

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Data Controls Overview > UXDataComboBox |
UXDataComboBox is a queryable combo box control that utilizes the power of QueryDescriptor to search records in relatively larger dataset.

UXDataComboBox derives from UXComboBox which is a selection control. This means that the control is normally used to perform a single selection. For more information about selection control, see ItemsControl Overview and Content Model Overview, and to learn more about the UXComboBox see UXComboBox Overview.
UXDataComboBox is used to query and select a record from relatively large data set. Unlike UXComboBox, UXDataComboBox does not have a collection of items bound initially. You need to input the query to UXDataComboBox and handle the query using the QueryDescriptor and MVVM pattern. To learn more about the QueryDescriptor, see Query Descriptor Overview. For more information about MVVM pattern, see MVVM Pattern Overview.
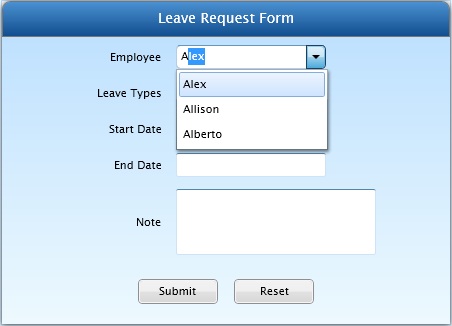
The following code shows how to use UXDataComboBox to query and select a record.
| View |
Copy Code
|
|---|---|
<Intersoft:UXDataComboBox x:Name="SampleControl1" DisplayMemberPath="FirstName" Width="150" SelectedValue="{Binding LeaveRequest.EmployeeID, Mode=TwoWay}" SelectedValuePath="EmployeeID" SearchResult="{Binding Employees}" FilterDescriptors="{Binding LookUpDescriptor.FilterDescriptors, Mode=TwoWay}" BusyMode="Always" AutoShowResultBox="True" IsTextSearchEnabled="True" ToolTipService.ToolTip="Try to type in 'a', 'r', or 's' character..."/> |
|
| ViewModel |
Copy Code
|
|---|---|
using System; using System.Collections; using Intersoft.Client.Data.ComponentModel; using Intersoft.ClientUI.Samples.DataControls.ModelServices; namespace Intersoft.ClientUI.Samples.DataControls.ViewModels { public class DataComboBoxViewModel : ViewModelBase { #region Constructors public DataComboBoxViewModel() { if (!this.IsInDesignMode) { this.EmployeesSource = EmployeesRepository.Instance; this.Presenter = new MessagePresenter(); this.LookUpDescriptor = new QueryDescriptor(); } } #endregion #region Fields private IEnumerable _employees; private QueryDescriptor _lookUpDescriptor; #endregion #region Properties public IEnumerable Employees { get { return this._employees; } set { if (_employees != value) { _employees = value; OnPropertyChanged("Employees"); } } } protected IDataRepository EmployeesSource { get; set; } protected bool IsInDesignMode { get { return Intersoft.Client.Framework.ISControl.IsInDesignModeStatic; } } public QueryDescriptor LookUpDescriptor { get { return _lookUpDescriptor; } set { if (_lookUpDescriptor != value) { if (_lookUpDescriptor != null) _lookUpDescriptor.QueryChanged -= new EventHandler(OnLookUpQueryChanged); _lookUpDescriptor = value; _lookUpDescriptor.QueryChanged += new EventHandler(OnLookUpQueryChanged); OnPropertyChanged("LookUpDescriptor"); } } } protected virtual MessagePresenter Presenter { get; private set; } #endregion #region Methods private void OnLookUpQueryChanged(object sender, EventArgs e) { this.EmployeesSource.GetData ( this.LookUpDescriptor, (employees) => { this.Employees = employees; }, (totalItemCount) => { }, (error) => { this.Presenter.ShowErrorMessage( "An exception has occurred during data loading\n." + "Message: " + error.Message + "Stack Trace: " + error.StackTrace); } ); } #endregion } } |
|
Notice that you only need to bind the FilterDescriptors in your XAML and handle the QueryChanged in your ViewModel. The UXDataComboBox will pass the filter descriptors based on FilterMemberPath, FilterOperator and user's input query.
 |
If the FilterMemberPath property is not specified, UXDataComboBox will use DisplayMemberPath for the filtering purpose. |
UXDataComboBox has several user experience aspects that you can customize, such as when to display the result box and when to show the busy text/template.
Using the default settings, UXDataComboBox will not open the result box immediately when users type in a query text. Instead, it waits until the search result becomes available and then display it along with the result box. Users will then select an item from the available results.
By setting the AutoShowResultBox property to True, UXDataComboBox immediately opens the result box as you type into the text box. While waiting for the search result, the search box displays the BusyText or BusyTemplate which indicates that the searching is in progress.
You can also determine the behavior of the BusyText or BusyTemplate by customizing the BusyMode property. This property determines when the BusyText or BusyTemplate should be shown. If you set the BusyMode to First, the search box shows the BusyText or BusyTemplate only once during the first search until the search is reset. In contrast, if you set the BusyMode to Always, the search box shows the BusyText or BusyTemplate whenever searching is in progress.
For more information about user experience features in ClientUI controls, see User Experiences Overview.
You can also automatically select the first item that match your query and auto complete your query text by setting the IsTextSearchEnabled to True.

If you type in another text after the auto complete, it will perform another query and perform another auto complete after the data is retrieved. However if you press delete or backspace, it will perform another query but will not perform the auto complete.