

| Intersoft.Client.UI.Navigation Namespace : UXTabControl Class |

<TemplatePartAttribute(Name="SelectedContentElement", Type=Intersoft.Client.UI.Navigation.UXFrame)> <StyleTypedPropertyAttribute(Property="TabScrollerStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXScroller)> <StyleTypedPropertyAttribute(Property="NavigatorStyle", StyleTargetType=Intersoft.Client.UI.Navigation.UXFrame)> <StyleTypedPropertyAttribute(Property="ItemContainerStyle", StyleTargetType=Intersoft.Client.UI.Navigation.UXTabItem)> <TemplatePartAttribute(Name="RootElement", Type=System.Windows.Controls.Grid)> <TemplatePartAttribute(Name="HeaderElement", Type=System.Windows.Controls.Border)> <DescriptionAttribute("Represents a control that contains multiple items that share the same space on the screen.")> Public Class UXTabControl Inherits Intersoft.Client.Framework.ISSelectionControl Implements Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.IItemsControl, Intersoft.Client.Framework.ILicensing, Intersoft.Client.Framework.ISelection
Dim instance As UXTabControl
[TemplatePartAttribute(Name="SelectedContentElement", Type=Intersoft.Client.UI.Navigation.UXFrame)] [StyleTypedPropertyAttribute(Property="TabScrollerStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXScroller)] [StyleTypedPropertyAttribute(Property="NavigatorStyle", StyleTargetType=Intersoft.Client.UI.Navigation.UXFrame)] [StyleTypedPropertyAttribute(Property="ItemContainerStyle", StyleTargetType=Intersoft.Client.UI.Navigation.UXTabItem)] [TemplatePartAttribute(Name="RootElement", Type=System.Windows.Controls.Grid)] [TemplatePartAttribute(Name="HeaderElement", Type=System.Windows.Controls.Border)] [DescriptionAttribute("Represents a control that contains multiple items that share the same space on the screen.")] public class UXTabControl : Intersoft.Client.Framework.ISSelectionControl, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.IItemsControl, Intersoft.Client.Framework.ILicensing, Intersoft.Client.Framework.ISelection
[TemplatePartAttribute(Name="SelectedContentElement", Type=Intersoft.Client.UI.Navigation.UXFrame)] [StyleTypedPropertyAttribute(Property="TabScrollerStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXScroller)] [StyleTypedPropertyAttribute(Property="NavigatorStyle", StyleTargetType=Intersoft.Client.UI.Navigation.UXFrame)] [StyleTypedPropertyAttribute(Property="ItemContainerStyle", StyleTargetType=Intersoft.Client.UI.Navigation.UXTabItem)] [TemplatePartAttribute(Name="RootElement", Type=System.Windows.Controls.Grid)] [TemplatePartAttribute(Name="HeaderElement", Type=System.Windows.Controls.Border)] [DescriptionAttribute("Represents a control that contains multiple items that share the same space on the screen.")] public ref class UXTabControl : public Intersoft.Client.Framework.ISSelectionControl, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.IItemsControl, Intersoft.Client.Framework.ILicensing, Intersoft.Client.Framework.ISelection
UXTabControl is inherited from ISSelectionControl, which means the control can contain a collection of items with zero or one item selected. When an item, in this case a UXTabItem, is selected, UXTabControl automatically synchronize the related selection properties such as SelectedIndex, SelectedItem and SelectedValue.
For more information about selection control, see ItemsControl Overview and Content Model Overview respectively.
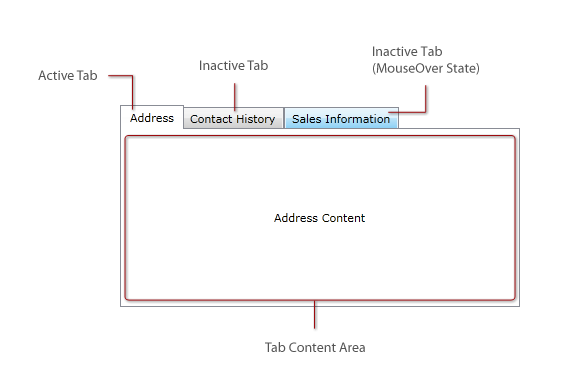
You use UXTabControl to display multiple content that share the same space of the screen, which generally associates a header to each content in a tabbed user interface. UXTabControl displays only one active content at a time, which is indicated by the active visual state of the tab header such as described in the following illustration.

The following example shows a simple UXTabControl with three tab pages to achieve the results similar to the above illustration.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXTabControl Width="400" Height="200"> <Intersoft:UXTabItem Header="Address" HeaderDisplayMode="ContentAndImage" HeaderImage="/Assets/Address.png"> <Grid> <TextBlock Text="Address Content" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> </Intersoft:UXTabItem> <Intersoft:UXTabItem Header="Contact History" HeaderDisplayMode="ContentAndImage" HeaderImage="/Assets/History.png"> <Grid> <TextBlock Text="Contact History Content" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> </Intersoft:UXTabItem> <Intersoft:UXTabItem Header="Sales Information" HeaderDisplayMode="ContentAndImage" HeaderImage="/Assets/Sales.png"> <Grid> <TextBlock Text="Sales Information Content" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> </Intersoft:UXTabItem> </Intersoft:UXTabControl> |
|
For more information about UXTabControl, see UXTabControl Overview.
System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ItemsControl
Intersoft.Client.Framework.ISItemsControl
Intersoft.Client.Framework.ISSelectionControl
Intersoft.Client.UI.Navigation.UXTabControl
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2