthrough:
- Visual Studio 2010
- Silverlight 4 Tools for Visual Studio 2010
- Intersoft ClientUI
Intersoft Basic Navigation Application Project
A basic navigation application (Minimalist) project is created by using the Intersoft ClientUI Basic Navigation Application (Minimalist) project template. Use the following steps to create a new basic navigation application (Minimalist) project. The steps below are based on Visual C# project, similar steps is expected in using Visual Basic.
To create an Intersoft ClientUI basic navigation application (Minimalist) project
- Start Visual Studio 2010.
- On the File menu, click New and then Project.
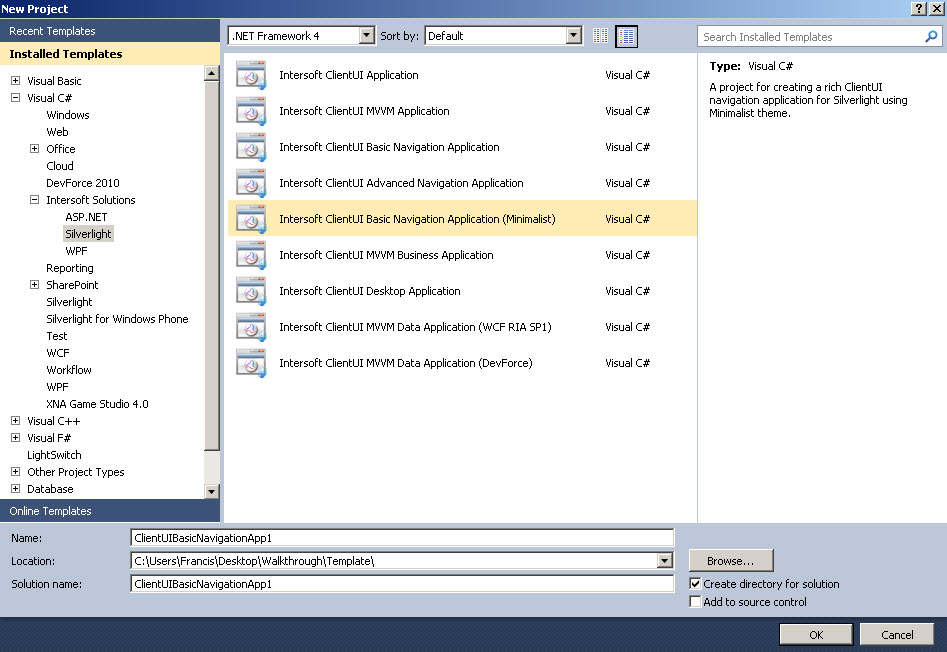
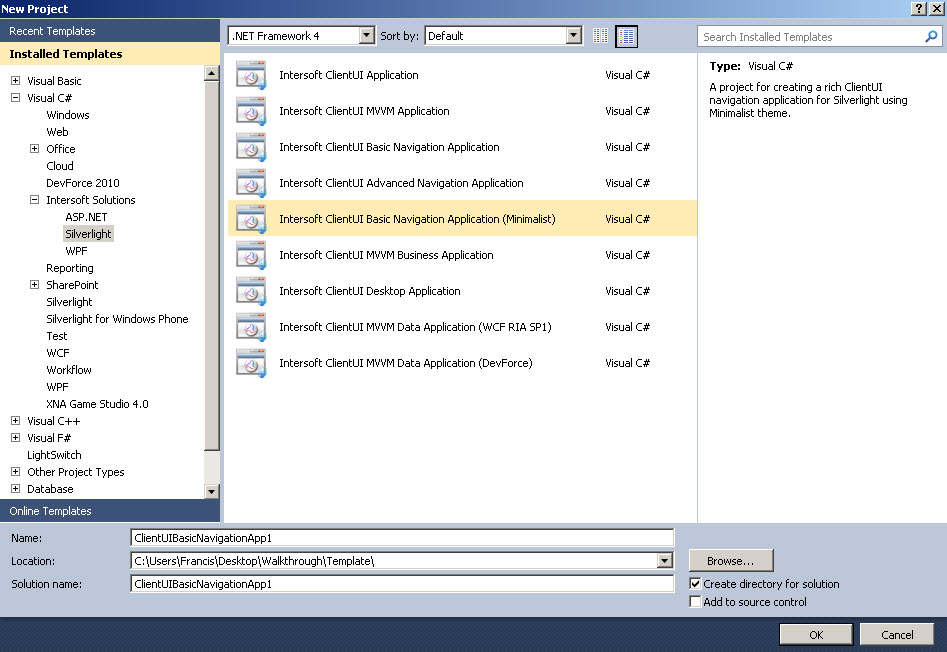
- The New Project dialog box appears.
- In the Installed Templates pane, expand the Visual C# node and select Silverlight.
- In the list of templates, select Intersoft ClientUI Basic Navigation Application (Minimalist). The following illustration shows an example of the Silverlight project templates.

