

| Intersoft.Client.UI.Aqua.UXRibbon Namespace : UXRibbonDropDownButton Class |

Public Class UXRibbonDropDownButton Inherits UXRibbonDropDownButtonBase Implements Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing, Intersoft.Client.Framework.INavigationSource, Intersoft.Client.Framework.INavigationSupport, Intersoft.Client.Framework.Input.ICommandSource, Intersoft.Client.Framework.Input.IKeyboardFocus, IRibbonControl, IRibbonKeyTipAction
Dim instance As UXRibbonDropDownButton
public class UXRibbonDropDownButton : UXRibbonDropDownButtonBase, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing, Intersoft.Client.Framework.INavigationSource, Intersoft.Client.Framework.INavigationSupport, Intersoft.Client.Framework.Input.ICommandSource, Intersoft.Client.Framework.Input.IKeyboardFocus, IRibbonControl, IRibbonKeyTipAction
public ref class UXRibbonDropDownButton : public UXRibbonDropDownButtonBase, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.ILicensing, Intersoft.Client.Framework.INavigationSource, Intersoft.Client.Framework.INavigationSupport, Intersoft.Client.Framework.Input.ICommandSource, Intersoft.Client.Framework.Input.IKeyboardFocus, IRibbonControl, IRibbonKeyTipAction
Derived from UXDropDownButton, UXRibbonDropDownButton is an advanced button control that represents one or more commands in the form of dropdown menu. This dropdown menu is created using UXContextMenu control which uses UXPopup as its fundamental architecture. To learn more about UXDropDownButton, see UXDropDownButton Overview.
| XAML |
Copy Code
|
|---|---|
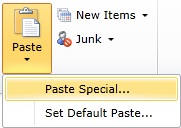
<Intersoft:UXRibbonTabGroup Name="NewGroup" Header="New"> <Intersoft:UXRibbonDropDownButton Content="Paste" MinimumSize="Large" LargeIcon="/assets/icons/paste.png" Icon="/assets/icons/paste.png"> <Intersoft:UXRibbonMenuItem Header="Paste Special..." /> <Intersoft:UXRibbonMenuItem Header="Set Default Paste..." /> </Intersoft:UXRibbonDropDownButton> <Intersoft:UXRibbonDropDownButton Content="New Items" MaximumSize="Medium" LargeIcon="/assets/icons/new_items.png" Icon="/assets/icons/new_items.png"> </Intersoft:UXRibbonDropDownButton> <Intersoft:UXRibbonDropDownButton Content="Junk" MaximumSize="Medium" LargeIcon="/assets/icons/junk.png" Icon="/assets/icons/junk.png" /> </Intersoft:UXRibbonTabGroup> |
|
The result looks like the following figure.

To learn more about ribbon controls, see Working with Ribbon Controls.
System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ContentControl
System.Windows.Controls.Primitives.ButtonBase
System.Windows.Controls.Button
Intersoft.Client.Framework.ISButton
Intersoft.Client.UI.Aqua.UXButton
Intersoft.Client.UI.Aqua.UXButtonItems
Intersoft.Client.UI.Aqua.UXDropDownButton
Intersoft.Client.UI.Aqua.UXRibbon.UXRibbonDropDownButtonBase
Intersoft.Client.UI.Aqua.UXRibbon.UXRibbonDropDownButton
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2