

| Intersoft.Client.UI.Controls Namespace > ContentReflector Class : ReflectionPosition Property |
<CategoryAttribute("Common Properties")> Public Property ReflectionPosition As Dock
Dim instance As ContentReflector Dim value As Dock instance.ReflectionPosition = value value = instance.ReflectionPosition
[CategoryAttribute("Common Properties")] public Dock ReflectionPosition {get; set;}
[CategoryAttribute("Common Properties")] public: property Dock ReflectionPosition { Dock get(); void set ( Dock value); }
ContentReflector has a unique fundamental layouting concept. The structure is basically divided into two areas which are ContentElement and ReflectionElement. By default, each area has equal size determined by the ContentHeight and ContentWidth property. The default values for these properties are Double.NaN.
Using these default settings, you need to set the content reflector's height twice as large as its content when the ReflectionPosition is set to Top or Bottom, and content reflector’s width twice as large as its content when the ReflectionPosition is set to Left or Right.
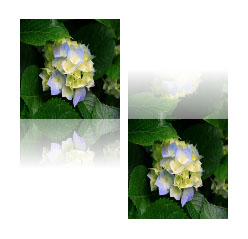
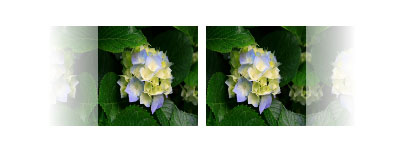
The following examples show how to use ContentReflector with various ReflectionPosition.
| XAML |
Copy Code
|
|---|---|
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> <Intersoft:ContentReflector Height="200" Width="100" Margin="4"> <Grid> <Image Source="/Hydrangeas.jpg" Stretch="Fill"/> </Grid> </Intersoft:ContentReflector> <Intersoft:ContentReflector Height="200" Width="100" Margin="4" ReflectionPosition="Top"> <Grid> <Image Source="/Hydrangeas.jpg" Stretch="Fill"/> </Grid> </Intersoft:ContentReflector> </StackPanel> |
|

| XAML |
Copy Code
|
|---|---|
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> <Intersoft:ContentReflector Height="100" Width="200" Margin="4" ReflectionPosition="Left"> <Grid> <Image Source="/Hydrangeas.jpg" Stretch="Fill"/> </Grid> </Intersoft:ContentReflector> <Intersoft:ContentReflector Height="100" Width="200" Margin="4" ReflectionPosition="Right"> <Grid> <Image Source="/Hydrangeas.jpg" Stretch="Fill"/> </Grid> </Intersoft:ContentReflector> </StackPanel> |
|

Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2