

| Intersoft.Client.UI.Aqua Namespace : UXContextMenu Class |

<DescriptionAttribute("Provides a lightweight control for displaying a context menu to the attached element.")> <TemplatePartAttribute(Name="MenuElement", Type=Intersoft.Client.UI.Aqua.UXMenu)> <TemplatePartAttribute(Name="RootElement", Type=System.Windows.Controls.Grid)> <TemplatePartAttribute(Name="ItemsPresenter", Type=System.Windows.Controls.ItemsPresenter)> <StyleTypedPropertyAttribute(Property="ItemContainerStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXMenuItem)> Public Class UXContextMenu Inherits UXMenuBase Implements Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.IItemsControl, Intersoft.Client.Framework.ILicensing, Intersoft.Client.Framework.ISelection, IMenu
Dim instance As UXContextMenu
[DescriptionAttribute("Provides a lightweight control for displaying a context menu to the attached element.")] [TemplatePartAttribute(Name="MenuElement", Type=Intersoft.Client.UI.Aqua.UXMenu)] [TemplatePartAttribute(Name="RootElement", Type=System.Windows.Controls.Grid)] [TemplatePartAttribute(Name="ItemsPresenter", Type=System.Windows.Controls.ItemsPresenter)] [StyleTypedPropertyAttribute(Property="ItemContainerStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXMenuItem)] public class UXContextMenu : UXMenuBase, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.IItemsControl, Intersoft.Client.Framework.ILicensing, Intersoft.Client.Framework.ISelection, IMenu
[DescriptionAttribute("Provides a lightweight control for displaying a context menu to the attached element.")] [TemplatePartAttribute(Name="MenuElement", Type=Intersoft.Client.UI.Aqua.UXMenu)] [TemplatePartAttribute(Name="RootElement", Type=System.Windows.Controls.Grid)] [TemplatePartAttribute(Name="ItemsPresenter", Type=System.Windows.Controls.ItemsPresenter)] [StyleTypedPropertyAttribute(Property="ItemContainerStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXMenuItem)] public ref class UXContextMenu : public UXMenuBase, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.IItemsControl, Intersoft.Client.Framework.ILicensing, Intersoft.Client.Framework.ISelection, IMenu
UXContextMenu is inherited from ISSelectionControl which means it has properties that indicates and controls the current selection such as SelectedIndex, SelectedItem, SelectedValue, SelectedValuePath, SelectedElement. You can bind these properties to a DataContext using object binding, or using MVVM pattern. To learn more about MVVM pattern, see MVVM Pattern Overview.
Any changes to one of the properties means that the current selection has changed, and it will synchronize the UI and other related properties automatically. To learn more about selection control see Items Control Overview.
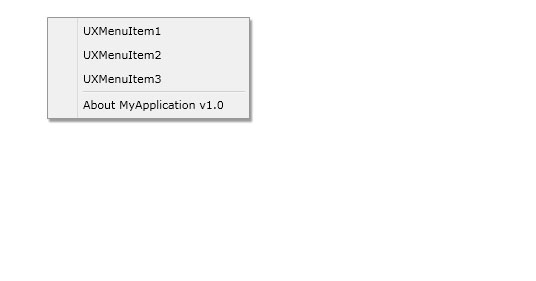
To use UXContextMenu, you create a UXContextMenu anywhere in your page along with some items such as shown in the following code example.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXContextMenu x:Name="ContextMenu1" HorizontalAlignment="Left" VerticalAlignment="Top"> <Intersoft:UXMenuItem Header="UXMenuItem1"/> <Intersoft:UXMenuItem Header="UXMenuItem2"/> <Intersoft:UXMenuItem Header="UXMenuItem3"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="About MyApplication v1.0"/> </Intersoft:UXContextMenu> |
|
To attach the UXContextMenu to an element or control, you attach the ContextMenuService.ContextMenu or ContextMenuService.ContextMenuName property to the desired element, and specify the instance or name of the target context menu.
The following code example shows how to attach the context menu to your root element.
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot" Background="White" Intersoft:ContextMenuService.ContextMenu="{Binding ElementName=ContextMenu1}"> <Intersoft:UXContextMenu x:Name="ContextMenu1" HorizontalAlignment="Left" VerticalAlignment="Top"> <Intersoft:UXMenuItem Header="UXMenuItem1"/> <Intersoft:UXMenuItem Header="UXMenuItem2"/> <Intersoft:UXMenuItem Header="UXMenuItem3"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="About MyApplication v1.0"/> </Intersoft:UXContextMenu> </Grid> |
|

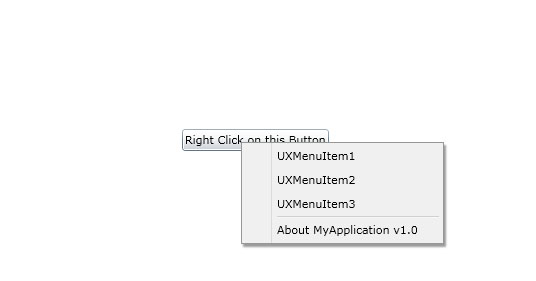
Beside attaching to an element, you can also attach the context menu to Silverlight or WPF controls such as a Button, which is shown in the following example.
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot" Background="White"> <Intersoft:UXContextMenu x:Name="ContextMenu1" HorizontalAlignment="Left" VerticalAlignment="Top"> <Intersoft:UXMenuItem Header="UXMenuItem1"/> <Intersoft:UXMenuItem Header="UXMenuItem2"/> <Intersoft:UXMenuItem Header="UXMenuItem3"/> <Intersoft:UXSeparator/> <Intersoft:UXMenuItem Header="About MyApplication v1.0"/> </Intersoft:UXContextMenu> <Button Content="Right Click on this Button" HorizontalAlignment="Center" VerticalAlignment="Center" Intersoft:ContextMenuService.ContextMenu="{Binding ElementName=ContextMenu1}"/> </Grid> |
|

Try right clicking at the button and compare it with the previous example.
System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ItemsControl
Intersoft.Client.Framework.ISItemsControl
Intersoft.Client.Framework.ISSelectionControl
Intersoft.Client.UI.Aqua.UXMenuBase
Intersoft.Client.UI.Aqua.UXContextMenu
Intersoft.Client.UI.Aqua.UXRibbon.UXRibbonApplicationContextMenu
Intersoft.Client.UI.Aqua.UXRibbon.UXRibbonContextMenu
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2