- Specify a Name and a Location for the application and then click OK.
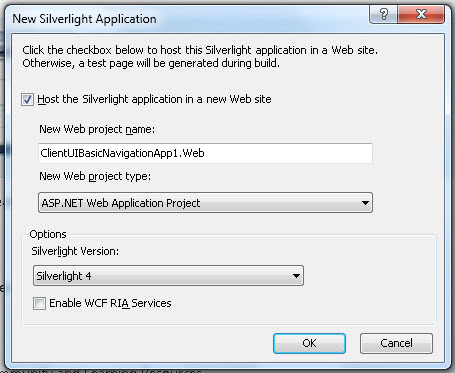
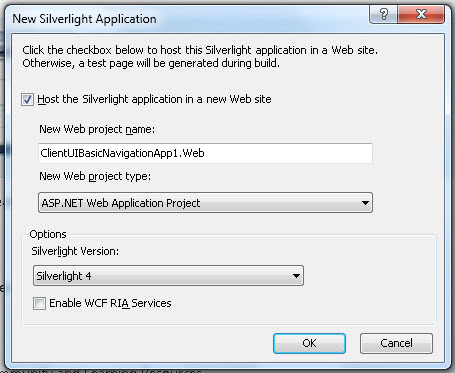
The New Silverlight Application dialog box appears as shown in the following illustration.

- Select a method for hosting your Silverlight application.
- Uncheck the Host the Silverlight application in a new Web site check box if you do not want to use a Web site to host your Silverlight application. Instead, an HTML test page will be generated to host your application.
- Check the Host the Silverlight application in a new Web site check box if you want to add a separate ASP.NET Web site or ASP.NET Web Application Project to your solution to host the Silverlight application. If you select this option, you must also specify the New Web project name and New Web Project Type.
- From the Silverlight Version drop-down list, select the version of Silverlight that you want to target.
- Select the Enable WCF RIA Services check box if you want to create a RIA Services link between the client project and the server project.
- Click the OK button.
- To build the Silverlight application project, in the Build menu, click Build Solution.
- To debug the Silverlight application project, in the Debug menu, click Start Debugging.
- To run the Silverlight application project, in the Debug menu, click Start Without Debugging.
Intersoft ClientUI Basic Navigation Application (Minimalist) Project Files
An Intersoft ClientUI Basic Navigation Application (Minimalist) project contains the following configuration, assembly references, and code files:
- AppManifest.xml
This is the application manifest file that is required to generate the application package. You must not edit this file.
- AssemblyInfo.cs
This file contains the name and version metadata that is embedded into the generated assembly.
- .xap file
This is the Silverlight application package. It is generated when the Silverlight application project is built. An application package is a compressed zip file that has a .xap file extension and contains all the files that you need to start your application.
- The project contains references to the following assemblies:
- Intersoft.Client.Framework.dll
- Intersoft.Client.UI.Aqua.dll
- Intersoft.Client.UI.Controls.dll
- Intersoft.Client.UI.Controls.Interactivity.dll
- Intersoft.Client.UI.Navigation.dll
- mscorlib.dll
- System.dll
- System.Core.dll
- System.Net.dll
- System.Windows.dll
- System.Windows.Browser.dll
- System.Windows.Controls.Navigation
- System.Windows.Interactivity
- System.Xml.dll
- MainPage file
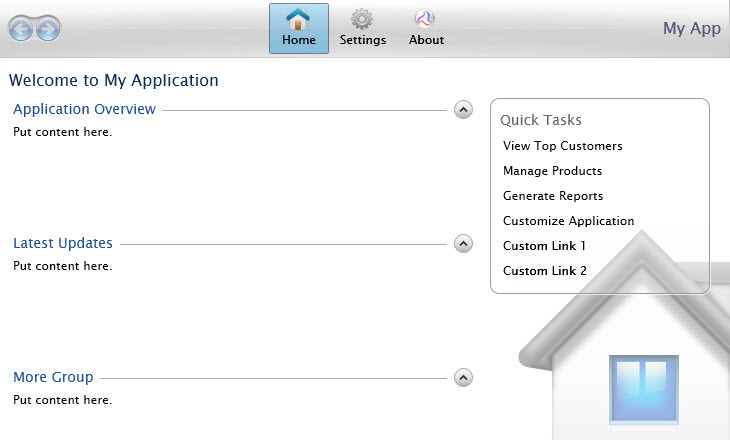
The MainPage class is used as the root visual in the Intersoft ClientUI basic navigation application (minimalist). The MainPage contains a UXFrame and UXNavigationButton is used for navigation to the page in Views folder.

