| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Advanced Input Controls Overview > UXRangeSliderBar > How-to: Use Custom Tick Bar Item in UXRangeSliderBar |
This example shows how to use custom tickbar item in UXRangeSliderBar.
By default the tickbar items are generated automatically. Howewer, you can specify custom tickbar item collection using BottomRightTickBarStyle and TopLeftTickBarStyle properties.
BottomRightTickBarStyle will be applied to bottom UXTickBar in horizontal UXRangeSliderBar or to the right UXTickBar in vertical UXRangeSliderBar. TopLeftTickBarStyle property will be applied to top UXTickBar in horizontal UXRangeSliderBar or to the left UXTickBar in vertical UXRangeSliderBar.
The following code example shows how to use hour list as the content of tickbar items in both the top and bottom UXTickBar of UXRangeSliderBar.
| View |
Copy Code
|
|---|---|
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:System="clr-namespace:System;assembly=mscorlib" x:Class="SliderTestProject.Views.CustomItemInRangeSlider" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <Grid x:Name="LayoutRoot"> <Intersoft:UXRangeSliderBar TickPlacement="BottomRight" Minimum="8" Maximum="17" HandlesVisibility="Visible" SelectionStart="10" SelectionEnd="15"> <Intersoft:UXRangeSliderBar.BottomRightTickBarStyle> <Style TargetType="Intersoft:UXTickBar"> <Setter Property="TickBarItems"> <Setter.Value> <Intersoft:UXTickBarItemCollection> <Intersoft:UXTickBarItem Content="8 AM"/> <Intersoft:UXTickBarItem Content="9 AM"/> <Intersoft:UXTickBarItem Content="10 AM"/> <Intersoft:UXTickBarItem Content="11 AM"/> <Intersoft:UXTickBarItem Content="12 PM"/> <Intersoft:UXTickBarItem Content="1 PM"/> <Intersoft:UXTickBarItem Content="2 PM"/> <Intersoft:UXTickBarItem Content="3 PM"/> <Intersoft:UXTickBarItem Content="4 PM"/> <Intersoft:UXTickBarItem Content="5 PM"/> </Intersoft:UXTickBarItemCollection> </Setter.Value> </Setter> </Style> </Intersoft:UXRangeSliderBar.BottomRightTickBarStyle> </Intersoft:UXRangeSliderBar> </Grid> </UserControl> |
|
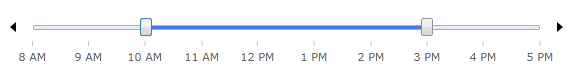
The following figure shows the custom tickbar item specified in UXRangeSliderBar.