- Assets folder
This folder contains the images and styles used in the pages in MainPage and Views folder.
- Models folder
This folder contains the required Model used in this project.
- ModelBase.cs
Default abstract Model class which implements INotifyPropertyChanged and IDataErrorInfo interface. Model classes in this folder should inherit this class.
- ViewModels folder
This folder contains the required ViewModel used in this project and helper classes for MessageBox and DialogBox.
- NavigationServiceProvider.cs
Helper class which encapsulate method for navigating.
- ViewModelBase.cs
Abstract ViewModel class which implements INotifyPropertyChanged interface.
- Views folder
This folder contains the pages launched from UXNavigationButton in MainPage.
- About file
The About class derives from UXPage.

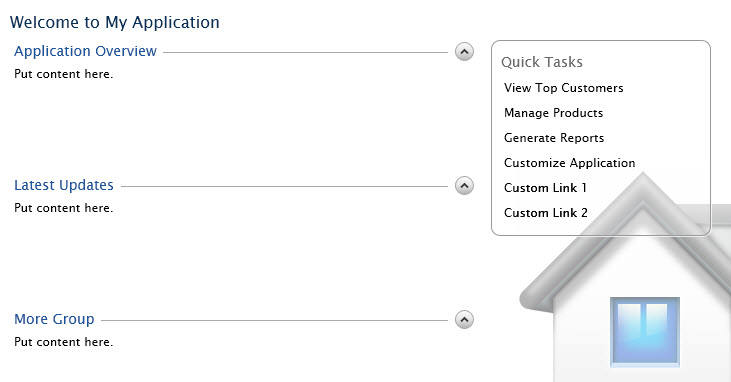
- Home file
The Home class derives from UXPage.

- Settings file
The Settings class derives from UXPage.

- App files
The App class is required by a Silverlight application to display the application user interface. The App class is implemented by using App.xaml and App.xaml.cs. The App class is instantiated by the Silverlight plug-in after the application package (.xap file) is created.
Intersoft ClientUI Basic Navigation Application (Minimalist) Project Web Site Files
The website project contains the following files:
- Silverlight.js
A JavaScript helper file that contains functions to initialize Silverlight plug-in instances and functions for determining the client's installed version of the plug-in.
- HTML file
An HTML file that is used to configure and instantiate the Silverlight plug-in, which downloads and runs the Silverlight application. The name of this file is a concatenation of the name of the Silverlight application project and the text "TestPage.html".
- .aspx file
A .aspx file that is the default startup Web page. The name of this file is a concatenation of the name of the Silverlight application project and the text "TestPage.aspx".
- Web.config
A Web site configuration file.
See Also